7套UI版式设计的模板,一键即可使用!
更新时间:2025-08-06 17:37:17
随着科技进步界面能够展示更多的信息内容。然而,过度复杂的视觉元素使得界面显得过于繁杂。如今用户更加注重界面的实用性,板式设计作为信息传递的关键手段,通过充分利用版面元素的特性和功能,可以提升版面在视觉和内容上的完整性与美观度,从而更高效、更精确地向用户传递信息。那么,设计师到底应当如何设计好看的 UI 板式设计呢?接下来我从即时设计找到 7 套模板,分别是:变体式、深色版、浅色版、iOS 版、外卖类、作品集类以及数据可视化类,我将这些模版推荐给大家,希望能够对你有所帮助!

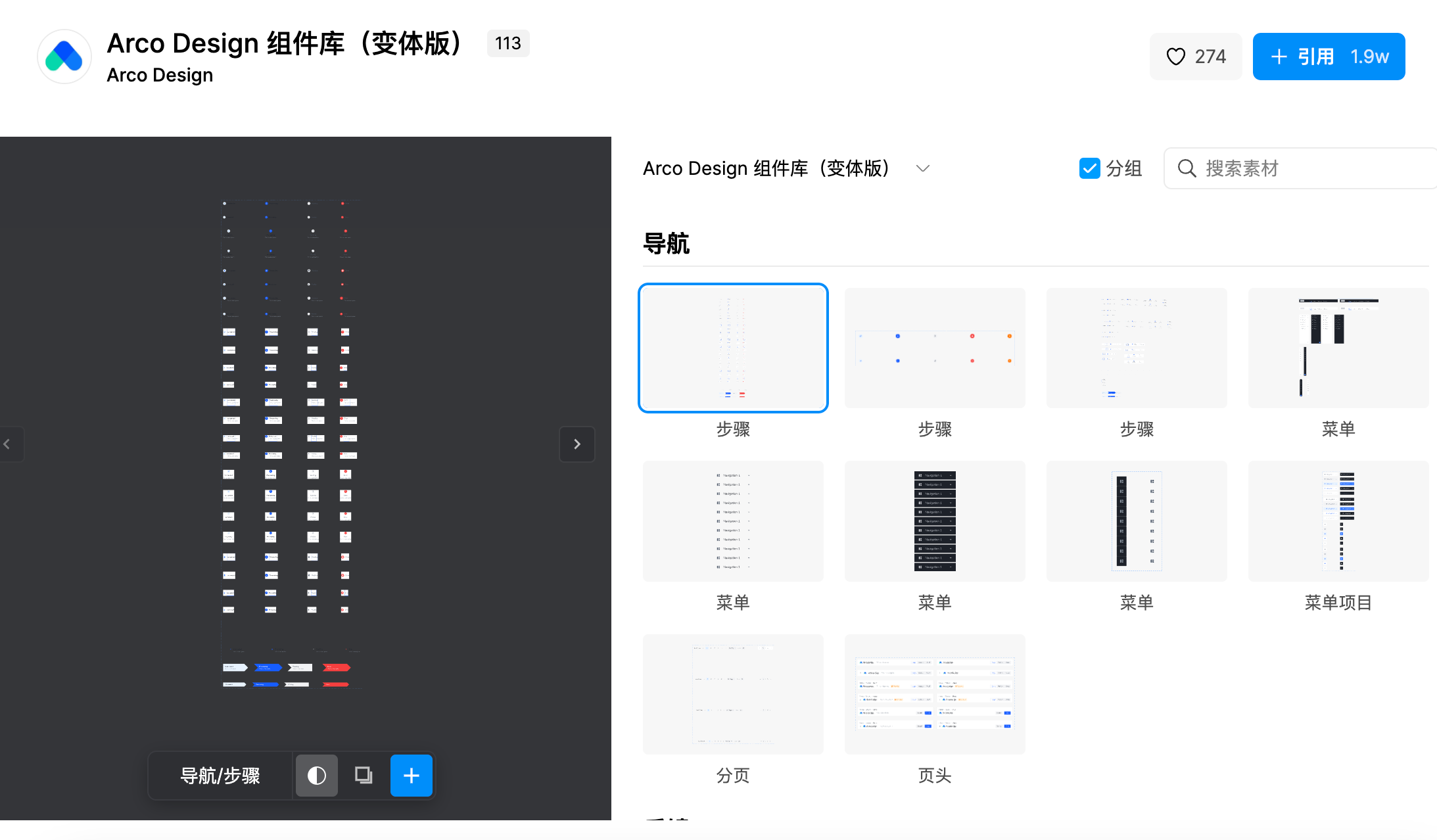
1、变体版版式设计组件
注意:
-
可以重复使用某些设计元素增强品牌识别度
-
将相关元素放在一起,帮助读者理解各元素之间的关系。
-
每一步操作有多种模式可选择
点击下方图片,立即获取此模版👇
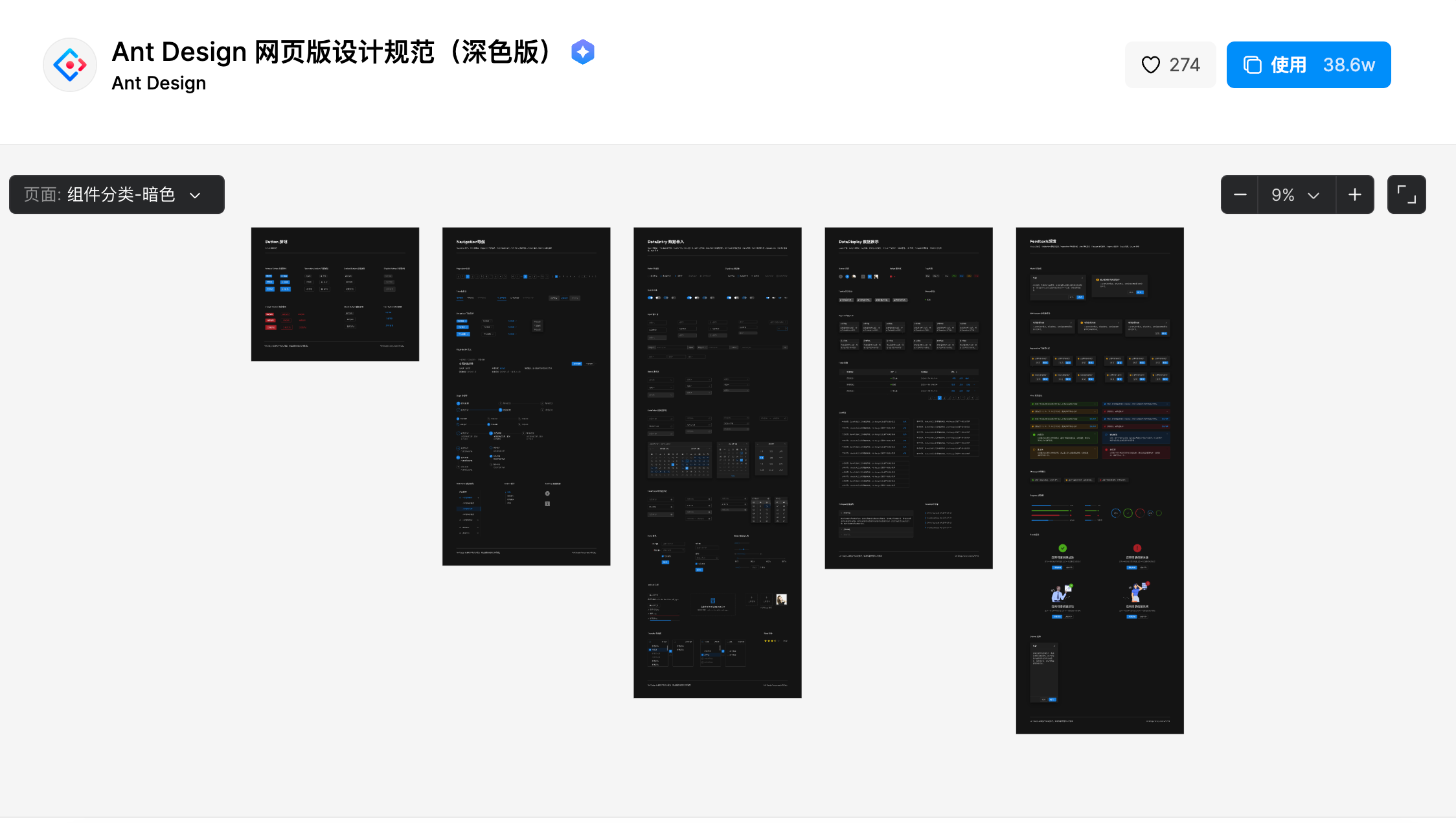
