即时设计让你体验30秒即时出原型设计稿!
更新时间:2025-06-11 16:27:00
即时设计作为一款国产原型设计工具,为原型产研团队提供了全中文界面环境。不仅能轻松实现原型设计稿一键使用同款,即时设计还搭载了 AI 工具,推出了全球首款通过自然语言描述,快速生成可编辑的 UI 设计稿的设计工具!超快超好用,即时设计让你体验 30 秒即时出原型设计稿!以往要经过 “需求文档 - 设计方案 - 线框图与交互说明 - 原型文档 - 低保真原型 - 高保真原型” 一整套原型设计流程,现在设计师只需输入文字,即可获得相应的原型设计,助力产研团队高效快速地实现原型设计工作。在接下来的内容中,将详细介绍即时设计的内容,为你的设计加速!
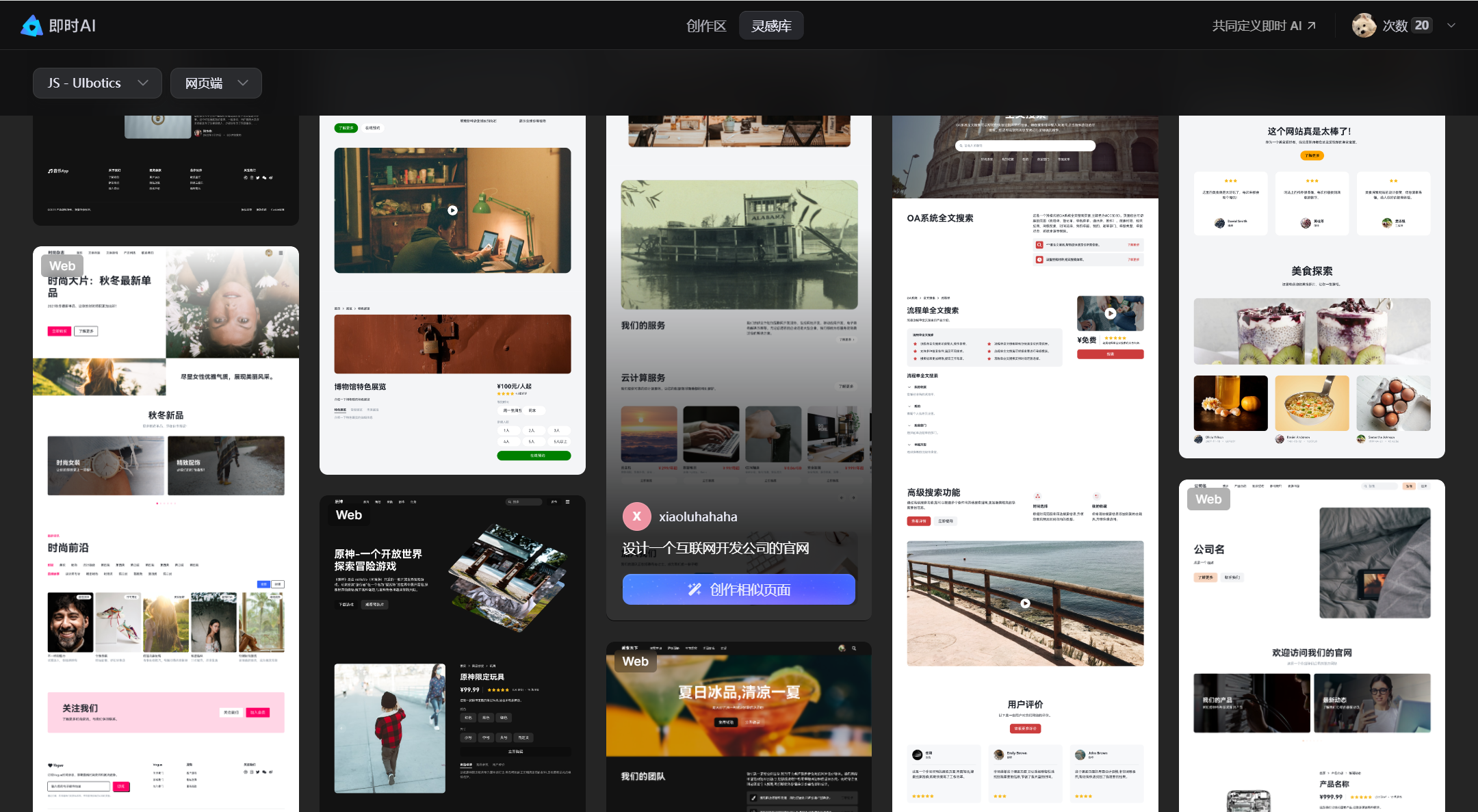
点击图片进入即时设计体验 30 秒即时出原型设计稿! 👇
1、即时设计让你体验 30 秒即时出原型设计稿!
