2分钟告诉你Figma怎么做交互!
更新时间:2025-10-28 19:05:05
Figma怎么做交互?在 Figma 中做交互其实非常简单,只需要将画布操作界面调整为“Prototype”设计模式,再添加连线事件和交互效果,就可以成功为设计稿添加交互效果了。如果想用简单的方式实现交互效果,推荐大家来尝试使用「即时设计」。为了更方便大家理解,接下来本文将使用图文结合的方式,为大家更清晰地回答“Figma怎么做交互”这一问题,一起来看看吧!
1、2 分钟告诉你Figma怎么做交互!
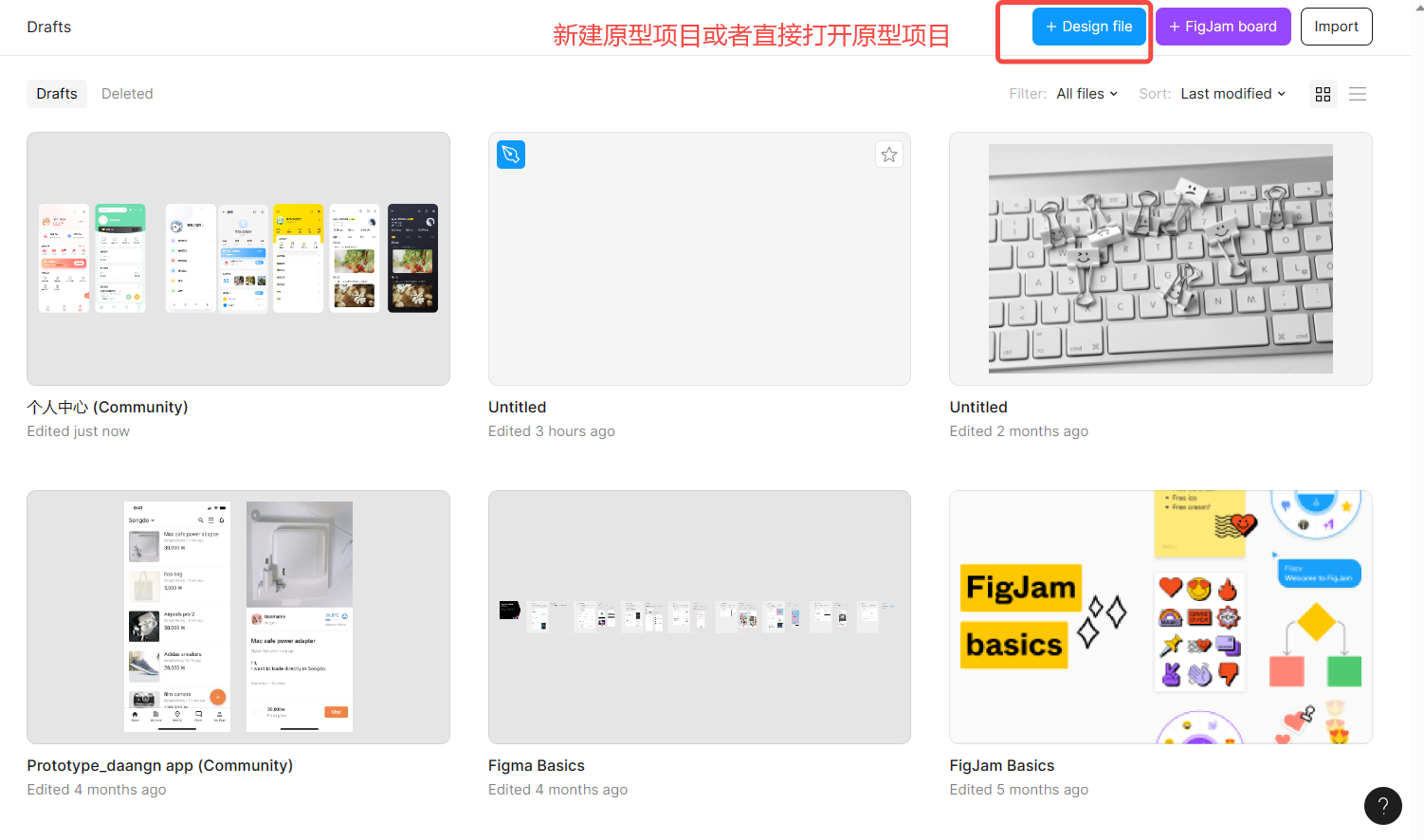
Figma怎么做交互?我们先要访问 Figma 的官网,然后登录自己的使用账号,之后进入到个人工作台,打开自己已经制作好的原型图。

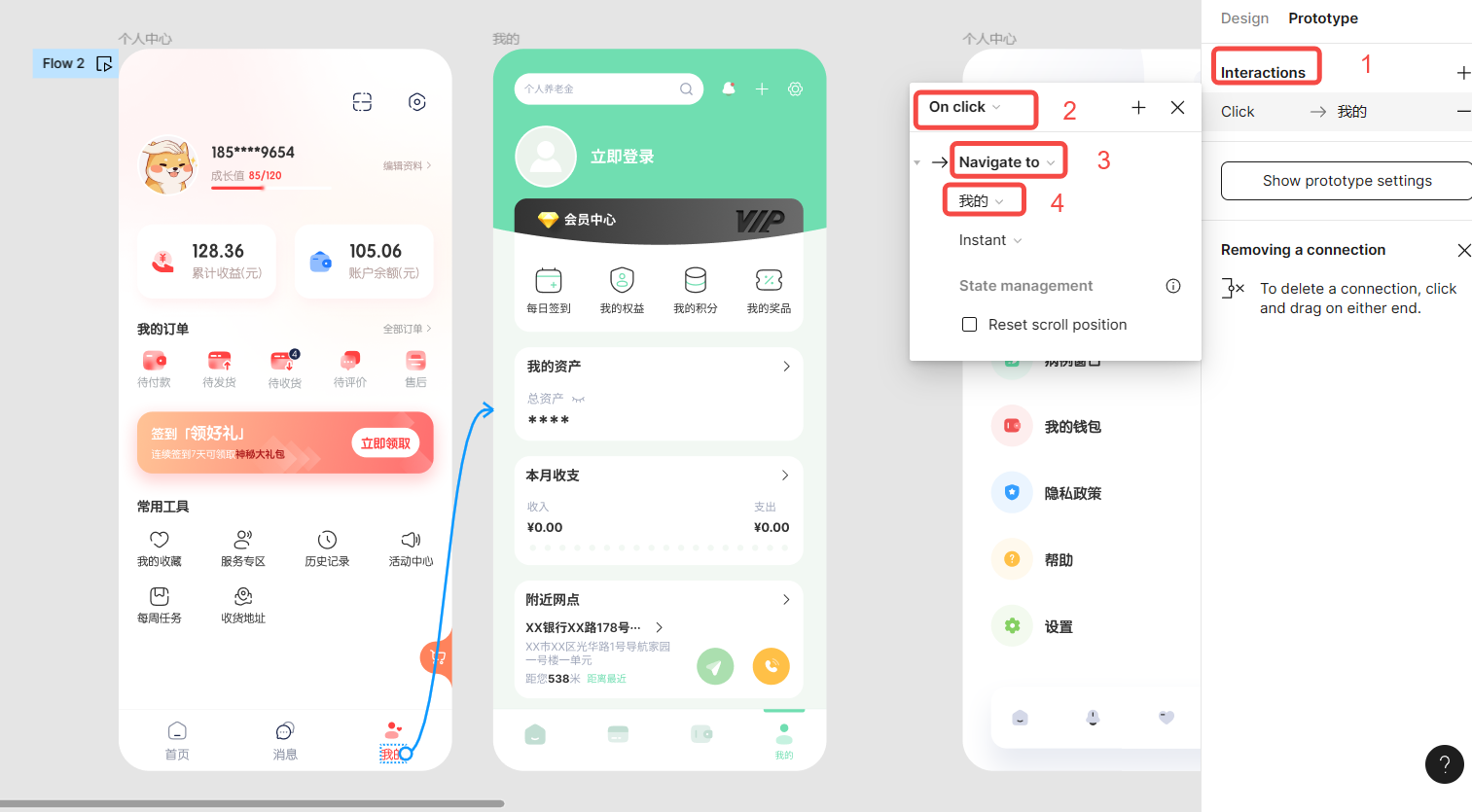
打开原型图之后,将画布调整为“Prototype”设计模式,然后就可以开始为原型图添加交互效果了。拿“点击跳转”交互效果来说,首先选中想要实现点击跳转的效果的区域,比如按钮等等,然后点击右侧的“Interactions”添加交互事件。选择“on click” 再点击“Navigate to” ,之后选择要跳转到的页面就可以实现点击跳转效果了。(以 Figma 社区中提供的设计资源为例进行演示)

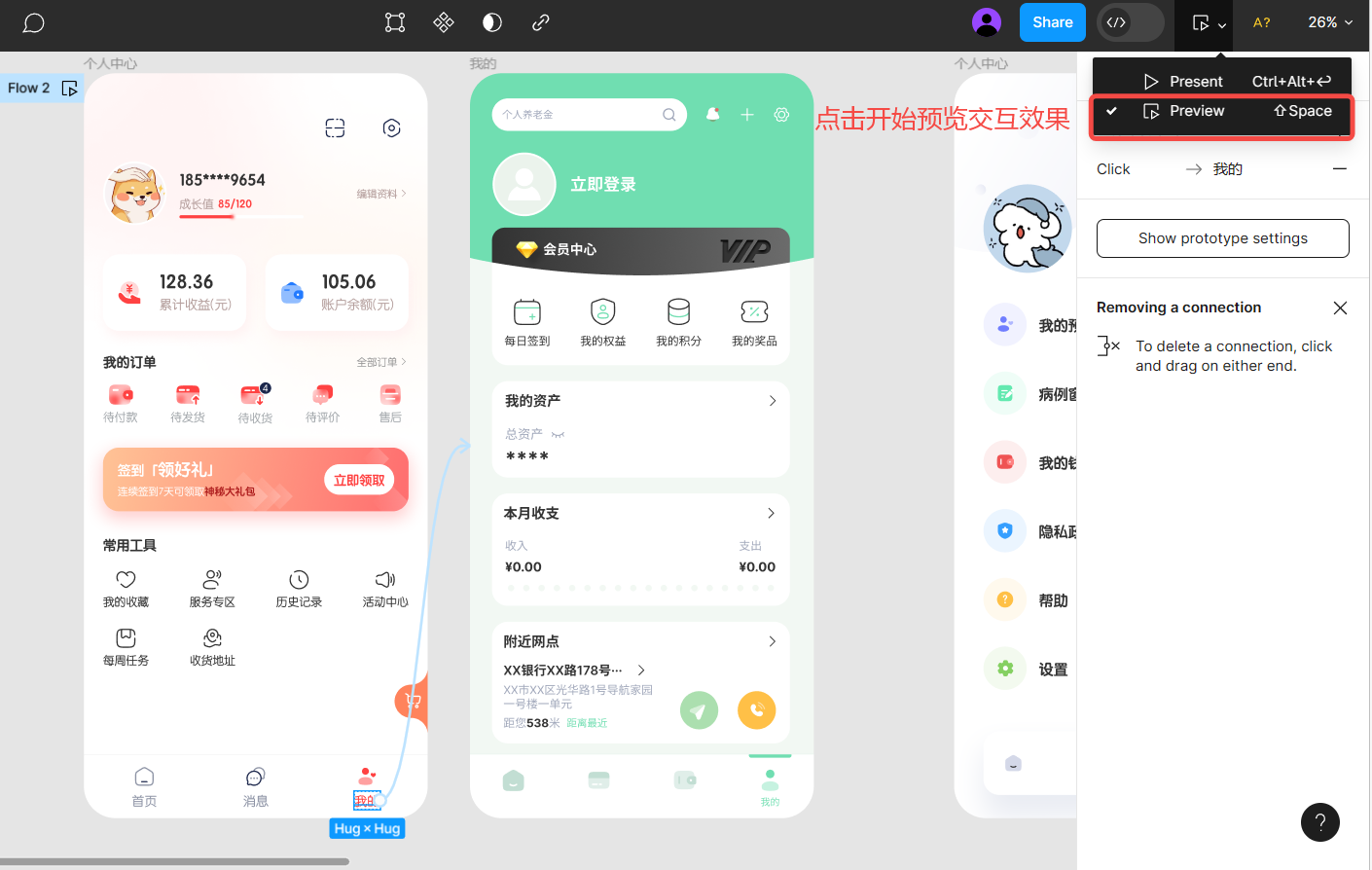
做完交互效果后,点击画布右上角的三角形按钮就可以预览设计效果了。通过效果预览功能,设计师就可以及时收到反馈,改进自己原型图的交互效果了。

2、更好用的Figma怎么做交互的解决方法!
想体验更好用的 Figma 做交互的设计方式,应该怎么做呢?其实可以选择「即时设计」。即时设计全面覆盖了 Figma 的软件功能,完全可以帮助设计师打造出 Figma 同款交互效果,而且即时设计有全中文的软件环境和帮助文档,学习成本很低,上手操作也更加方便,是更适合国内设计师使用的设计软件。
在即时设计中做交互的方式与 Figma 并没有太大差异,同样是将画布调整为“原型”设计模式,然后就可以在画布上为设计稿添加交互效果和连线事件了,只不过即时设计的全中文环境使用起来会更加方便,也更容易理解。

3、总结
以上就是本文提供的关于“Figma怎么做交互”这一问题的全部回答内容了,简单来说,在 Figma 中做交互只要将画布调整为“Prototype”设计模式就可以了。如果感觉使用 Figma 做交互有些复杂,还可以尝试着用「即时设计」来做交互。即时设计全面覆盖了 Figma 的设计功能,而且全中文的软件环境使用起来更加方便。访问即时设计的「插件广场」版块还可以自由安装多种插件工具,拓展即时设计的软件功能!
