如何做好原型设计,产品经理必看的3个标准
更新时间:2023-02-10 10:39:37
当我们把现在 PC 端和移动端所有的页面去掉颜色去掉样式去掉交互,那么就能够看到这些页面的骨架——原型。由此,我们可以明白原型设计的重要性不言而喻,任何优秀的 UI 与 UX 能够被验证和生产的前提就是做好原型设计。因此,做好原型设计是产品成功的基石。那么,究竟要如何做好原型设计呢?我想抛开庞杂的理念不谈,最重要的就是模板和参考优质的原型设计吧。毕竟最快的学习方法,永远是先从模仿优秀的作品开始的。

一、优质原型设计的标准
优质的原型设计,通常在这 3 个方面做得很好,相对的,这也是评判优质原型设计的标准。
1.原型页面
- 页面逻辑、层级要清晰。
- 不要上颜色,会对UI的工作产生影响以及浪费时间。
- 设计统一,文字、功能布局、功能位置等都采用统一模式,方便阅读。
2.功能模块
- 根据从上到下从左到右原则来排序。
- 要以大模块进行排序,例如登录页面的账号、密码,这些可以合并为一个登录模块,这样可以把页面内容进行大分类,不会很散。
3.交互说明
交互说明是为了对整个页面进行向规则说明,也是原型里面最重要的一部分,交互说明需要写清楚写页面操作后有什么变化,是跳转还是出现弹窗。
二、优质原型设计资源推荐
那么,根据上面针对原型设计开展的 3 个方面的评判标准,我们就可以带着这种标准对优质原型设计资源的有意识的模仿和学习。我今天为大家准备了一些优质的原型设计资源,全部都是免费可商用的~具有很高的参考性,也可以直接复用源文件进行修改。
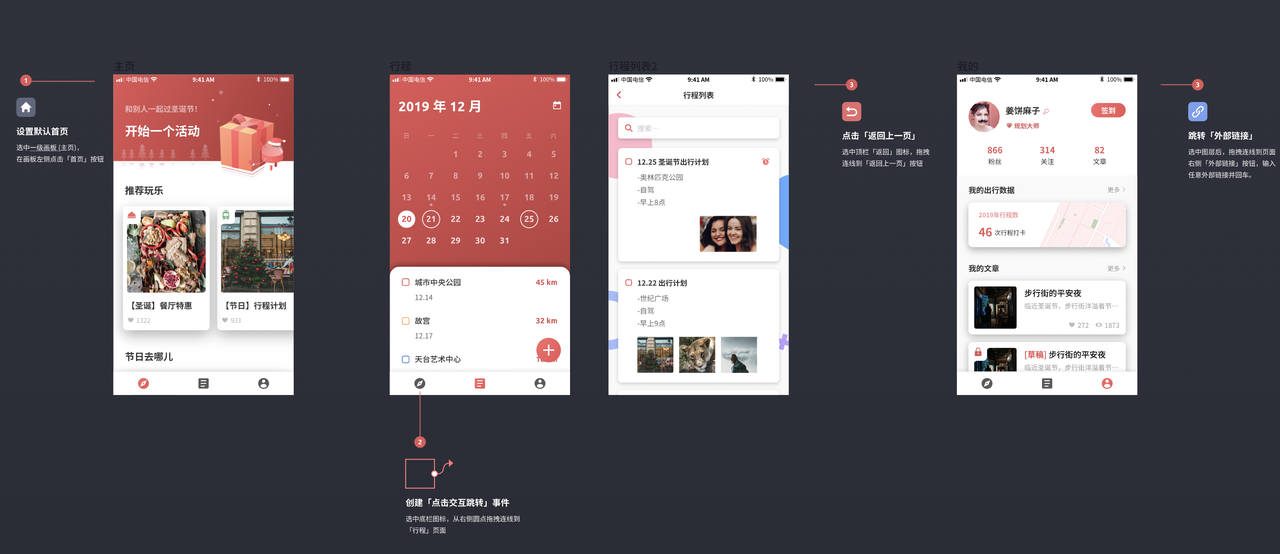
1.「交互原型」功能示例
关于即时设计「交互原型」的功能示例,根据简单的指示可以学习到涵盖所有原型功能的操作,后续优化更新的功能内容也将实时同步到广场项目中,便于大家快速获取、了解功能知识。
免费获取资源链接:https://js.design/community?category=detail&type=resource&id=601b630b6e7c88195a93e985
作者:即时设计团队

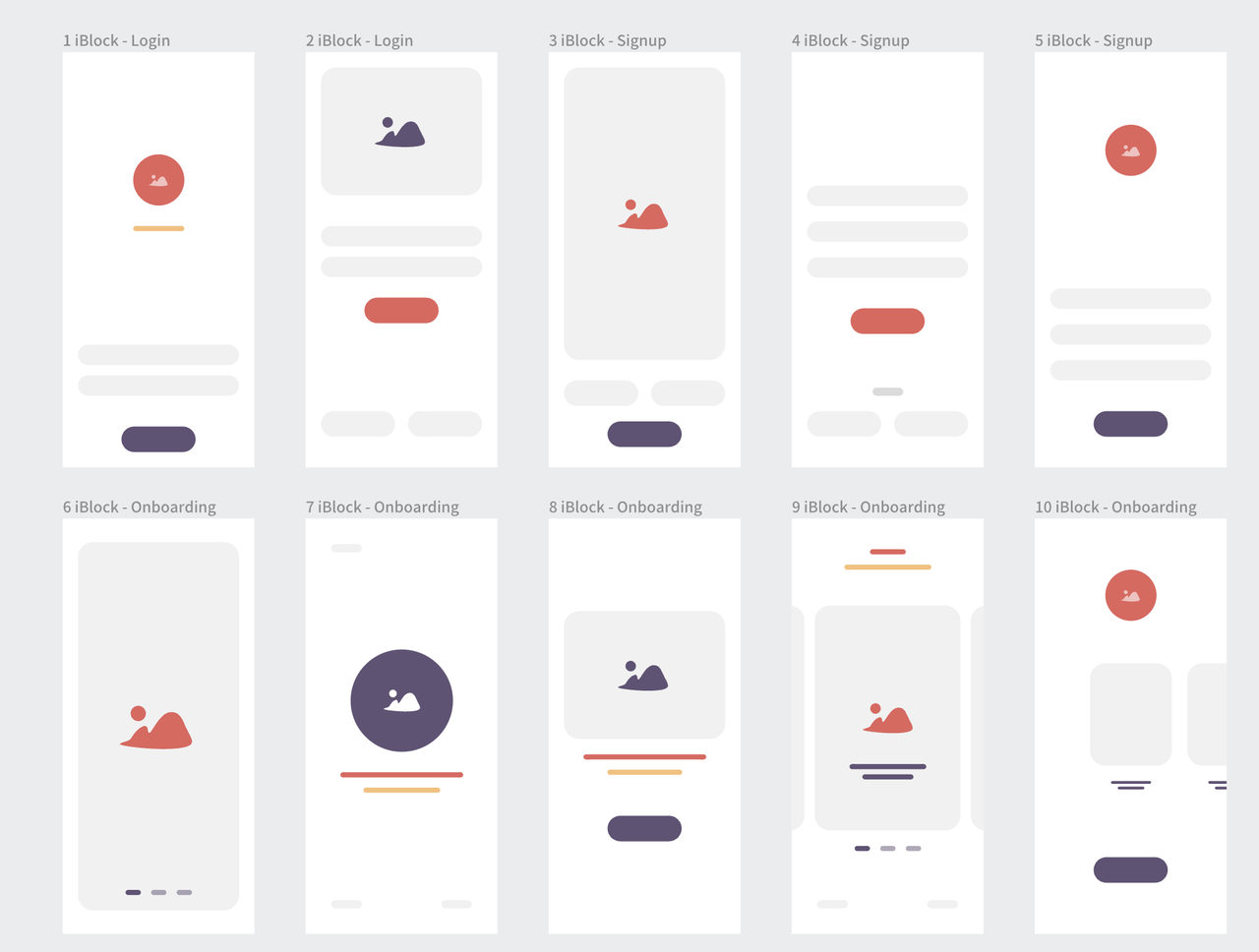
2.APP原型排版设计
免费获取资源链接:https://js.design/community?category=detail&type=resource&id=62332e9ae034313ee50965bc
作者:楚优雅

3.夸克App高保真可交互页面
夸克是阿里旗下的智能搜索APP,页面简洁大气。文件内含有原型可交互页面,大家可以保存体验下。
免费获取资源链接:https://js.design/community?category=detail&type=resource&id=63195f0c8c377c40ed85f00f
作者:-燕麦

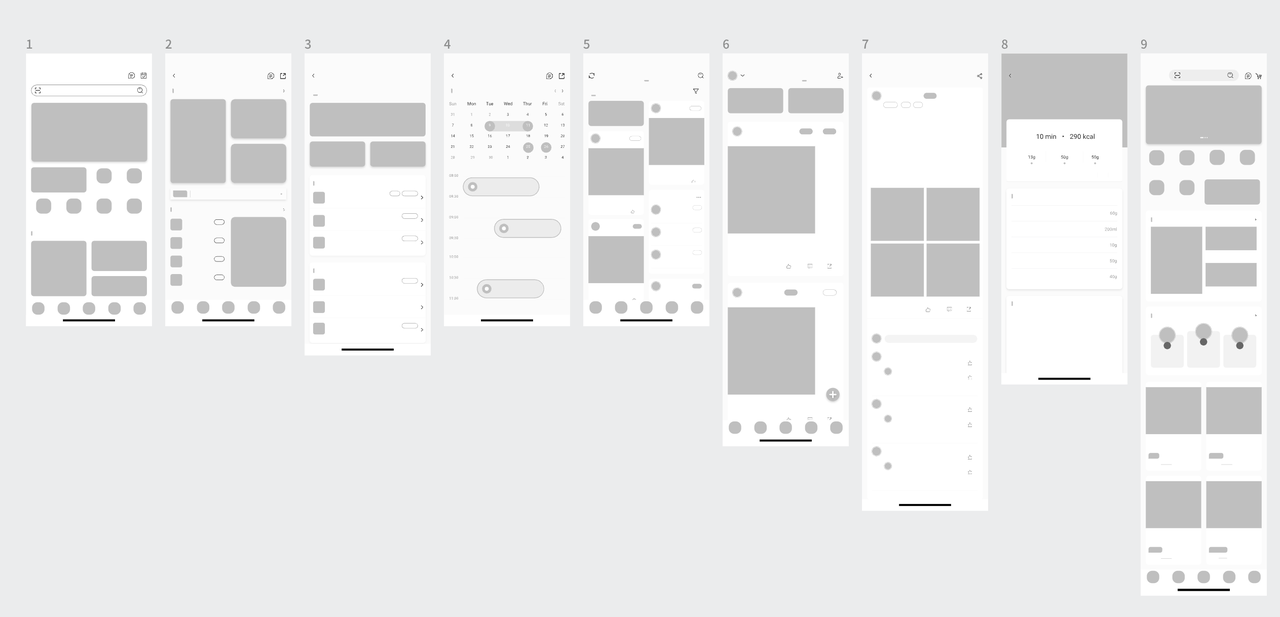
4.【饮食类】APP低保真原型图
饮食健康类APP页面 | 原型设计,可供设计师们使用
免费获取资源链接:https://js.design/community?category=detail&type=resource&id=62174b361153b666a009dbb2
作者:-YOLO-

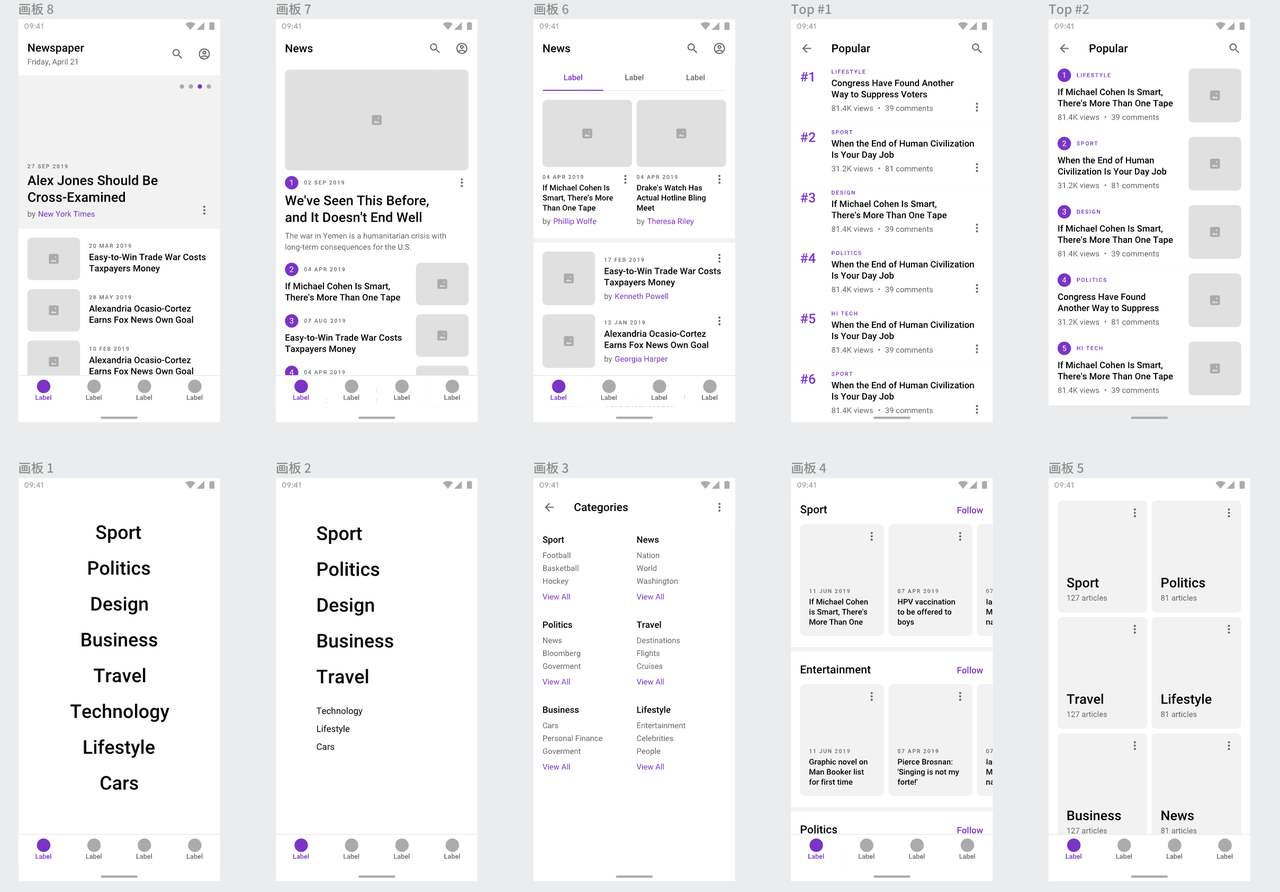
5.社交软件原型图分享
免费获取资源链接:https://js.design/community?category=detail&type=resource&id=628680db5f30ce7768a1c26f
作者:zan 设计师

好了,以上就是关于如何做好原型设计的「术」和「道」,给大家总结了 3 种评判优质原型设计的标准,同时也推荐了可以免费使用源文件的几个优质原型设计的资源。希望能够帮助大家解决「如何做好原型设计」的问题。
