界面设计和界面原型设计是什么?
更新时间:2023-11-07 21:18:50
在设计领域中,界面设计和界面原型设计是两个常用的概念,但很多人对它们的理解不够清晰。界面设计和界面原型设计是什么?简单来说呢,界面设计注重外观和用户体验,而界面原型设计关注产品功能和交互。设计师口中的界面设计和界面原型设计是什么?本文将详细介绍界面设计和界面原型设计的定义、目的以及制作它们所用到的设计工具,以帮助大家更好地理解这两者,我们一起来看看吧!
1、界面设计是什么?
界面设计也就是 UI 设计,是指设计师对软件、网站、移动应用等数字产品的用户界面进行设计和优化的过程。它围绕着人机交互,旨在创造出易于使用、良好的用户体验,并增强用户对产品的互动性和美感。
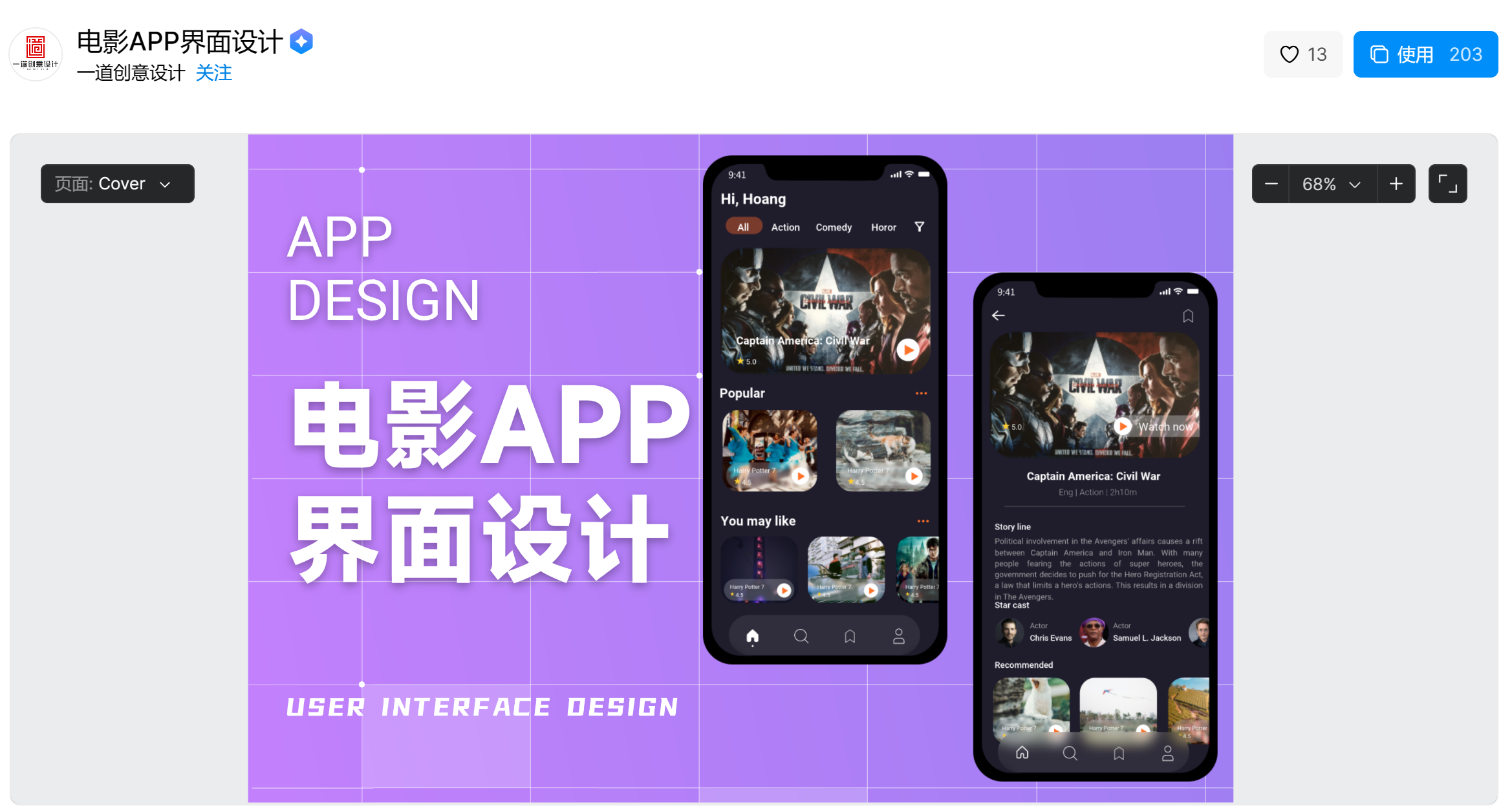
点击下图👇免费使用界面设计模板
(1)要素
