UI启动页设计如何做?一文搞定!
更新时间:2024-01-17 10:31:26
启动页是应用启动时出现的过渡页面或动画,旨在提升用户体验、缓解用户焦虑,以及传递品牌或产品的人情味。根据应用性能,其停留时间可能从1秒到3秒不等。启动页同样是应用 “名片”,需要展现品牌的独特个性。运用品牌颜色和 IP 形象能加深用户印象,唤起情感共鸣,帮助用户记忆和理解品牌。那么,UI 启动页设计如何做?今天我就从什么是启动页、设计启动页的目的、UI 启动页设计要点、UI 启动页设计类型和设计启动页所需的工具五个方面,一文帮你搞定 UI 启动页设计!
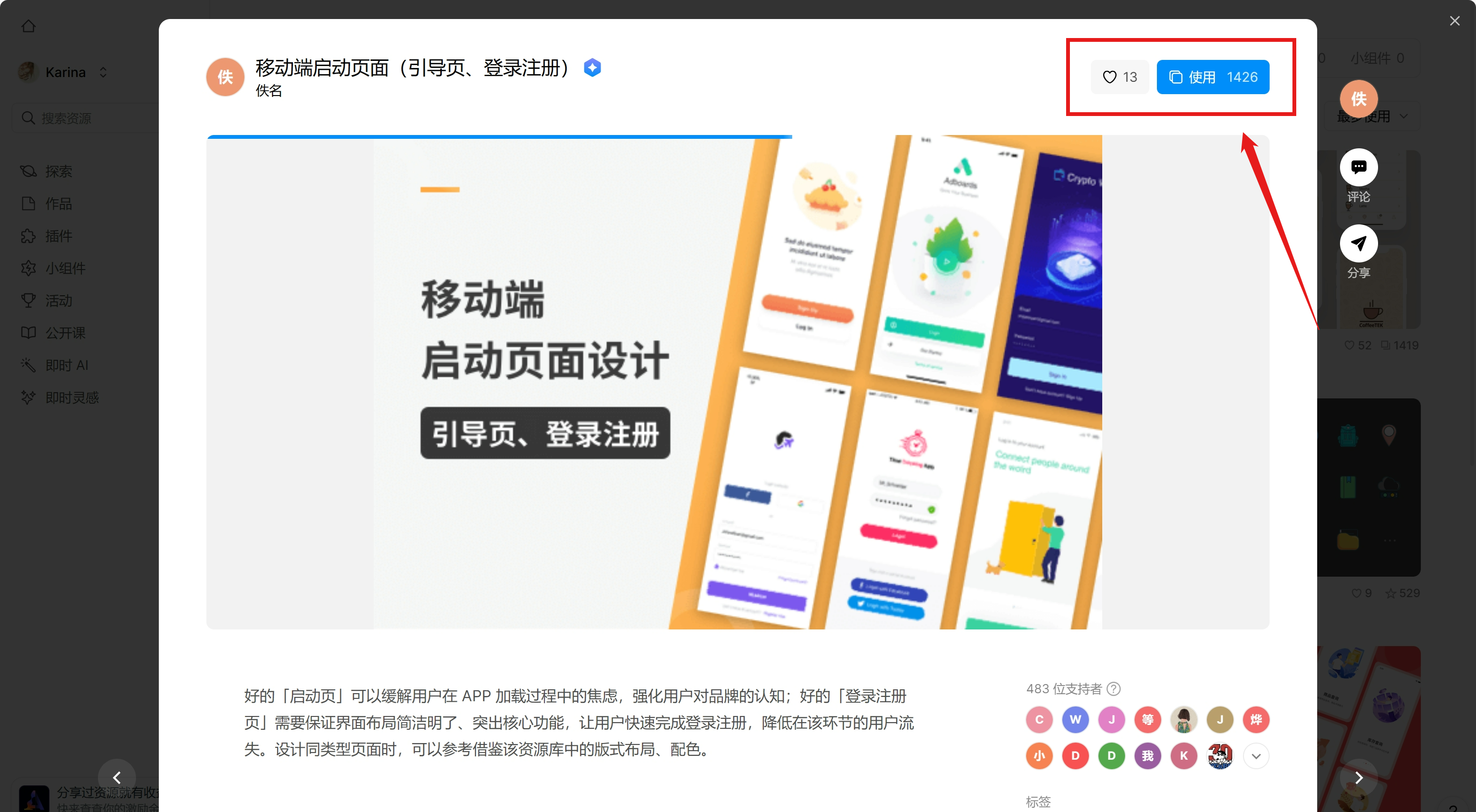
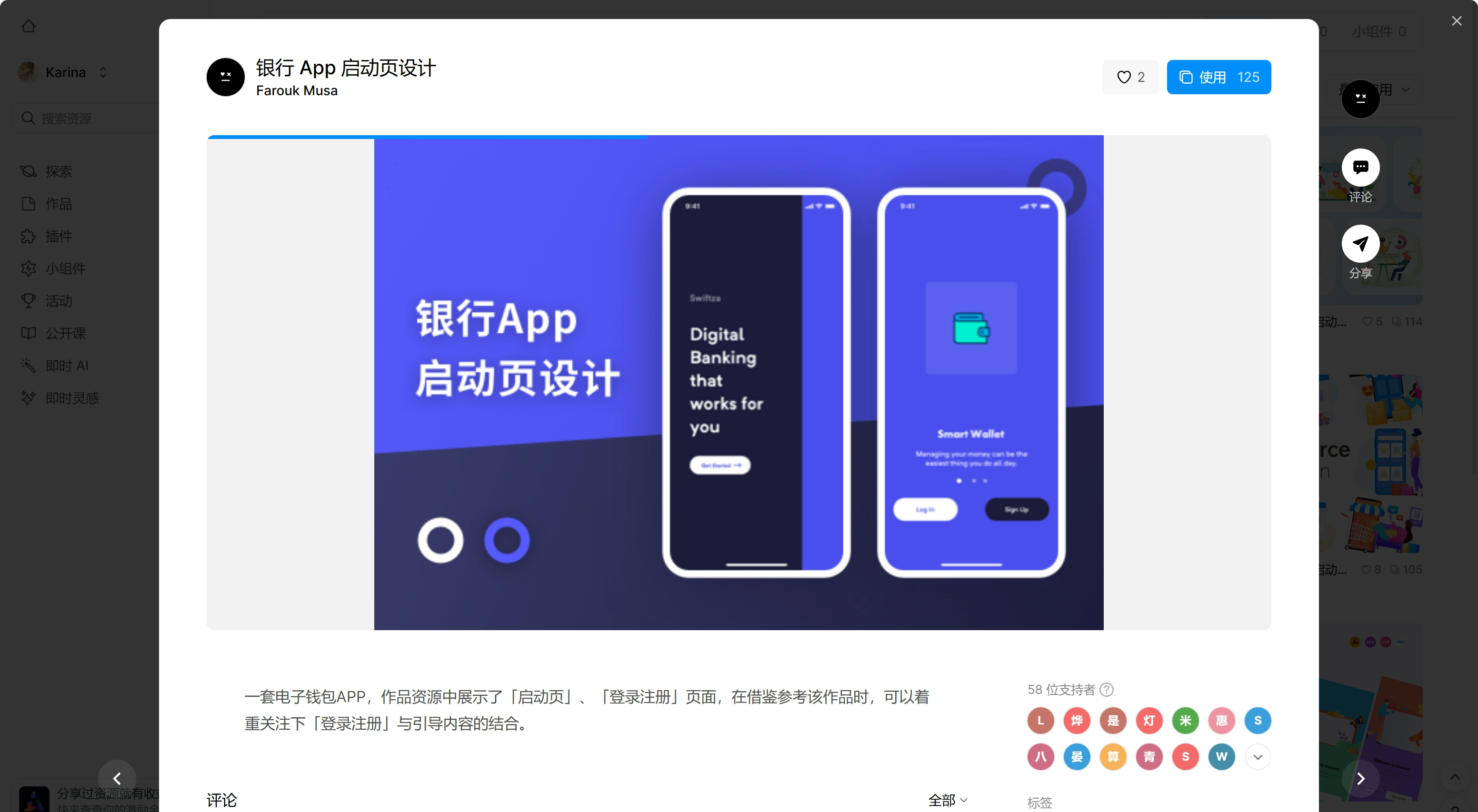
点击图片,免费使用同款 UI 启动页设计模板👇
1、什么是启动页?
