移动端UI设计在线工具,推荐这5个!
更新时间:2025-12-02 15:25:31
随着智能手机的普遍使用,APP 也遍布大家的衣食住行。移动 APP 软件的出现是让我们生活变得更加便利,不论是娱乐还是工作生活,它已经悄然地渗透其中,成了大家生活不可或缺的一部分。那么如何才能研发出一款吸引人的移动端 APP 呢?其中界面 UI 设计是非常重要的一个环节,一个直观、简洁、美观的界面可以增加用户对应用的满意度,提高用户留存率。因此,一款好用的在线 UI 工具自然是少不了的,今天本文就给大家推荐 5 个移动端UI设计在线工具,分别是即时设计、Moqups 、Proto.io 、Marvel 和 Figma ,快转发给你的朋友一起看吧!
点击图片,免费使用同款移动端UI设计资源👇
1、即时设计
即时设计是一款基于云的 UI 设计工具,适用于移动应用和 Web 应用的 UI 设计和原型制作。可以实现实时协作和共享,设计师可以与团队成员同时编辑设计文件,实时查看对方的更改,并进行评论和反馈,方便团队协作和沟通。支持丰富的插件生态系统,设计师可以通过插件扩展工具的功能和集成其他工具,提高工作效率和设计能力。即时设计还提供了便捷的共享功能,设计师可以生成共享链接,方便与团队成员、客户或其他利益相关者共享设计文件。同时,可以在设计中进行评论和反馈,进行实时的讨论和改进。
点击图片,海量移动端UI设计资源任你选择👇
2、Moqups
Moqups 是一款在线移动端UI设计在线工具,可用于创建用户界面设计、流程图、线框图等。它提供了一个可视化的界面,让用户可以轻松地拖放和编辑元素,以创建交互式的 UI 设计。Moqups 还提供了各种类型的元件,如按钮、文本框、图标等,用户可以直接使用这些元件来构建设计。和即时设计一样,Moqups 也支持多人协作,可以与团队成员实时协作和共享设计。

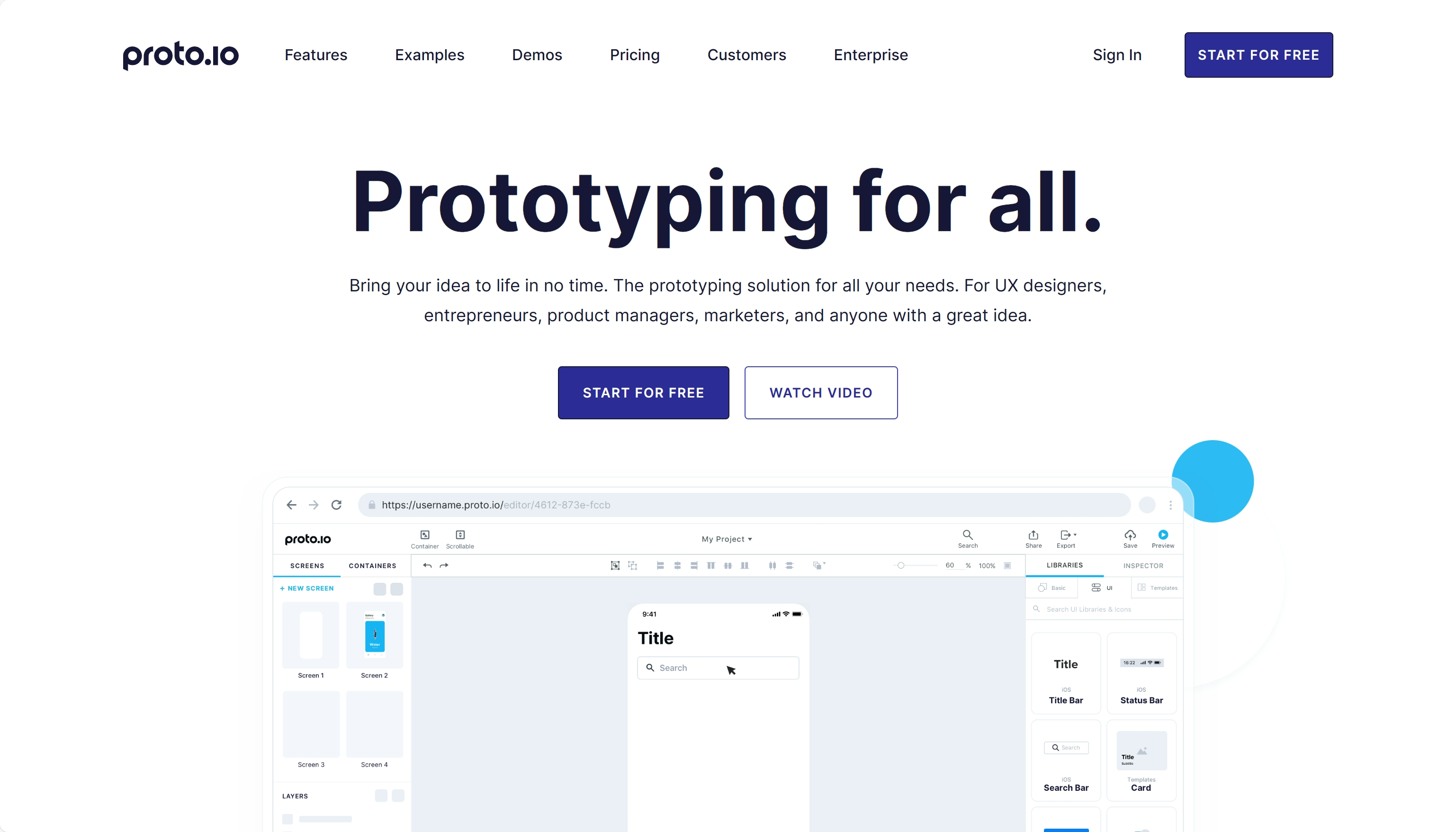
3、Proto.io
Proto.io 是一款在线 UI 设计工具,用于移动应用和 Web 应用的 UI 设计和原型制作。它提供了一个直观的界面和丰富的功能,使用户能够快速设计和展示交互界面的原型。提供了丰富的预设元件,如按钮、文本框、图标等,可以直接拖放到设计画布上使用。通过添加交互动作,如链接、点击事件等,可以便模拟用户与界面的交互过程。

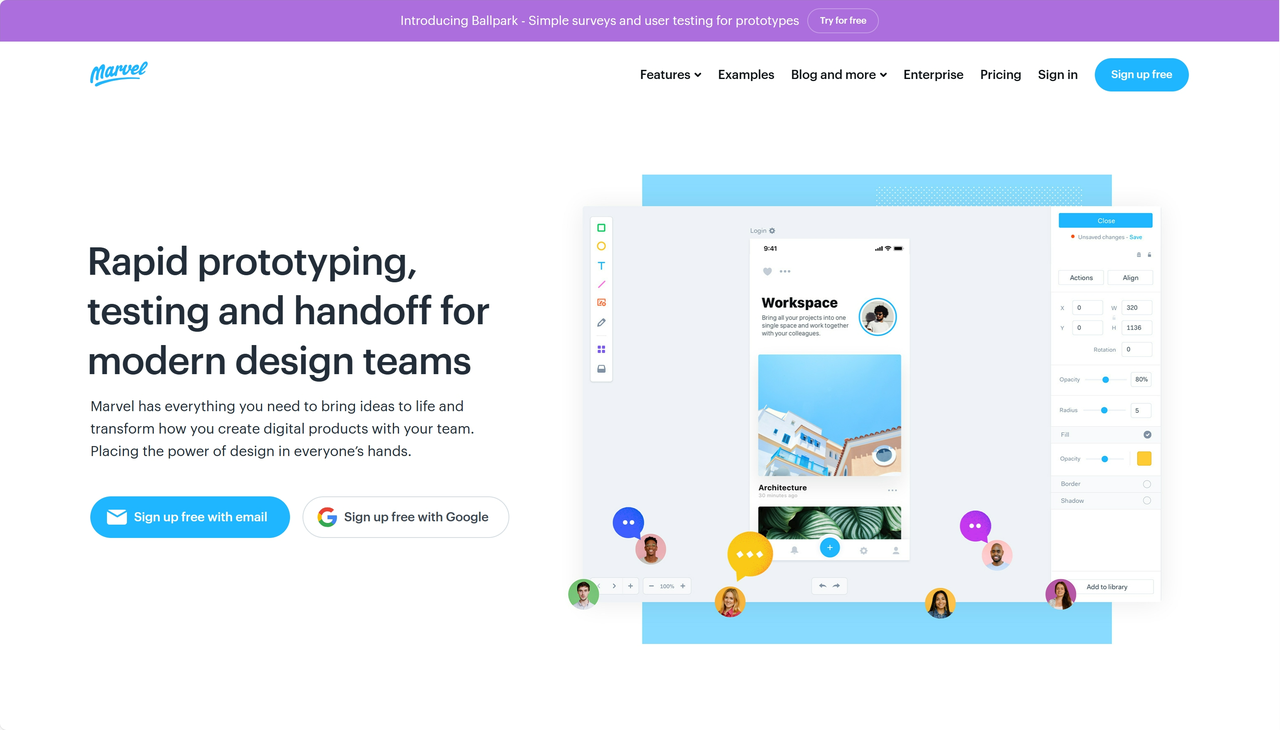
4、Marvel
Marvel 是一款简单易用的移动端UI设计在线工具,适用于 Web 端和移动端UI在线设计。它提供了无需编码的原型制作和交互设计功能,能够快速创建可交互的 UI 原型,为现代设计团队提供快速原型设计、测试和移交使用这款直观的设计和原型制作工具快速进行线框、设计和原型制作。即时生成设计规范并连接集成,为你的工作流程提供支持。

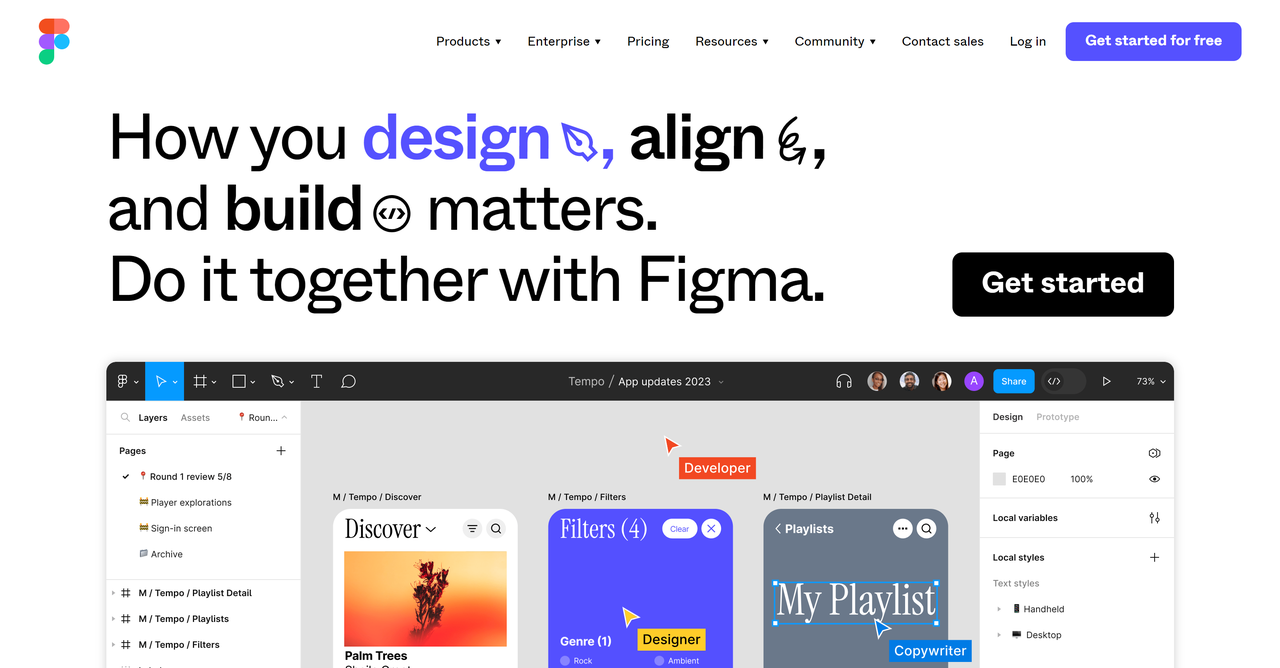
5、Figma
Figma 是一款功能强大的在线 UI 设计工具,广泛用于移动端和 Web 端的UI设计。Figma 提供了强大的矢量编辑工具,支持形状、路径和文本的创建和编辑,它还具有灵活的布局功能,可以轻松调整元素的位置、大小和间距。Figma 的原生原型制作和交互设计功能,可以创建可点击和可交互的 UI 原型,设计师可以定义页面之间的转场效果、动画和交互行为,以模拟用户的实际体验。

6、最后
好的移动端UI设计可以帮助用户更轻松地理解和使用应用的功能,通过合理的布局、清晰的图标和文字提示,用户可以更高效地完成任务。UI 设计还是品牌形象的重要组成部分,独特且一致的设计风格可以帮助企业在竞争激烈的市场中脱颖而出,建立品牌认知度和忠诚度。以上就是今天本文和大家推荐的 5 个移动端UI设计在线工具,大家可以逐一尝试。不过不得不说,即时设计是一款功能全面、易于使用和适用于团队协作的 UI 设计工具,它的在线特性和实时协作功能使得设计师可以更加高效地进行界面设计,同时方便与团队成员进行协作和反馈。
点击图片👇即可进入即时设计



