手把手教你网站引导页设计怎么做
更新时间:2026-01-13 10:15:53
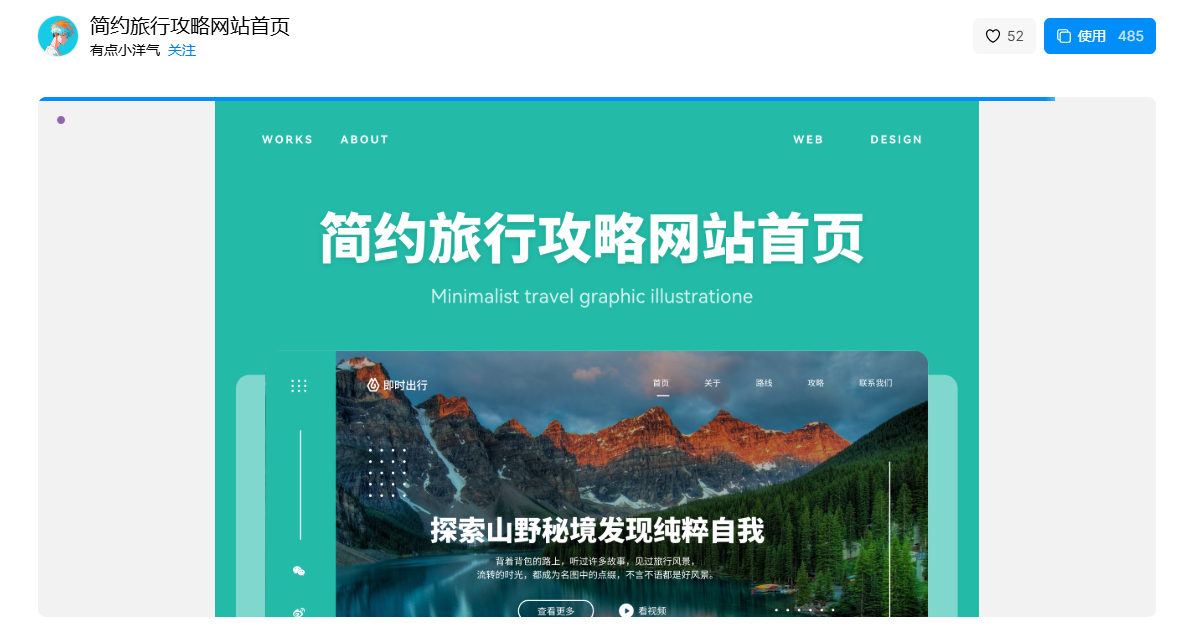
对于用户来说,网站引导页就像是一座城市的大门,要优雅大气,更要能够直观地展现核心信息,这对设计师们来说可是一个不小的考验 —— 你要让访客在第一时间了解品牌价值,并跟随着你的引导,慢慢走进网站。而如今,随着各种设计工具良莠不齐,每个网站引导页设计模板都被沾染上同质化的标签。今天我们就通过即时设计上即时出行的网站引导页教程,深入学习设计一个美观、实用且独特的网站引导页。
本次详细讲解的网站引导页设计模板,可以点击下方在即时设计中直接进行使用👇
1、网站引导页布局黄金法则
从案例中可以看到,整个网站引导页设计采用了模块化的响应式布局,顶部是导航栏,包含 logo 和核心导航项;中间是主视觉区域,使用了全屏的图片背景;底部则是图片轮播区域,展示具体的旅行目的地信息。

