交付快人一步!将设计稿转换为代码的神器推荐!
更新时间:2025-04-21 09:22:30
「Code.fun」 是一款可以将设计稿直接转换为 HTML 代码格式的工具,使用时操作简单,面对新手小白也不存在技术壁垒。除了操作简单之外,「Code.fun」 工具还拥有在线免费使用,无需下载占用设备内存的特点。在使用「Code.fun」工具时,选中设计稿所在的画板,然后编写项目名称,接着点击“上传”按钮,即可查看设计稿对应的完整 HTML 代码内容。点击“下载源代码”即可将生成的 HTML 代码内容保存到本地,并拖入编辑器中二次编辑使用。接下来,本文将带来大家来详细了解一下「Code.fun」工具,谈一谈它的使用方法和代码转换效果,一起往下看吧!
1、使用方法:上传设计稿,一键转换为代码
「Code.fun」 工具是一款在线免费使用的工具,「即时设计」为它提供了使用平台支持。因此,在使「Code.fun」工具时,需要先访问即时设计的官网。打开即时设计时无需更换设备,即时设计兼容多种操作系统,即便是在 Linux 系统之中,也可以成功运行。
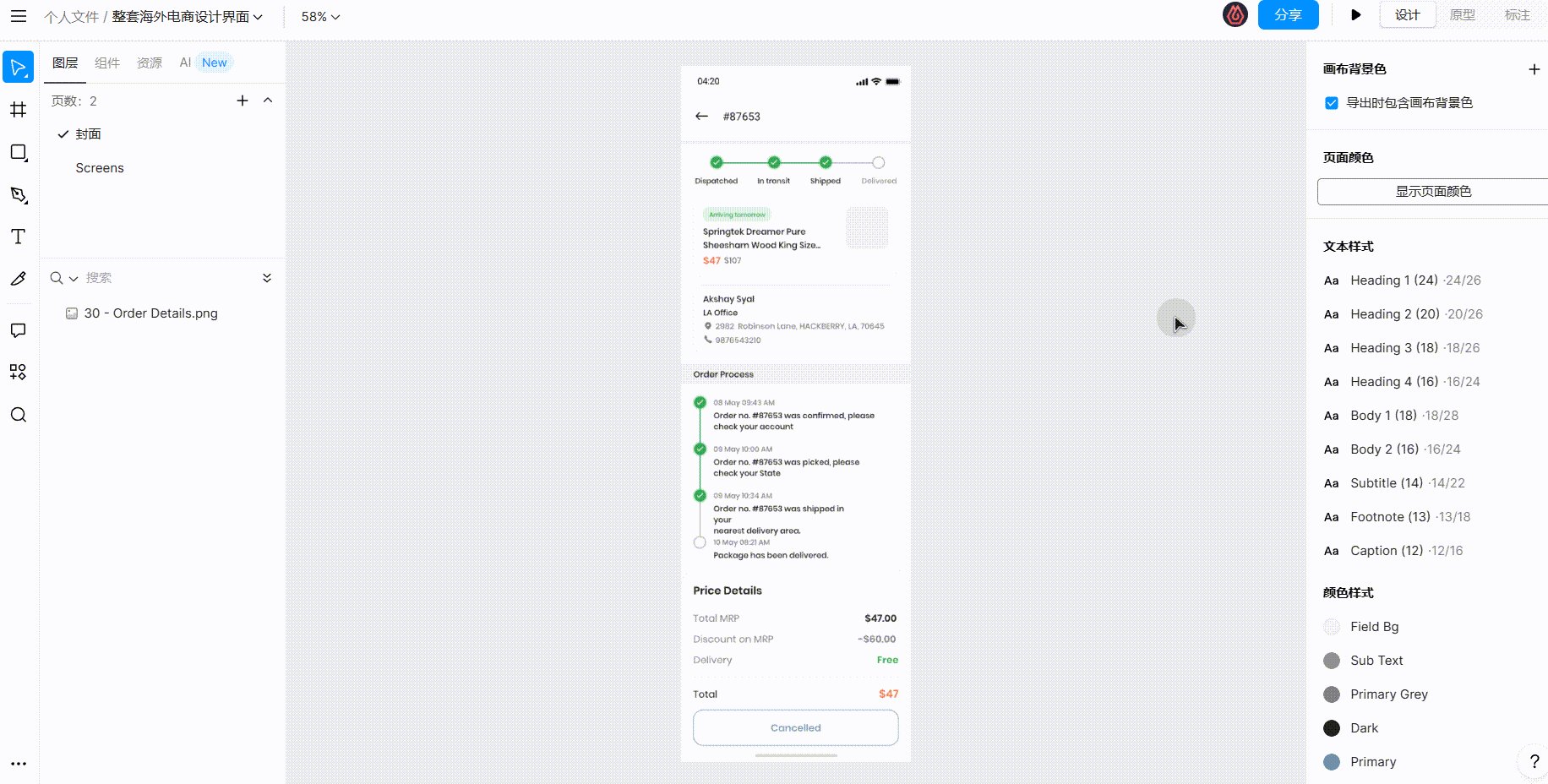
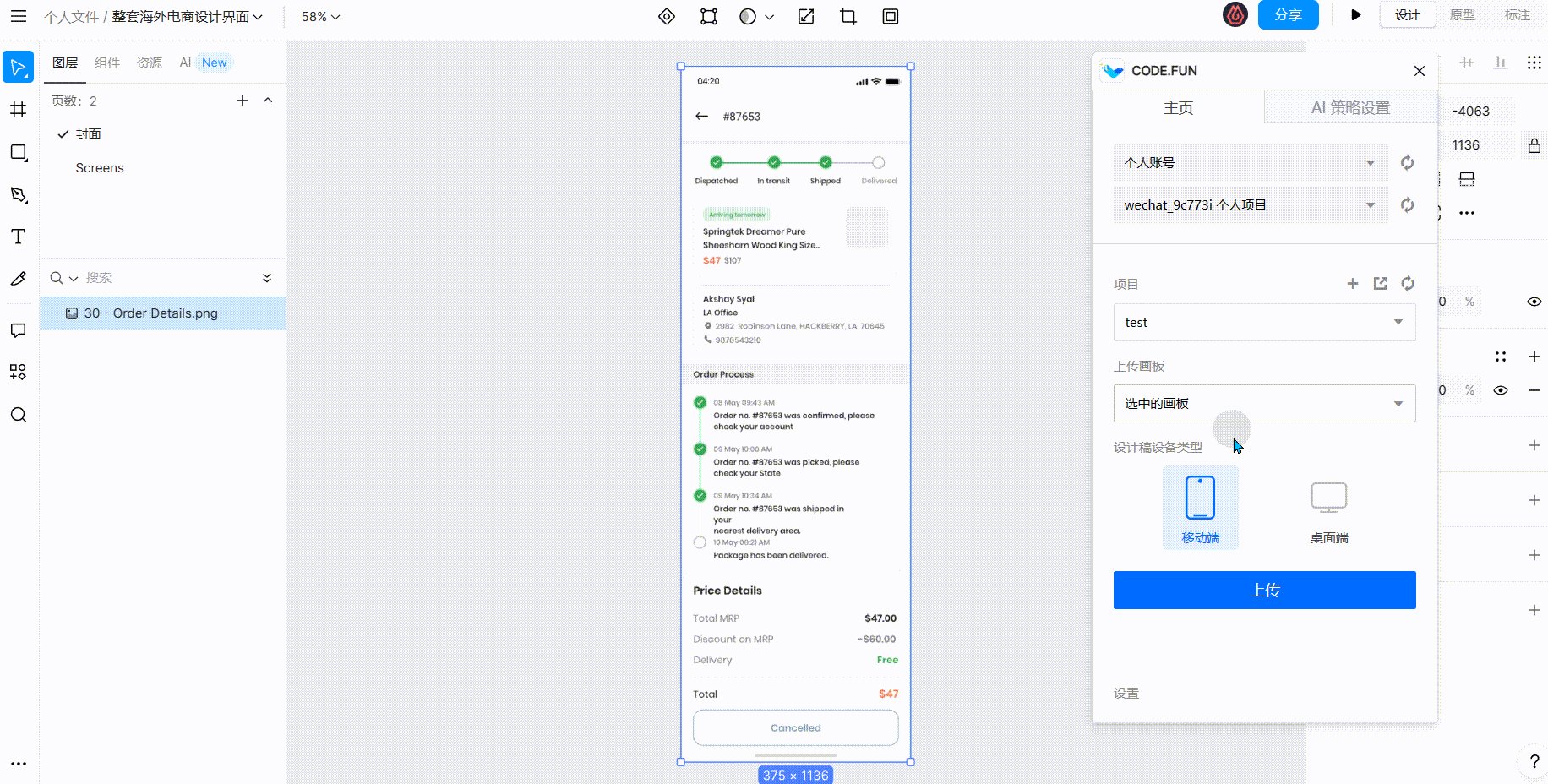
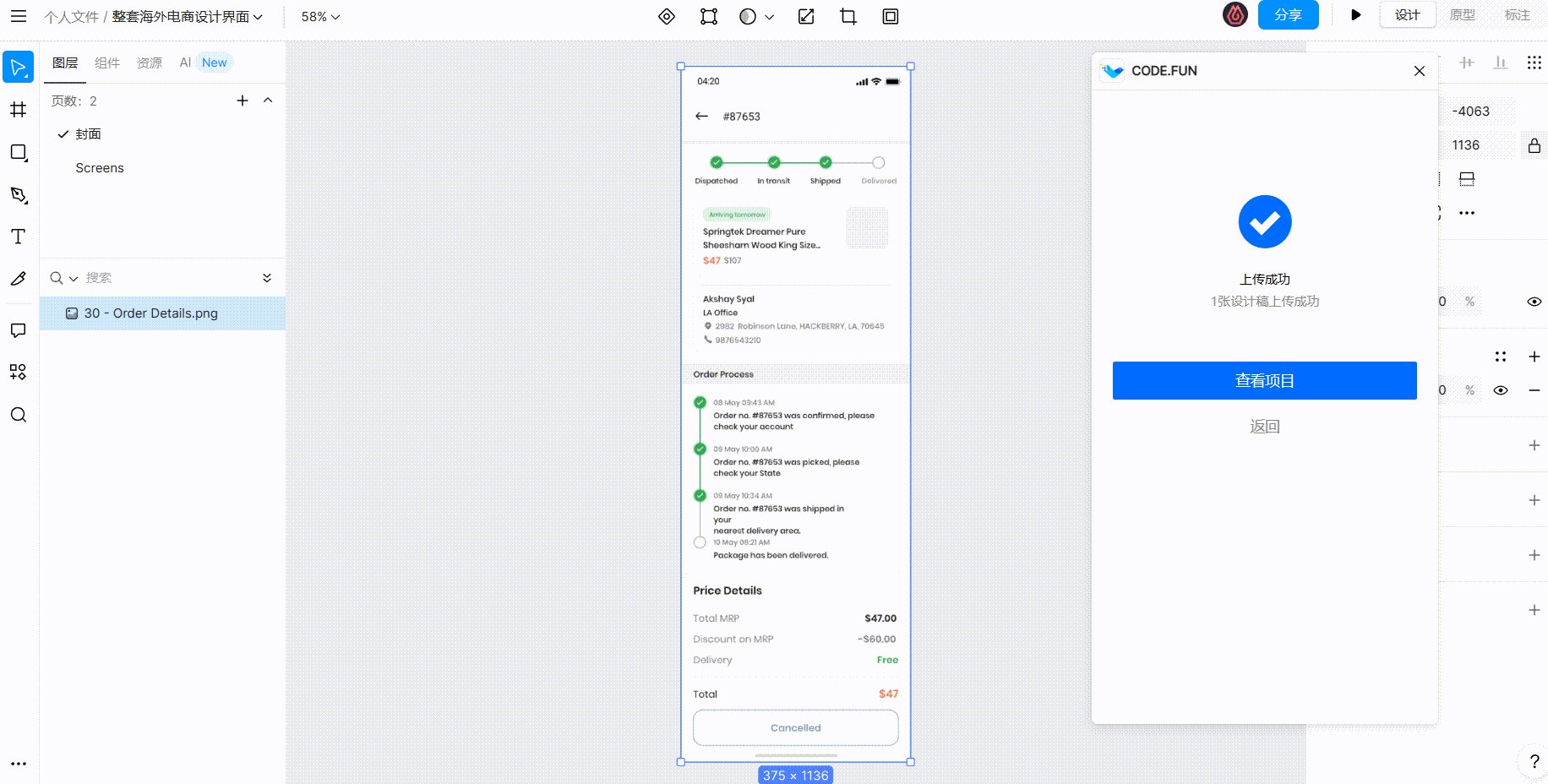
在即时设计的「插件广场」版块中,搜索“「Code.fun」”工具并安装使用。之后进入到“个人工作台”页面,通过“创建文件”区域进入到画板页面。之后将设计稿粘贴到画板上,然后点击鼠标右键运行「Code.fun」工具,在弹出的页面中填写好项目名称后,点击“上传”按钮,「Code.fun」 工具便会开始将设计稿转换为代码。