UI设计原型一键生成,用它全面提高你的工作效率!
更新时间:2024-03-06 10:17:34
都 2024 年了,不会还有人花费大量时间去做 UI 设计原型吧,恭喜你,看到这篇文章的你从此进入 AI 时代,点击注册即时设计,利用即时 AI 一键生成带动效的高保真 UI 设计原型,并且附带超详细教程,包括登录即时设计、输入文字描述和再次编辑这 3 步,想要提高工作效率的小伙伴们继续向下看吧 ~
点击图片 UI 设计原型一键生成👇
1、UI 设计原型一键生成工具
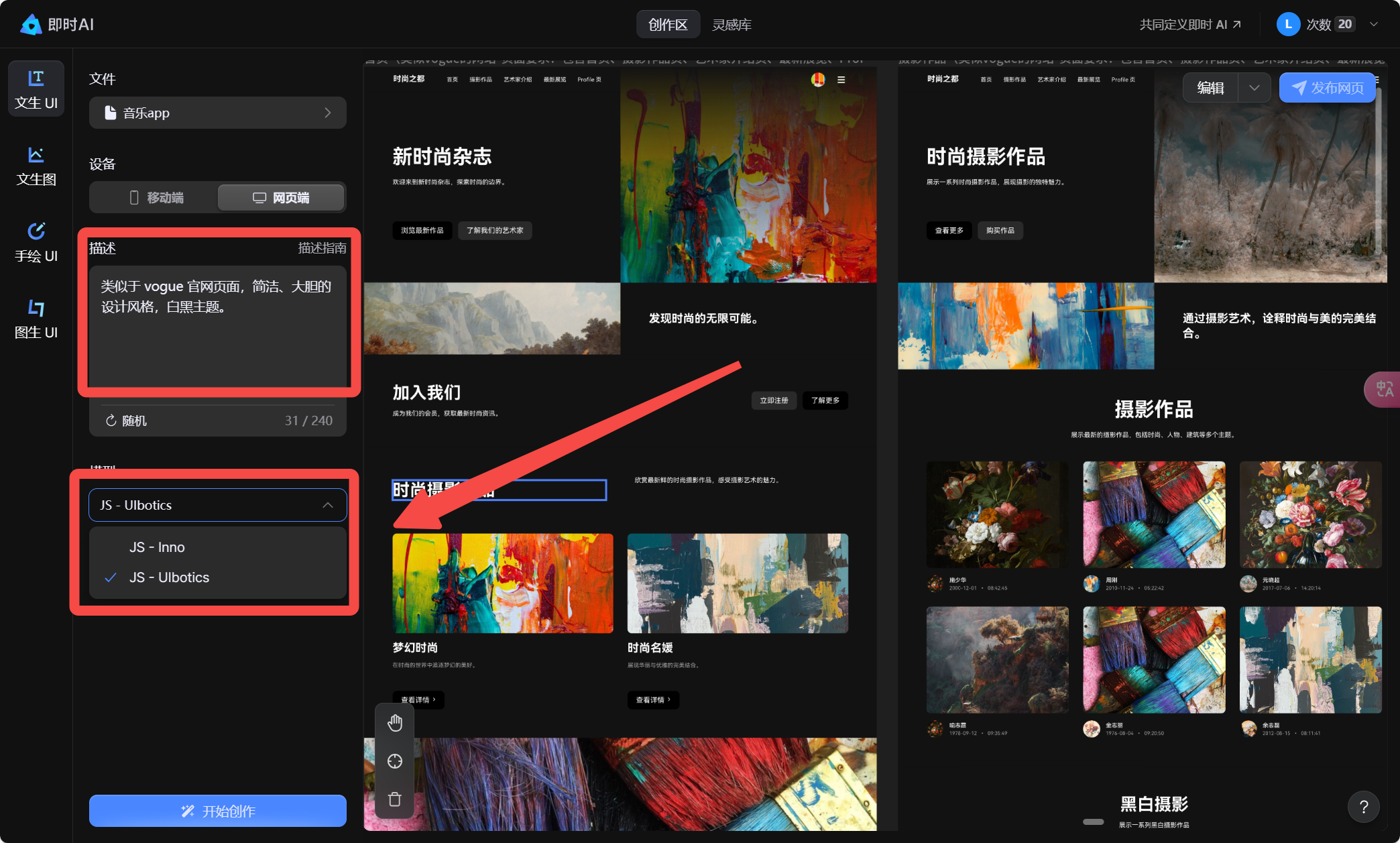
即时 AI 是即时设计推出的一项技术,在使用时我们只需要利用自然语言的描述就能生成设计稿,并且也可以生成动态设计稿。平常我们从 0 开始搭建一个设计稿最简单的也需要花费上好几个小时,但即时 AI 只需要 30 秒,立马将稿件放在你面前。目前即时 AI 给小伙伴们提供了 JS-INNO 和 JS-Ulbotics 这 2 个生成模型,我们可以根据自己的需要来进行选择,选择不同生成的原型稿也会有所差别哦 ~
