推荐 4 款网站原型设计工具,行业内使用率较高!
更新时间:2023-10-11 15:40:18
在当下这个设计行业繁荣的时代,原型工具的选择可以说是非常多了。作为设计师们不可或缺的工作助手,原型工具的选择极大程度上可以影响设计师们的工作效率和工作质量。选择适合需求的网站原型设计工具至关重要,本文就来为大家推荐 4 款行业内使用率比较高的网站原型设计工具:即时设计、Axure RP、Sketch 和 Adobe XD 都是高使用率的候选工具。说再多不如真的去试试看,很建议大家一边看一边搜索试用这些工作哦~
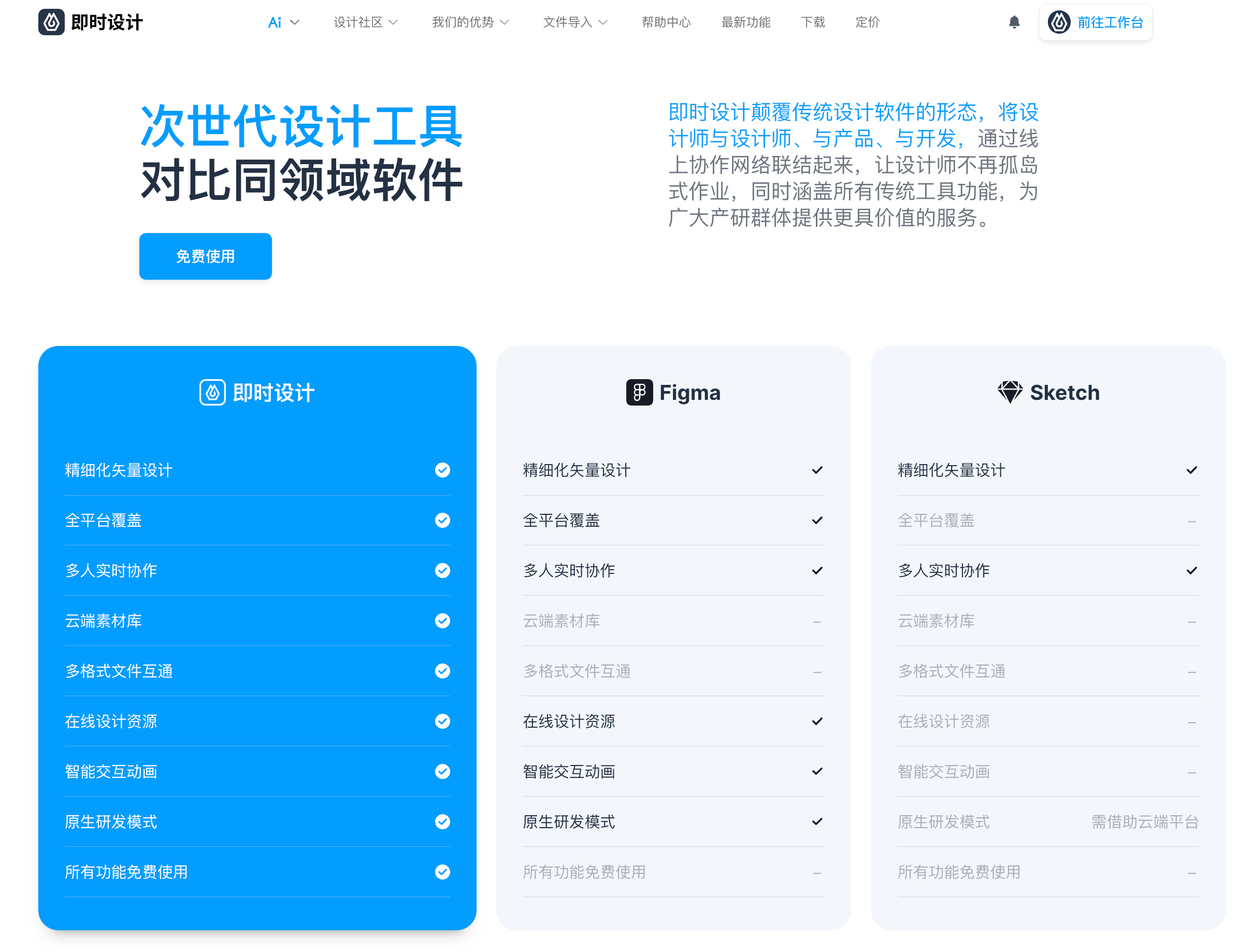
点击图片即可免费使用网站原型设计工具即时设计👇
1、即时设计
提到网站原型设计工具,一定要提到的就是即时设计了。即时设计在使用方式这一方面可以说是充分考虑到了设计师们的使用习惯多样性,既支持设计师们直接进行网页在线登录设计,也允许设计师们下载使用软件形式进行工作,而且对个人用户和中小团队承诺永久免费。

2、Axure RP
Axure RP 作为一款非常受欢迎的网站原型设计工具,相信很多人都有所了解。它为设计师们提供了非常丰富的设计元素和专业工具,且交互设计能力非常强大,能够帮助设计师们创建出更加生动、真实的原型作品。同时,还能为设计师提供团队协作功能,是一款非常值得大家尝试的设计工具。
3、Sketch
Sketch 同样是一款非常流行的矢量设计工具,它可以帮助设计师们完成大量原型设计。Sketch 可以为设计师们提供非常多的设计插件和专业资源,帮助设计师们创建更多的设计作品。而且 Sketch 中具有强大的向量编辑和符号库功能,可以帮助设计师们创建出各种优秀的网站原型作品。
4、Adobe XD
Adobe XD 作为 Adobe 公司推出的设计工具之一,其专业性和功能的强大性自然毋庸置疑。而且它的用户界面非常便于操作,同时还能为设计师们提供非常丰富的设计资源和模板。最重要的是,Adobe XD 支持设计师们在 Adobe 旗下的设计软件中进行自由协作和转换。点此注册即时设计
以上,就是关于 “网站原型设计工具” 的全部内容,文章一共为大家推推荐 4 款网站原型设计工具,行业内使用率都很不错,其中包含了国内外不同侧重点的设计网站,希望能够帮助大家进行一个更加准确的工具选择。当然,除了本文推荐的工具外,市面上还有很多类似的相关设计工具,大家可以在后续的设计工作中进行具体了解。

