UI设计小白必看导航栏设计规范
更新时间:2025-08-06 10:24:48
UI 设计中的导航栏是极其关键的组成部分,作为信息架构的表现形式之一,导航栏指导用户在不同页面或功能间流畅跳转,确保用户在复杂的内容体系中不会迷失方向,从而有效提升用户体验。那么新手在学习导航栏设计时有哪些需要注意的点呢?接下来本文将分享几个超实用的导航栏设计规范,UI设计小白千万不要错过哦!
1、导航栏设计的基本原则
导航设计是指网站、应用程序或者其他交互式界面中用于帮助用户找到所需信息和功能的设计方式。导航设计可以采用多种类型和外型,包括顶栏菜单、侧栏菜单、折叠菜单、下拉菜单、面包屑、分页、步骤条、时间轴、Tab标签页等。
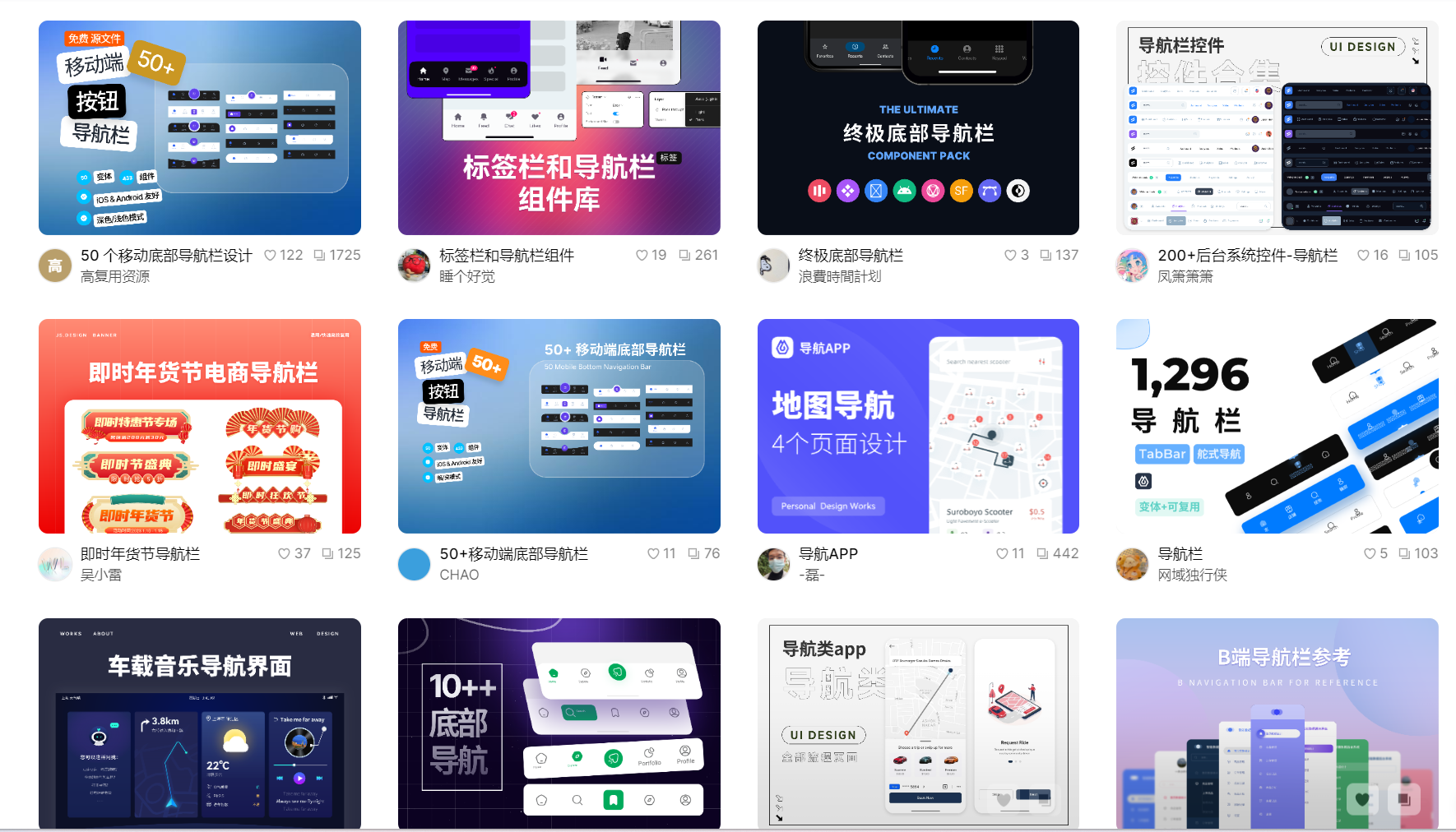
点击下图👇获取导航栏设计规范
-
简洁性:
导航栏设计需要限制导航项的数量,确保每个标签文字简洁明了,易于理解。
-
一致性:
整个网站或应用中导航栏的样式、位置应保持一致,避免用户在不同页面间感到混淆。
-
可见性与固定位置:
使导航栏在页面滚动时始终保持可见,通常位于页面顶部,便于用户随时访问。
-
响应式适配:
确保导航栏在不同设备和屏幕尺寸上均能良好显示,使用折叠式菜单(如汉堡菜单)适应小屏设备。
2、导航栏的设计规范
2.1底部导航栏的尺寸与布局:
-
导航栏的标准高度推荐为 44px 或 34px,适应不同的设计需求。
-
文字大小建议设置在 10px 左右,图标尺寸则在 18px 至 24px 区间,确保视觉上的协调。
-
适当的间距安排,如图标与文字间约 5px 的边距,提升阅读舒适度。

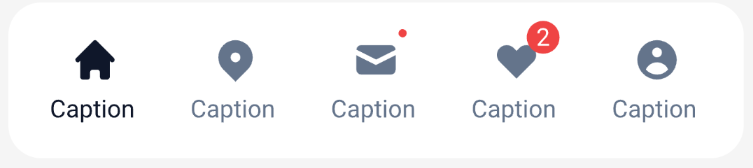
