做B端页面设计的在线工具有哪些?
更新时间:2024-05-13 18:03:40
如今各个行业都具有网络数字化页面,所以产品设计变得尤其重要,设计不再仅仅依赖于设计师的直觉和经验,而是随着工具和技术的不断进步选择更多高效工具。尤其是 B 端页面设计考虑的因素更多,选择合适的设计工具,可以事半功倍。做 B 端页面设计的在线工具有哪些?今天我就向大家介绍 8 款做 B 端页面设计的在线工具,分别是:即时设计、Infogram、Gravit Designer、Adobe XD、Webydo、Zeplin、ProtoPie、Sketch希望对你有所帮助。
1、即时设计
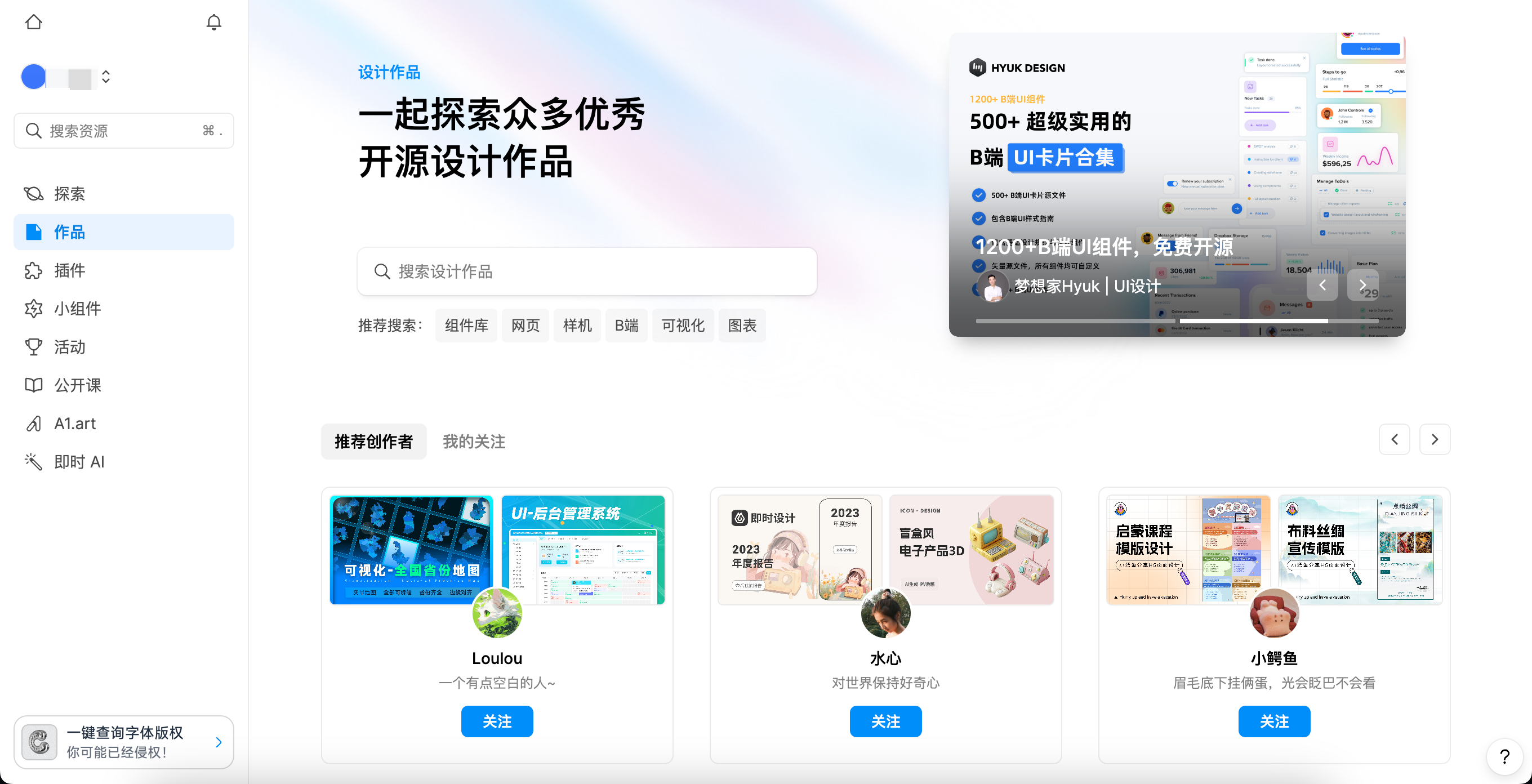
即时设计是一款国产在线设计工具,具有专业的 UI 设计工具,能够百分百满足 B 端设计需求,包含矢量编辑、布尔运算、蒙版、样式属性调整等精细化编辑功能,满足设计师的日常设计需求,整合了设计资源与设计工具。资源广场中具有海量专业免费的设计资源,可以在设计时一键拖拽复用。