10个免费启动页案例,直接抄!
更新时间:2025-04-10 15:50:28
启动页作为用户打开应用时接触的第一个界面,不仅是品牌形象的第一张“名片”,更是用户体验的关键入口。本文结合行业趋势与经典启动页案例,从启动页设计重要性及启动页设计思路两大维度展开分析,并为你带来 10 个启动页案例,为你提供启动页设计模板参考。
点击下方图片即可注册即时设计,获取免费启动页案例模板👇
1、启动页的重要性
启动页的重要性可以简单概括为三个要点:
启动页是品牌传播的核心载体
启动页是用户对品牌的第一印象,通过视觉元素(如LOGO、品牌色、标语)快速传递品牌价值。例如:
- Tumblr的启动页直接以动态品牌标识为核心,配合极简背景,强化用户对品牌的记忆。
- 淘宝在双十一期间将启动页与营销活动结合,通过品牌符号(如天猫盒子)与广告内容联动,既传递品牌又实现商业价值。
如果你想详细了解更多关于淘宝电商类启动页设计,可以看这篇文章哦👉淘宝详情页设计的6个技巧!
启动页是用户体验的关键缓冲
硬件性能提升虽缩短了加载时间,但多数应用仍需要通过启动页“掩盖”初始化过程,缓解用户等待焦虑。例如:
- 微博在启动页加入加载进度条,明确告知用户加载状态,提升操作透明性。
启动页是功能引导与用户留存的重要环节
部分应用将启动页与功能引导结合,降低用户学习成本。例如:
- 微信早期通过启动页引导用户注册登录,将功能入口与品牌展示巧妙融合。
2、启动页设计思路
通过上文的描述,相信你对启动页的重要性有了全新的认识!那么下一个设计师需要思考的问题是要怎么厘清启动页的设计思路。
启动页设计思路的核心在于通过视觉与功能的精准匹配建立用户第一认知。