颜色、字体、形状、图像、布局、视觉效果等。在进行界面设计时必须考虑用户的使用体验和用户需求,因此需要调查用户的需要和期望。同时,还要考虑用户的情感体验,如直观性、响应性和一致性,以提高软件、应用程序等数字产品的吸引力。
(2)目的
通过设计使产品适应于用户,从而获得更吸引人、更易用、更交互、更高效和更易于维护的应用设计和产品。
(3)举个例子
打开手机所看到的界面和图标、或者打开各种手机 APP 软件,呈现在你眼前的都是界面设计。
(4)设计软件
即时设计
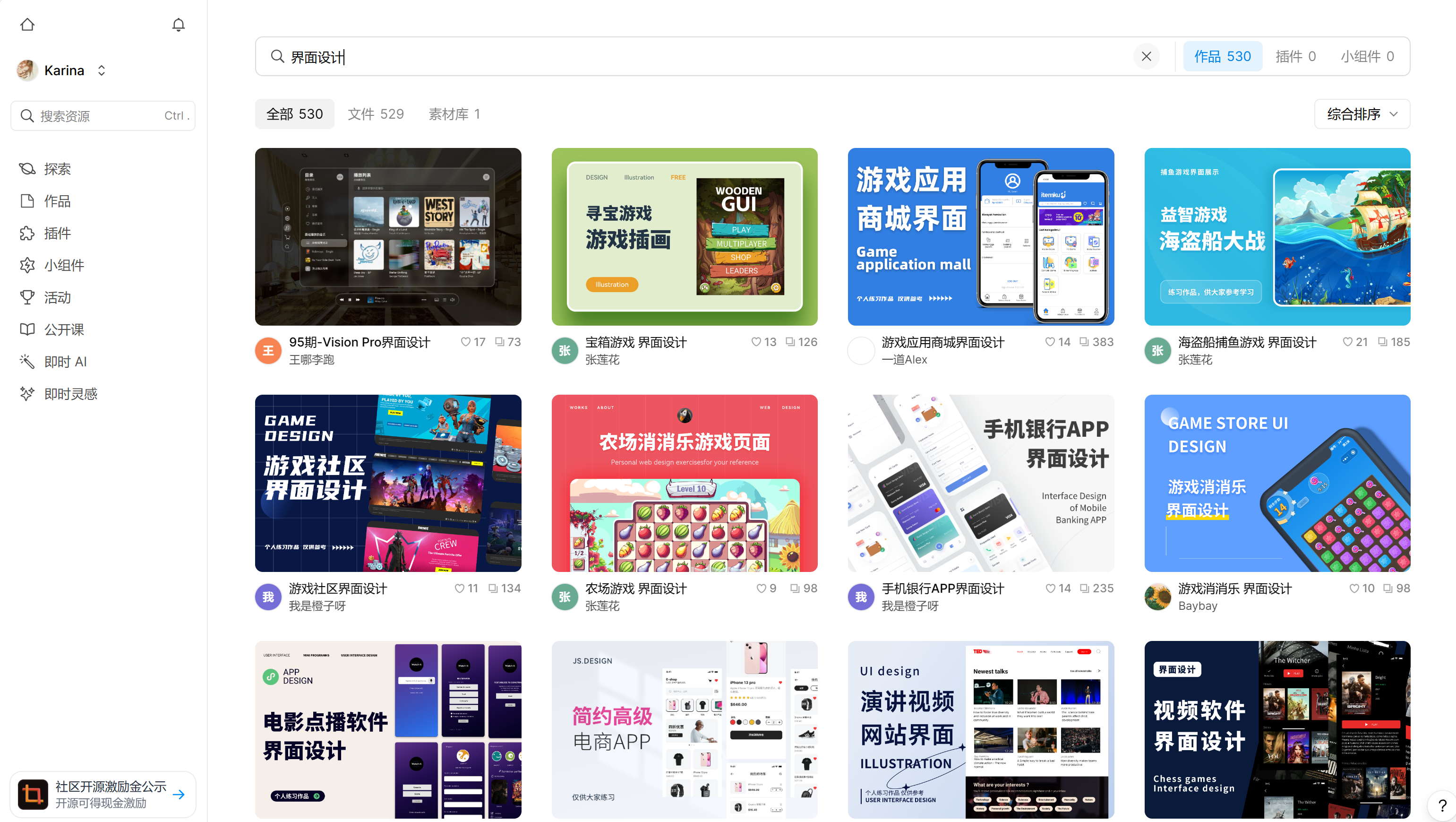
即时设计作为新生代国产 UI 设计类软件,针对国内设计团队和工作的特性开发了更高效、更友好的功能,支持多人在线编辑修改,大大节省的工作时间。且无需下载,随时随地在任意平台打开浏览器即可进入网页使用,数据自动保存到云端。即时设计在这几年里无论是在技术方面还是设计资源都有很大的进步,点击进入资源社区输入想要的关键词,就得获得大量设计资源,妈妈再也不用担心我设计没有灵感了!

