高保真原型图指南,一文详解!
更新时间:2025-12-22 11:56:28
在产品开发过程中,高保真原型图的作用超级重要,它不仅仅是一个框架,而更像是把页面布局和交互方式以逼真的形式实现出来,让用户能够直观地预览最终产品的效果。有了高保真原型图,用户可以在产品推出前就对它有直观的感受,设计师也可以提早发现和解决问题。今天这篇高版真原型图指南就来给大家详细介绍下高保真原型图,并教大家如何使用工具轻松制作出高保真原型图。
1、什么是高保真原型图?
什么是高保真原型图?原型图是产品成型前的简单框架图,将页面的布局和交互方式可视化表达出来。它像产品的骨架模型,呈现产品的基本交互逻辑。高保真原型图就是把设计稿做成和最终产品高度还原的带有交互效果的原型图,不仅展示了页面的视觉效果,还可以通过链接跳转、动态交互等还原产品的使用流程。
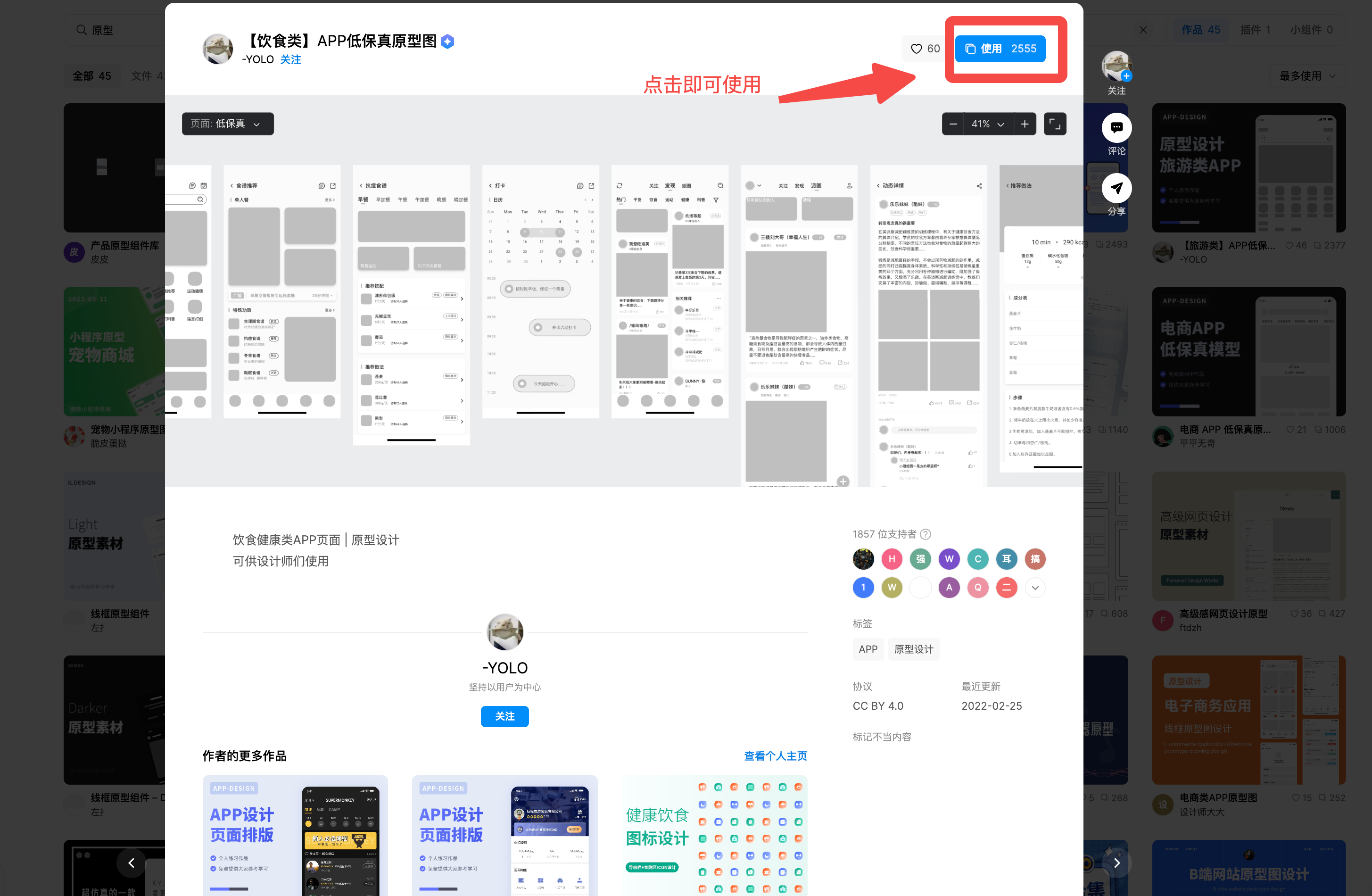
即时设计有海量免费原型图,点击即可获取该【饮食健康类APP页面 | 原型设计】👇🏻
与低原型图不一样的是,高保真原型主打的就是 “逼真” 地演示操作过程,不仅视觉效果更精致,交互也和真实 APP 或网站差不多。