2、深色版板式设计
注意:
-
采用对比度高的图片或文字,与背景形成鲜明对比。
-
使用不同的深色或渐变色来创建视觉层次感。
-
确保导航栏在深色背景上清晰。
-
确保深色设计在不同的设备屏幕和光线条件下保持一致。
点击下方图片,立即获取此模版👇
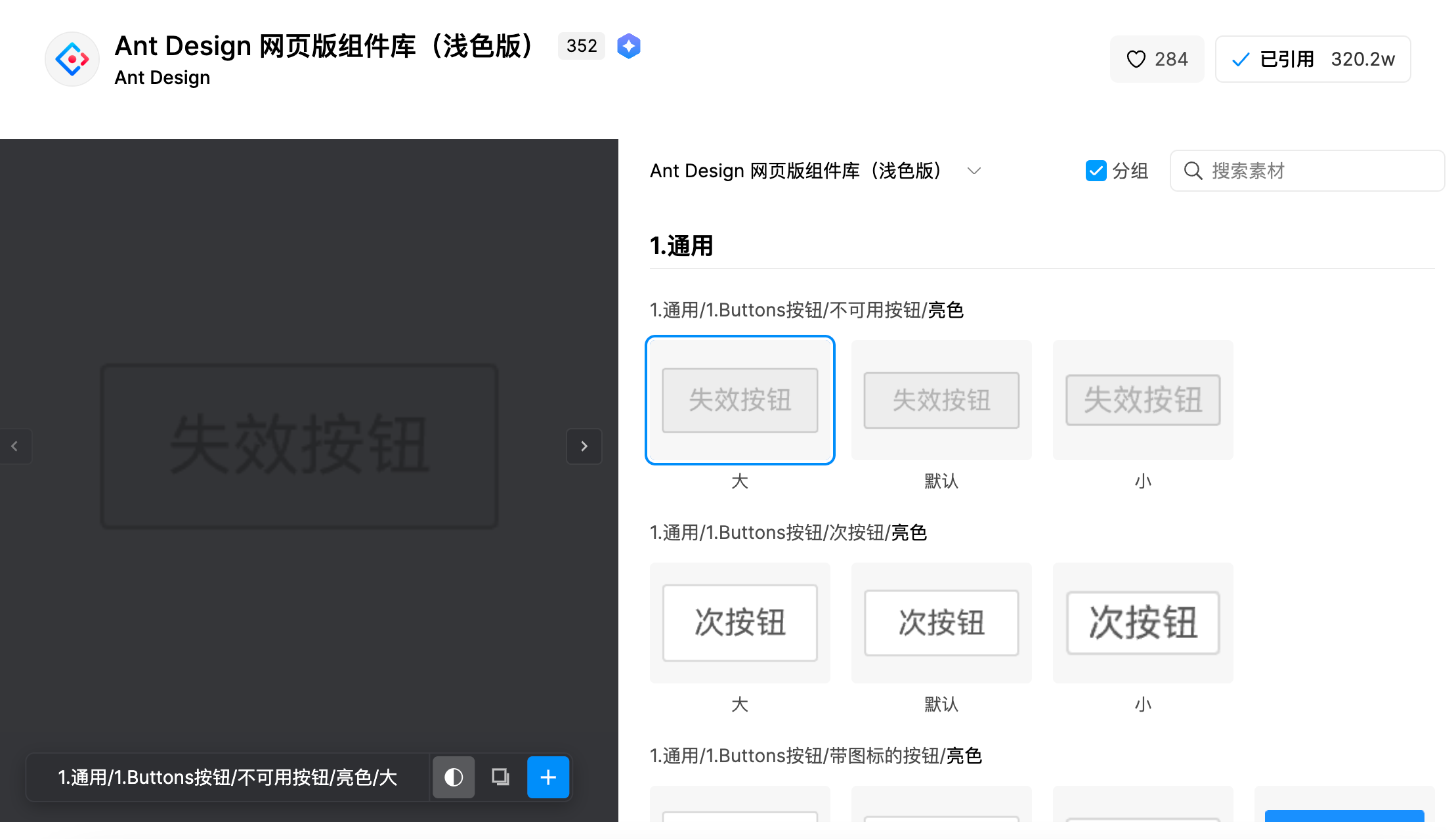
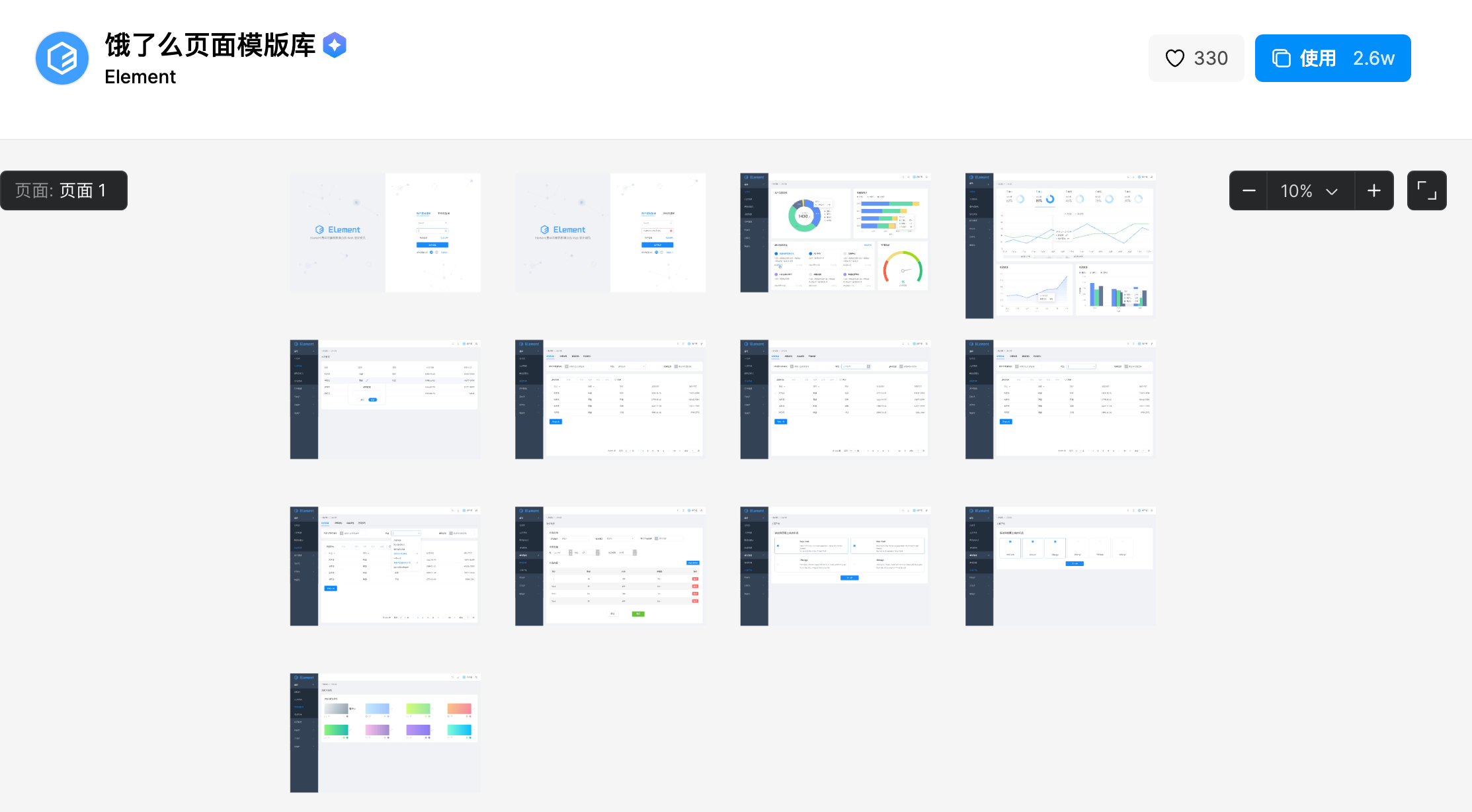
3、浅色版板式设计