即时 AI 有的优点小编真是三天三夜都数不完,今天就简单的给大家罗列几个在下面吧 ~
- 无系统限制:支持网页端、macOS、Windows
- 一键转网页:无需编码,快速上手零门槛。设计稿一键转换为代码。
- 快速生成:30 秒生成 4 张高质量网页 UI 设计稿,所有元素全部支持二次编辑。
2、UI 设计原型一键生成教程
2.1 登录即时设计
点击注册进入即时设计,小伙伴们可以选择微信扫码登陆、手机验证码登陆、账号密码登陆以及飞书账号登陆,有时候小伙伴们登陆后没有反应,小编建议大家可以切换到最新版 Chrome 浏览器后重新扫码试一下 ~
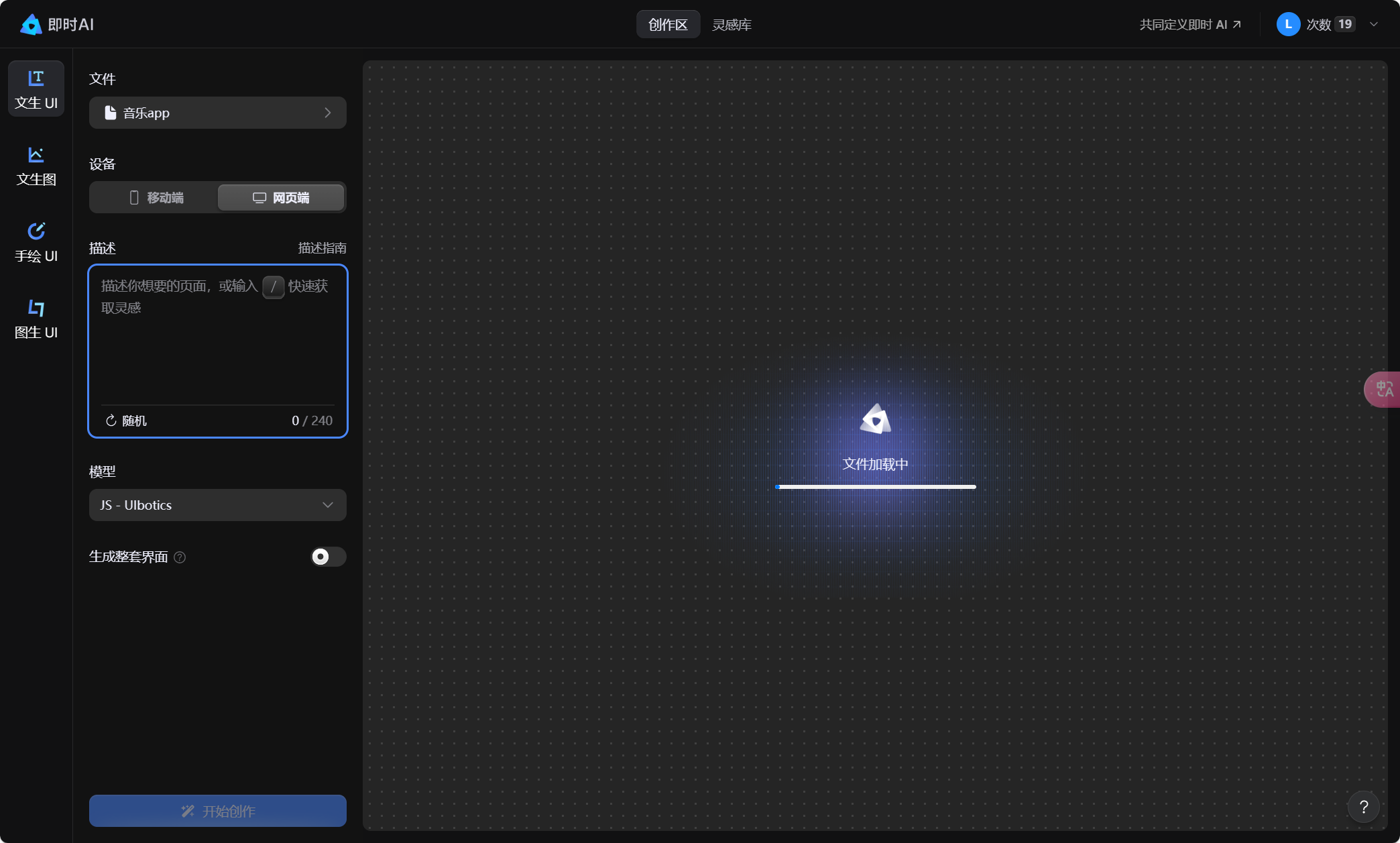
2.2 输入文字描述
Ok,大家登陆好以后就可以开始进行设计稿生成啦,小伙伴们看到左边的文字输入区域,可以先点击随时生成一段描述试一下,看一下模板是怎样描述的,然后我们自己再进行描述的时候可以模仿着模板来,小编这里给大家的秘诀呢就是,文字描述的要详细,但不要啰嗦,毕竟描述框里最多输入 240 个字符。