6个设计师必备的画网页原型图工具汇总!
更新时间:2023-12-18 19:55:05
本文给大家分享 6 个设计师必备的画网页原型图工具,它们分别是即时设计、Balsamiq 、UXpin、 Proto.io、Figma、Montage。网页作为现代信息和服务的一个载体,成为了互联网上不可或缺的一部分。在网页设计的过程中,绘制原型图是一个关键的步骤,它可以帮助设计师将设计概念变成一个可视化的模型,与团队和客户进行沟通,及时发现问题,收集反馈。所以对于设计师来说,一个好用的画网页原型图的工具是必不可少的,如果你还没找到好用的画网页原型图的工具,那就来看看本文为你总结的这 6 个吧!
点击图片立即获得网页原型图设计资源👇
1、即时设计
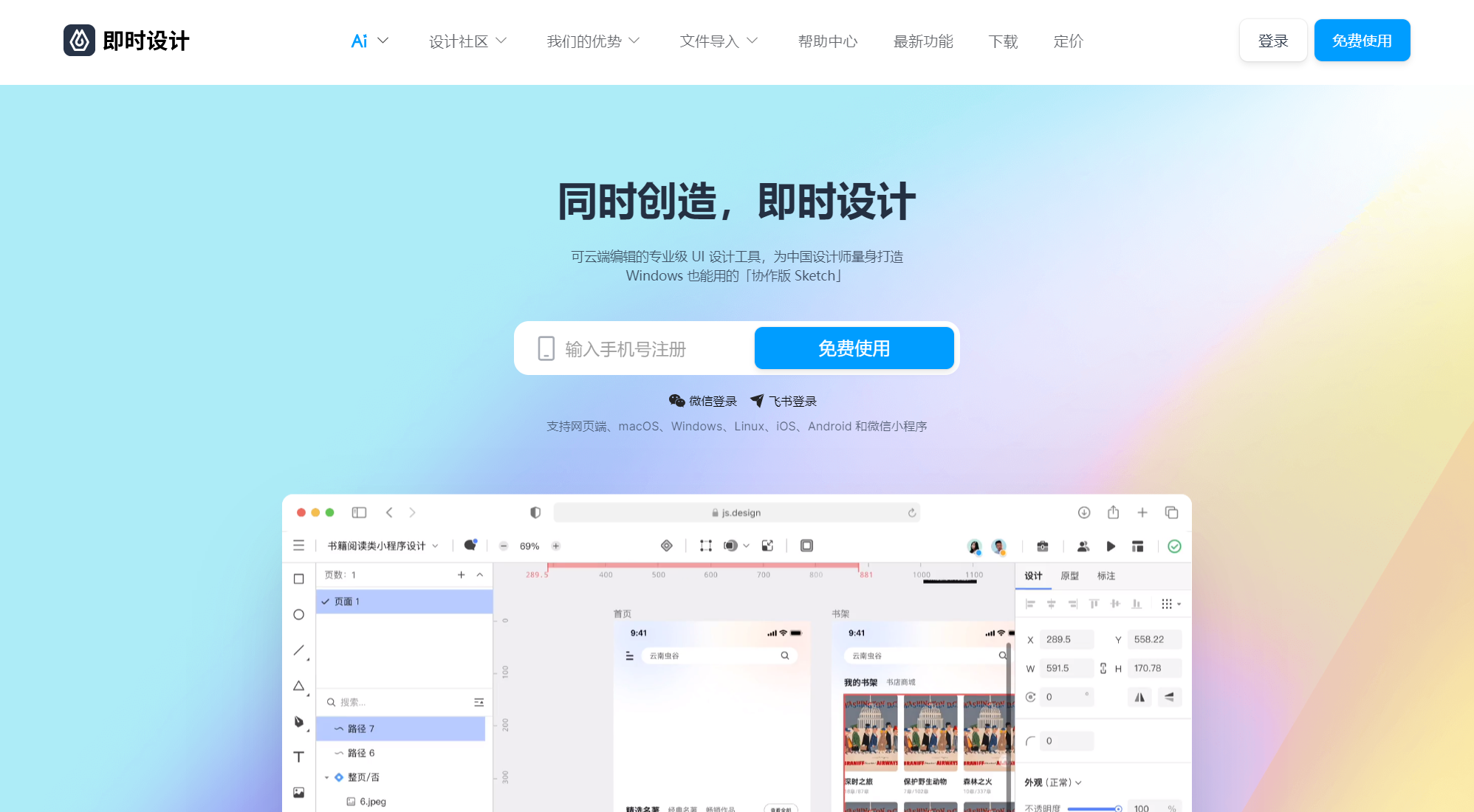
即时设计是国内一个专业画网页原型的工具,对于个人和中小团队完全免费。即时设计拥有强大的原型设计功能和精细化的矢量编辑工具,用户可以完成网页原型图、APP 原型图、小程序原型图等原型图的制作。在即时设计中画原型时,你可以直接在原型上添加交互效果、人工触发原型和自动动画,把需要实现交互的页面直接连线就可以添加,非常简单。如果你是一个新手设计师,也不用担心,即时设计收录了很多网页原型图的模板和资源,用户可以一键复用,二次编辑。即时设计的团队协作功能也很完善,团队成员可以同时在同一个设计项目上评论编辑,实时更新,畅通无阻地沟通。