注意:
-
合理利用留白,增强页面的清晰度和呼吸感。
-
使用和谐的颜色搭配,避免使用过于鲜艳或冲突的颜色。
-
注意细节,如线条、图标和装饰元素,它们可以提升页面的专业度。
-
传达出简洁专业的设计项目
点击下方图片,立即获取此模版👇
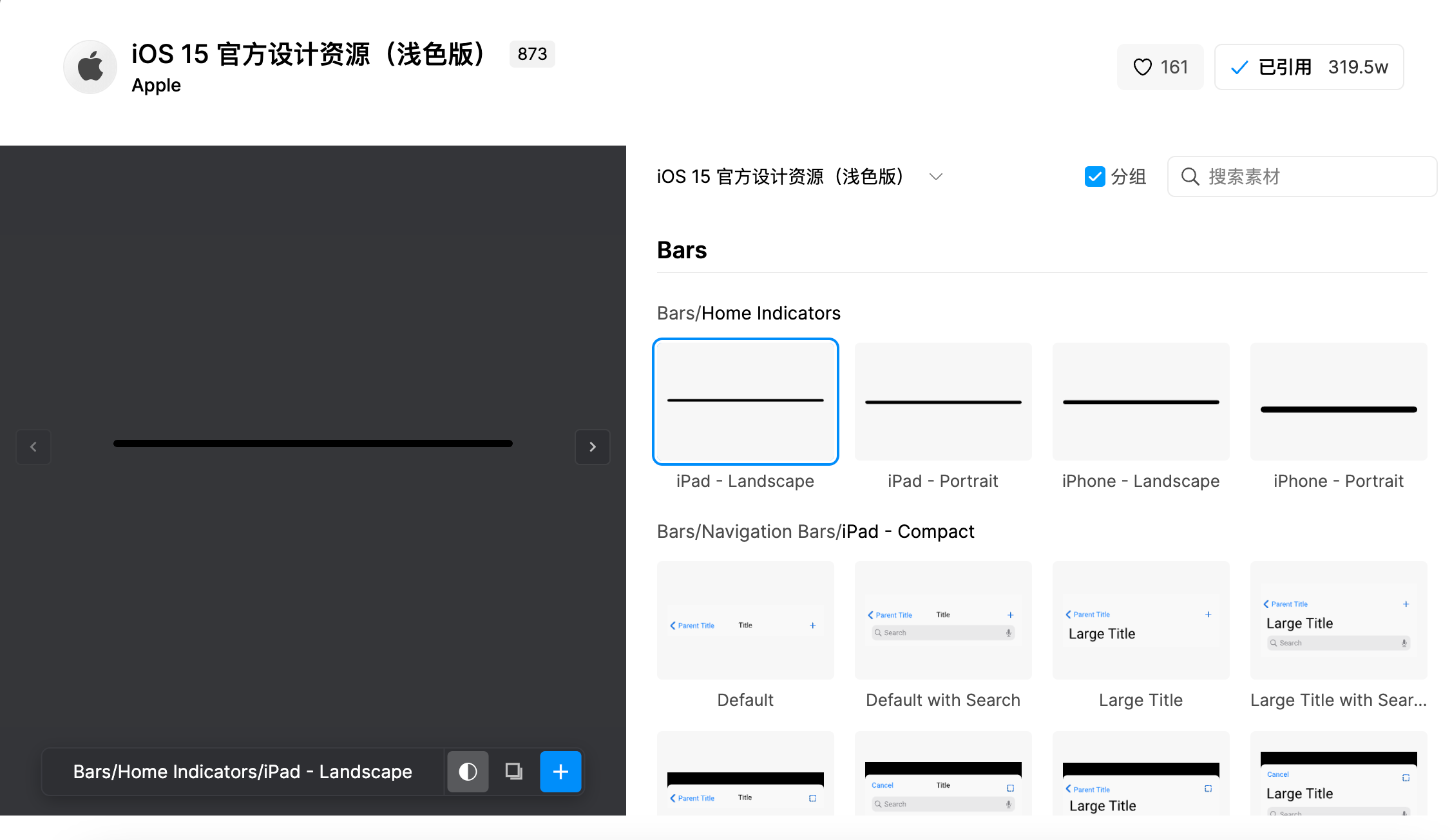
4、iOS 15 版式设计
注意:
-
在返回键等辅助功能图标处进行改进,使用户能更好地操作
-
