输入文字自行编辑设计网页demo!用它30秒实现!
更新时间:2023-12-15 15:13:00
在大家的印象里,设计网页 demo 是不是会需要不少的时间,如果现在告诉你 30 秒就能得到一个设计网页 demo ,而且还是通过输入文字自行编辑就可以快速得到,你觉得是真的吗?当然是真的啦,即时 AI 就是这么一个软件,用户只需要自行编辑文字描述就能在 30 秒 Get 到设计网页 demo,而且还是可以进行二次编辑的图层,不单单只是几张图像,接下来就跟着我的脚步一起了解即时 AI 是什么、即时 AI 的模型介绍、即时 AI 如何使用吧!
1、即时 AI 是什么
即时 AI 是搭载即时设计为平台的的一个通过 AI 就能生成设计网页 demo ,用户只需要通过简单的自行编辑的文字就可以得到符合要求的设计网页 demo ,不管是比较简洁的“一个音乐 APP 的首页”,又或者是“生成一个音乐 APP ,主题为蓝色,要包含排行榜、歌手页面”等等,即时 AI 都能够帮你生成设计网页 demo ,而且不会花费很长时间,能为设计师提供很大的帮助,而且在即时 AI 生成网页 demo 后,用户还可以自行编辑不符合自己想法的地方来加以改进,除此之外,还有灵感库可以看到别的用户的作品,简直是设计师用来设计网页 demo 的必备工具。
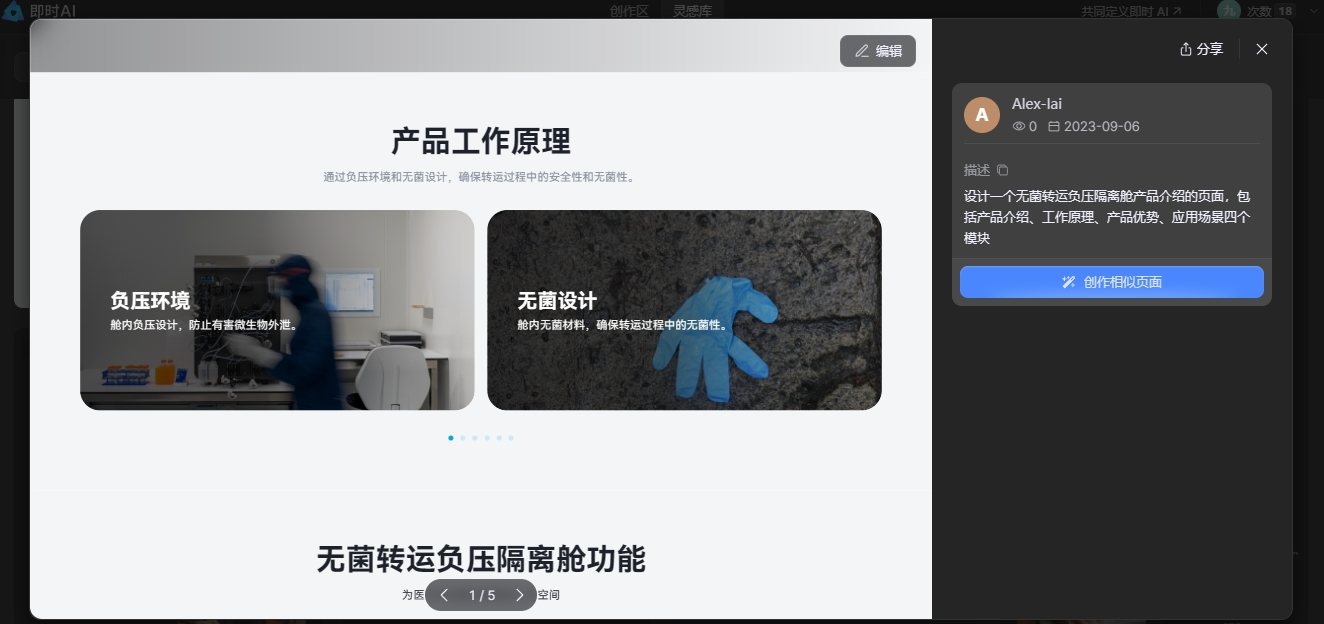
点击图片体验即时 AI👇
2、即时 AI 的模型介绍
2.1 JS-Uibotics
JS-Uibotics 模型更加侧重于页面规范方面,能够在 30 秒内将用户自行编辑的文字生成设计网页 demo ,生成的页面在布局上,结构上更加的具有规范性,更加的齐整。

2.2 JS-Inno
JS-Inno 模型则更加侧重于页面丰富方面,所生成的设计网页 demo ,在内容上更加的丰富布局也风格多样,相比较上一种模型来说,JS-Inno 模型生成的设计网页 demo 能更加的控制生成结果的布局,做到比较好的还原,生成速度相比上一个来说会稍慢一点,但也不会太慢。

3、如何使用即时 AI
3.1 打开即时 AI
可以直接在浏览器上搜索即时 AI 进入,也可以在即时设计的资源社区里找到即时 AI 的入口。
3.2 自行编辑文字
在描述一栏中描述自己想要做到的网页设计页面的具体要求,比如是什么样的APP?主题色是什么?需要哪些界面等等。如果是想要设计网页 demo 的话要在设备里选择网页端,然后从两种模型中选择一种自己更想要的。
3.3 生成设计网页 demo
在所有条件都选好之后,点击开始创作就可以得到自己想要的设计网页 demo 了,如果有不合适的地方,点击编辑就可以进行二次编辑啦!

以上就是今天要分享的如何通过自行编辑文字来快速得到设计网页 demo ,是不是非常的简单方便。设计师如果想要快速的得到设计网页 demo 或者是想要寻找一些设计网页灵感的话,就可以在即使 AI 上通过文字生成页面,进行一些参考,感兴趣的小伙伴快来试试吧!

