金融类App界面设计教程
更新时间:2023-07-21 20:08:05
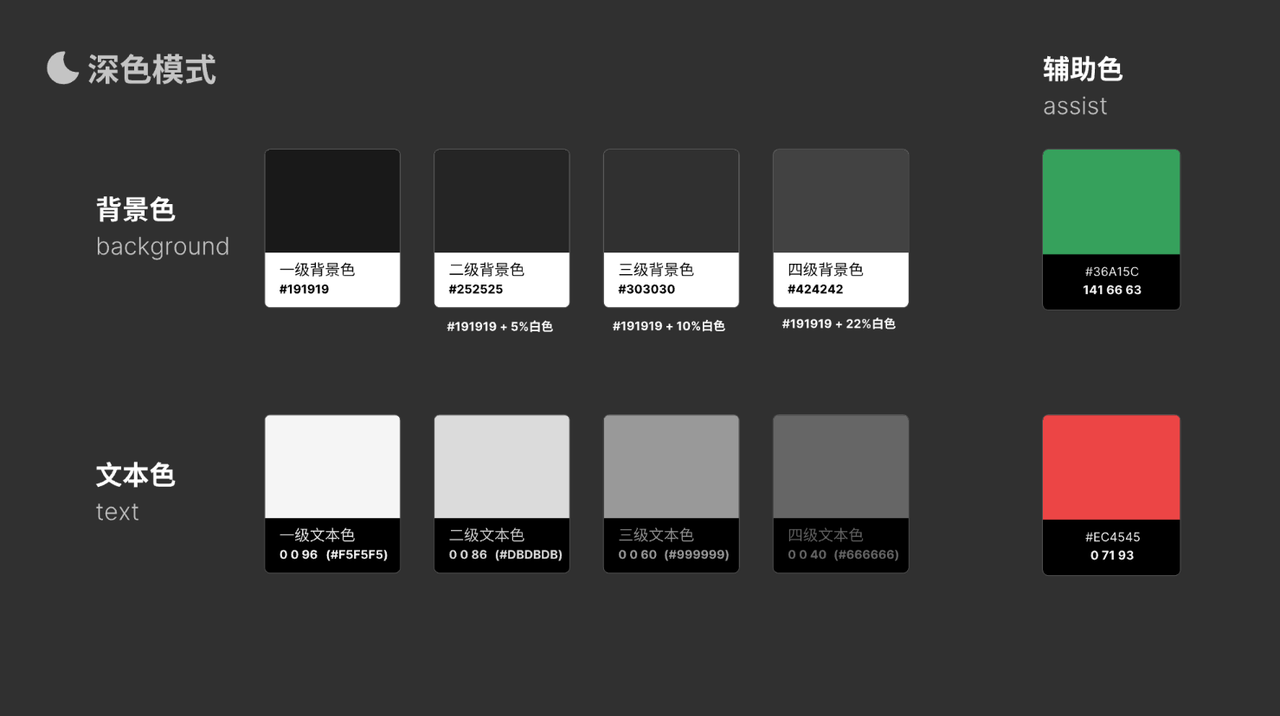
本期主题是金融类 App 页面的深色模式设计。我参考了一些大厂设计规范,整理了一个普适性比较强的深色模式色彩搭配方案,让你能快速上手深色页面设计。首先,我们需要了解深色模式的颜色搭配原则。背景色是基于黑色的基础上,覆盖不同透明度的白色,得到 4 个级别的颜色。文本色则是在 HSB 色彩模式下,以白色为基础,通过亮度的递减,得到 4 个级别的颜色。针对金融类页面,我们使用绿色和红色来表示金融产品的价值升降。
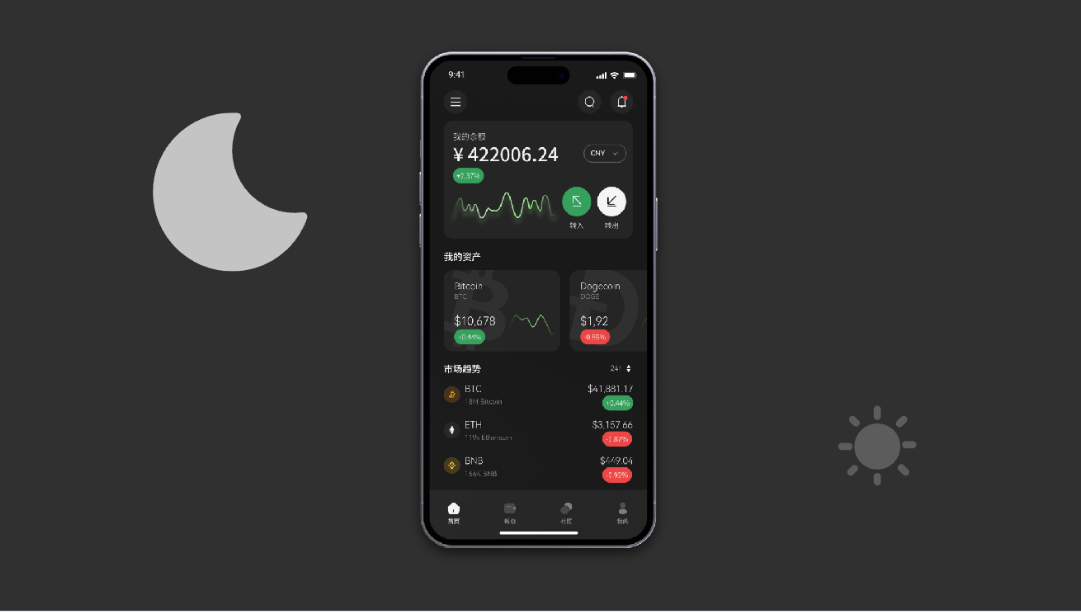
点击图片即可使用即时设计,快速实现的深浅颜色切换👇
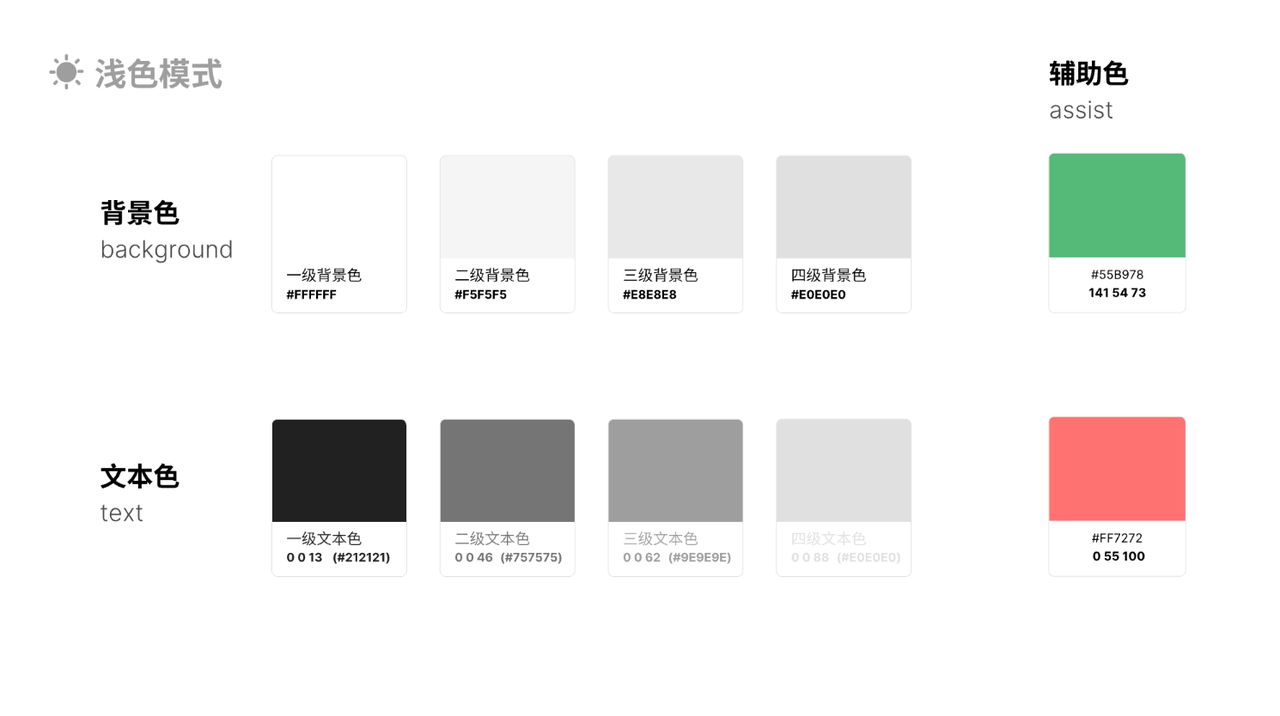
另外,为了对比深色模式,我还准备了一组浅色模式的配色方案,确保在切换深色和浅色模式时页面层级保持一致。

好了,那么就跟随本文的超详细设计教程,学习如何快速 Get 一个金融类 App 界面设计深色模式吧!
