移动端原型设计知识大全,快来码住!
更新时间:2025-10-13 18:34:02
今天我们带给大家的内容是关于移动端原型设计知识大全,还有高质量案例及原型设计工具分享给大家。做设计,只有创意但是没有好工具能实现这个创意是不行的,只有好的工具但是没有好的创意和想法也是不行的,今天的内容分为 3 个主要部分,分别是移动端原型设计知识、案例、高质量移动端原型设计工具分享,理论加实践的强强组合,保你今天看完这篇文章就觉得满载而归。接下来就一起去来看看吧!
点击使用海量设计资源👇
1、移动端原型设计知识
1.1 移动端原型设计是什么?
简单来说就是移动端原型交互设计,具体指用户界面、实际的应用功能模拟及交互效果设计。移动端原型设计完成后,可以模拟最真实的用户体验和界面操作逻辑,实实在在的感受移动端产品设计。
他可以在产品设计初期通过原型设计达成设计师、客户、利益相关者对于这个产品设计的共识,并检验某个设计的合理性及存在必要性,以决定这个设计的最终去留,减小后期返工审查的可能,有利于节省我们的时间、精力。
1.2 步骤:
- 确定功能:
最主要的就是先确定好移动端原型设计的功能,他的受众是谁,有什么样的需求,迫切的需要什么功能等等,从用户角度出发,确定功能,进行移动端原型设计。
- 画原型:
原型分为低保真、中保真和高保真,区别在于他们的交互程度不一样,低保真没有交互,只有视觉设计感受;中保真有主要的交互功能;高保真有全部的交互功能,甚至都可以说是一个成型的产品了。我们可以按照自己的需求来选择移动端原型设计的保真度。
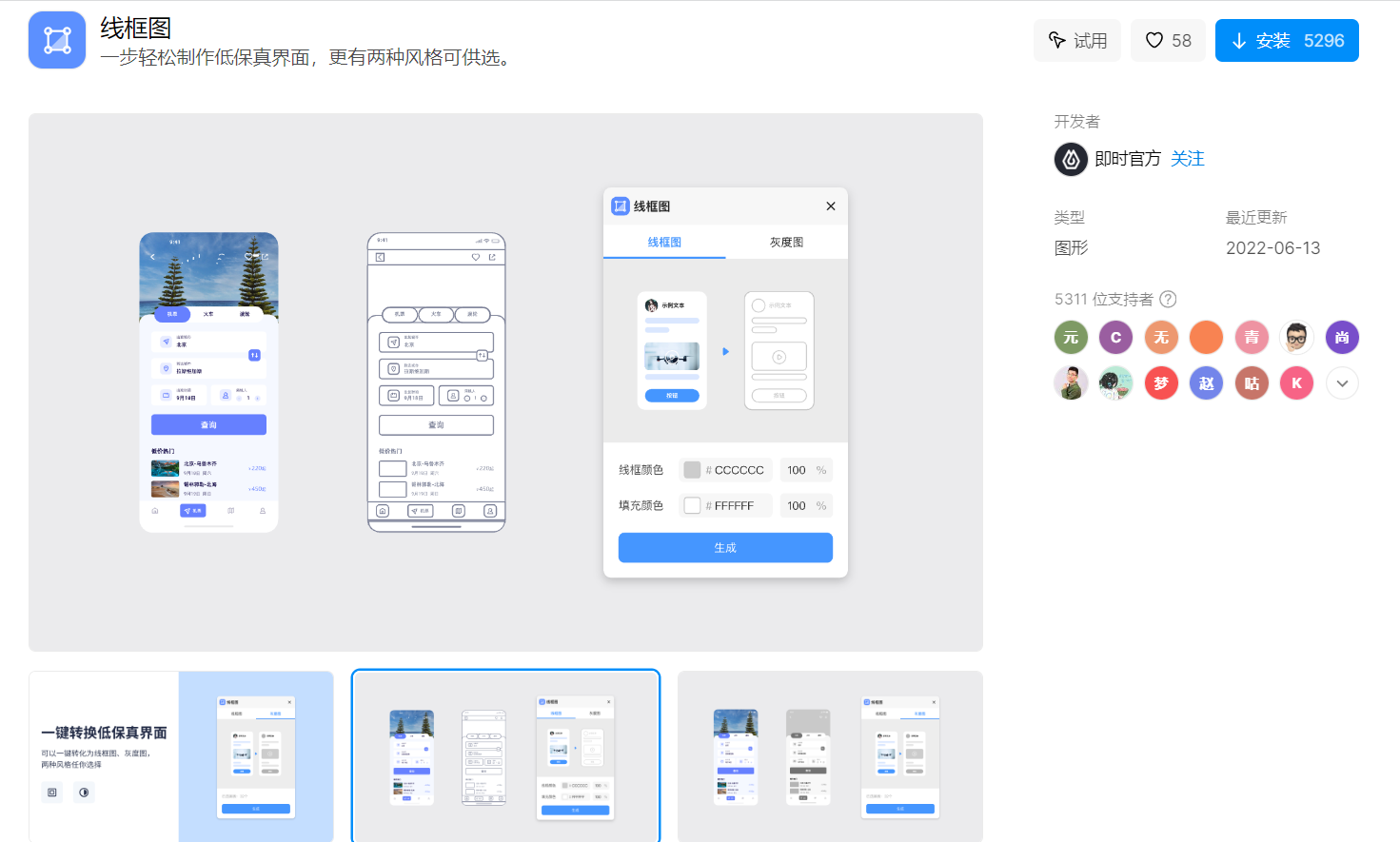
因为这只是一个粗略的可视化,把最重要的部分展现出来就好,细节没必要过多展示,用线框图、流程图把大框架弄出来就好。