2、在线修改设计稿,原型功能强大
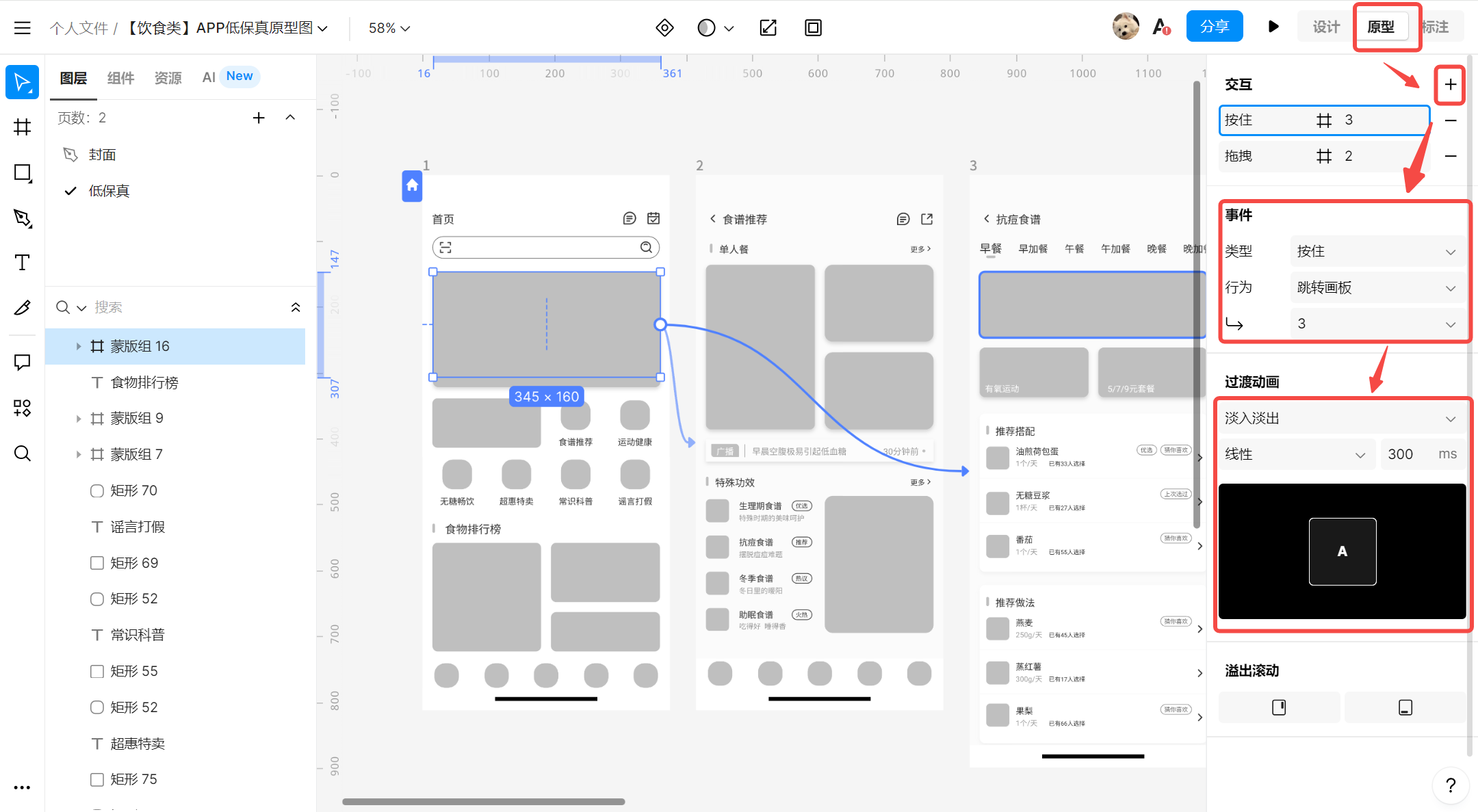
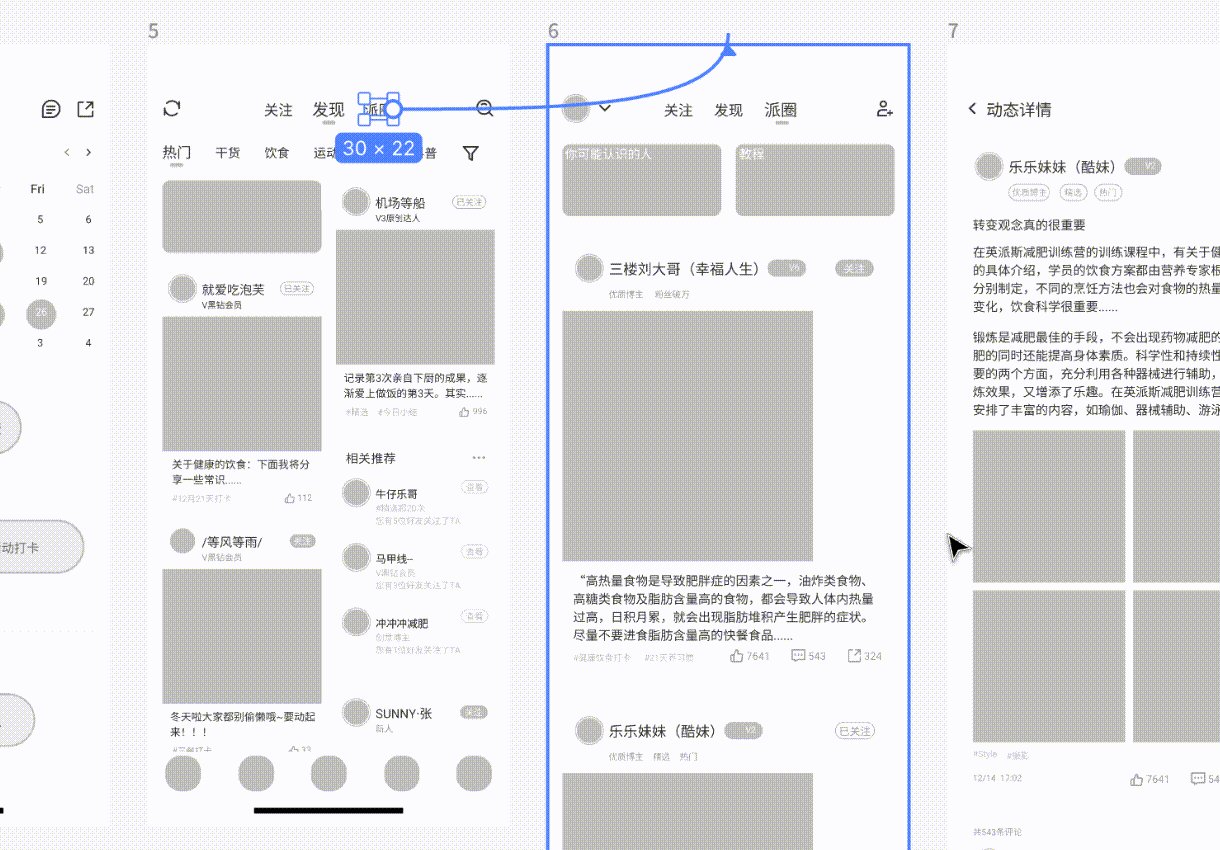
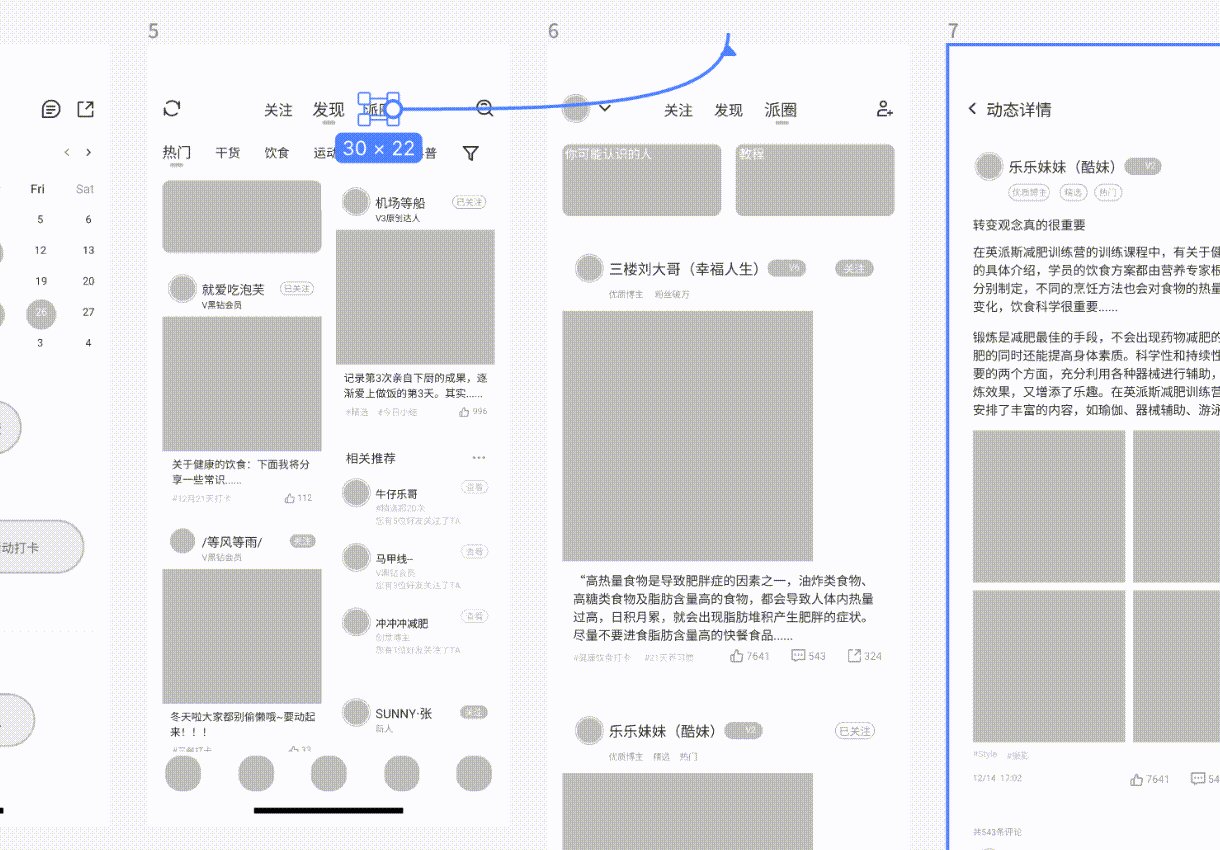