启动页在 APP 启动时立即出现,其主要用于减少用户打开 APP 时的等待焦虑,它的显示时长是根据程序启动时长而定的,当程序准备完毕则启动页消失,马上进入 APP 首页。
特点:不可交互、显示时长不可控、无点击 / 跳过等操作
2、设计启动页的目的
- 在加载过程中缓解用户等待焦虑
- 确保产品品牌的宣传广告深入人心,让用户更容易记住并加深印象
3、UI 启动页设计要点
重点:信息简练
因为启动页的出现时长较短且不可控,所以启动页的信息传达要尽量简练,如果使用长文案内容的话可能会出现用户没看完就已经自动进入首页的情况。

4、UI 启动页设计类型
IP+Slogan 类
此类启动页会将产品的 IP 放置在启动页里,通过可爱的 IP 和 Logo 传递品牌调性。显得画面丰富生动,在给用户呈现轻松愉快的启动页时,把 APP 的 Slogan 放出来,传达出 APP 对于的定位,培养用户对于平台的品牌感知。有一些 APP 也会将平台的一些业务模块放出来,加深用户对于平台有丰富的业务形态的认知。
- IP 形象: 可独立展示,也可结合场景或者整个画面展示,位置和大小都可变化
- Logo: 位置常底部居中,也可根据 IP 位置灵活调整

Logo+Slogan 类
Logo+Slogan 类启动页会在页面中间放置较大的产品的 Slogan,通过文案直接传递品牌调性或产品特色。并将 Logo 放在启动页,增加用户对于平台 Logo 的辨识度,培养用户的记忆点,同时也能给用户官方信任的感觉,然后再将平台的 Slogan 放在 Logo 周边,引导用户对于平台的服务定位。
- Slogan:文字可横排,可竖排
- Logo: 位置常底部居中,也可和 Slogan 组合展示
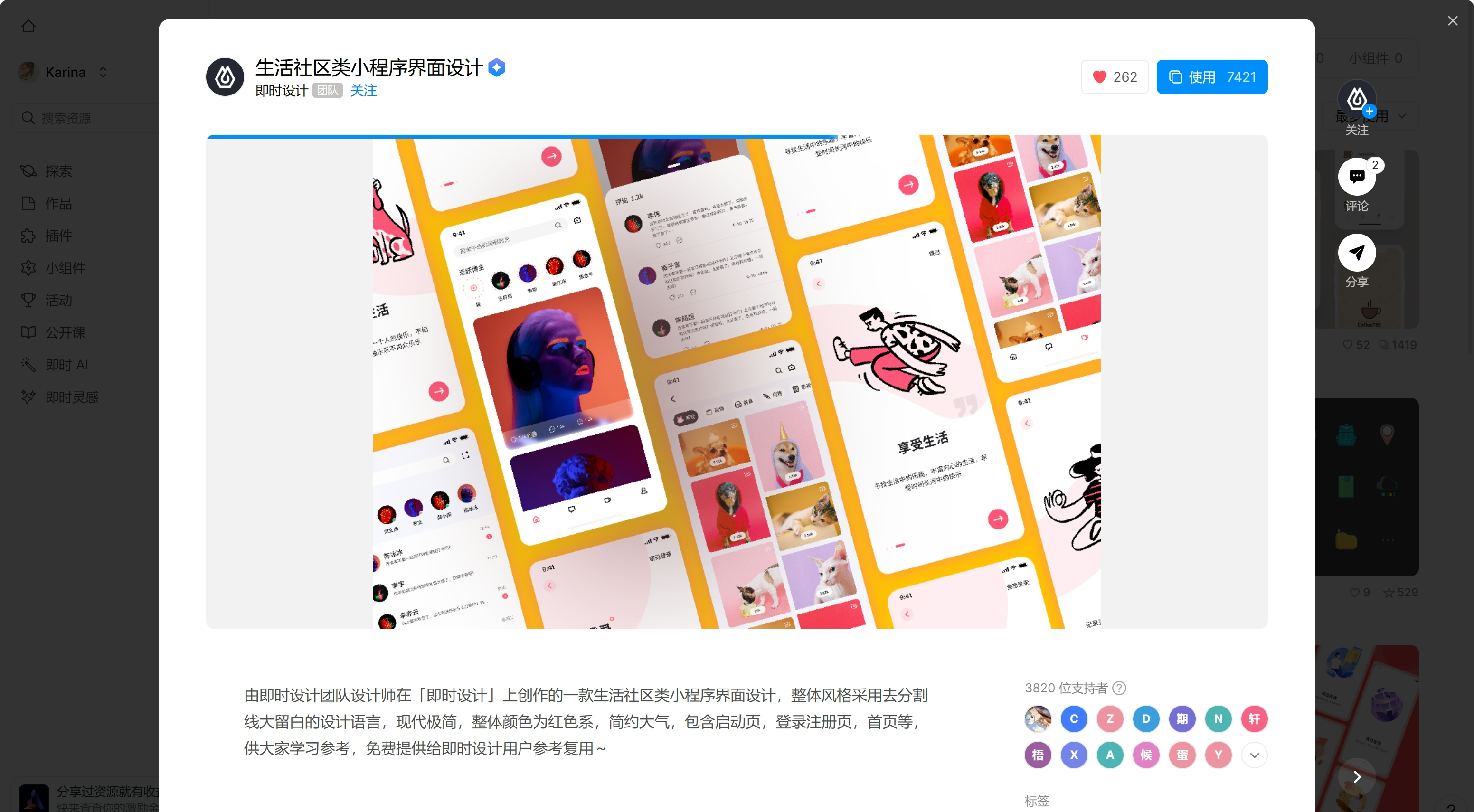