点击即可体验移动端原型设计必备工具——线框图👇
- 加交互:
画完移动端原型后,就要给原型设计加交互效果了,比如页面与页面之间的跳转、弹窗、导航栏、操作反馈提示等,让大家粗略的了解这个产品的使用逻辑就行,按照中保真原型制作,把主要的交互弄出来就差不多可以了。
- 测试原型:
在前面的几步弄完之后,就可以测试移动端原型设计的效果了,有关人员、无关人员、目标用户、用户体验研究人员等,都要测试一下这个移动端原型设计的效果,以检验、审查、提出不合理之处等,让这个移动端原型设计的效果走向更好。
2、移动端原型设计案例
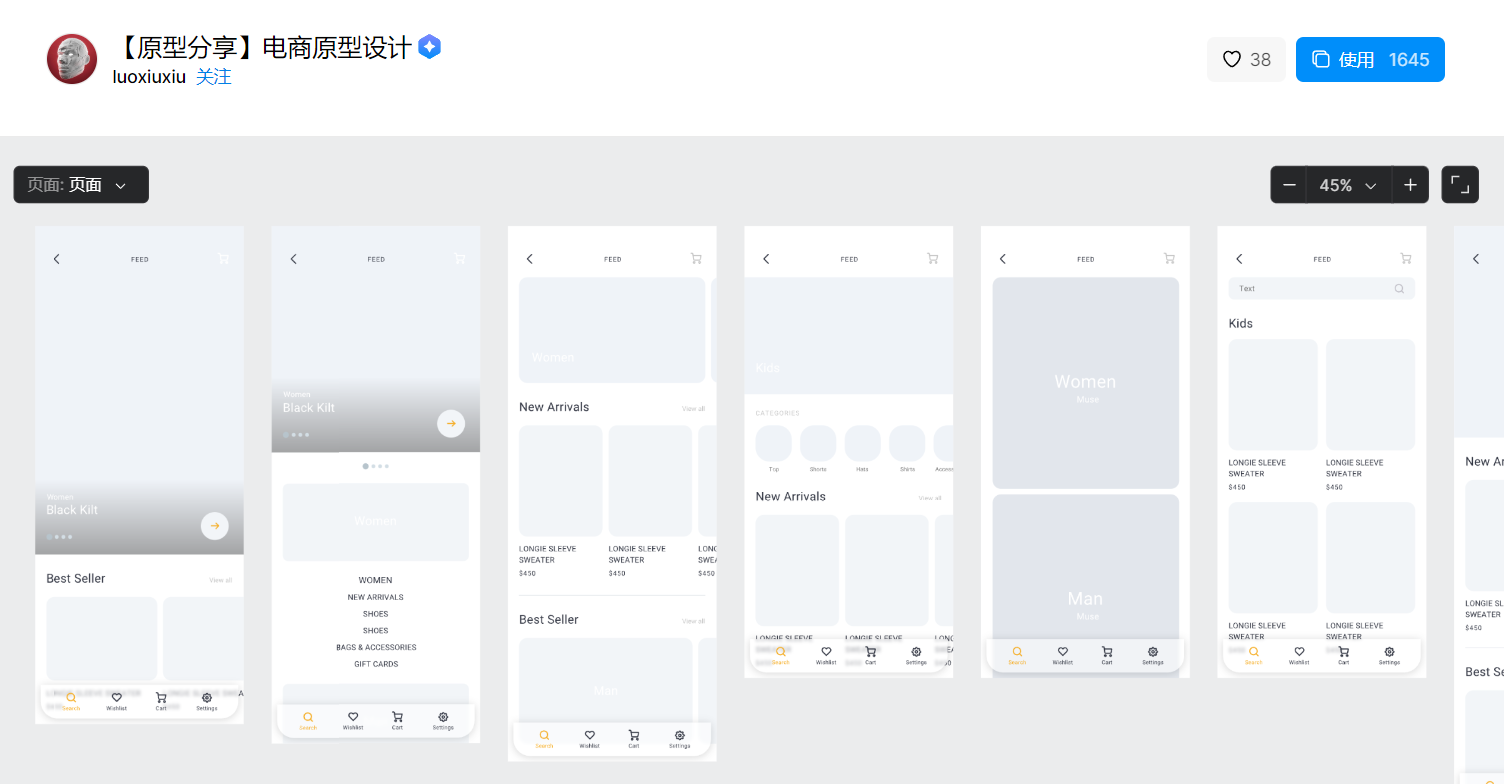
2.1 电商设计
转眼间双 11 电商购物节又快要到了,这个电商移动端原型设计案例这不正好就赶上了嘛。他有电商原型设计得基本大框架,按照不同的功能区分放在了不同的模块,各个页面之间逻辑关系也很合理。有需要的朋友们可以自取。
点击使用同款设计资源👇
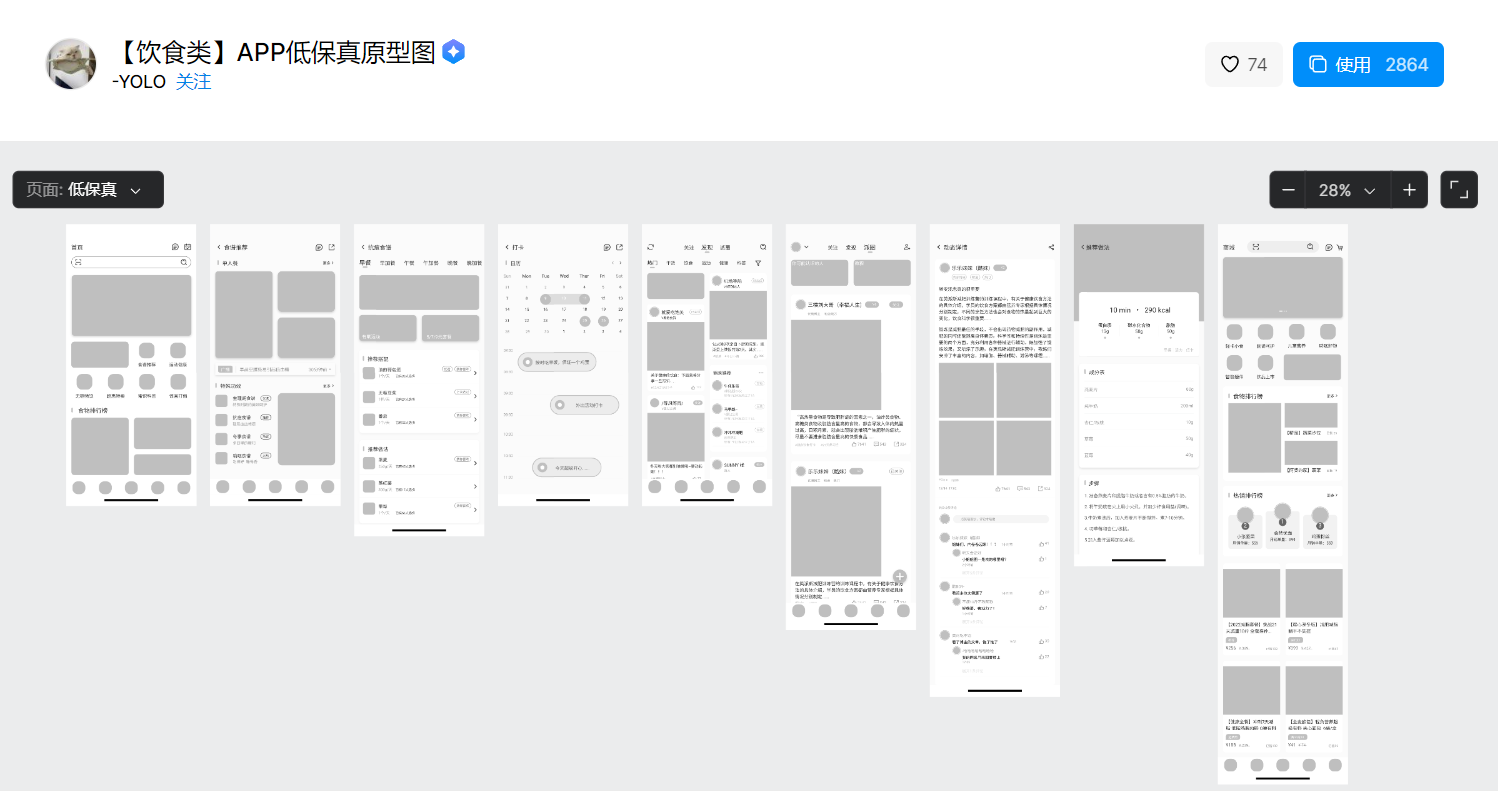
2.2 饮食健康类低保真设计
这个直接就是低保真得移动端原型设计,以饮食健康为设计背景,共有 9 个页面,有日历打卡、食谱、做法、排行榜等功能展示,可以说是很好的考虑到了用户需求,从用户需求出发用心做设计了。
点击使用同款设计资源👇
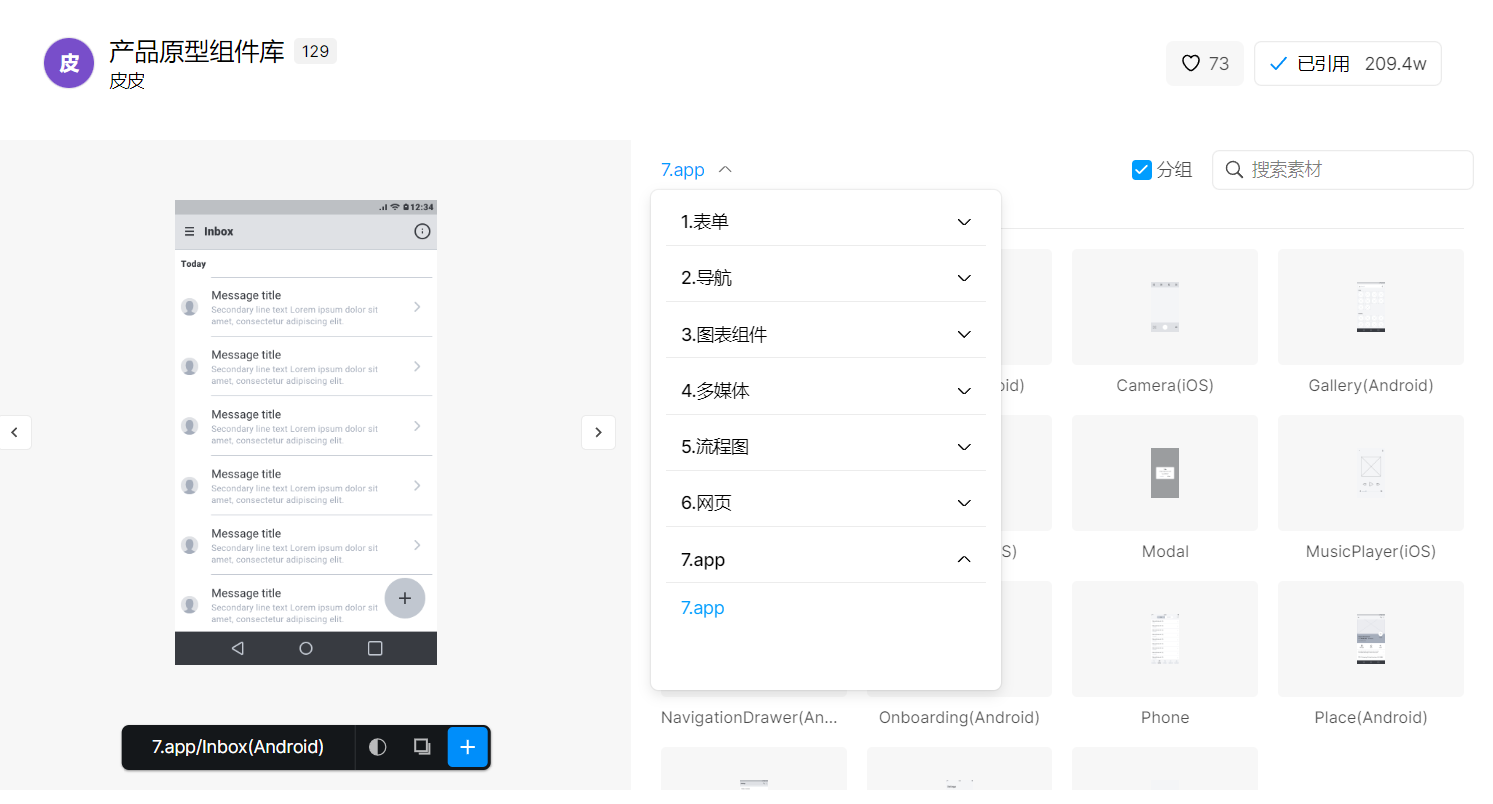
2.3 产品原型组件库
这个是一个原型设计组件库,有 200W+ 的用户使用过他,他包含了很多原型设计组件,表单、导航、图表等,还有移动端原型设计的现成组件可参考,我们在做移动端原型设计时就可以看看他的原型设计框架及模板。
点击使用同款设计资源👇

3、高质量移动端原型设计工具
我自己比较推荐的是专业的 UI/UX 设计工具 —— 即时设计,支持多人协作,拥有强大的设计、原型设计、开发交付功能都可免费使用,交互效果强大,原型设计插件质量也很高,流程图、线框图都可以帮助我们快速 get 高质量移动端原型设计,网页端原型设计也不在话下。他的设计资源也很丰富,前面的案例及组件库就是来自于即时设计的资源广场,还有 16k + 的作品,29k + 的设计元素等我们去探索。
点击图片使用海量免费资源👇
以上就是关于移动端原型设计知识大全的全部内容介绍了,除了移动端原型设计的相关知识,还有移动端原型设计案例和工具分享,从了解移动端原型设计到实战工具,全流程给大家介绍了一遍。不如就赶紧试试,看看自己今天的学习成果如何吧!希望今天的内容能对你在理解、掌握设计的相关知识时有所帮助。