这种布局之所以能脱颖而出,是因为遵循了视觉层次分明,重要信息优先级清晰。而且留白得当,让核心内容拥有足够 "呼吸空间"。
2、网站引导页视觉设计的关键要素
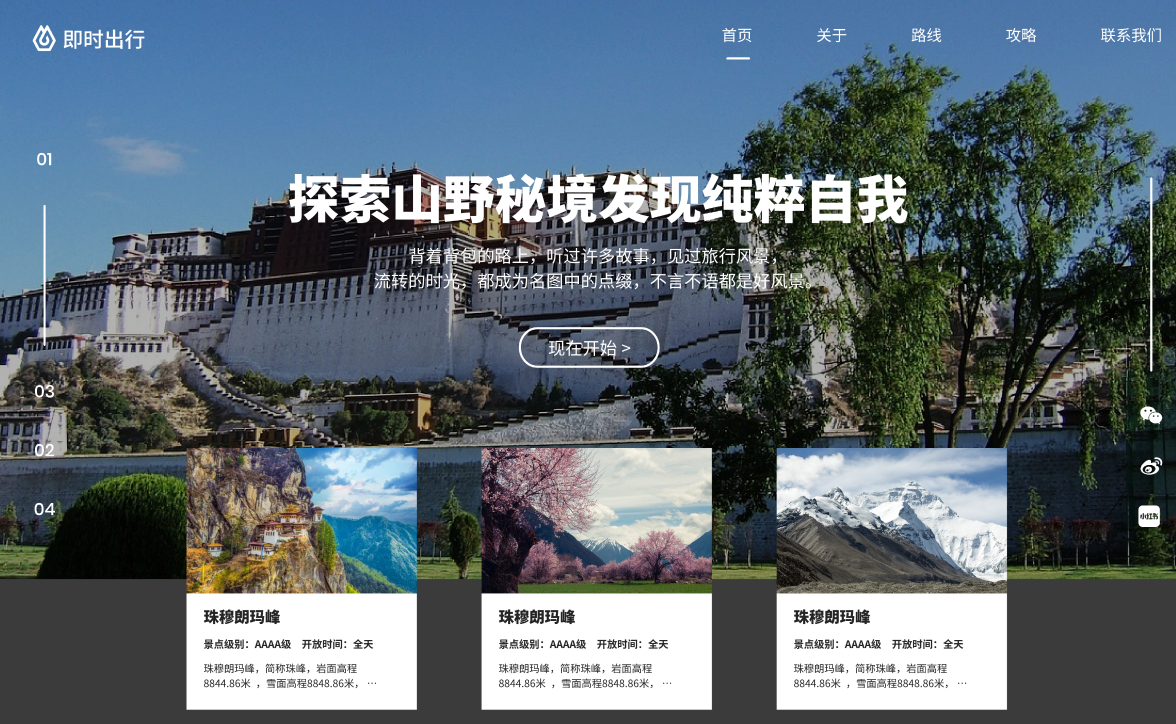
可以看到,即时出行的引导页在视觉表现上非常出色。主色调采用冷暖对比,突出视觉层次。背景色选用深邃的蓝色天空,呼应了 “即时出行” 的探险氛围。

而且它的主视觉区域选用了高质量的风景大图,展现旅行目的地的震撼美景。图片上叠加了半透明的渐变遮罩,既保持了画面质感,又提升了文字的可读性。从文案的角度,核心标题 "探索山野秘境 发现纯粹自我" 简洁有力,搭配优雅的字体设计,让人过目难忘。而下方的文案 "背着青色的路上,听过许多故事,见过旅行风景..." 则用诗意的语言勾勒出旅行了的美好。
3、网站引导页的交互体验
好的引导页不仅要看起来美,更要用起来顺手。即时设计这个网站引导页设计的交互为例,你可以看到它的颇具匠心:导航系统简单直观,菜单 hover 效果流畅自然,"首页、关于、路线、攻略、联系我们" 的排列符合用户习惯。页面底部的 01-04 数字导航,配合左右滑动的轮播,关键信息模块随滚动渐现,让内容浏览变得轻松自如。
像 "现在开始" 的行动按钮,在用户的脑海中呈现出具体的行动指南,突出醒目又不显突兴,恰到好处地引导用户进入下一步操作。而右下角的社交媒体图标,则为用户提供了更多与品牌互动的可能。

4、网站引导页的内容组织
在内容呈现上,这个模板采用了循序渐进的策略。首屏用震撼的视觉效果吸引注意力,紧接着通过图片轮播展示具体的旅行产品。每个轮播项都包含景点名称、等级评价、开放时间等关键信息,帮助用户快速做出决策。
5、设计技巧总结
如果你也想打造这样的网站引导页,可以从配色方案,字体层级,图片质量,交互流畅去做评判。正如即时出行的这个案例所展现的,一个成功的引导页设计,能够让用户在赏心悦目的同时,轻松获取所需信息,实现品牌与用户的完美对话。新手设计师最容易的误区就是什么都想要,这样反而会显得没有重点。大家在进行网站引导页设计的时候,一定要细细筛选你的内容,筛选存在的元素并做好价值排序。