可以让用户在使用前就对产品有更直观的感受,这样做得目的是为了让设计师提前发现问题。
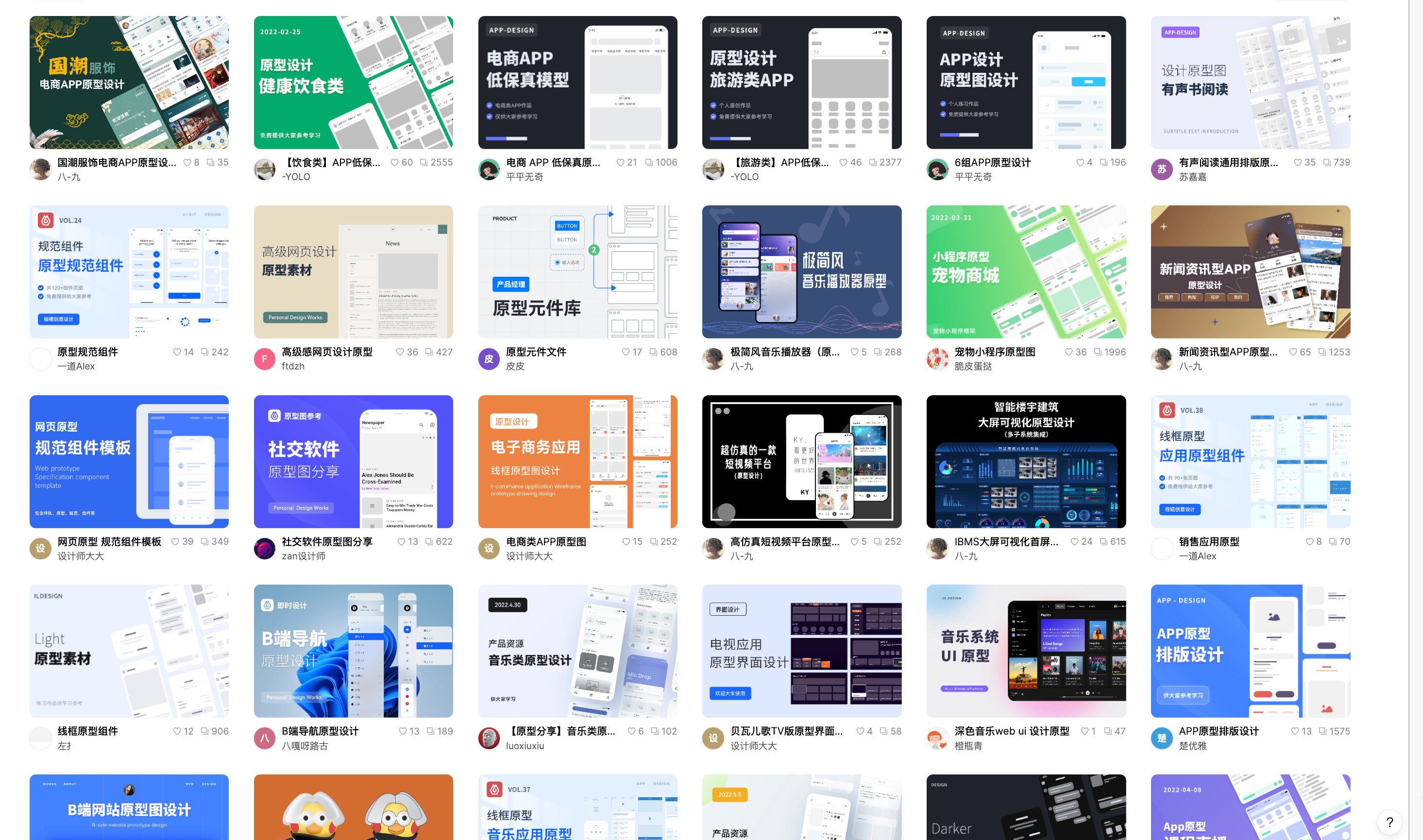
即时设计资源广场有海量高保真原型和低保真原型图设计资源,一键获取二次复用免费可商用👇🏻
2、手把手教你高效绘制高保真原型图
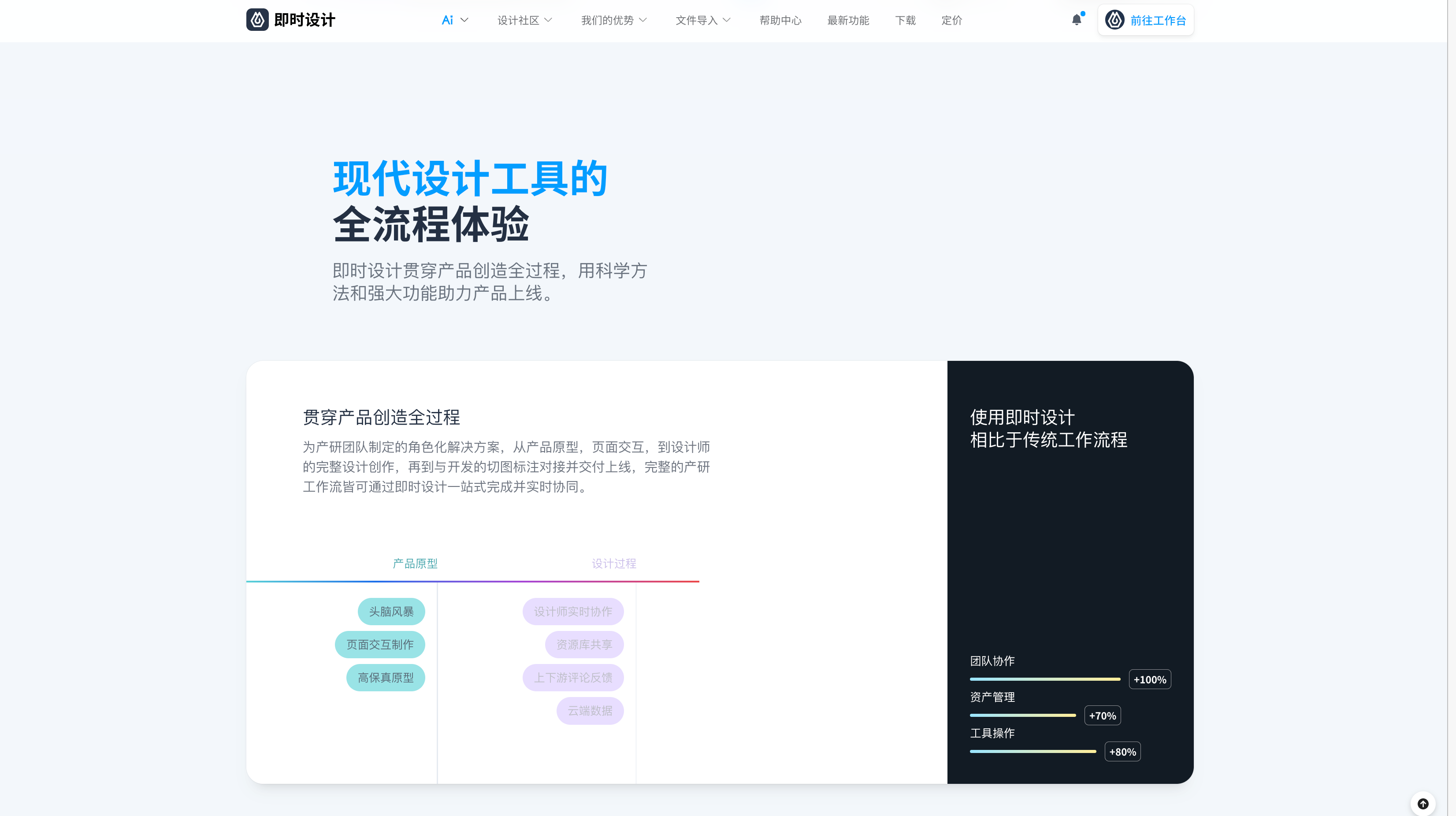