2.2内容与结构组织:
导航栏设计的内容应精简,选项数量控制在 5 个以内,避免信息过载。至少含有一项处于激活状态的导航项,指示用户当前位置。可根据实际情况,在图标主导或文字主导间灵活选择,以达到最佳的视觉效果。
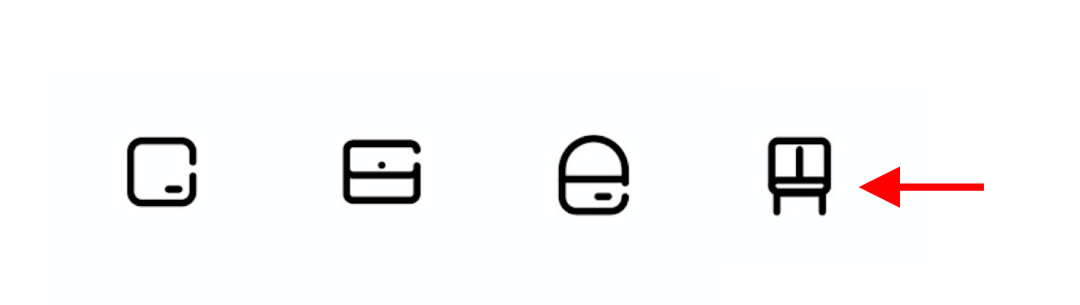
图标疏密也一定要有节奏感,而且很重要,不然真的会很难看。比如下面这几个图标,其他几个疏密的变化都还比较舒服,突然第四个中下部那里就比较拥挤,导致疏密的节奏感不够和谐统一:

2.3视觉风格与品牌一致性:
导航栏设计风格应与应用或网站的整体视觉风格和谐统一,强化品牌形象。使用透明或淡色调背景以增加界面的通透感,同时保证导航项的易读性。

2.4交互细节:
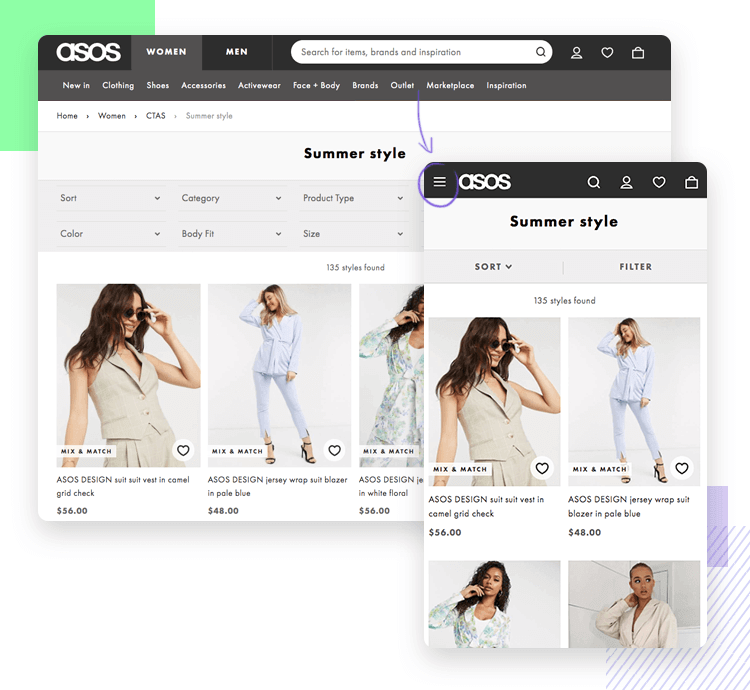