点击图片立即进入即时设计👇
2、 Balsamiq
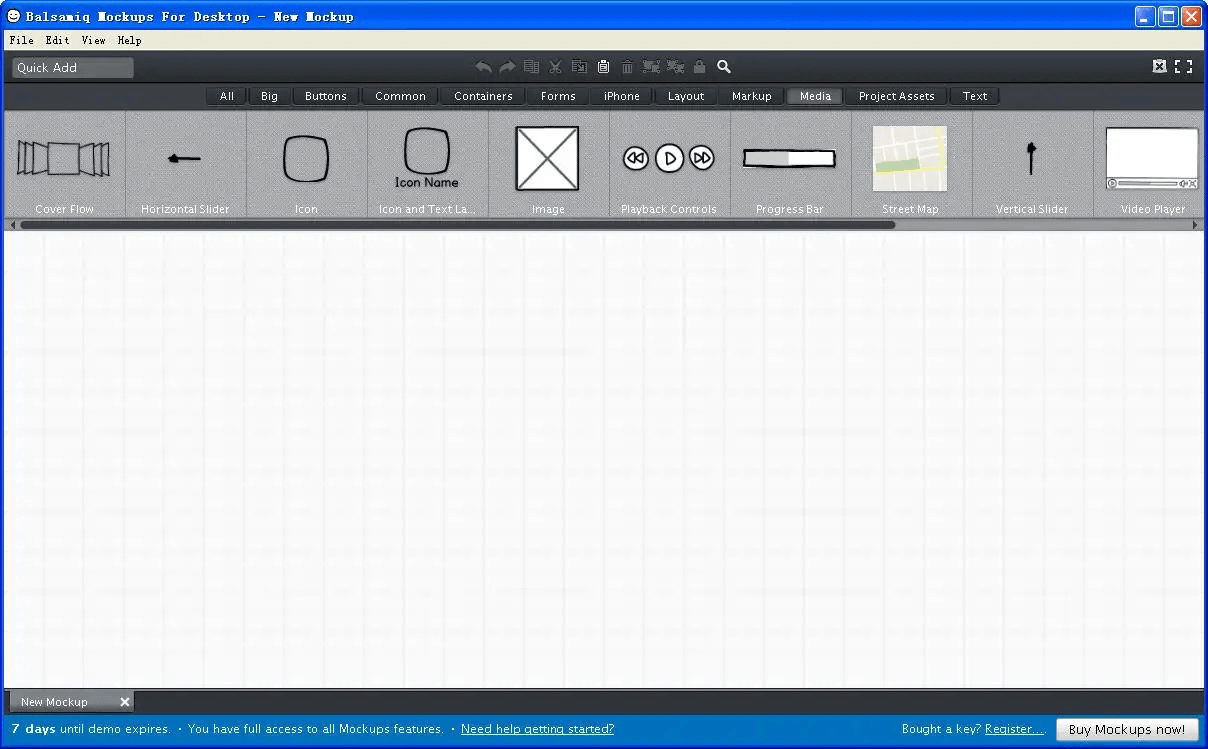
Balsaimq 这个画网页原型图的工具完全专注于原型绘制,是一个很容易上手的低保真线框图和原型制作工具。它最大的特点就是能够以手绘的风格快速输出低保真的网页原型图,非常直观,就像是在纸上画原型图一样清晰。另外Balsamiq 还有一个原型模板库,有很多画原型需要的组件和元素,用户可以针对特定的场景进行定制和编辑,画好的网页原型图可以保存成 PDF、PNG 或 ZIP 格式。

3、UXpin
UXPin 是一个功能比较丰富的画原型图的工具,它的核心功能包括网页、APP 等的交互式原型设计、设计系统管理、实时合作与评论、用户测试与反馈等。UXPin 具有强大的原型交互设计功能,快速绘制原型图的同时还可以添加交互事件。可以创建自己的设计系统,自定义设计元素和风格,团队成员实时协作和评论,编辑原型图。
4、 Proto.io
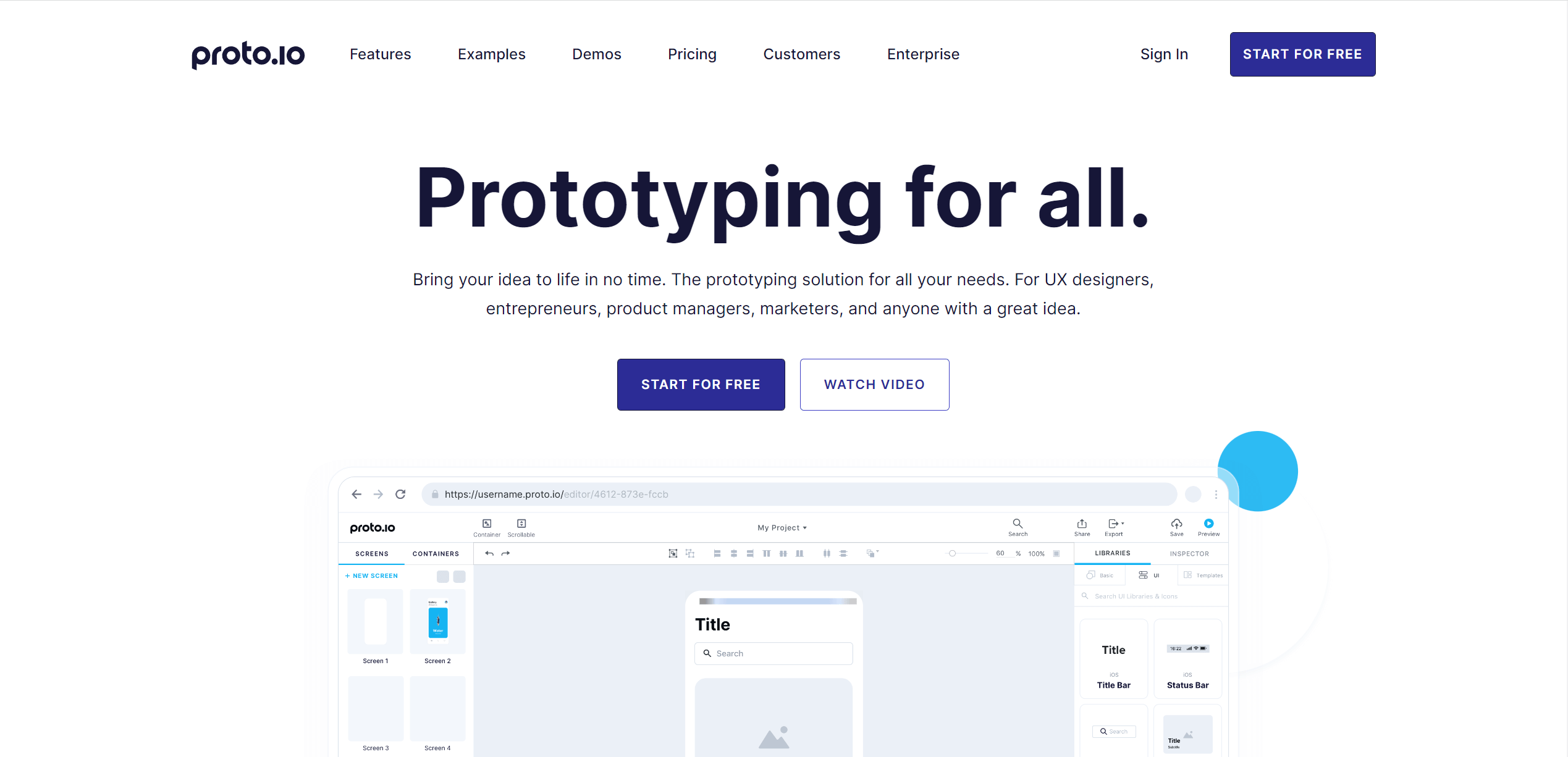
Proto.io 作为一个功能强大的画网页原型图的工具,设计师可以使用它设计拥有完整交互的网页原型图。在 Proto.io 中有海量的可自定义的原型图设计组件,用户可以轻松地画出网页原型图,查看原型图的外观和功能。设计完成后能够以 HTML,PNG,PDF 多种文件导出形式。