使用原型设计工具即时设计可以高效绘制原型图。它实现了从原型到设计再到交互的一体化,避免多平台传输带来的细节丢失。交互设置简单效果丰富,可以一键交付且自动生成标注,方便开发人员接收。全中文界面更符合国内用户使用习惯。
使用原型设计工具即时设计可以高效绘制原型图👇🏻
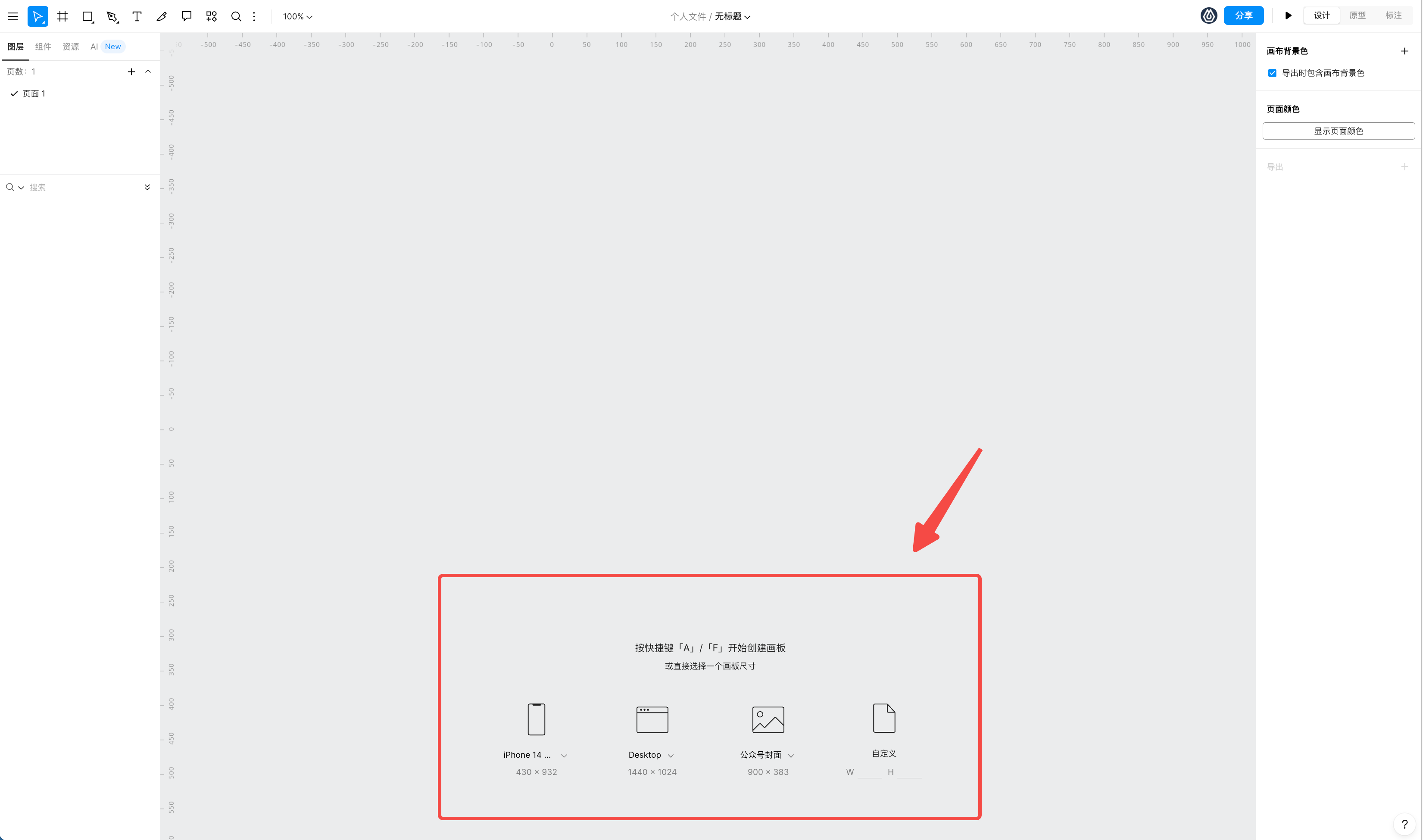