导航栏设计的交互逻辑需要直观,符合用户习惯,如在子页面添加返回按钮。关注无障碍设计,确保导航通过键盘操作可达,触摸目标足够大以便点击。许多利用汉堡菜单隐藏额外导航项,并在导航栏保留如搜索、个人资料的图标入口。

2.5平衡功能与美学:
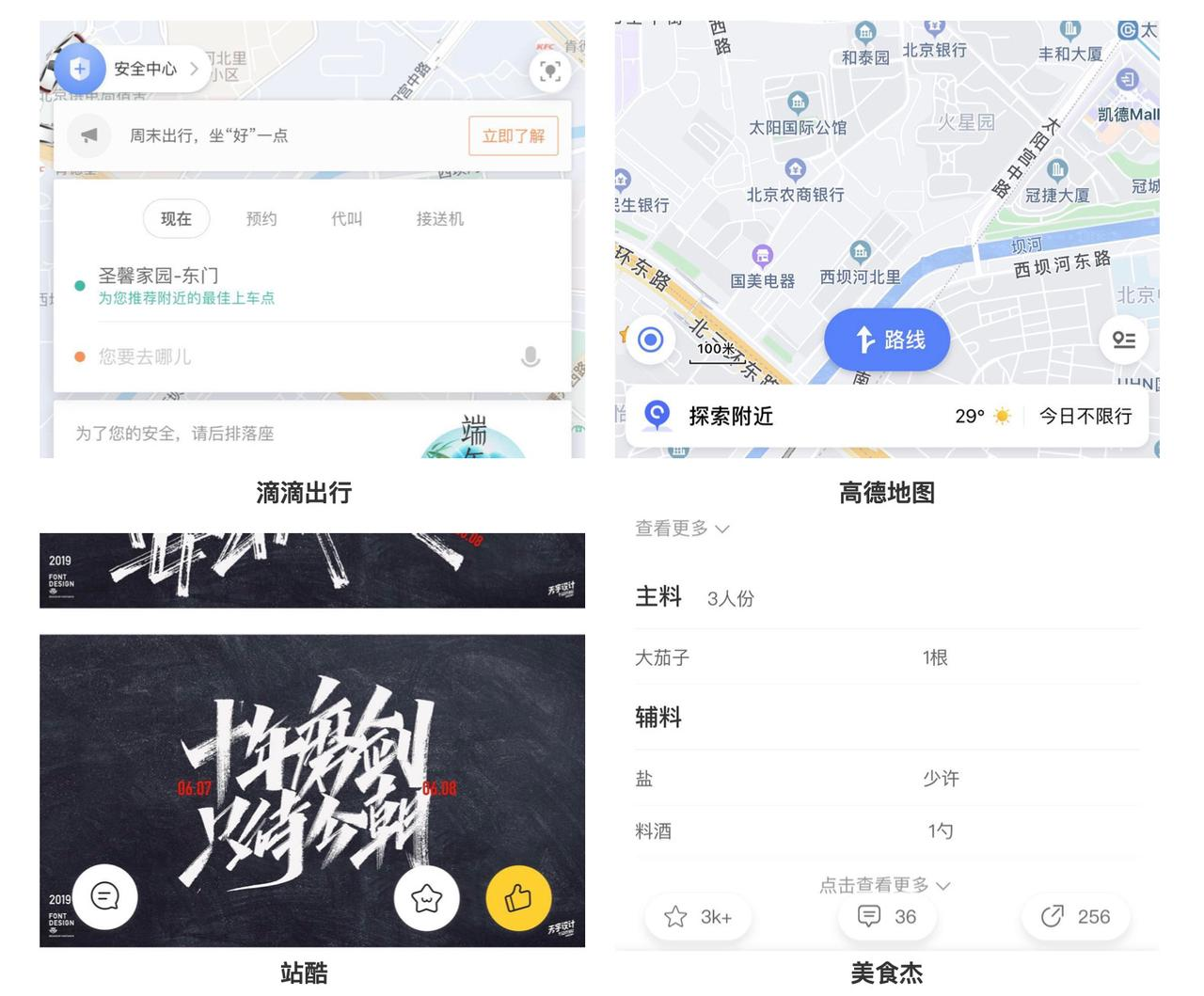
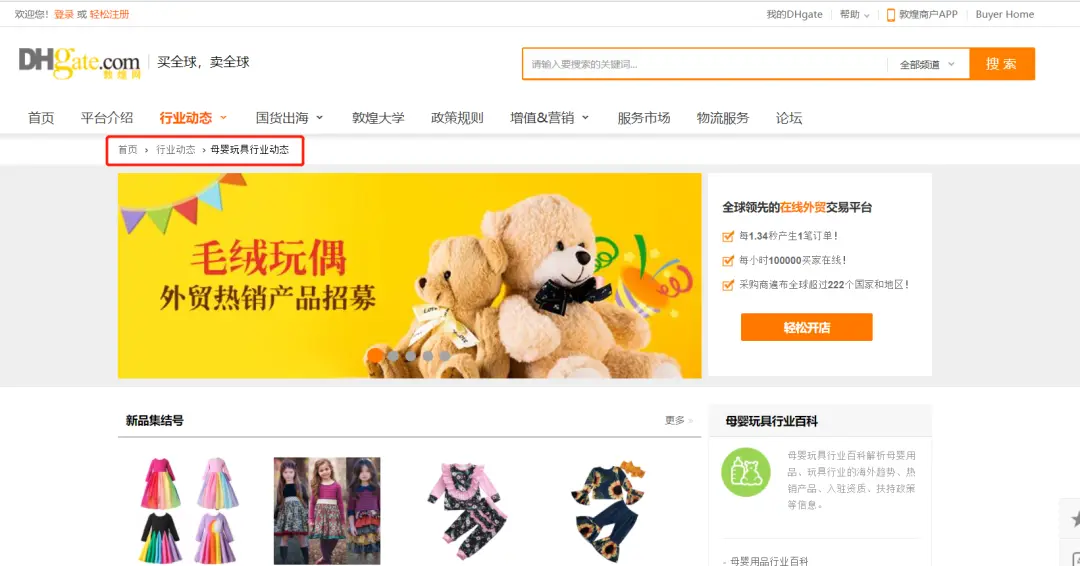
功能性是导航栏设计的核心,美观应建立在此基础之上。避免过度装饰,确保导航的实用性始终占据首位。淘宝等电商网站在产品详情页顶部提供面包屑导航,层级展示内容,帮助用户追踪当前位置并便捷返回。

2.6响应式与适应性:
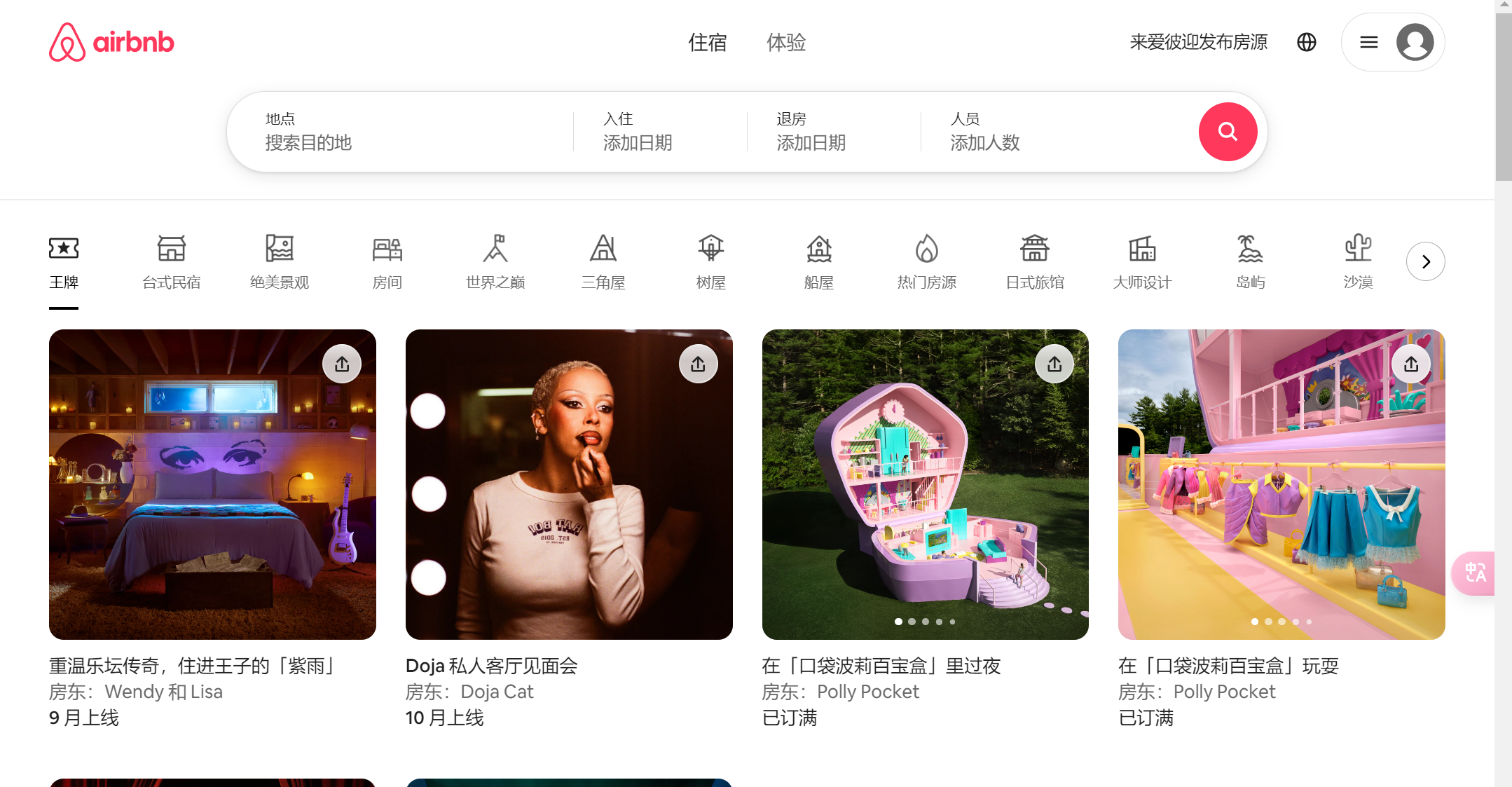
导航栏设计时考虑到不同设备的兼容性,窄屏设备上可仅显示图标。实现导航栏的自适应布局,确保在任何屏幕尺寸上都能良好展现。Airbnb的导航栏能够根据设备自动调整,桌面端显示多个选项,而移动端则简化为一个菜单按钮,点击后展开详细导航。

总结
以上就是本文分享的全部导航栏设计规范了,综上所述,导航栏设计不仅关乎用户的操作便捷性,也是实现有效信息传递、提升品牌形象及促进用户行为转化的关键设计元素。如果你还想了解更多 UI 设计知识,那么一款叫做即时设计的在线协作UI设计工具绝对适合你。

因为即时设计搭建了庞大的设计社区,里面有上千位行业内优秀的设计师分享灵感和作品,形成了免费开源的设计资源宝库,比如说后台管理系统设计规范、登录页界面 UI 设计、网站设计、小程序 UI 设计、UI 组件等等,特别全面的规范和案例,也有超多规范的导航栏设计,简直是新手临摹和学习的好帮手。感兴趣点击注册试试吧!