这里需要注意的是,「Code.fun」 工具只会对已选中画板上的设计稿进行代码转换,所以如果想批量转换多张设计稿,需要手动选择多张画板。以下是对应的演示操作:
点击下方图片即可直接进入即时设计👇
2、设计效果:完整的代码内容,免费下载
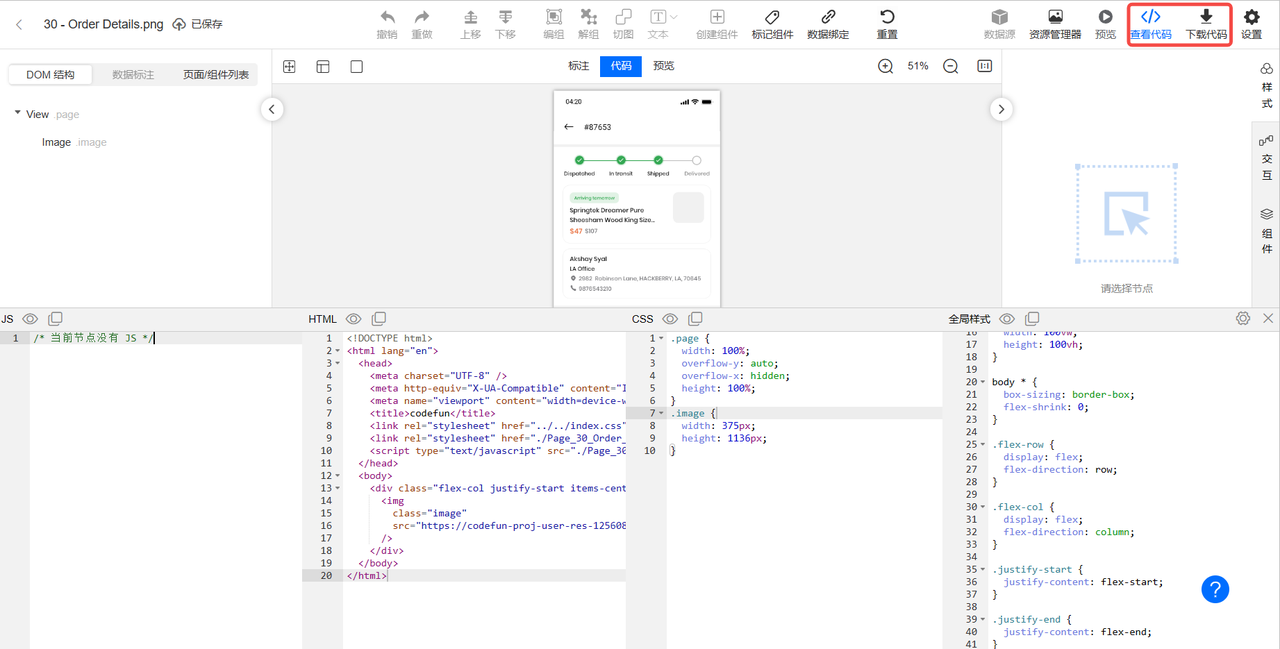
点击“查看项目”按钮,即可查看「Code.fun」工具生成的 HTML 代码内容。完整的 HTML 文档和 CSS 样式,精细转换设计稿的每一个细节。但「Code.fun」工具只提供将设计稿转换为代码服务,而不能在页面上直接编辑代码内容。如果想要二次编辑代码或者将生成代码内容保存的话,直接点击“下载代码”按钮,便可以将代码内容下载到本地设备上,可直接拖进代码编辑器中使用。
如果设计稿中使用的图片是本地设备提供的图片,那么「Code.fun」工具还会生成一个单独的“Image”文件夹用于存放设计稿中的图片;如果设计稿中的图片来源于网络,那么在具体的 HTML 代码中,Image 标签的图片路径会是一条网址,链向图片来源。

一键将设计稿转换为 HTML 代码,完整的代码文档精细复原设计稿细节,可在线使用的免费工具——「Code.fun」
3、总结
以上便是关于「设计稿转代码工具」的全部内容。本文详细讲解了使用「Code.fun」工具将设计稿转换为代码的使用方法以及转换后的代码效果,将设计稿上传到「Code.fun」工具中,即可查看对应的代码内容。如果想使用「Code.fun」工具,可以前往即时设计的插件广场中搜索并安装,访问即时设计时无需更换设备,通过浏览器网页即可正常使用即时设计提供的多项服务功能。除了可免费使用的工具之外,在设计工作上,即时设计还提供了上万条想用就拿的设计素材,可以在「资源广场」中挑选并使用。