第一步,在即时设计中新建文件,选择适合的设备尺寸,如手机、平板等。

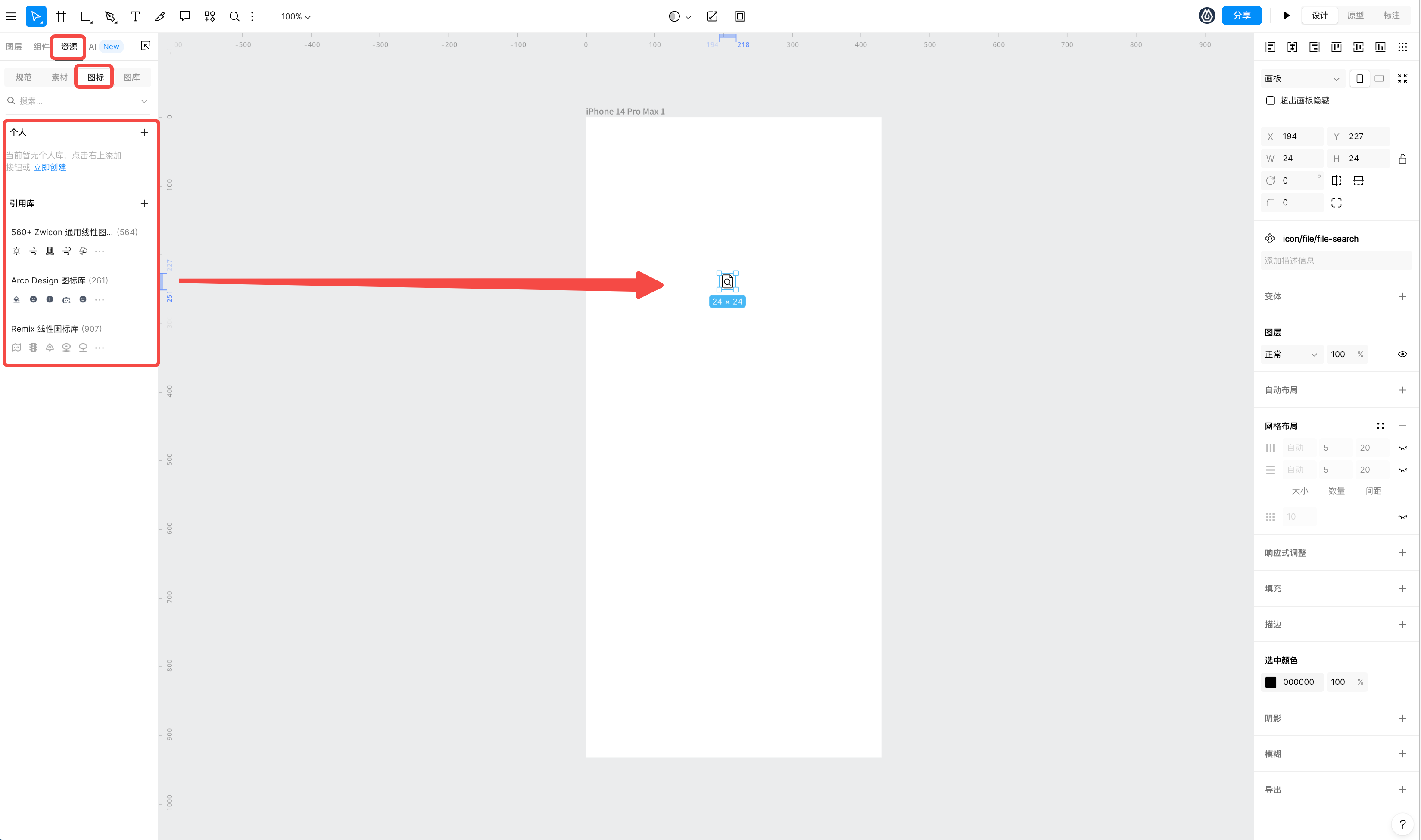
第二步,从图标库中添加所需的界面元素,如按钮、文本等。可自定义图标满足具体需求。

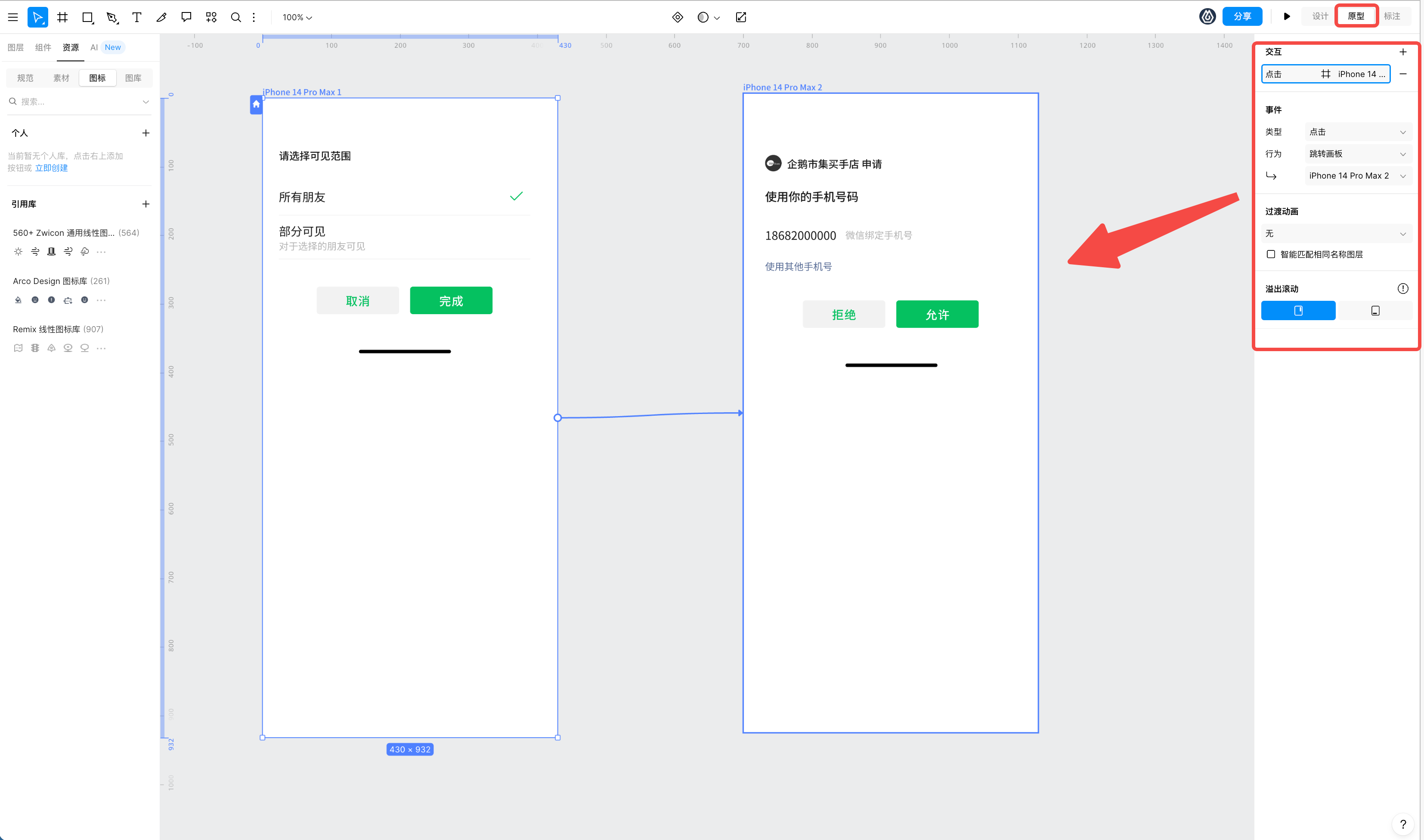