1、分析页面结构
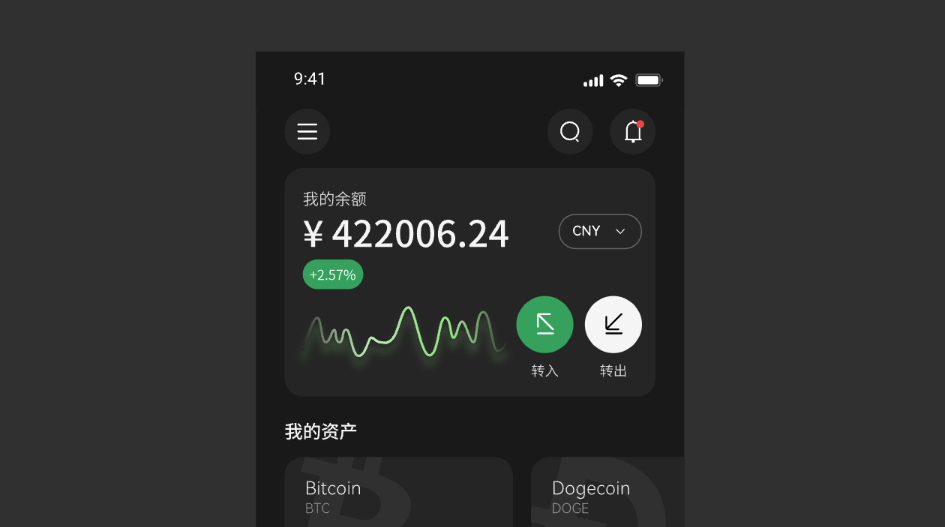
让我们来看一下今天要制作的案例页面的结构:最上方是状态栏。页面中包含三个图标:侧边栏、搜索和消息;页面还包括 Banner、卡片和列表;底部有导航栏和 Home 指示器。

2、准备画板和背景
首先,在即时设计的编辑台中,我们使用快捷键 F 创建一个 375*812 像素的画板,并填充一级背景色。将颜色示例放到画布上,并使用吸管工具吸取颜色。

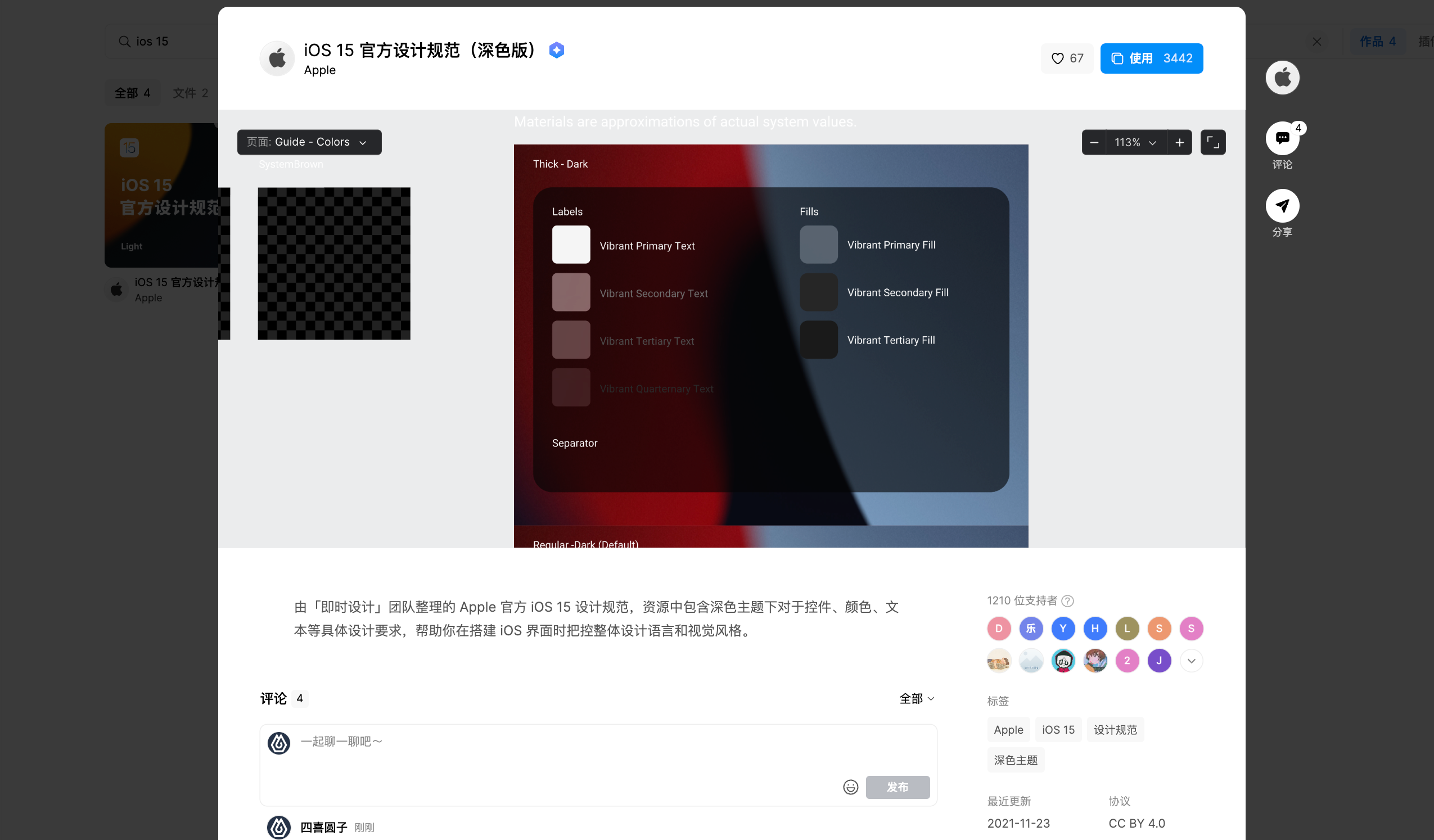
状态栏和 Home 指示器的获取方式我们在之前的设计教程中已经讲过,这里简单回顾一下:前往即时设计的资源广场,搜索 iOS 15,找到官方设计资源(深色版),并点击引用。在编辑界面左上角点击资源,找到刚刚添加的 iOS 15 设计规范资源,将需要的组件拖放到画板上。
点击图片即可一键获取 iOS 15官方设计规范(深色版)👇
3、绘制图标和文本
接下来,我们绘制图标和文本:
使用快捷键 O 绘制 40*40 像素的圆形,并填充二级背景色。创建三个圆形图标并放置在圆形内部,分别代表侧边栏、搜索和消息。可以微调图标尺寸和描边粗细。
在消息图标的右上角放置一个 7*7 像素的未读消息小圆点。

4、绘制 Banner 区域
接下来,我们绘制 Banner 区域:
使用快捷键 F 绘制 325*200 像素的矩形,并填充二级背景色,并设置圆角为 16 像素。将矩形居中放置,并设置顶边距为 102 像素。
使用快捷键 T 创建文本,并根据左上角的标注设置参数,分别设置 “我的余额” 为二级文本色,“金额数字”、“百分数” 和 “人民币字母缩写” 为一级文本色。
选中 “+2.57%” 文本,右键添加自动布局,居中对齐,左右边距为 6 像素,上下边距为 4 像素,并填充绿色(#36A15C),设置圆角为 13 像素。将该文本放置在合适的位置(X 坐标为 16,Y 坐标为 80)。
在 iconfont 插件中找一个下拉图标(14 像素,白色),同时选中 “人民币缩写” 和 “下拉图标”,添加自动布局,横向排列,居中对齐,固定间距为 10 像素,左右边距为 12 像素,上下边距为 8 像素。填充二级背景色,并添加 1 像素描边(颜色为 #666666),设置圆角为 15 像素。将该组合放置在合适的位置(X 坐标为 240,Y 坐标为 40)。

5、绘制数据曲线
接下来,我们绘制数据曲线:
使用快捷键 P,使用钢笔工具绘制一条折线,并通过调整锚点的弧度使线条看起来更加平滑。添加 2 像素的描边,居中对齐,颜色为线性渐变,中间添加两个节点,四个节点的颜色分别为白色,两端的透明度为 0%,中间两个的透明度分别为 100% 和 60%。
复制一条曲线,向下移动 3 像素,并添加 7 像素的高斯模糊,不透明度设置为 80%,作为阴影效果。
现在我们的数据曲线就完成了,将它放置在 Banner 区域中(X 坐标为 16,Y 坐标为 120)。
6、绘制右下角的两个圆形图标
接下来,我们绘制右下角的两个圆形图标:
绘制两个 50*50 像素的圆形,并分别填充绿色和白色。可以在 iconfont 插件中找到合适的箭头图标放置在圆形内部,并可以自己添加一些细节。

7、处理页面底部的导航栏和 Home 指示器
最后,我们处理页面底部的导航栏和 Home 指示器:
创建一个 375*83 像素的画板,并填充二级背景色。添加 1 像素的白色描边,不透明度设置为 8%,位置在上方,形成一个浅色的分界线。
添加图标文本:“首页”、“钱包”、“社区” 和 “我的”,使用思源黑体字体,中等字重,大小为 10 像素。选中状态的文本使用一级文本色,未选中状态使用三级文本色。
选择相应的面性(填充)图标,并放置在对应的位置。根据需要微调图标的透明度。
至此,一个深色模式的金融类页面设计完成了!通过代入浅色模式的配色方案,我们可以轻松地创建一个页面层级保持一致的浅色页面。

那么以上就是本文详细介绍的金融 App 制作深色模式界面的设计流程。分析页面整体结构,然后逐步完成状态栏、图标、文本、Banner 区域、数据曲线以及底部导航的设计。以黑色为底、不同透明度的白色为主的深色背景色系,以及变亮度的白色文本色系,然后结合金融特征的红绿色点缀。总之呢,以上设计教程都是使用的即时设计编辑工具,能够快速实现的深浅颜色切换,如果你想要更快的设计,还可以使用即时设计的即时 AI —— 30 秒即可生成一个可编辑可发布的设计稿!