此外,即时设计随时随地打开浏览器即可使用,对于系统没有任何限制,无论是 Windows、Mac 还是 Linux,甚至是 iPad ,都只需打开浏览器即可使用。支持多人实时协同,可一站式完成从设计、原型、交付到评审、版本管理的完整工作流,提升设计团队的工作效率
点击图片,立即进入即时设计👇
2、Infogram
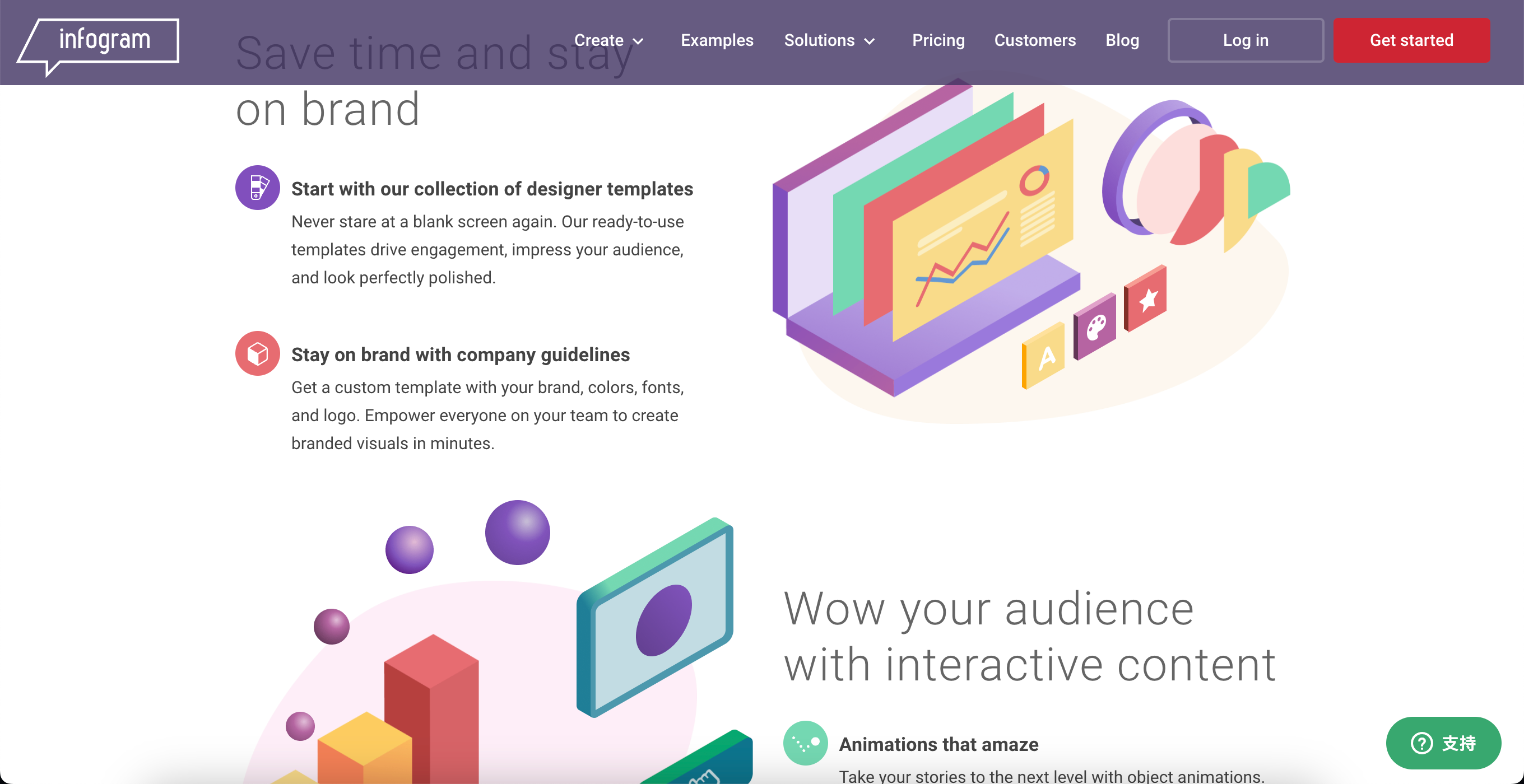
Infogram 是一款专注于信息图表和数据可视化的在线作图免费软件,支持数据导入和实时更新,可以随处共享或嵌入。
缺点:
- 它的免费版本不可商用,因此企业要付费升级使用高级功能。
- 付费版本无免费试用,且不支持云端,仅可在联网情况下使用

3、Gravit Designer
Gravit Designer 是一款可用于创建矢量图形、图标、插图等的在线设计软件,提供丰富的绘图工具和效果,支持多种文件格式导入和导出,方便与其他设计软件进行兼容。
缺点:
- 在处理复杂项目时可能出现性能问题
- Gravit Designer 的价格分为免费和付费版本,付费版本提供更多高级功能和云存储。

4、Adobe XD
