UI原型设计的入门工具一览!
更新时间:2024-01-23 11:20:28
UI 原型设计的入门指南在这里!UI 原型设计工具的选择也在这个过程中起到十分重要的影响,直接关系到设计成品的可用性。原型图其实可以看作是 “设计草稿”,原型图如果设计的非常合理,会极大的提高后续工作效率。入门小白面对众多的 UI 原型设计工具是不是已经眼花缭乱了,今天为大家挑选了 3 个适合新手使用的 UI 原型设计入门工具,详细的做了优缺点分析哦!它们分别是即时设计、Framer Web 以及 Visual Blocks ,一定要看到最后哦!
1、即时设计
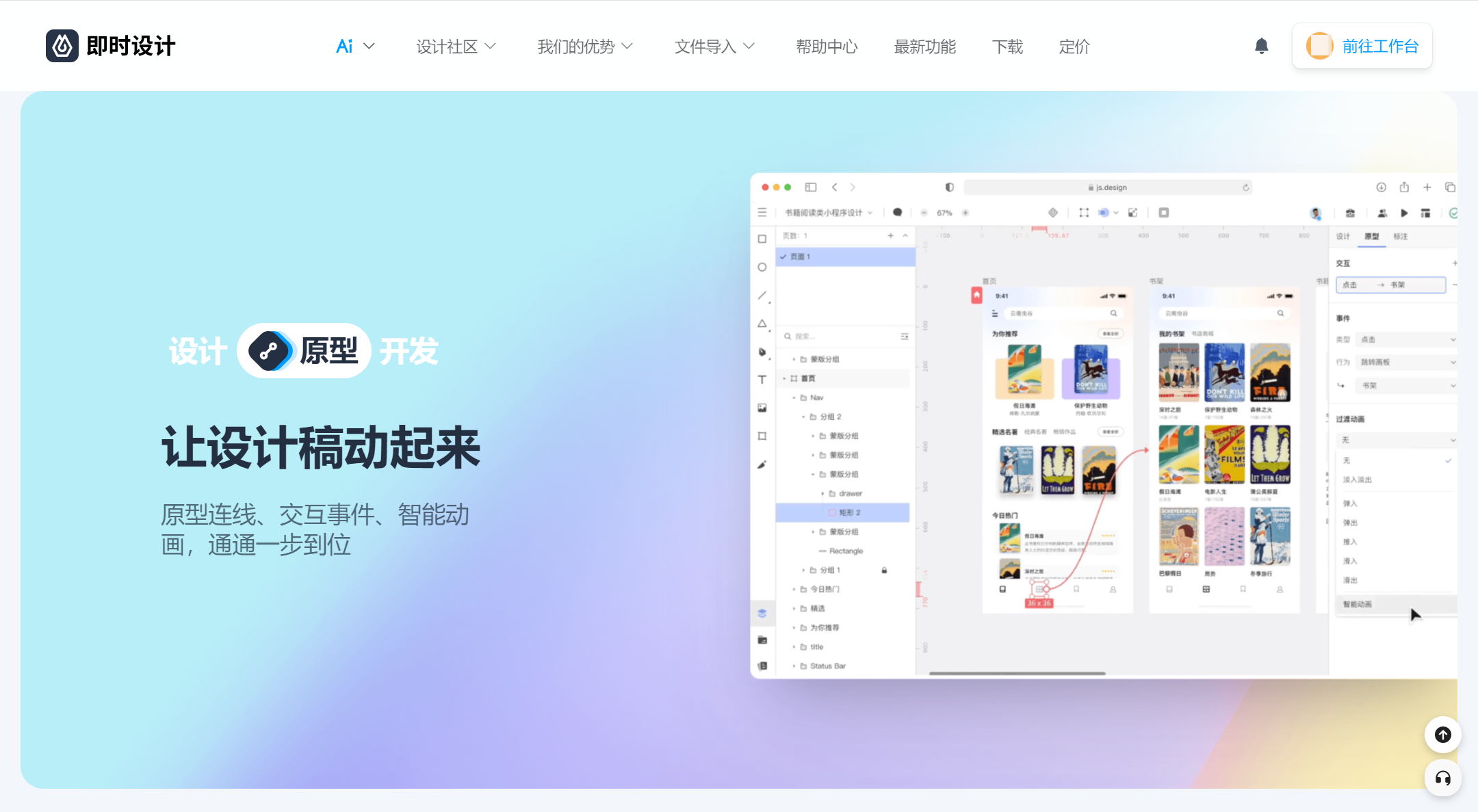
即时设计是一款国内在线 UI 设计工具,UI 原型设计功能强大。首先相较于本地 UI 原型软件来说,作为一款入门级的线上 UI 原型工具即时设计不占内存,并且云端实时保存数据,再也不怕做到一半电脑关机了!其次即时设计支持团队协作功能,实现 ALL-in-one 工作,像一个线上工作台一样,不同的岗位都可以参与到一个文件创建中。而且在即时设计社区里有非常丰富的设计资源免费使用,不止有模板还有很多好用的插件、小组件!真的 Free!绝对不会在最后的保存关键时刻弹出收费窗口!