我们在有限的字符数量里,将需求描写清楚就好啦,对啦,不要忘记,也可以将跳转交互的要求写在上面哦 ~

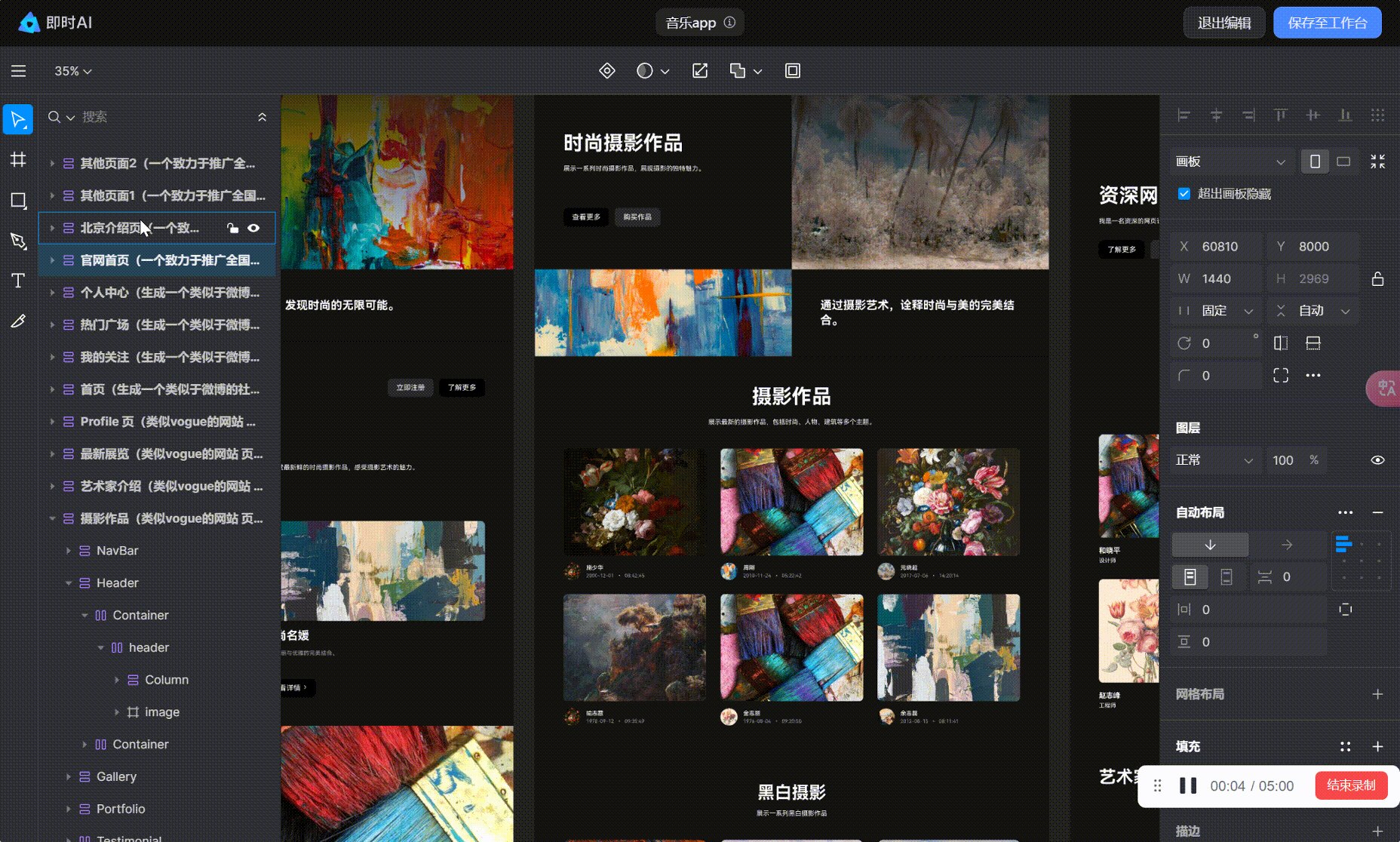
2.3 再次编辑
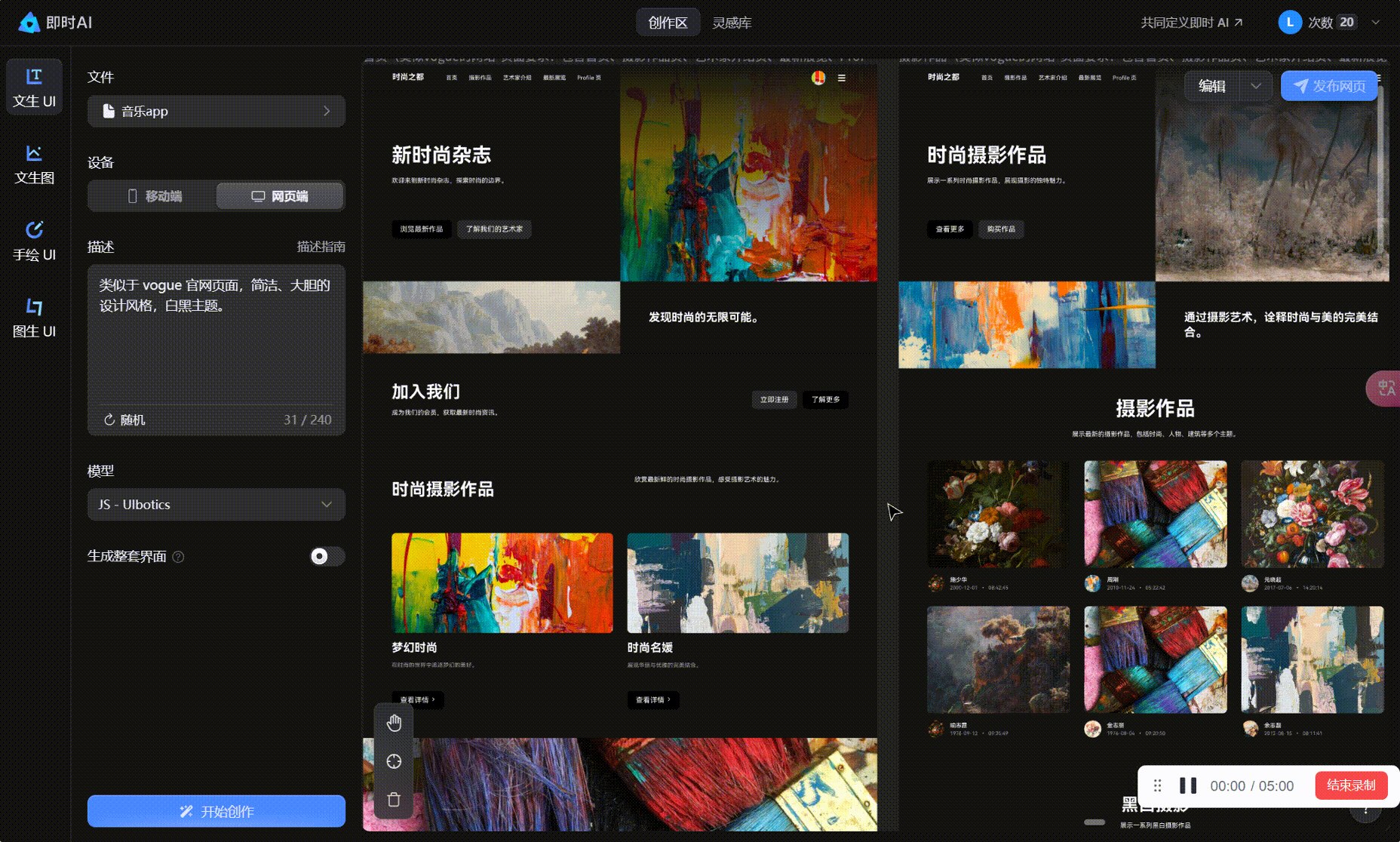
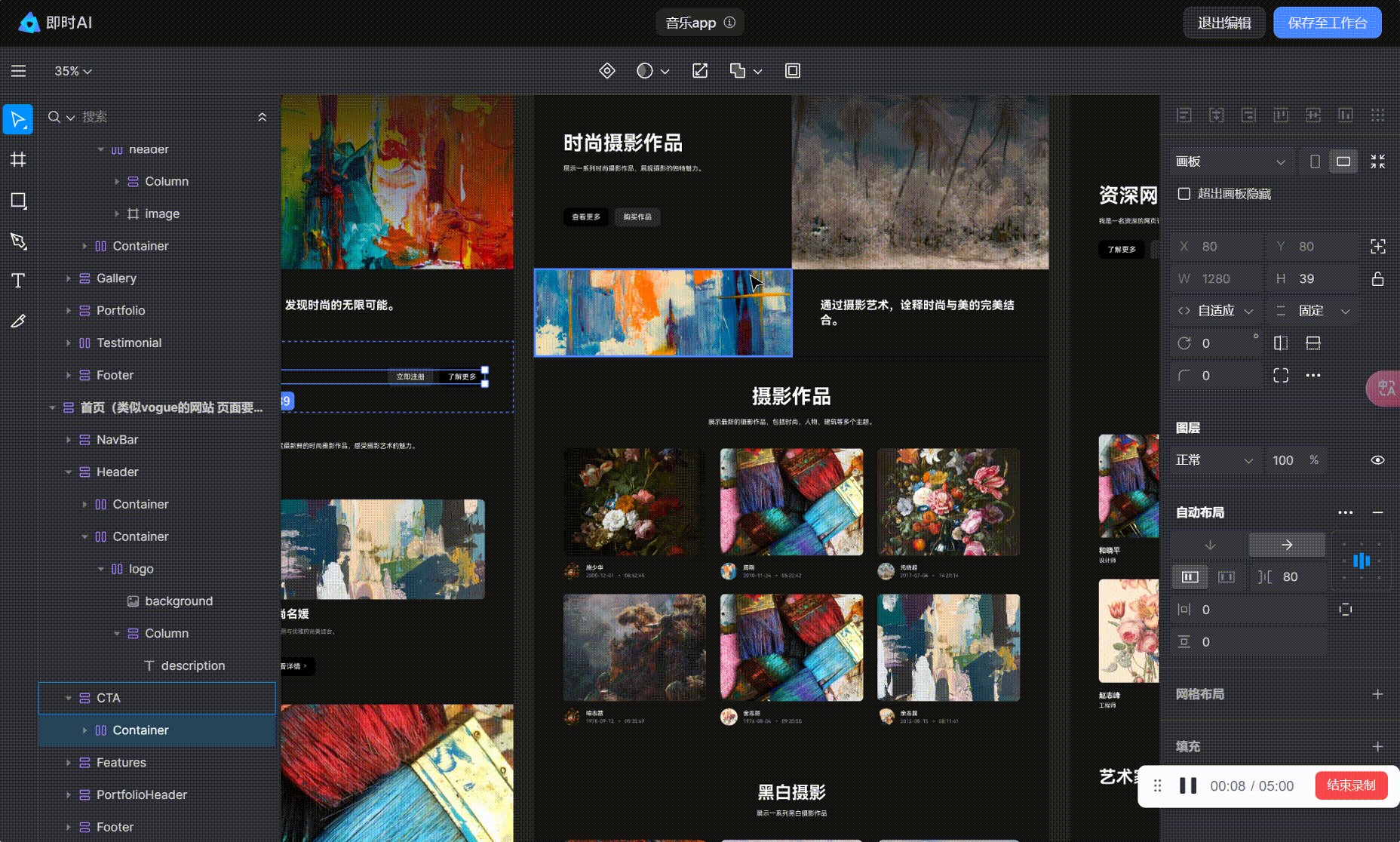