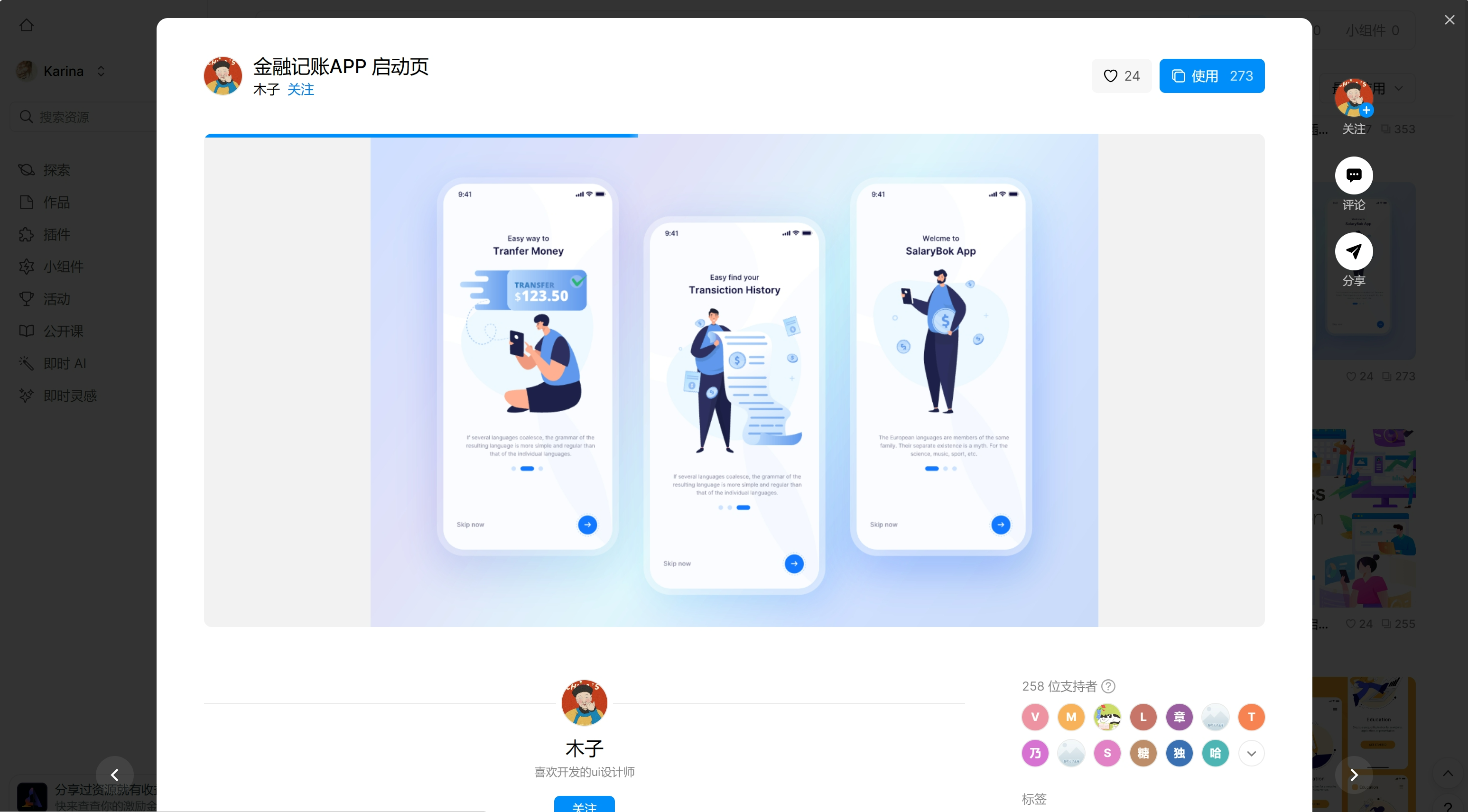
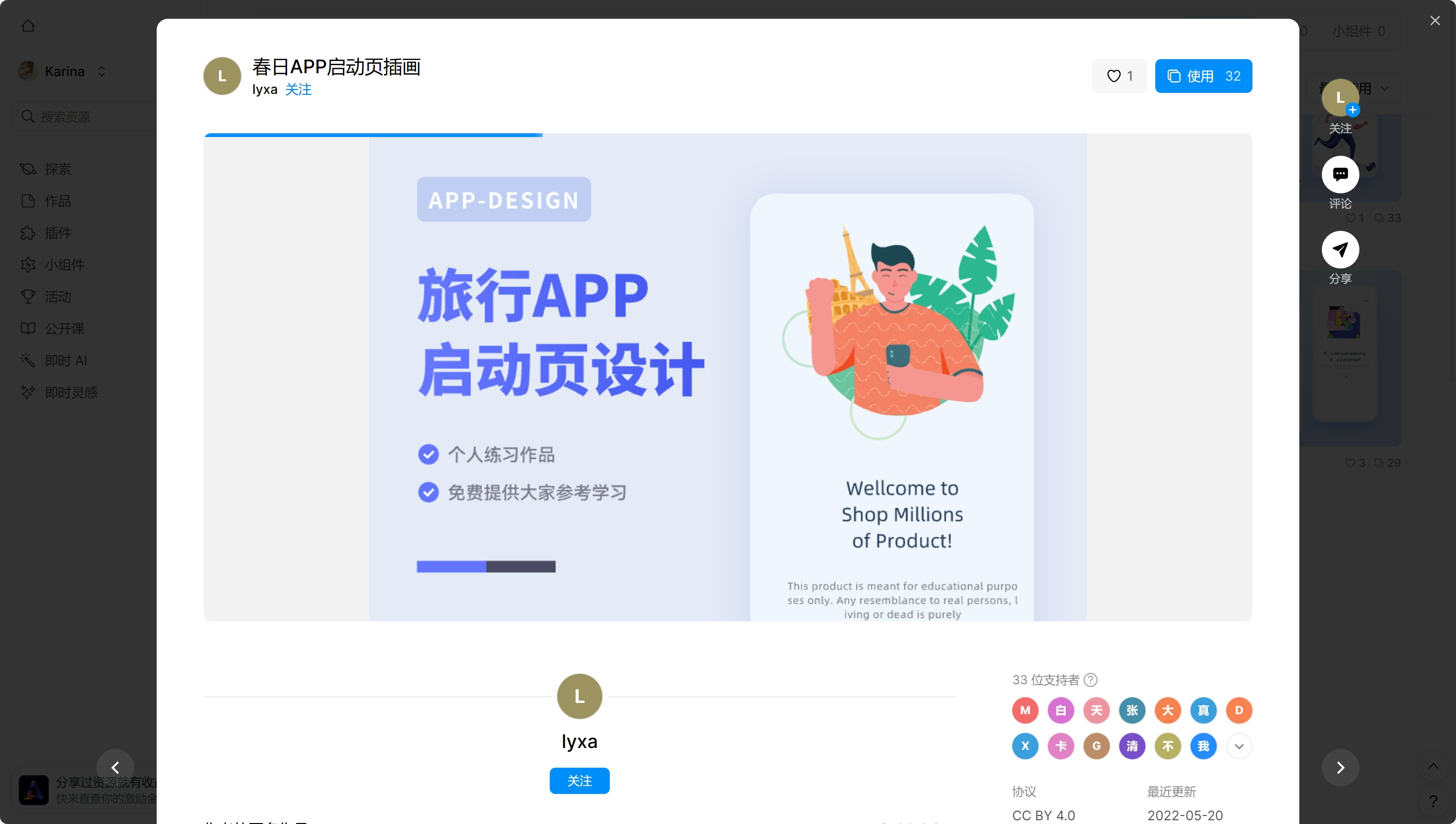
插画/照片+Logo 类
此类启动页会在页面中使用和产品高度相关的插画或照片,如:表现使用场景、表现功能特色、表现品牌调性。通过插画或照片,增加启动页趣味性。主要在摄影、视频、旅行、金融这些 APP 中出现的比较多,能够让用户去感受大自然的美景,起到放松视觉,奔赴美好的寓意。在金融类 APP 喜欢用实景照片,可能是因为金融行业相对比较传统,用这种保守的实景照片起到给用户增加信任感的目的。
- 插画/照片: 可满屏可局部,可单独展示也可和 Logo 有呼应还可和 Slogan 结合使用
- Logo: 位置常底部居中,也可根据插画位置灵活调整

纯色+Logo 类
主要在国外应用中比较常见,大面积的品牌色有利于加深用户对于平台的品牌认知,让用户看到这个颜色,就想到了某个平台或者某家公司。主要是想给用户传达品牌符号,加深用户对于平台 logo 的记忆点。同时也跟启动 logo很好的对应起来,有个呼应作用,这种简单的启动页也表明平台的设计风格也是偏简约、专注于用户体验。
- 背景:可为品牌色、图片、白色、视频等
- Logo: 位置可在中间,页面底部

5、UI 启动页设计工具
以上就是今天本文和大家分享的 UI 启动页设计如何做,相信大家看完今天的文章对于 UI 启动页设计也有了初步的了解。其实想要设计出优秀的启动页并不难,只要选对工具是可以事半功倍的,即时设计就是一款非常优秀的 UI 设计软件,不仅设计功能专业强大,还为大家创造了一个开源平台 —— 资源广场,这里为设计师提供了海量优质的设计资源,在这里你可以临摹业界大佬作品,学习前沿的设计知识,重点是这些都是免费的!大家快去试试吧!
点击图片,立即进入即时设计👇