5、Figma
Figma 大家应该都知道,是一个非常知名的画网页原型图的工具。Figma 提供了丰富的设计工具和插件、灵活的原型设计功能,可以帮助用户快速创建用户界面设计和原型图。它最大的一个优点就是非常适合团队协作,团队所有成员都可以对同一个作品进行编辑和修改,直接登入 Figma 就能获取成员分享的资源,一站式完成设计工作。

6、Montage
Montage 可不是电影中的蒙太奇技术,它是一种不需要任何设计技巧的画网页原型图的工具。Montage 有一个现成的组件库,可以帮助用户快速生成网页原型图、APP 原型图等原型设计,可以说是一个傻瓜式的画网页原型图的工具
好啦,以上就是本文的全部内容了,不知道这 6 个画网页原型图的工具中有没有适合你的呢,文中介绍的每个工具都有自己的特点和优势,设计师可以根据自己的需求和偏好选择适合的工具。工欲善其事,必先利其器,这些画网页原型图的工具不仅提供了强大功能,还有丰富的原型图设计模板和资源,能够帮助设计师提高工作效率,简化工作流程。在最后,我还是推荐大家去使用我们国内的即时设计,它不仅对于个人用户和中小团队功能完全免费,而且使用时也不会像国外的工具一样,出现卡顿、延迟的情况,海量的原型图设计资源会更适合国内设计师的审美和需求,非常值得一试哦!
点击图片即可进入即时设计👇