Adobe XD 是一款全面的设计、原型和共享解决方案,适合设计移动应用和网站。Adobe XD 能够与 Adobe 的其他创意云产品(如 Photoshop 和 Illustrator )无缝集成,方便设计师在不同的工具之间进行切换。
缺点:
- 缺少绘制较为复杂平面图的工具
- Adobe XD 需要第三方插件才能使用
- 需要通过计算机设备上传本地文件至云端协作
- 协作较慢,容易形成复杂和混乱在线模式,且多人在线协作仅对付费用户开放。
5、Webydo
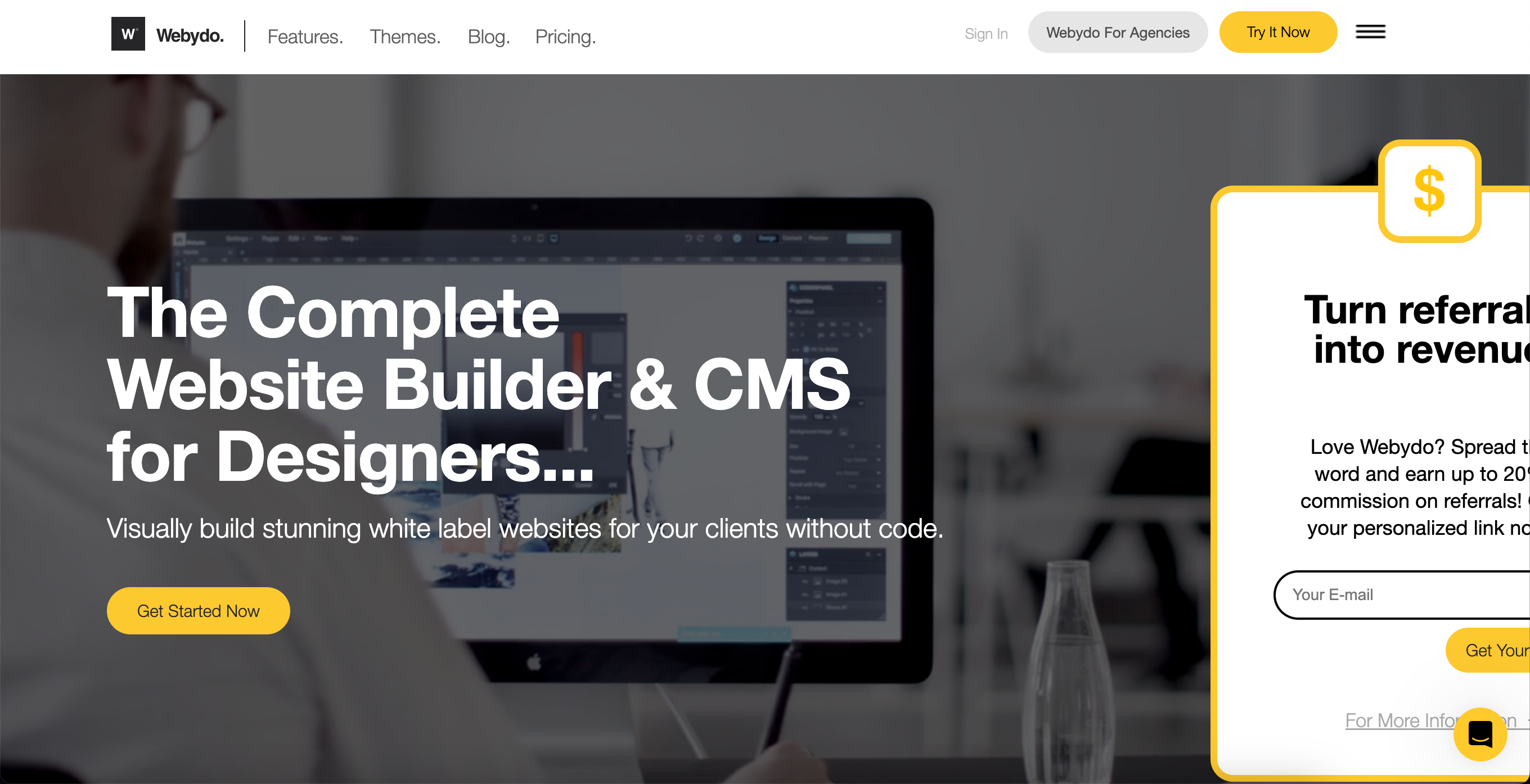
- 只需要把元素拖放到画布上,Webydo 的设计编辑器将负责处理代码,即可收获自定义网站
- 设计好的网页可以直接发布,还可以切换不同屏幕尺寸查看
- 交互式 3D 模型轻松上传并无缝集成,创建不一样的网络体验

6、Zeplin
Zeplin 是设计和开发协作平台,可以将设计图稿转化为实际可用代码,从而显著减轻了开发人员的负担。此外还提供了丰富的模板和图标库,可以轻松制作吸引人的视觉内容。
缺点:
- 每次更新都要重新发送文件,管理较难。
7、ProtoPie
缺点:
- 不支持电脑预览
- 不支持多页面复杂的流程
- 不支持文字输入

8、Sketch
Sketch 是一款专注于矢量图形的软件,广泛应用于 UI 和用户体验 UX 设计领域,同样也适用于 B 端页面设计。Sketch不仅能够制作出高保真的交互式原型,还支持与多种其他设计及开发工具的流畅对接。
缺点:
- 协作使用时需要插件如 Abstract 来实现功能
- Sketch 支持离线工作,但在离线状态下,性能可能会有所下降,且不能加载组件
- Sketch 是基于许可证的付费工具,用户需要支付年费

随着设计工具的不断迭代和更新,不断出现更多提高工作效率和设计质量的在线 B 端页面设计工具。今天向大家分享的八款 B 端页面设计在线软件,相信对大家会有所帮助。特别值得一提的是即时设计,在基础编辑操作方面与主流设计工具保持一致,大大减少了用户的学习成本,使得上手变得非常轻松。此外,即时设计还提供了详尽的帮助文档,对每个功能的使用场景和操作方法都进行了细致的讲解。如果对它感兴趣,赶紧点击链接亲自体验一下吧!
点击图片,立即进入即时设计👇