从大量启动页案例中可提炼出三大策略:首先,品牌符号极致化,多数启动页设计通过放大LOGO、强化品牌色或动态图形实现3秒内记忆植入;其次,情感共鸣场景化,优秀启动页案例常将等待时间转化为情绪触点,例如文艺类应用采用手绘插画,工具类产品运用微交互加载动画;最后,技术体验无感化,响应式布局适配多端分辨率、本地存储判断引导页逻辑已成为基础规范。值得注意的是,近30%的案例设计开始尝试功能融合创新:通过分层设计将广告位与品牌标识共存,或利用短视频形态增强沉浸感。以上种种均印证了一个原则:设计需以“认知效率”为尺度,用最短路径完成品牌传递、情绪引导与功能预期的三重目标。
如果你想尝试自己动手设计UI启动页,不妨看看这篇新手教程👉UI启动页设计如何做?一文搞定!
3、10 个免费启动页案例模板
介绍完启动页设计重要性及启动页设计思路相信你已经迫不及待想开始尝试了,但又担心自己的技术不到家,没关系,我们可以先从模板开始学习,下面为你提供了十个典型的启动页案例模板,都是免费的!希望能对你有所帮助。
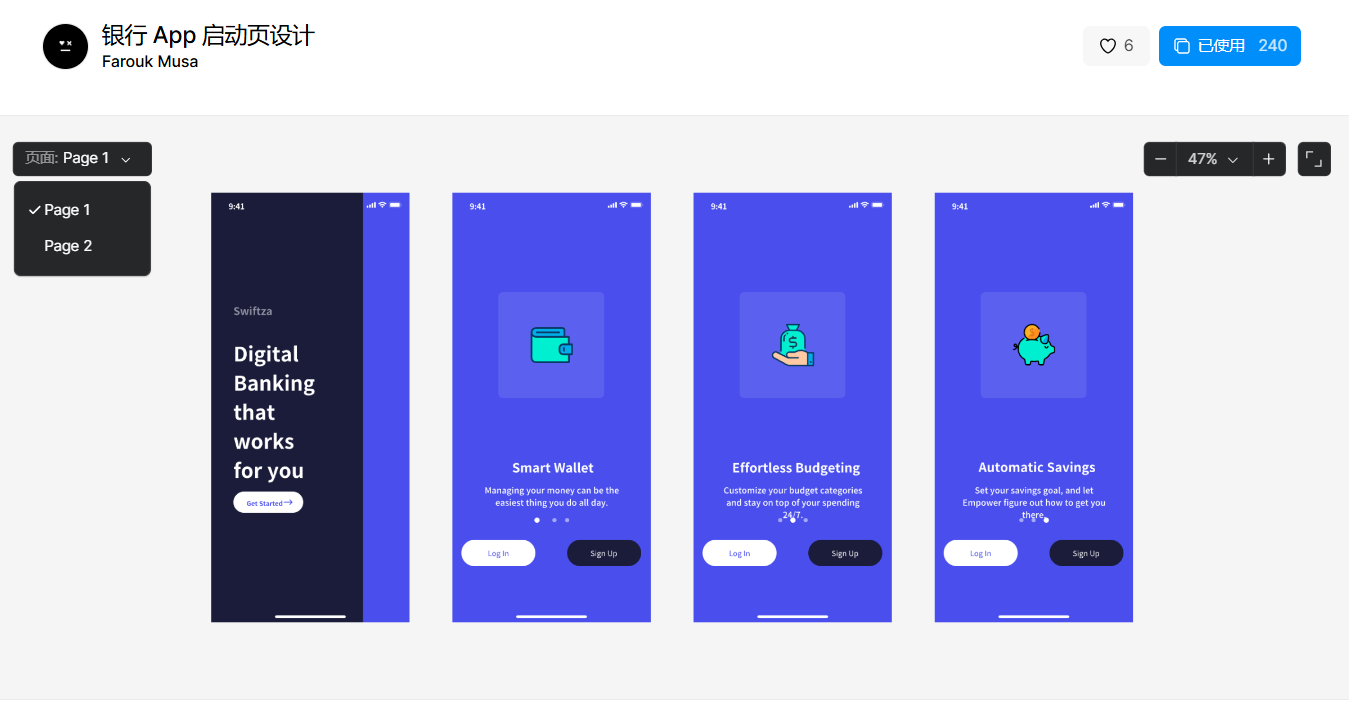
银行APP启动页案例模板
优点:
- 色彩以深蓝沉稳色调为主,搭配品牌Logo,强化银行行业的可信度与权威感。
- 元素简洁,避免复杂装饰,加入动态微效体现科技感。
适用场景:银行APP、金融行业
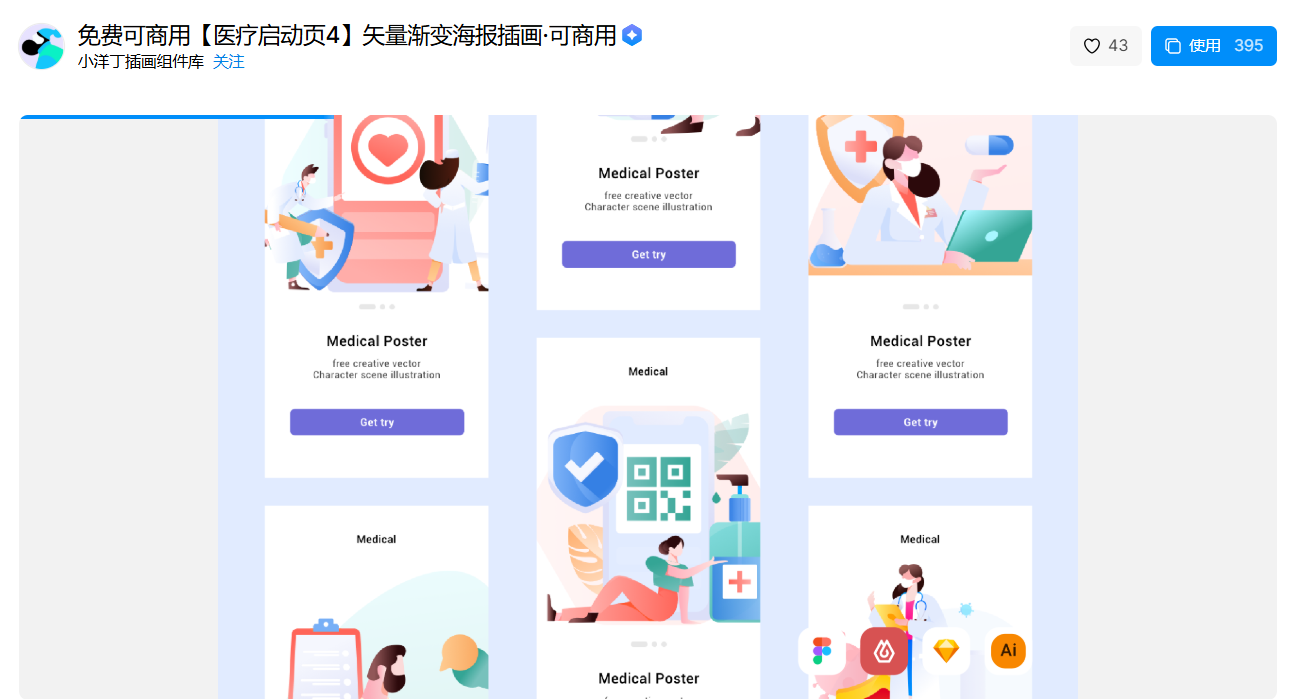
医疗启动页案例模板
优点:
- 色彩选择柔和的白色背景,搭配医疗图标。
- 避免过多文字,使用高清插画传递信任。
适用场景:医疗行业、心理咨询行业。
点击下方图片即可跳转获取素材👇
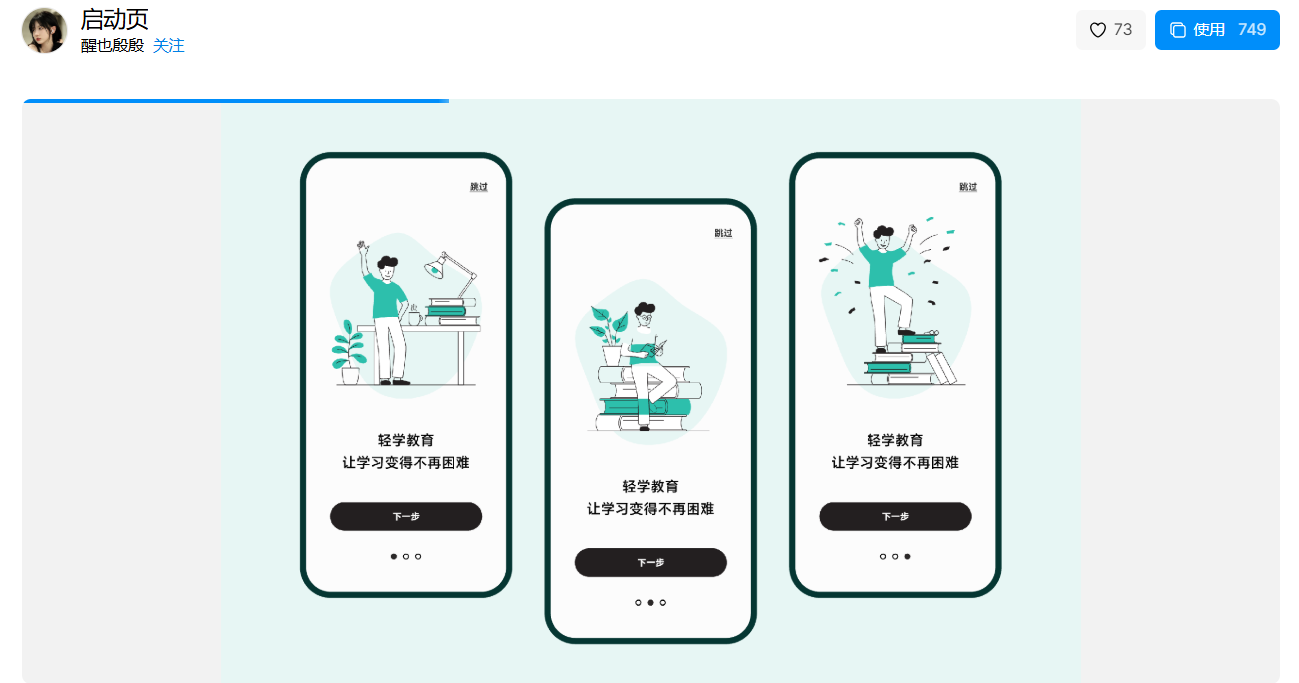
教育类启动页案例模板
优点:
- 色彩活泼,搭配书籍、灯泡、笔等教育图标,或卡通化插画吸引年轻用户。
- 加入轻量动画(如翻书效果或知识树生长)提升趣味性。