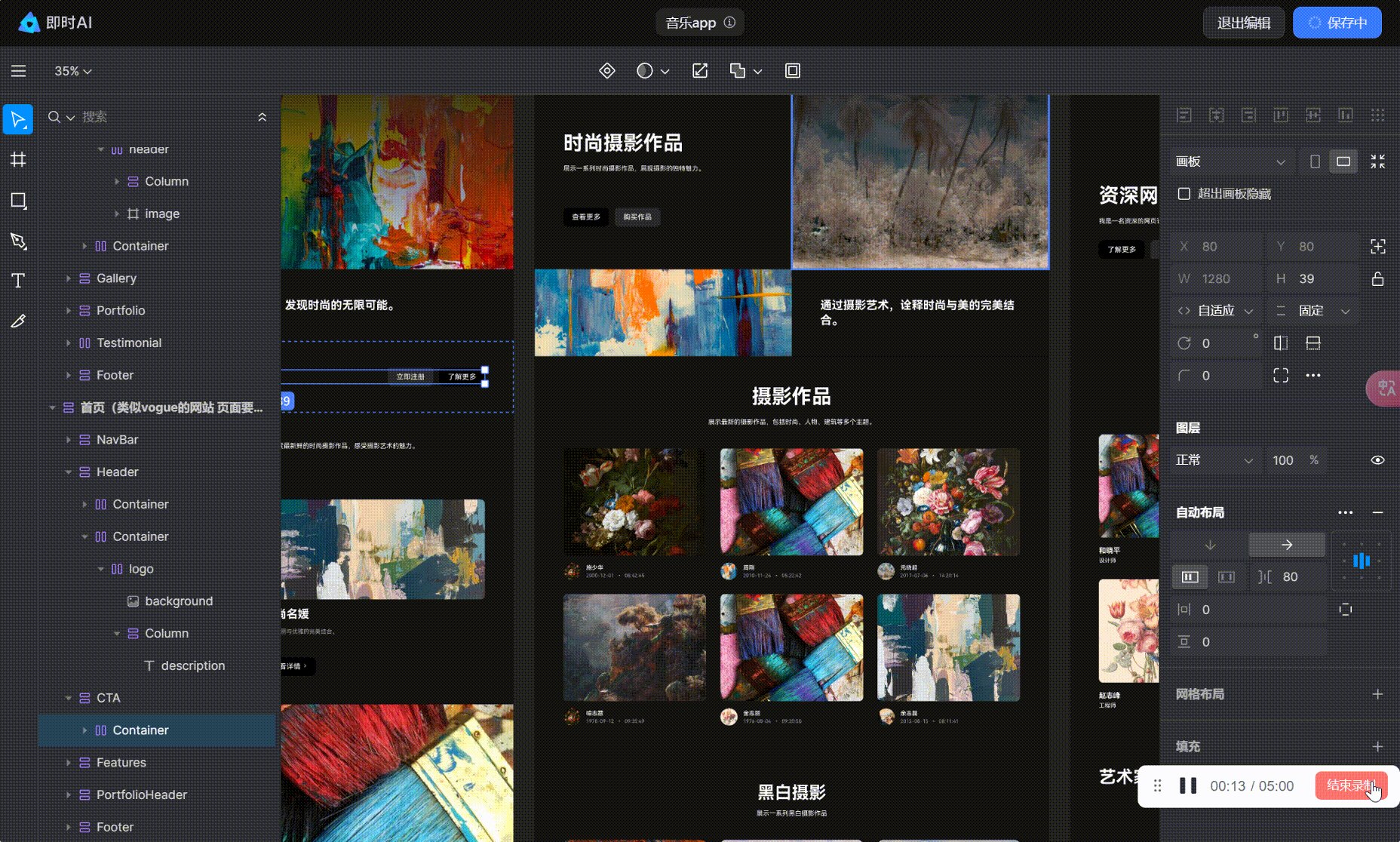
描述写好以后 30 秒的时间,4 张可编辑、分层结构清晰的设计稿就呈现在你面前啦,里面所有的矢量图层和图标都可以根据自己的需求修改替换。
想要在此基础上加入自己的创意的小伙伴们跟随小编的目光,点击页面右上角的 “编辑” 按钮,可以跳转到编辑的面板,每个图层都有着规范的命名,小伙伴们可以轻松找到想要修改的图层。另外,在编辑的过程中我们还可以拉进来自己的队友,大家一起在同一个面板操作修改,省时省力,效率翻倍!

