汽车HMI设计和UI设计有什么区别?
更新时间:2024-02-22 16:31:59
汽车 HMI 设计和 UI 设计有什么区别?汽车 HMI 设计和 UI 设计存在明显区别。汽车 HMI 设计注重降低驾驶员分心,操作多样性,屏幕大且固定,主要用于驾驶中,需考虑车内环境和安全; UI 设计追求易用性,屏幕相对小巧,用途广泛,不受环境限制。区别在于操作习惯、屏幕尺寸、使用场景和使用环境。然而,科技发展逐渐模糊了二者边界,设计师需要理解这些差异以提供卓越的用户体验。本文将从 4 个方面探讨汽车 HMI 设计和 UI 设计有什么区别:操作习惯、屏幕尺寸、使用场景、使用环境。一起来看看吧!
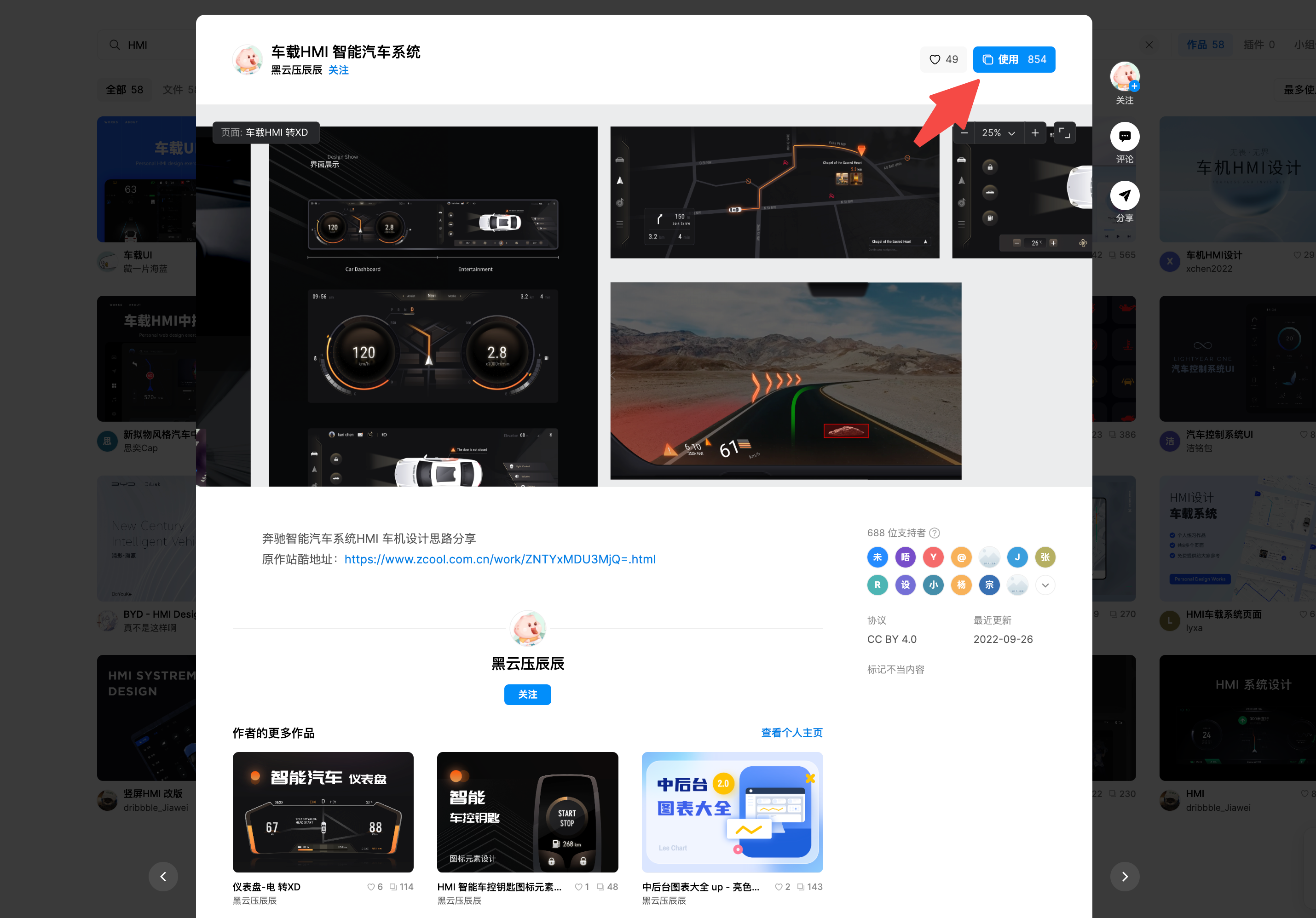
点击图片即可免费获取智能汽车 HMI 设计资源👇
1、汽车 HMI 设计和 UI 设计的操作习惯有区别
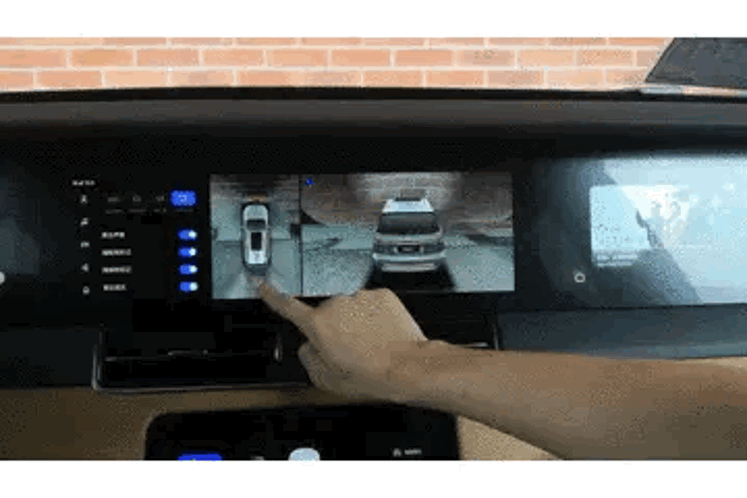
汽车 HMI 设计:设计重点在于最大程度地减少驾驶员的分心程度。汽车 HMI 设计的操作通常涉及实体按键、旋钮、触控屏、语音操作等多种方式,为驾驶员提供多种选择,以便他们可以在不同驾驶场景中,选择最安全、最便捷的操作方式,和手机的操作方式不一样,车的中控操作在中国大陆范围内是左舵驾驶,一只手必须扶住方向盘,那么操纵中控屏幕的必须是右手了。

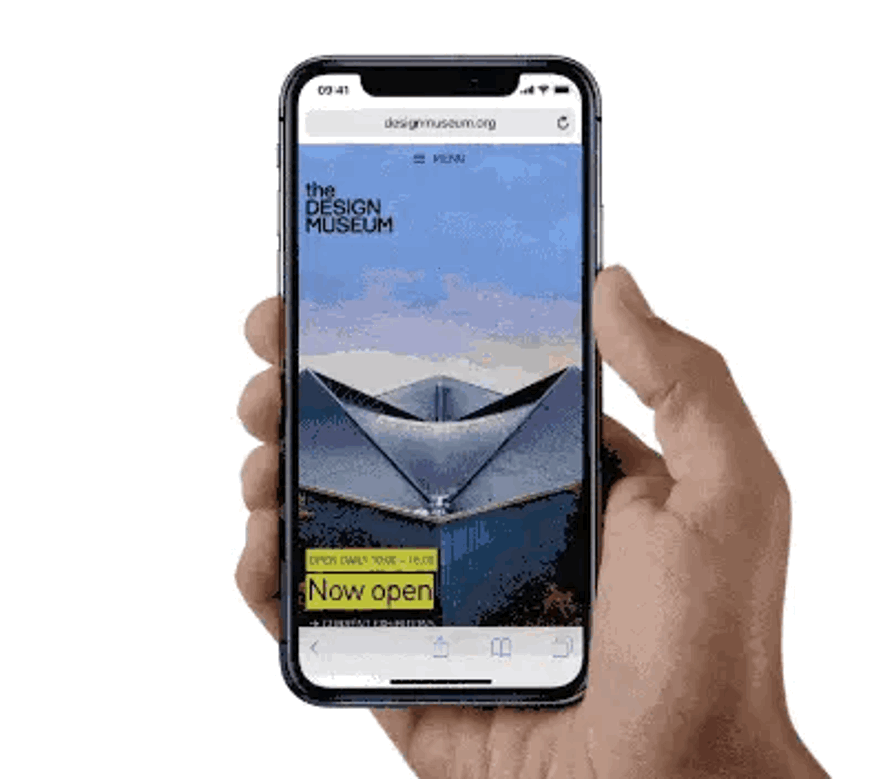
UI 设计:重点在于易用性和用户友好性。 UI 设计的操作习惯已经相对固化,以触屏为主,主要还是竖屏场景比较多,但是在看视频或者玩游戏的时候会使用横屏,大部分都是使用单手来进行,而且以右手为主,但是部分使用左手的左撇子也会用左手进行操作,这个并没有强制使用那只手。

2、汽车 HMI 设计和 UI 设计的屏幕尺寸有区别
汽车 HMI 设计:通常具有更大的显示屏幕,需要在车载环境中提供清晰、可读的视觉信息。设计时需要考虑屏幕大小与车内空间的匹配,以及屏幕显示的清晰度、亮度、色彩等因素,HMI的屏幕没有办法握持,只要是屏幕,都是整体镶嵌在汽车的中控台中,包括仪表屏、中控屏、副驾驶屏、空调屏等,因为在内饰设计的时候需要考虑到一旦出交通事故后屏幕飞出的风险,除了这方面的考虑之外就是国产车的厂商现在是越来越卷,屏幕也是越来越大,从早期的12.3寸屏幕,直到现在的15甚至是17英寸的屏幕成为了主流。

UI 设计:由于手机的便携性,屏幕尺寸相对较小。设计师需要考虑如何在有限的屏幕空间内提供丰富、整洁的信息展示,同时保证易用性和美观性,另外手机可以用一只手握持,直接拿在手里,一般在7英寸以下的手机都可以单手握持,但是对于7英寸以上的折叠屏手机,甚至是iPad这种大屏就需要两只手横向握持了。

3、汽车 HMI 设计和 UI 设计的使用场景有区别
汽车 HMI 设计:使用场景主要集中在驾驶期间,涉及导航、信息娱乐、车辆设置等方面。设计的核心是为了实现安全、高效的驾驶体验,但是在开车的时候驾驶员的视线主要在看马路,85%以上的操作是用方向盘来完成的,只有在等红绿灯的驻车情况下才会点击中控屏进行一些操作,例如调整导航地点等。

UI 设计:使用场景则更加广泛和多元,包括社交、工作、娱乐、购物等,需考虑到各类应用场景下的用户需求,让用户在任何时间、任何地点都能享受到便捷的服务,例如在室外或者室内都可以玩手机,也可以躺着玩、坐着玩,都不受影响。

4 、汽车 HMI 设计和 UI 设计的使用环境有区别
汽车 HMI 设计:使用环境通常有限于车内环境,设计时需要考虑到车内环境光、噪声、振动等实际因素,为驾驶员创造出良好的交互体验,在开车的时候不能随意的调整汽车的角度,会导致光线可能直接照射在车里,造成屏幕看不清,在或者在夜晚的时候,过亮的屏幕也会晃眼睛,所以在设计的时候需要以暗色模式为主,不刺眼

UI 设计:使用环境几乎无处不在,从室内到户外,从安静到嘈杂, UI 设计设计必须在多样的环境中都能提供一致的用户体验,手机并不向汽车一样考虑到光线直射在身上的时候无法改变角度,即使在室外出现这种情况也可以转身就可以避免,所以浅色模式为主就可以解决很多的问题

总结而言,汽车 HMI 和手机 UI 在设计上有明显的差异,包括操作习惯、屏幕尺寸、使用场景和使用环境。然而,随着科技的不断演进,这些差距逐渐模糊。理解这些设计差异有助于为用户提供更出色的交互体验,而不论是在车辆内部还是在移动设备上,都能够满足用户的需求并提供高度的便捷性和安全性。
—— 文章来源:BIGD ——