在即时设计编辑版面右上角打开原型模式,就可以立即开始创作啦!有点击、拖拽、悬停、按住、长按等一共 9 种交互效果可以选择。事件行为中不仅可以跳转到指定画板,在图层、增加画板间创建交互流程,还可以添加外链跳转。过渡动画也是能自定义的,有淡入淡出、弹入、弹出在内的 7 种。
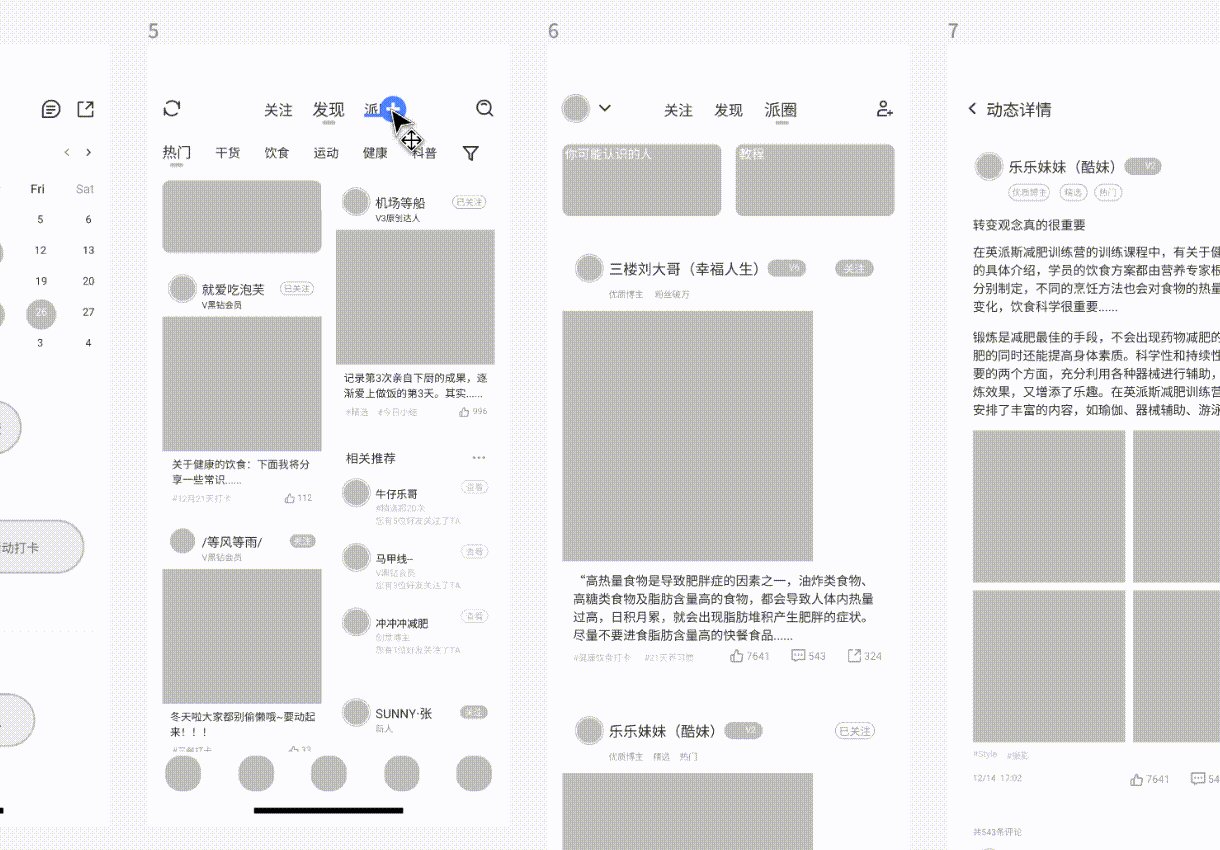
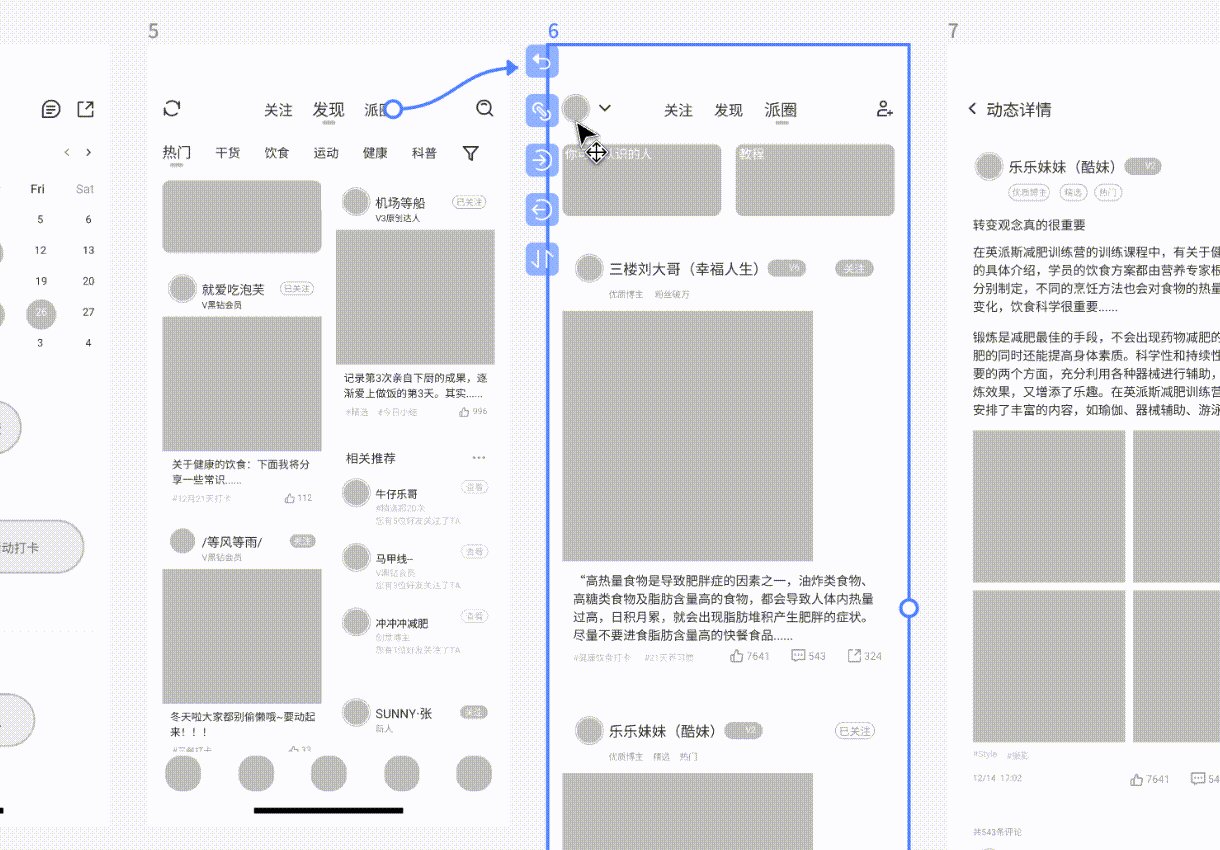
有两种方式创建图层/画板间的连接:
- 原型模式下可以在设计稿中点击 “+” 直接添加交互设计;

- 选中图层/画板,单击右边缘的中间位置,拉出一条原型连接线,拖拽到其他图层/画板上。

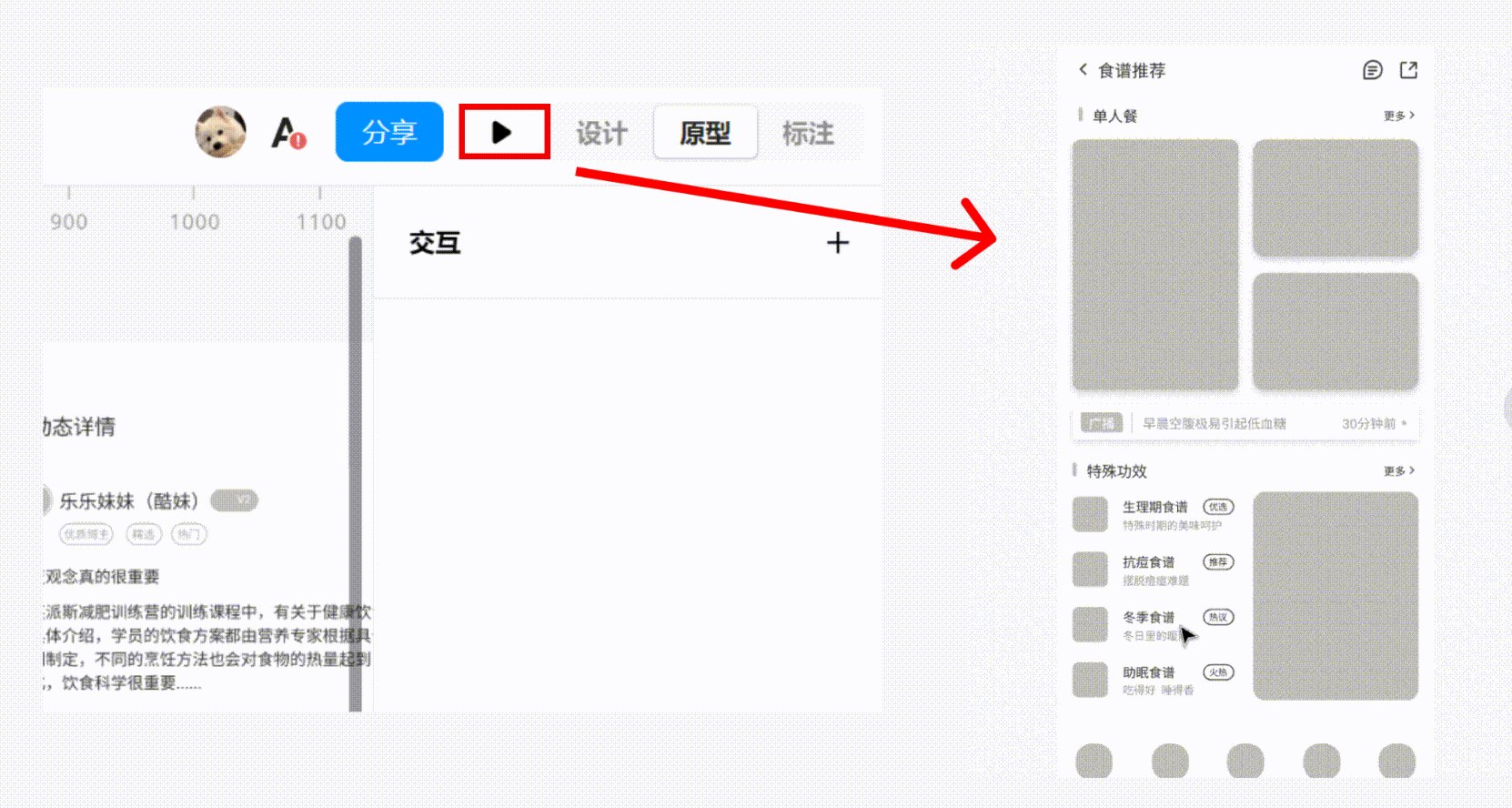
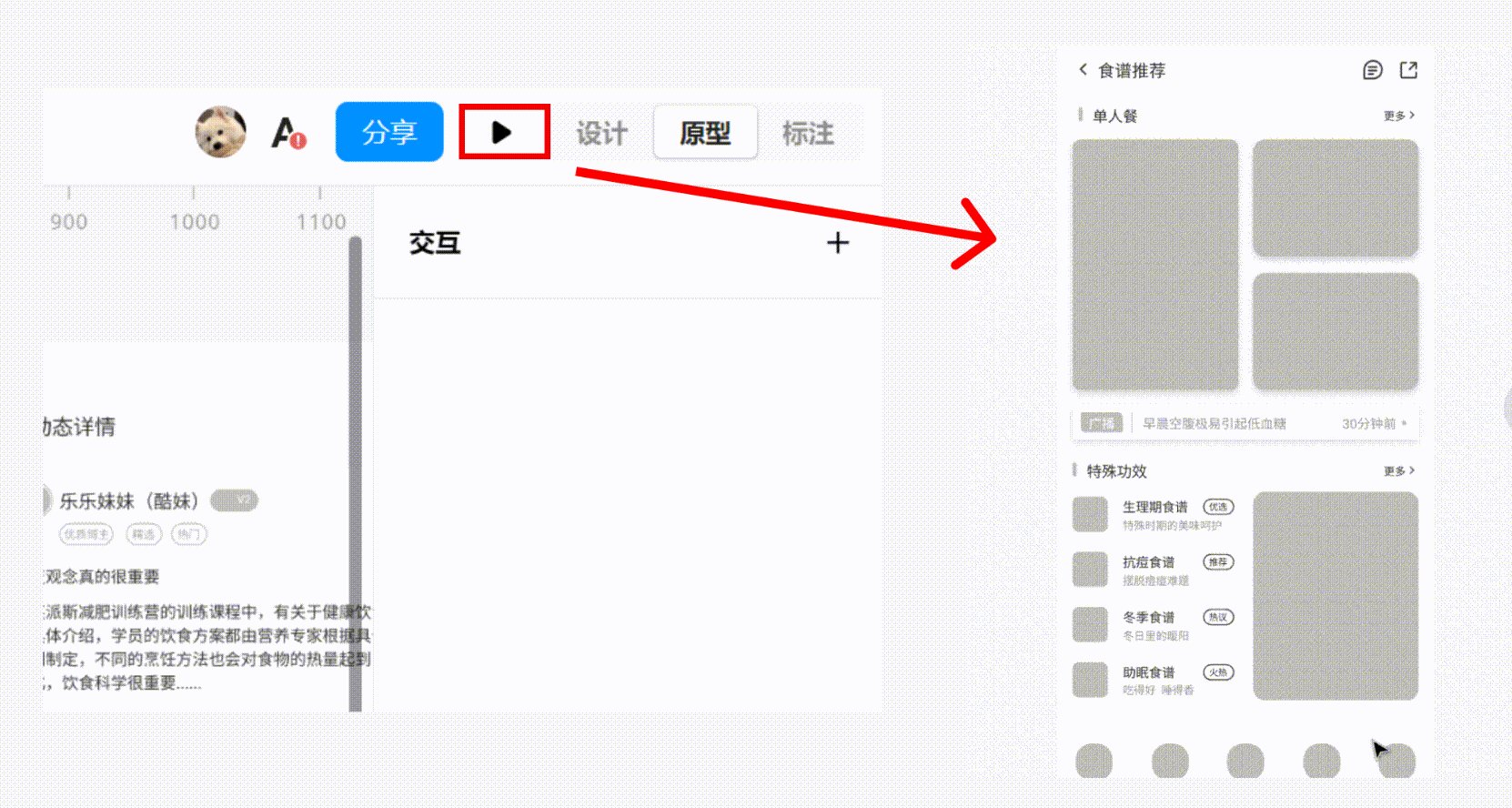