点击图片立即进入UI 原型设计的入门工具即时设计👇
优点总结:
- 云端实时保存,数据储存安全有保障
- 任意浏览器可登录,突破系统限制
- 支持 Sketch、Figma 等多种文件格式无缝转换
- 团队协作功能强大,助力产研团队高效率沟通
- 海量 UI 原型设计资源素材一键使用
- 对个人和中小型团队永久免费
点击图片立即进入UI 原型设计的入门工具即时即时设计社区👇
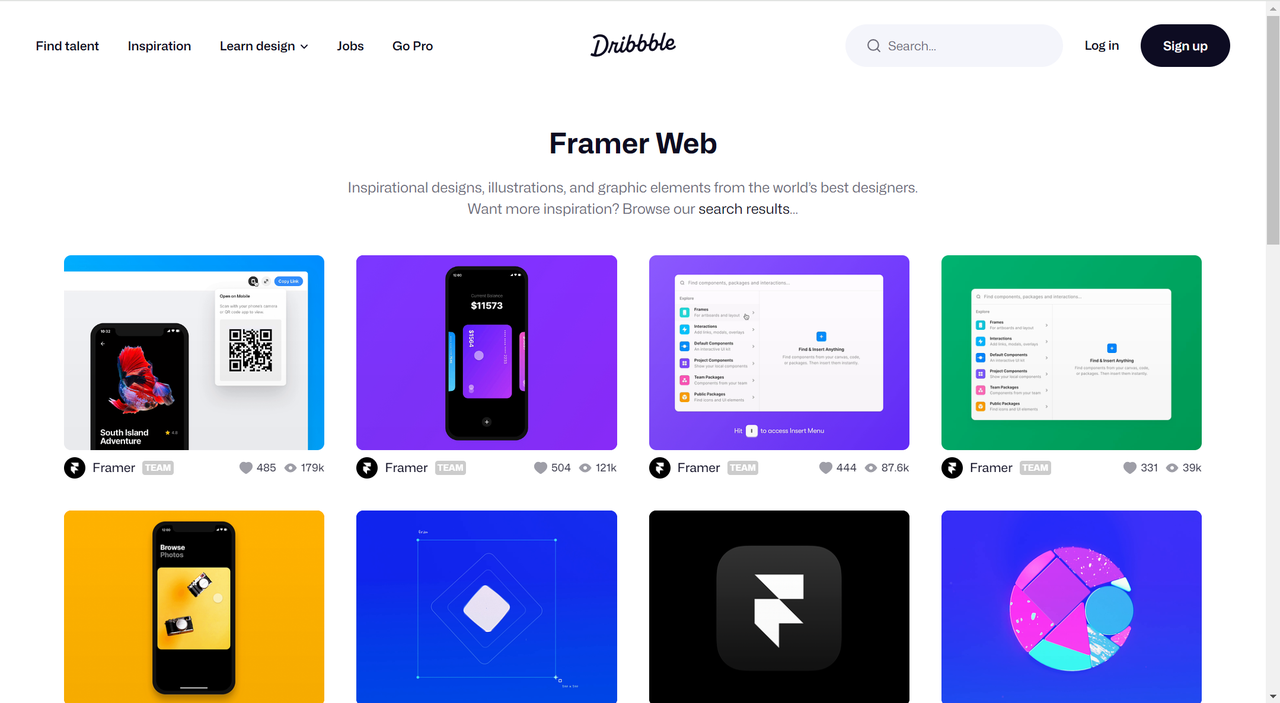
2、Framer Web
Framer Web 是一款国外的在线 UI 原型设计软件,动效设计功能强大。基于浏览器可使用,所以 windows 用户也可以用哦!同时个人版本免费,还支持 Sketch、Figma 文件导入。操作难度低,在 Framer Web 自带控件中,有一些提前设置好的动态效果可以使用,比如:播放、停止、暂停等。

优点总结:
- 浏览器登录可使用,不受平台限制
- 支持 Sketch、Figma 文件导入
- 操作简单,复杂动效可轻松实现
- 注重团队协作,可通过链接分享查看编辑
缺点总结:
- 没有中文系统,国内使用者学习成本高
