5个在线页面原型设计工具推荐,帮你快速构建原型
更新时间:2026-01-09 19:00:53
在线页面原型设计工具相比起需要下载的软件来说,使用起来更加方便,直接打开浏览器就可以使用,当然,优秀的在线页面原型设计工具当然也要有专业的工具支持,那么,在线页面原型设计工具哪家强?今天就来分享 5 个在线页面原型设计工具,分别是即时设计、Fluid UI 、Figma 、ProtoPie 、Invision ,帮你快速构建原型!
1、即时设计
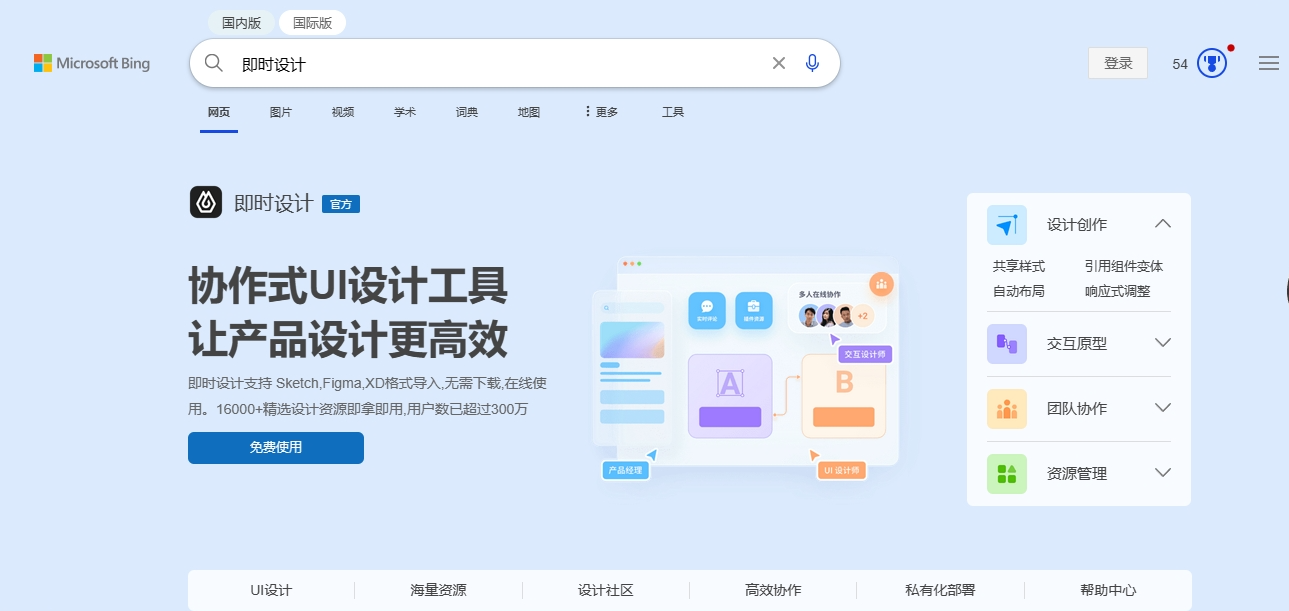
即时设计是一款免费使用的在线页面原型设计工具,在线就能够体验到全部功能,而且在即时设计资源社区中,拥有超多设计资源,就像在原型设计中会用到的原型框以及一些组件等等,都能够找到,并且可以直接在工作台中使用。同时,还支持多个成员在线编辑,一个链接交付,对作品实时评论,能够让团队的交流与沟通更加及时!
点击图片体验在线页面原型设计工具即时设计👇
2、Fluid UI
Fluid UI 是一款能够在几分钟内制作出想法原型的在线页面原型设计工具,拥有一整套比较齐全的用爱工具包,并且不论是高保真度或者低保真度的原型,都能够支持设计,还能够将原型链接在一起,更高效的实现交互,以及设计完的原型还能够实现测试,能够及时的进行修改!

3、Figma
Figma 是一款无论创建原型或者是交互都非常好用的在线页面原型设计工具,能够轻松实现一系列的交互,例如滚动等等,并且能够使用交互式组件来切换变体,创建出更多的动画效果,除了这些基本的工具之外,Figma 还有很一些高级的原型设计功能,条件逻辑、变量等等,让原型交互设计的效果更加的丰富。
4、ProtoPie
在线页面原型设计工具 ProtoPie 中能够导入其他软件的一些设计素材,有逼真的交互效果设置以及能够制作多个屏幕之间的交互,并且能在自己的屏幕硬件上预览,能够预览这一功能能够帮助更多的设计师实时看到原型的设计效果,更方便理解产品。

5、Invision
在线页面原型设计工具 Invision 能够直接在原型设计中收集注释,及时了解到团队的想法,以便对于原型进行优化,而且不用代码就能创建真实的体验,很适合想要设计高保真原型的设计师,还能与其它软件进行联动!

以上就是今天要分享的 5 个在线页面原型设计工具,都能够帮助设计师快速构建出优秀的原型,而且第一款在线页面原型设计工具即时设计中还会提供各种在原型设计中会用到的原型框,能够直接免费使用,有需要的小伙伴可以冲!