第三步,点击进入原型模式。默认起始面板后,通过拖拽 “链接” 图标实现页面间的交互切换。

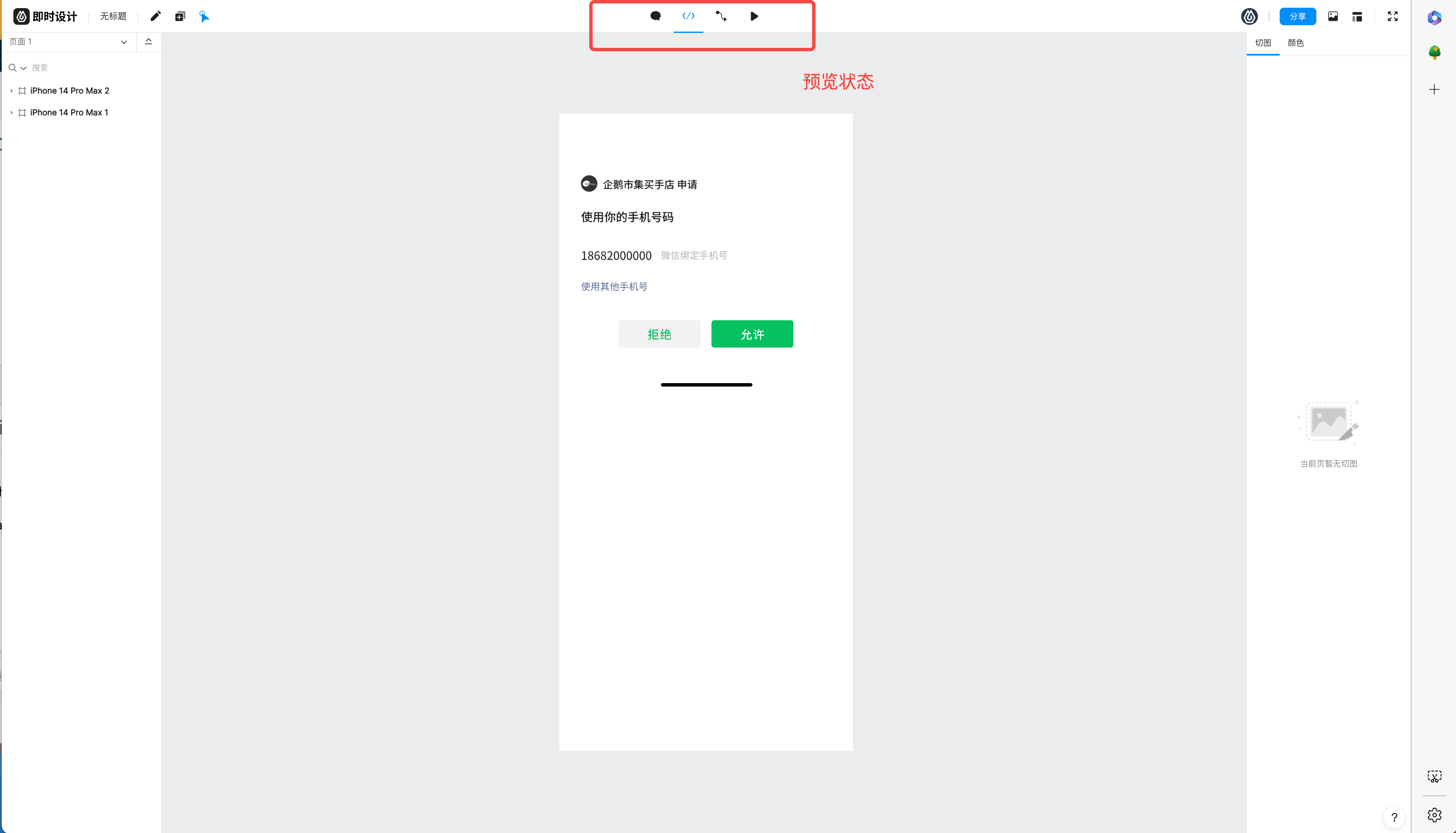
第四步,点击 “演示” 预览高保真原型,检查是否符合设计要求。

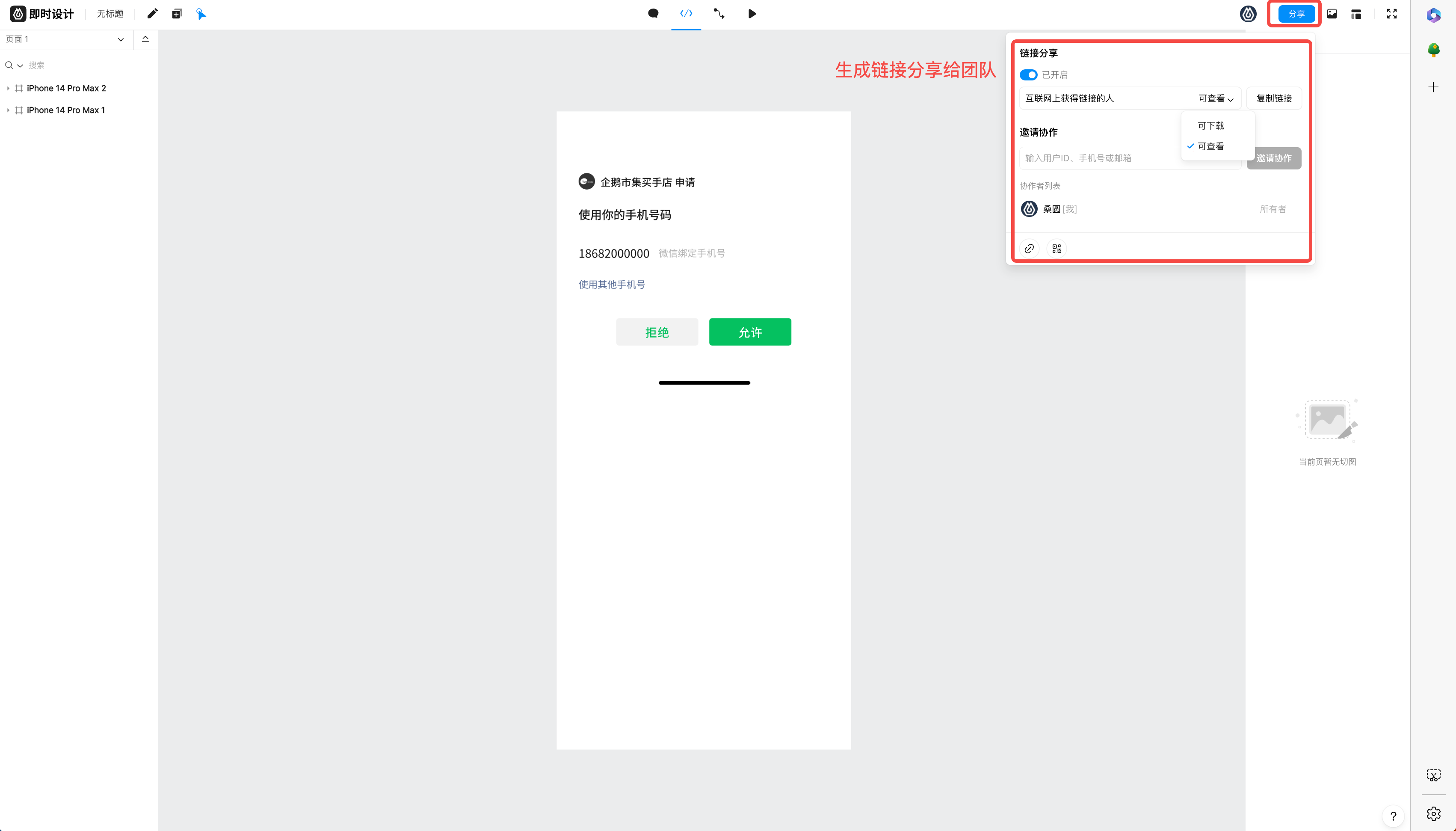
第五步,生成链接分享给团队,进行迭代修改和反馈收集。

通过本文的讲解,我们了解到高保真原型在产品设计中非常重要,也掌握了用即时设计工具制作精美实用原型的技巧。从选设备尺寸到添加界面元素,再到连接交互和预览分享,每一步都体现了高保真原型对产品开发的精益求精。如果你想要掌握更多的高保真原型图的制作,推荐你前往即时设计体验,即时设计不仅资源丰富插件齐全,还能一键交付和自动标注,大大简化了设计到开发的流程。