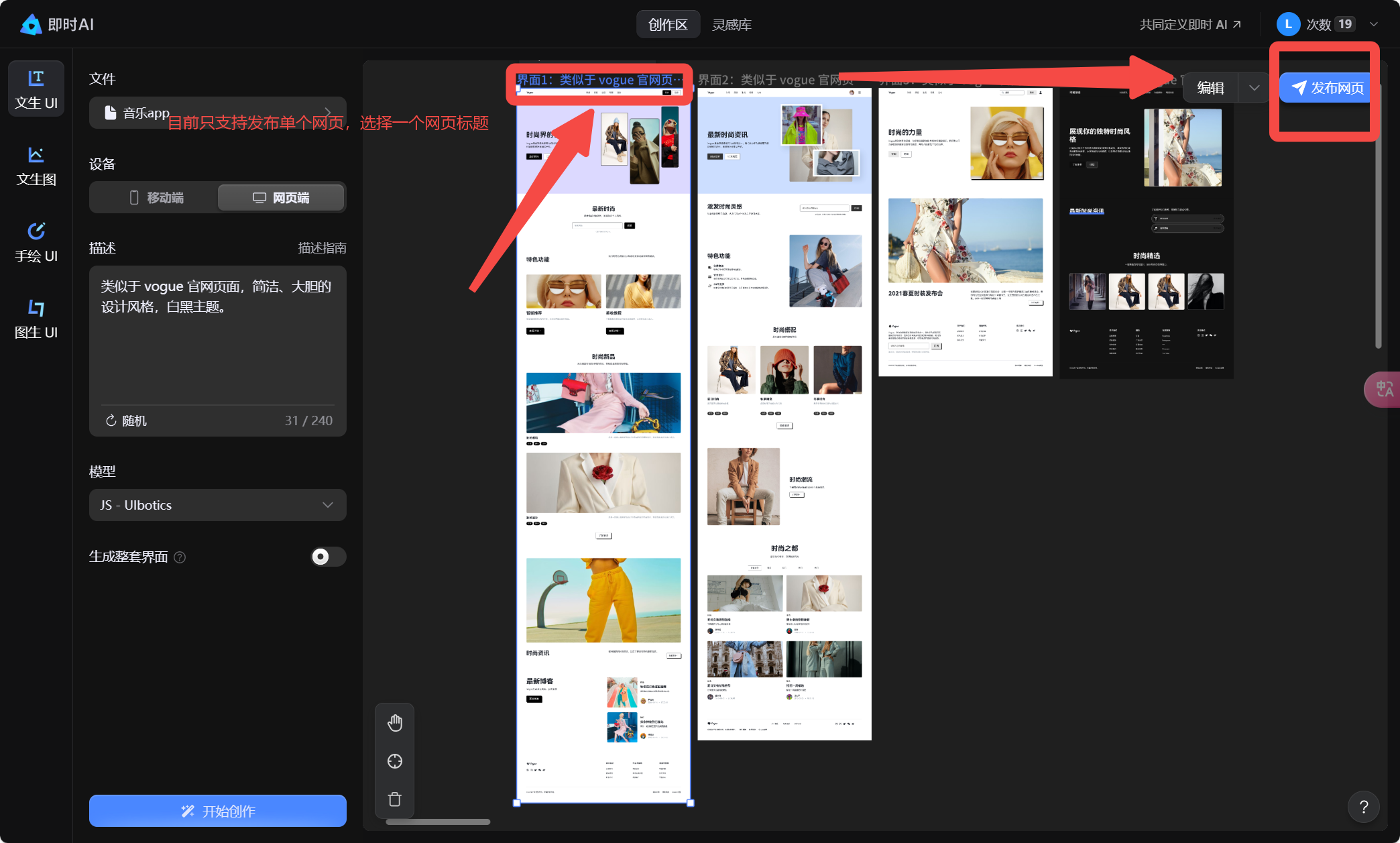
ok,那么在我们完成了精细化操作后,大家可以直接点击一键生成网页,查看一下发布后的效果。

小结
好啦今天给大家介绍了利用即时 AI 一键生成设计原型,并且手把手带大家过了一遍生成的步骤。另外,即时设计资源广场还有很多免费 APP UI 设计模板,适合设计小白,永久免费,大家可以随时取用。还有即时设计推出的每周临摹、公开课等等超级多的活动,小伙伴们可以直接点击下方链接进去随时随地学习、练习。
点击图片立即进入即时设计👇