对通知信息的排版方式进行了重新设计,加大了应用图标和通知信息的字体,使通知更容易辨识和阅读,同时减少了屏幕占用面积
-
iOS 15 在一些应用的图标细节上进行了调整,部分图标的线条变得更为简化,以适应圆角矩形的图标外框
点击下方图片,立即获取此模版👇
5、外卖类 UI 版式设计
注意:
-
用户注册与登录界面设计简洁明了易于操作
-
主页界面设计提供便捷的操作方式,包含导航栏、推荐商品或特价促销信息等
-
搜索与筛选界面最好直观,用户根据价格范围可以直接进行筛选。
点击下方图片,立即获取此模版👇
6、个人作品集界面板式设计
注意:
-
避免过多的装饰性元素
-
使用颜色对比来突出最重要的作品或信息
-
确保整个作品集的风格字体保持一致
点击下方图片,立即获取此模版👇
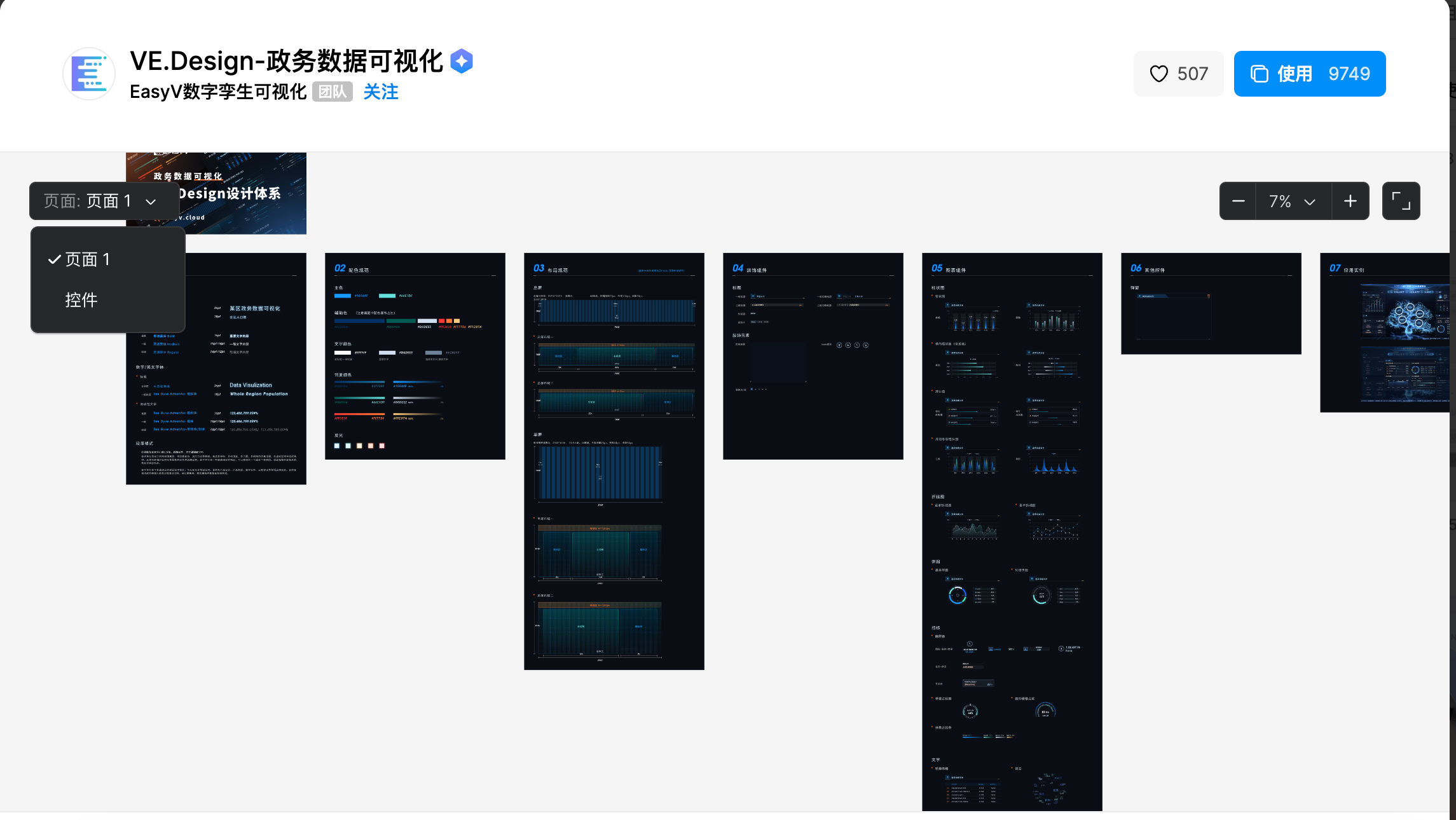
7、数据可视化 UI 版式设计
注意:
-
通过对比创建清晰的信息层次。
-
根据要展示的数据类型选择合适的条形图、折线图、饼图、散点图等。
-
避免不必要的装饰和复杂的背景,确保数据图表本身是界面的焦点。
-
为图表添加必要的注释和标签。
点击下方图片,立即获取此模版👇
总结
随着潮流的不断更迭,许多 UI 界面也在不断更换着版式设计以增强用户的阅读和操作感受。针对不同功能的页面设计师可以精心挑选合适的版式构图,并大胆地结合版式设计中的组件,迸发出全新的视角和灵感。以上就是我在即时设计中挑选的几套版式设计模版啦,在即时设计的资源库中还有许多免费海量资源,赶紧点击链接去看看吧!
点击下方图片,立即进入即时设计👇