- 服务器在国外不太稳定
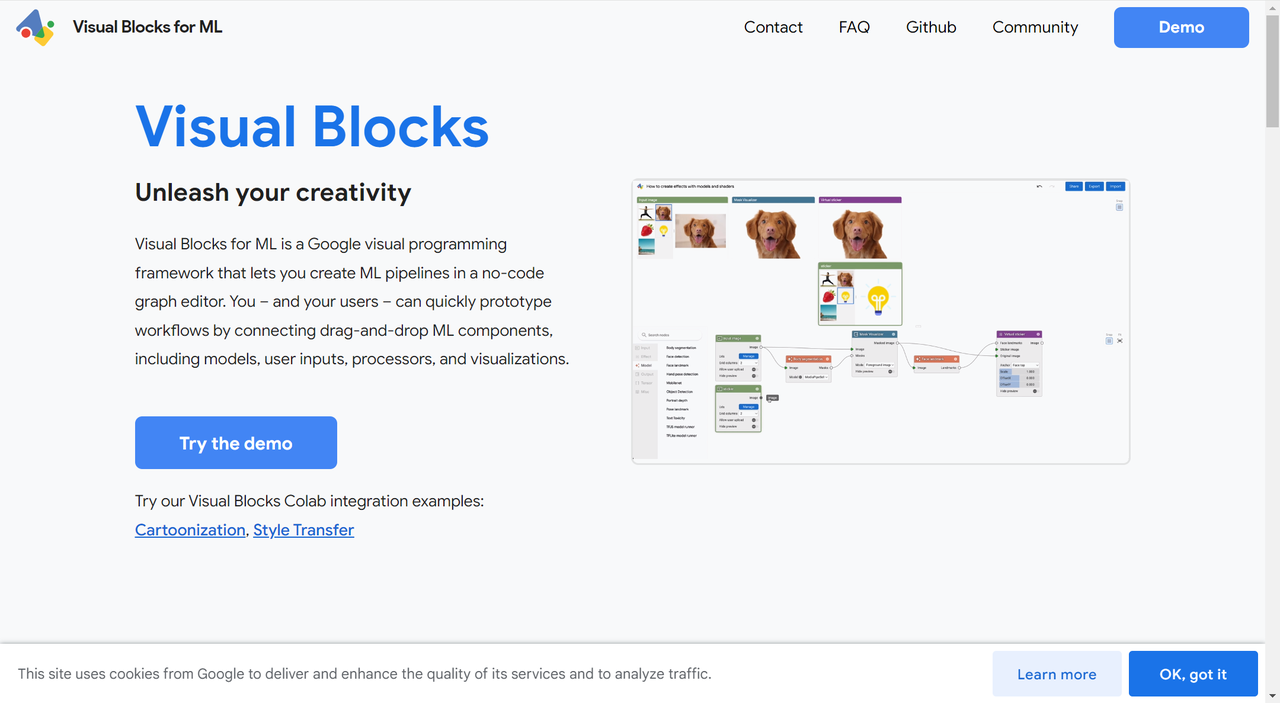
3、Visual Blocks
Visual Blocks 是一个开源图形编程框架,基于其强大的可重用构建块,能够帮助产研团队高效完成工作,快速生产部署 UI 原型设计,在高保真原型图设计中应用广泛。在 Visual Blocks 构建出的框架上,可以轻松创建的可视化 UI 原型设计,用能看见的方式一步一步解释创建原理,帮助加速设计过程。

优点总结:
- 支持图像、视频、音频等多种类型文件的输入和输出
- 可以直接在多种网络媒体渠道上快速发布
- 能通过拖放和参数调整加强交互式操作
- 可以将自定义模型导入模型库
缺点总结:
- 服务器在国外不太稳定
- 可用素材比较少
4、小结
通过制作 UI 原型设计图,设计师们能够更好地体验用户的使用视角,做出修改完善。希望本文将为大家具体介绍的 3 款 UI 原型设计的入门工具,希望能够帮助大家轻松完成原型图的设计。最推荐大家使用即时设计,它搭载了即时 AI ,30 秒就可实现文字转化 UI 设计,还有很多新玩法等着朋友们的探索哦!
点击图片,立即进入即时设计👇