Sketch
Sketch 是一款专门为 Mac 的 ios 用户开发的一款界面设计工具,普遍用于产品的交互设计和 UI 设计,可以是说是不少设计师的常用界面设计工具。在设计方面,Sketch 为产品经理和设计师们提供了简洁干净的的界面,删除了传统软件鸡肋的功能,只保留了界面设计师用到的核心功能。

2、界面原型设计是什么?
界面原型设计,是指在产品设计的早期阶段,使用低保真或高保真的方式创建产品界面的模型,以验证产品的可行性和用户需求,并为后续的设计和开发提供参考。
点击下图👇免费使用界面原型设计模板
(1)步骤
需求分析、信息架构设计、页面布局设计、交互方式设计、原型制作、原型测试、反馈和优化
(2)目的
帮助团队更好地理解产品的功能和用户需求,以及快速验证设计方案的可行性和用户体验。通过创建界面原型,团队可以更直观地了解产品的结构和交互方式,发现潜在的问题和改进机会,并在早期阶段进行调整和优化,从而减少后期的修改和开发成本。
(3)设计软件
即时设计
即时设计不仅能进行界面设计,也是界面原型设计的一个不错的选择,软件的功能我就不赘述了,大家可以参考上面👆【1-4 中的界面设计软件】
Axure
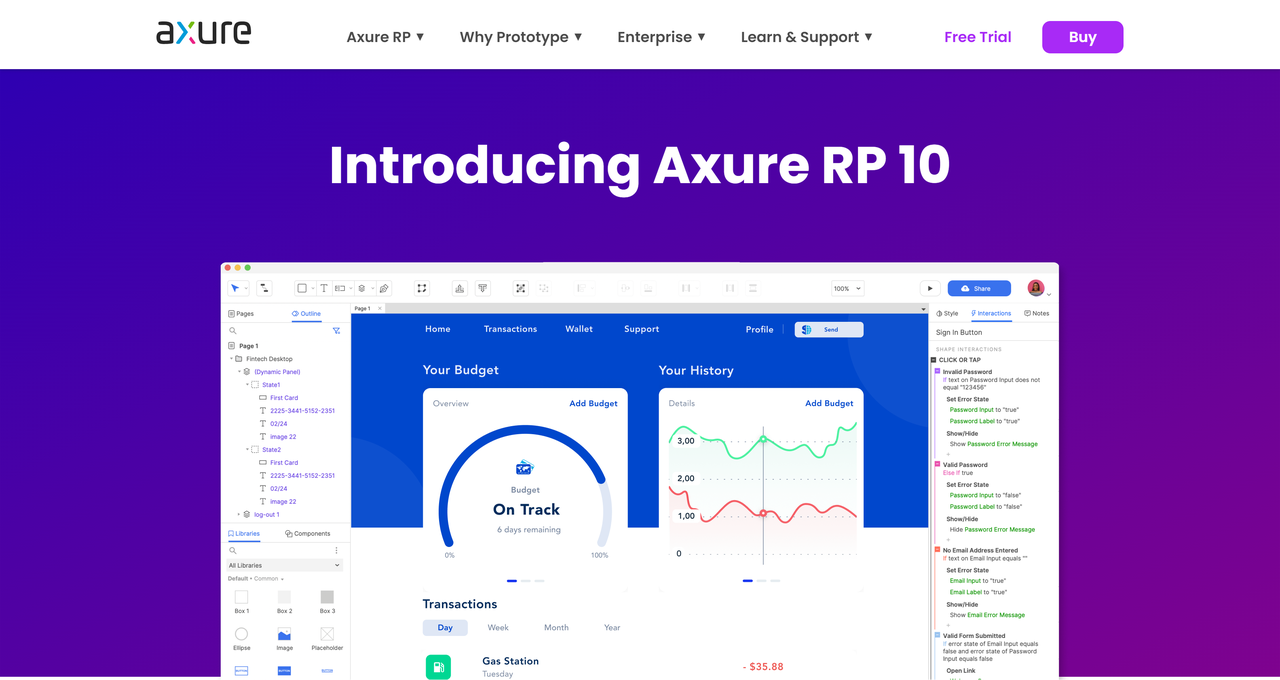
Axure 是一款专业的界面原型设计软件,它能快速、高效的创立原型,一起支持多人协作规划和版本操控办理。有着丰富的交互设计功能,可创建各种高保真、低保真的交互原型图。但相比于即时设计,需要设计师手动编辑的地方会比较多。而且,Axure 软件也是全英文界面,对英语不太好的小伙伴可能不太友好。

3、总结
界面设计和界面原型设计在设计工作中扮演着不同的角色,有各自的目的和应用场景。对于设计师而言,清楚的了解其侧重的方向才能创建出优秀的用户界面和体验。如果你有这两方面的设计需求,推荐大家去用即时设计,界面设计和界面原型设计一个软件就能搞定!资源广场种类丰富的大量资源可直接一键保存,个人也可上传到个人资源库,不管在哪台电脑打开,都能随时查看和使用,而且可以直接拖拽到设计界面,真正做到即拿即用!