3、在线预览原型
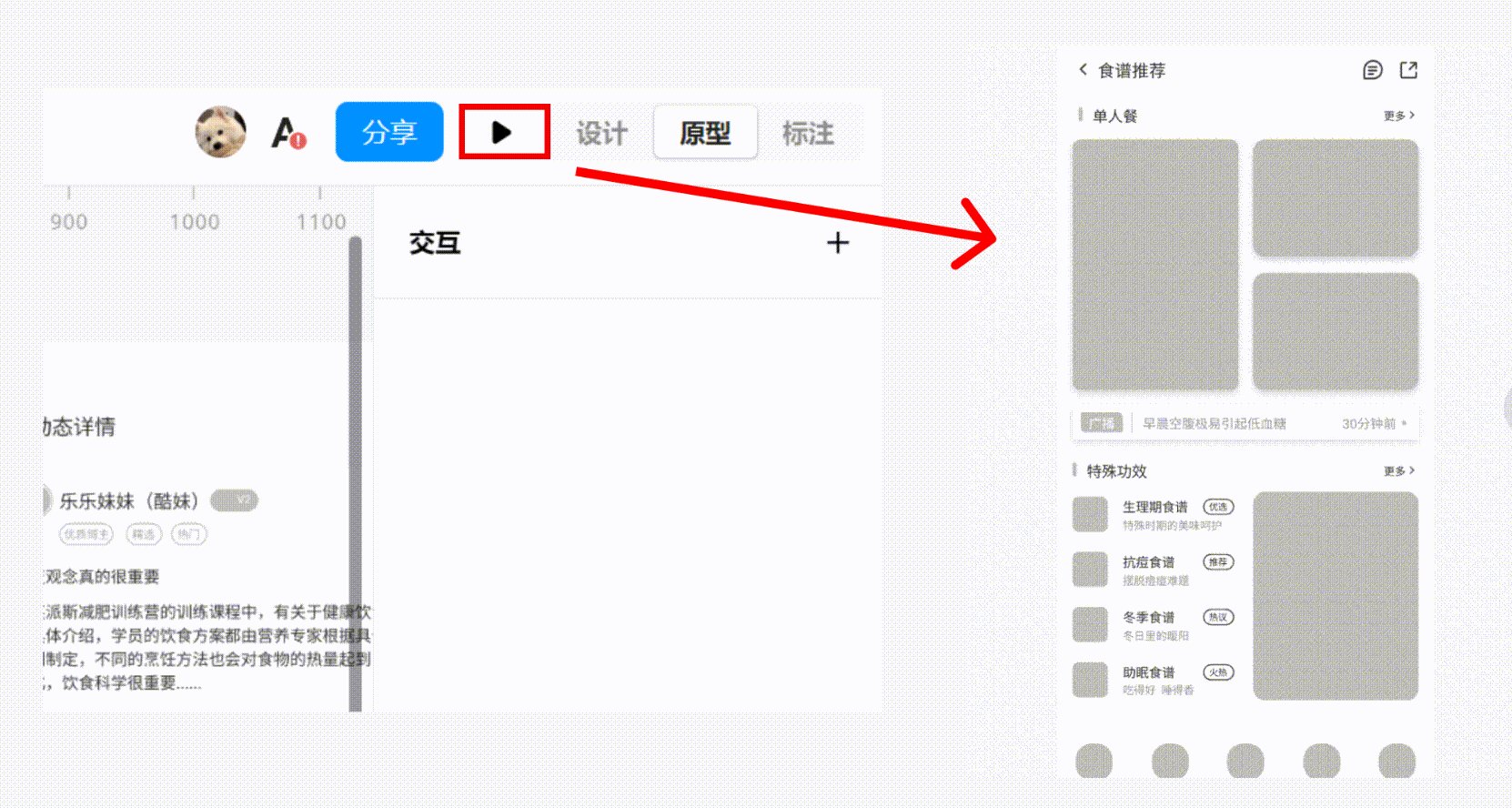
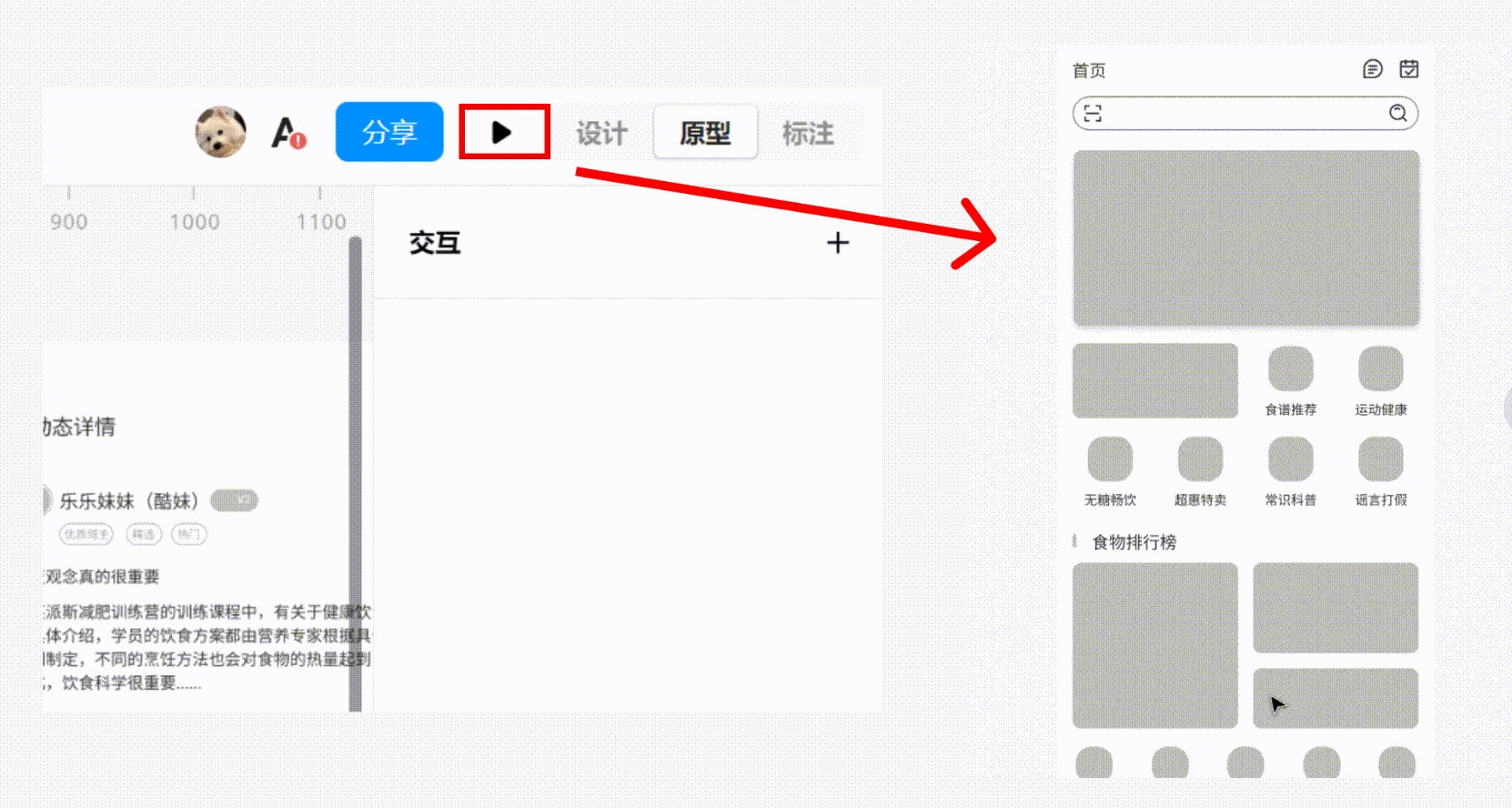
在将设计稿发给开发之前,可以先进入 “预览模式” 测试一下,查看原型交互和动画。点击编辑界面右上角的播放图标,这个就是预览按钮啦!进入预览页,即可进行演示效果操作。可在右上角为展示界面添加机模,有包括 iPhone、Android、iPad 在内的十几种机型可选,还能体验横屏模式观看,JIS 即时设计让原型模拟拥有更真实的体验感受。

小结
以上内容就是关于即时设计的原型设计部分的介绍啦!如果大家真的想要真正的入门 UI 设计,做好原型设计这一步真的很重要!在原型设计中,可以深入体会到交互的魅力,希望今天的内容对大家有帮助 ~ 即时设计中还有很多功能等你探索哦!