大屏可视化UI设计工具有哪些?推荐这几款!
更新时间:2025-11-26 10:27:01
大屏可视化是指将关键数据信息以图形化的方式展示在大屏幕上,以帮助用户更好地理解和分析数据。它可以将大量的数据转化为易于理解和可视化的形式,如图表、地图、图形等,从而更直观地呈现数据之间的关系和趋势。好用的大屏可视化UI设计工具有哪些?本文来和大家推荐这几款大屏可视化设计工具,分别是即时设计、D3.js 、HighCharts 和 Plotly,工具用的好,设计才能没烦恼!
1、即时设计
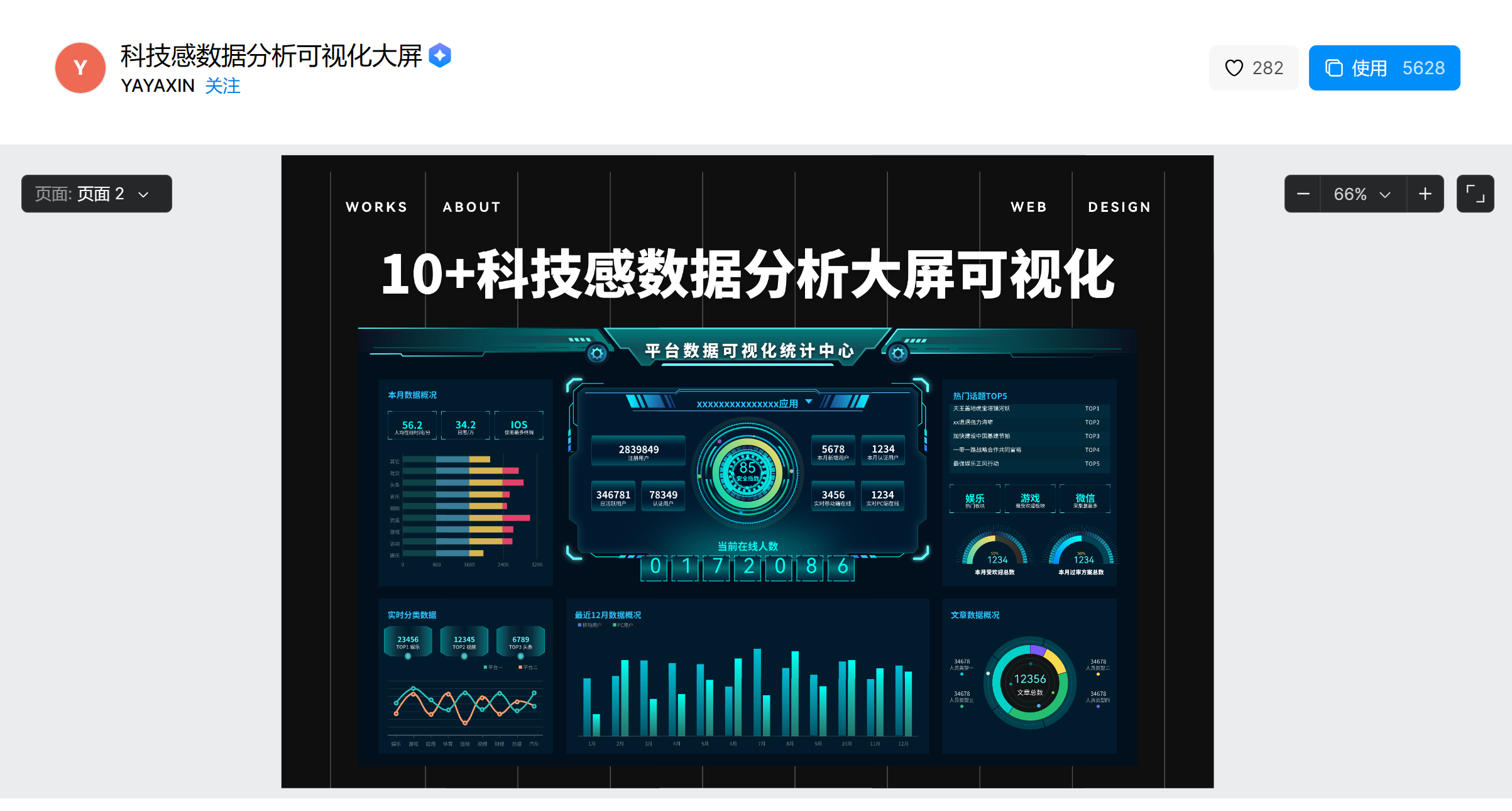
即时设计是国内第一款在线协作式大屏可视化UI设计工具,通过这几年的不断学习和改进,凭借着强大的本土优势解决了很多国外软件在国内使用是的局限性,成为广大设计师的设计首选。可以说是一款结合国内外设计工具优点于一体的设计平台。值得一提的是,即时设计采用阿里云服务,数据传输加密,保证数据安全。
功能亮点:
- 支持全平台使用
- 个人版本永久免费
- 金融级的数据安全保护
- 丰富免费的大屏可视化 UI 模板
点击下图👇即可免费使用科技感大屏可视化 UI 模板😍
资源广场内还为设计师提供了更多免费模板,点击下图查看吧👇
2、D3.js
D3.js 是一款基于数据创建、更新和动画 DOM 的大屏可视化UI设计工具,D3.js 可以将抽象的数据编码为可视值,如位置、颜色和大小,用轴解释位置编码。通过可重用的交互行为,如平移、缩放、刷涂和拖动促进探索。
功能亮点:
- 编码速度快
- 即时连接数据
- 支持即时共享和实时多人编辑

3、HighCharts
HighCharts 是一个功能强大、易于使用的大屏可视化UI设计工具,Highcharts 提供了丰富的图表类型和交互功能,适用于各种数据可视化需求,被广泛应用于网站、移动应用和数据可视化工具等领域。
功能亮点:
- 显示与地理相关的各种信息
- 图表库都适用于任何后端数据库
- 支持多种输出 HTML、PNG、JPEG 等多格式

4、Plotly
Plotly 是一款低代码数据应用程序,主要用于大屏可视化 UI 设计以及提供数据可视化和分析。 Plotly 的产品包括 Plotly.js、Dash、Python 和 R 等,被广泛应用于科学研究、金融、医疗、教育等领域。
功能亮点:
- 支持多种数据类型
- 在任何云 VPC 上安装
- 一键 Dash 应用程序部署

5、总结
大屏可视化UI设计工具有哪些?以上就是本文和大家推荐的几款好用的大屏可视化UI设计工具,大家可以根据不同软件的功能亮点,并结合和自身工作需求选择出一款适合自己的 UI 设计工具。这里我会推荐选择困难症的朋友们优先选择即时设计,毕竟是国产的设计软件,有着较强的本土优势,相比于国外设计工具在中国使用的局限性,即时设计在各个方面会更适合国内设计师。