适用场景:在线教培行业、在线学习类
点击下方图片即可跳转获取素材👇
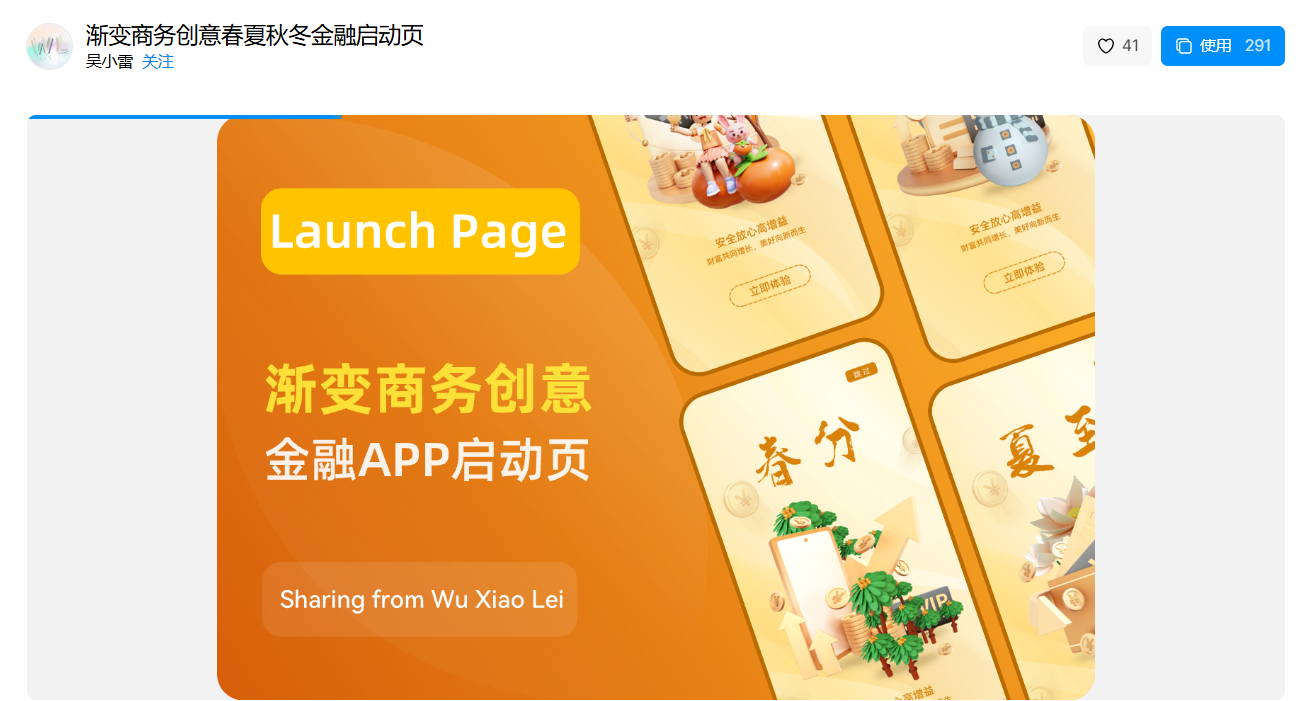
商务类启动页案例模板
优点:
- 采用线条风格或扁平化设计,色彩以橙色为主,搭配立体插画。
适用场景:各大银行软件启动页设计
点击下方图片即可跳转获取素材👇
旅游类启动页案例模板
优点:
- 使用高清风景图或手绘地图背景,搭配标志性景点、可爱插画图标。
- 动态效果如云层飘动或路线延展,增强探索感。
适用场景:出行类APP
点击下方图片即可跳转获取素材👇
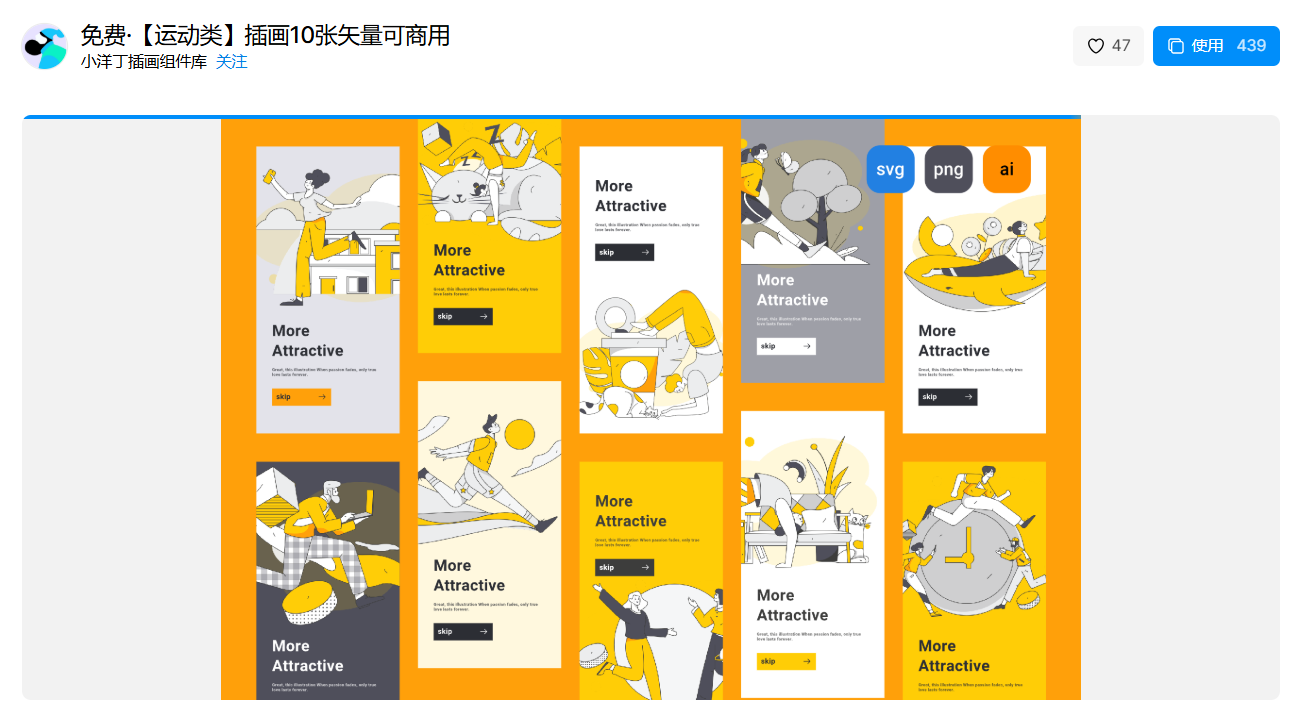
运动类启动页案例模板
点击下方图片即可跳转获取素材👇
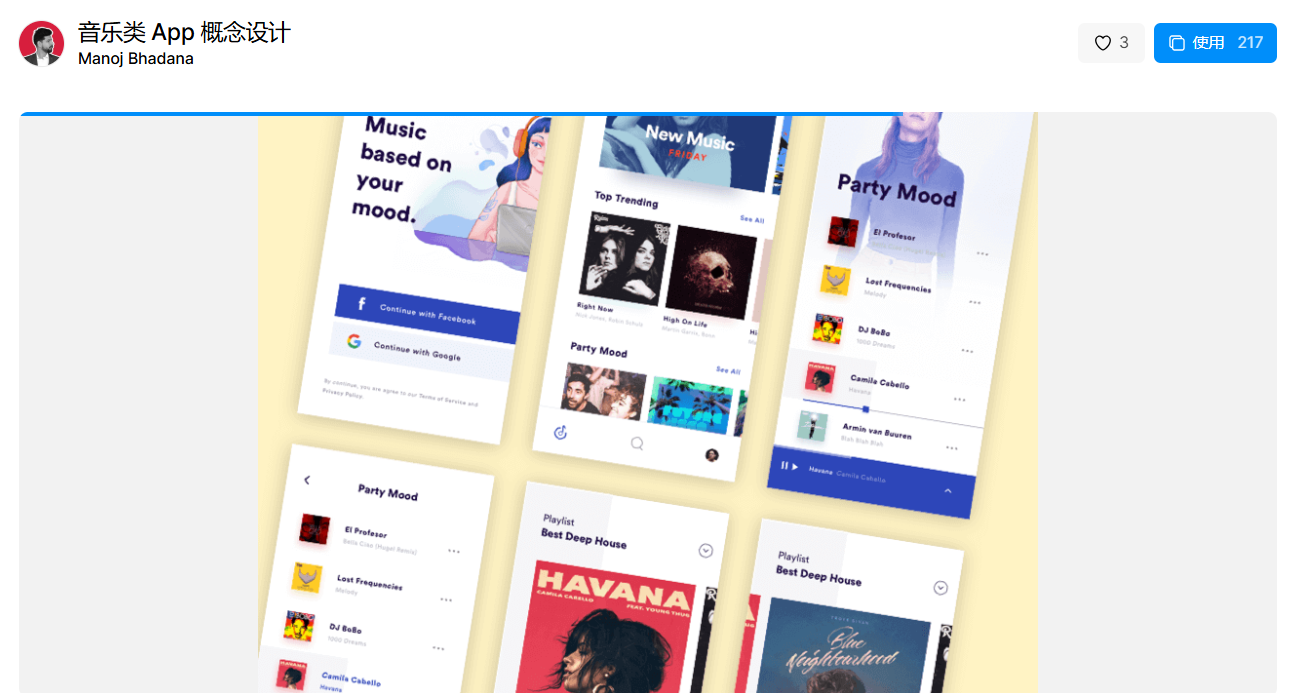
音乐类启动页案例模板
优点:
- 深色背景搭配霓虹色音频波形或唱片旋转动画,强化音乐氛围。
适用场景:音乐类APP
点击下方图片即可跳转获取素材👇
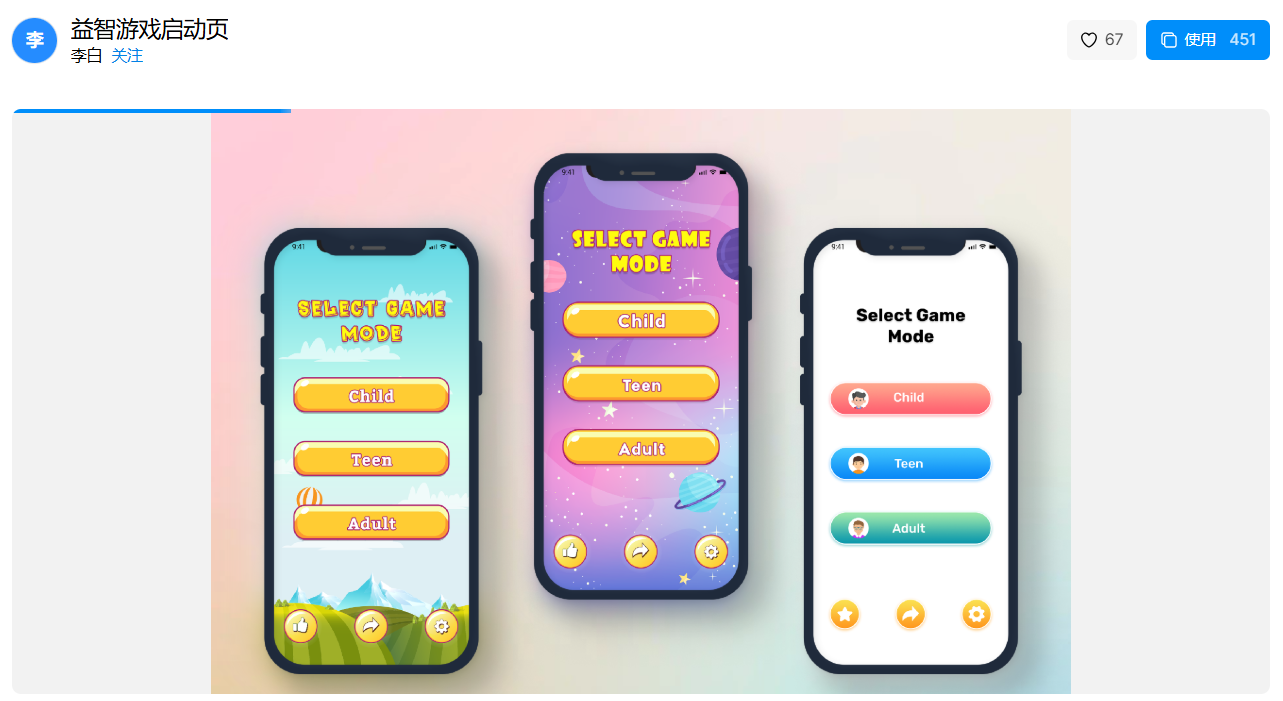
游戏类启动页案例模板
优点:
- 高饱和色彩(赛博朋克紫、荧光绿),搭配游戏角色剪影或战斗场景。
适用场景:各大游戏类APP
点击下方图片即可跳转获取素材👇
社交启动页案例模板
优点:暖色调风格,搭配握手、聊天气泡等图标,抽象线条表现用户互动。
点击下方图片即可跳转获取素材👇
通知类启动页案例模板
优点:
- 高对比度配色,搭配铃铛、感叹号图标,突出通知紧急感。
点击下方图片即可跳转获取素材👇
相信你对启动页的理论知识有了更深的见解,那赶紧行动起来,开始设计属于你的启动页吧!点击注册即时设计,即可获得免费的启动页案例模板,帮助你打造兼具美学与实用价值的启动页。
推荐阅读: