客户端需求界面设计原型用这3个工具轻松搞定!
更新时间:2025-04-25 17:20:32
界面原型可以帮助设计师更好地关注用户体验,可以说,界面原型设计是现代设计师必备的技能之一。对于新手小白来说,选择一款易于上手且功能强大的界面原型设计工具至关重要。今天就来和大家分享 3 个可以解决客户端需求界面设计原型的工具,分别是即时设计、InVision 和 Mockplus ,用这 3 个工具轻松搞定界面设计原型,释放创意的无限可能!
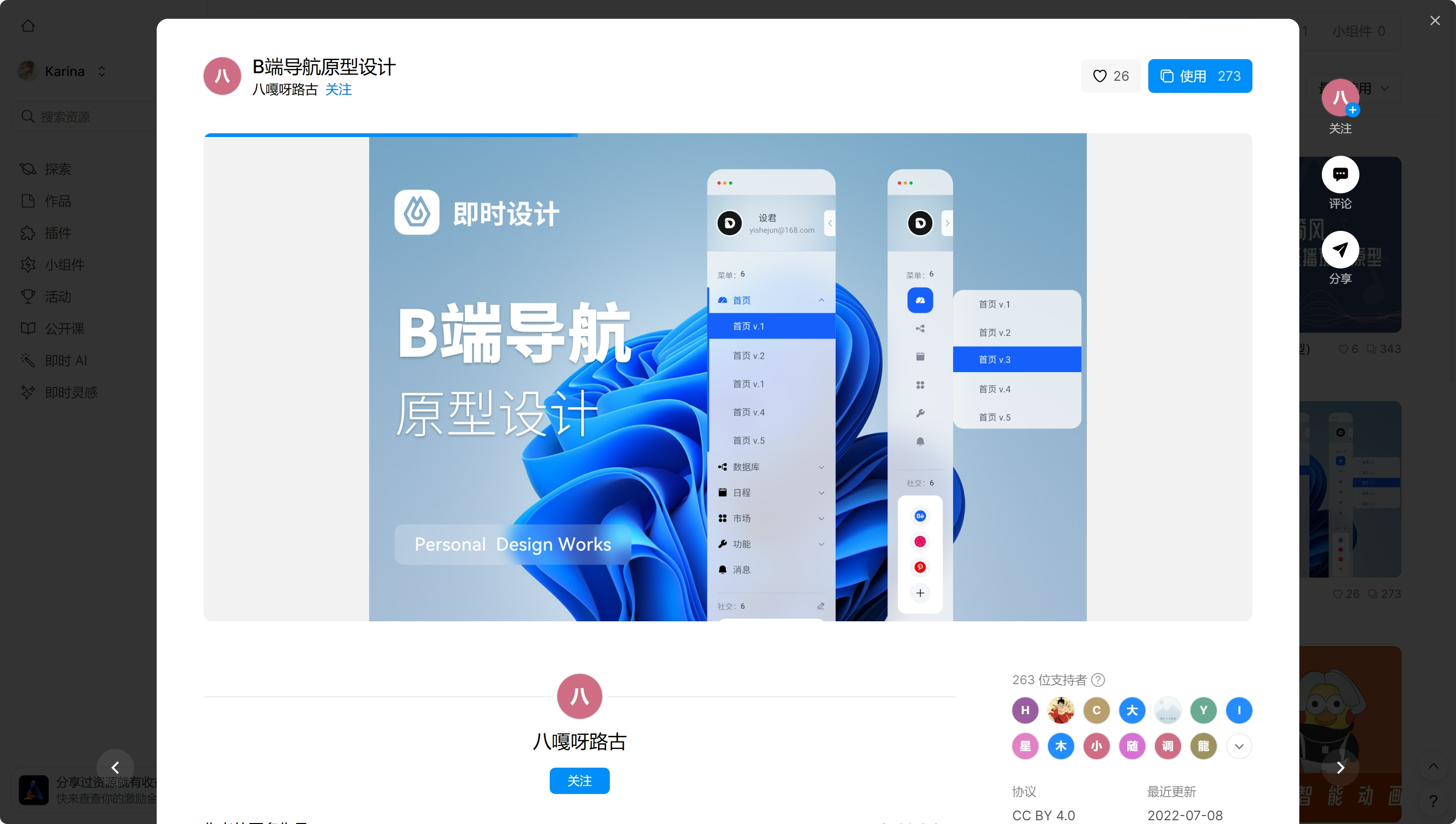
点击图片,免费使用同款界面原型设计模板👇
1、即时设计
即时设计是一款在线协作界面原型设计工具,具备白板、原型、设计、交付、管理全栈式能力,覆盖产品设计全流程,是新一代产品设计协作一体化工具。即时设计注重简洁的界面设计和强大的交互功能,支持导入 Axure 原型文件,建立低保真和高保真原型。
点击下方图片即可立即注册使用👇
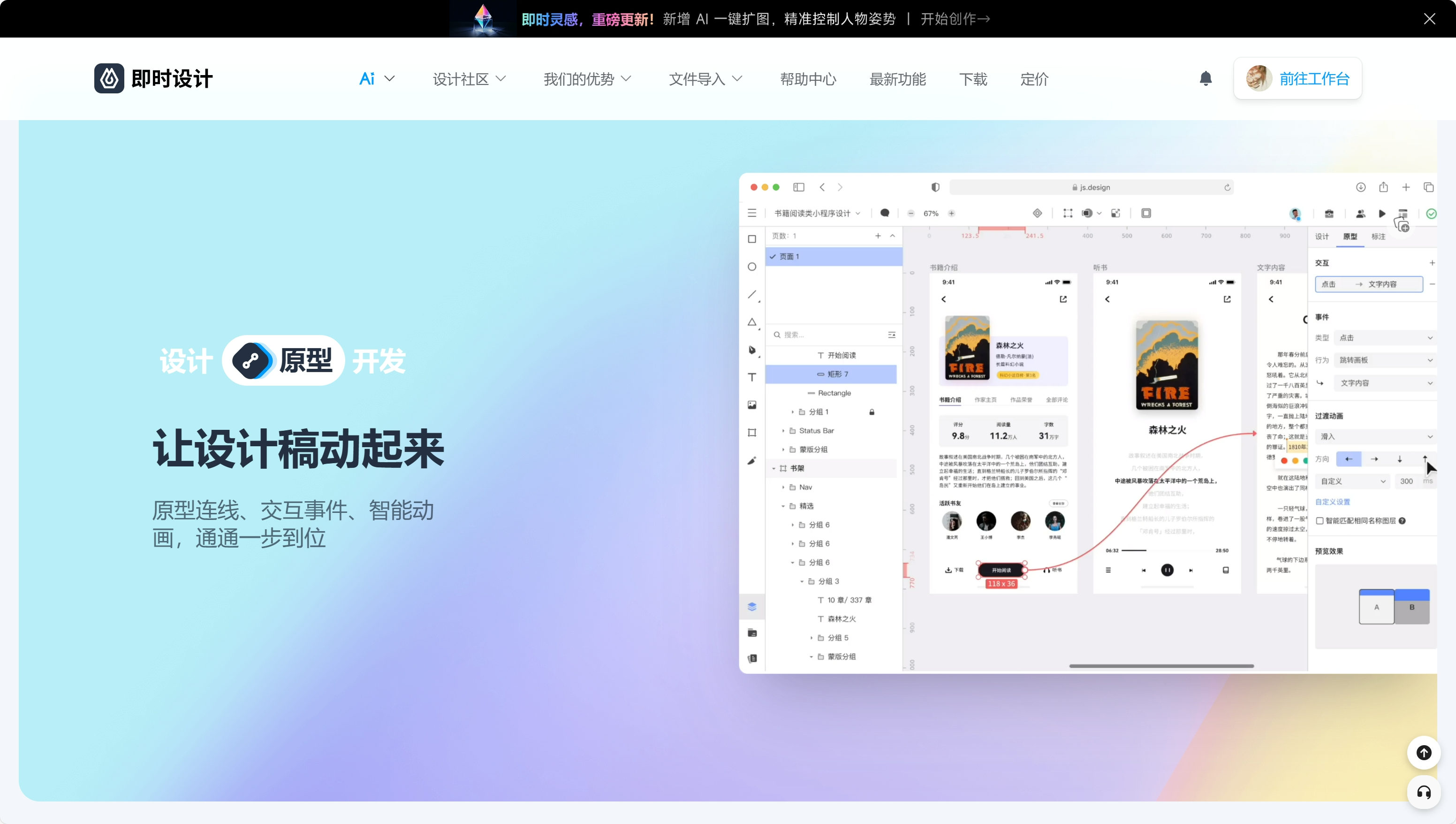
- 原型设计流程更真实直观:即时设计支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求!
- 快速启动原型设计工作:借助即时设计内置设计系统和资源广场,产品经理、UI/UX 设计师可获得海量原型模板、页面、组件及图标素材,开启敏捷高效工作。
- 互动感十足的转场交互:在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
- 实时预览 多端同步:脱传统的文件传输方式,一个链接即可交付,移动端 App 或微信直接扫码预览,多端实时预览设计效果,设计稿内容同步更新,无需多次交付。
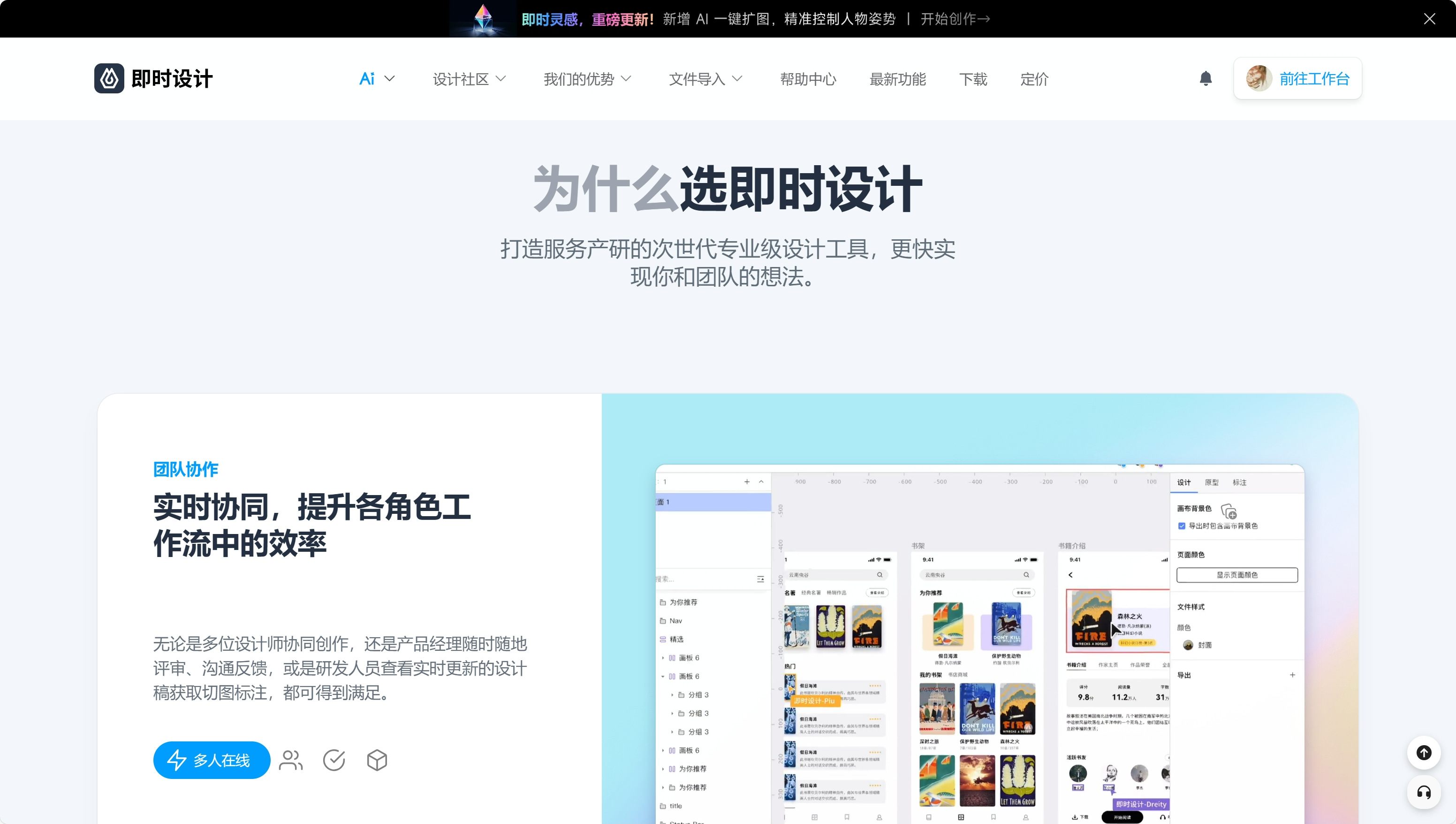
- 实时协同 一站式便捷交付:通过浏览器进入即时设计,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。
点击图片,立即进入即时设计👇
2、InVision
InVision 是一款专注于原型和交互设计的界面原型设计工具,适用于快速展示设计方案和进行用户测试。它提供了丰富的预设模板和交互动画,设计师可以快速制作简单的界面原型。InVision 还支持实时评论和反馈,方便与团队和客户进行沟通。
- 预先构建的模板、用于项目管理的有组织空间和交互式智能对象
- Freehand 集中了用户的整个工作流程,以便用户可以确保在流程的每个阶段保持一致并完成工作

3、Mockplus
Mockplus 是一款简单直观的界面原型设计工具,适用于快速原型制作。它提供了丰富的交互组件和预设模板,设计师可以快速创建用户体验流程。Mockplus 的简单操作和轻量化特性,使得新手小白可以快速上手,快速实现原型设计。
- 拖放易于配置的元素,使设计师的 UI 和 UX 模型从低保真度变为高保真度
- 单一设计环境中的完整工具生态系统
- 从图表、线框图和原型开始,无需切换应用程序或跨平台更新

4、最后
以上介绍了 3 个常用的客户端需求界面设计原型工具,它们各自具有独特的特点和优势。对于新手小白来说,选择适合自己的工具是非常重要的,可以根据自己的需求和偏好,选择易于上手且功能强大的工具。如果你还不知道选择什么软件,建议你直接使用第一个即时设计。即时设计是国内开发的专业界面原型设计工具,不仅功能齐全,还为设计师提供了丰富的设计资源。界面简单易懂,使用方法也很简单,非常重视用户体验,还有专门的团队及时处理用户问题的反馈!