一键生成渐变色的3个好用插件推荐!
更新时间:2023-03-15 14:38:19
渐变色作为一种常见的设计元素,可以改善设计细节,被广泛应用于各个方面,但如何设计出漂亮的渐变色却让很多设计师头疼。经常深入研究,学到很多理论知识。其实一开始,渐变色要么“看起来有点脏”,要么感觉“差一点意思”。给你三个“渐变配色神器”,这些问题都能迎刃而解!有了它们,「弥散渐变」、「渐变填充」、「渐变色」这三个超实用插件,丰富多样的高级感渐变色,一键轻松生成!
1、「弥散渐变」插件
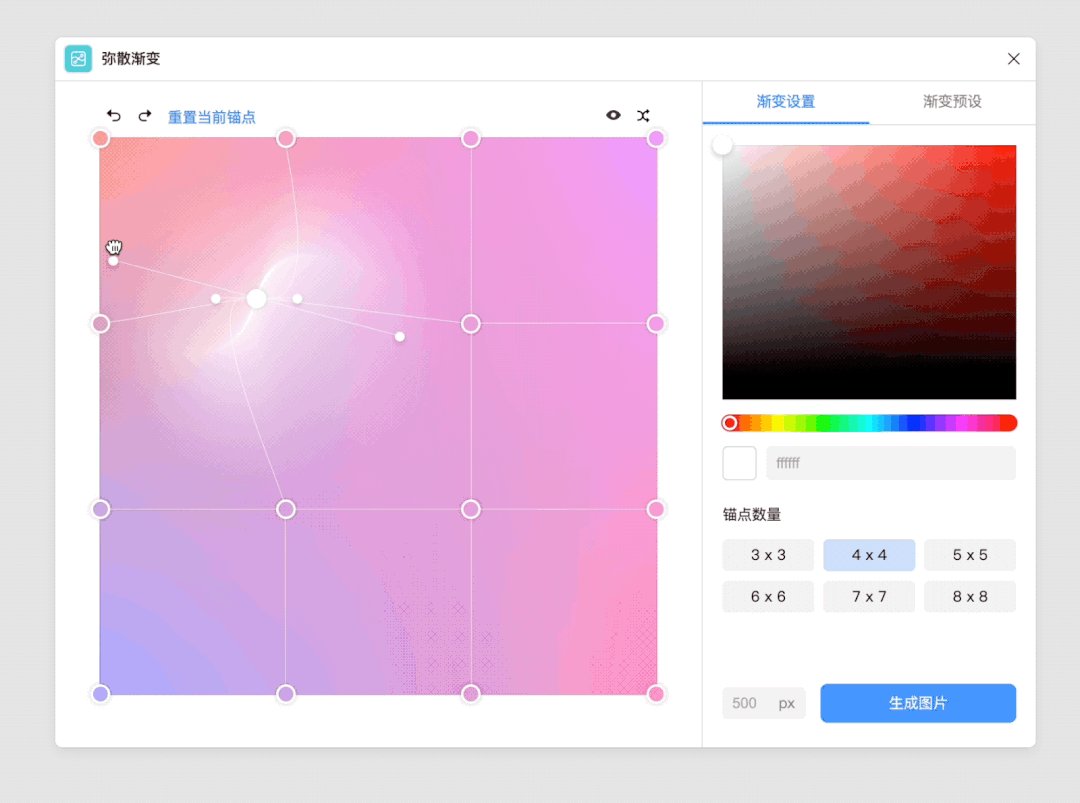
漂亮高档的弥散风格渐变设计,也可以用插件一键生成!

操作简单,效果惊人!这将带你快速上手,如何使用,「弥散渐变」插件制定令人满意的渐变色方案?
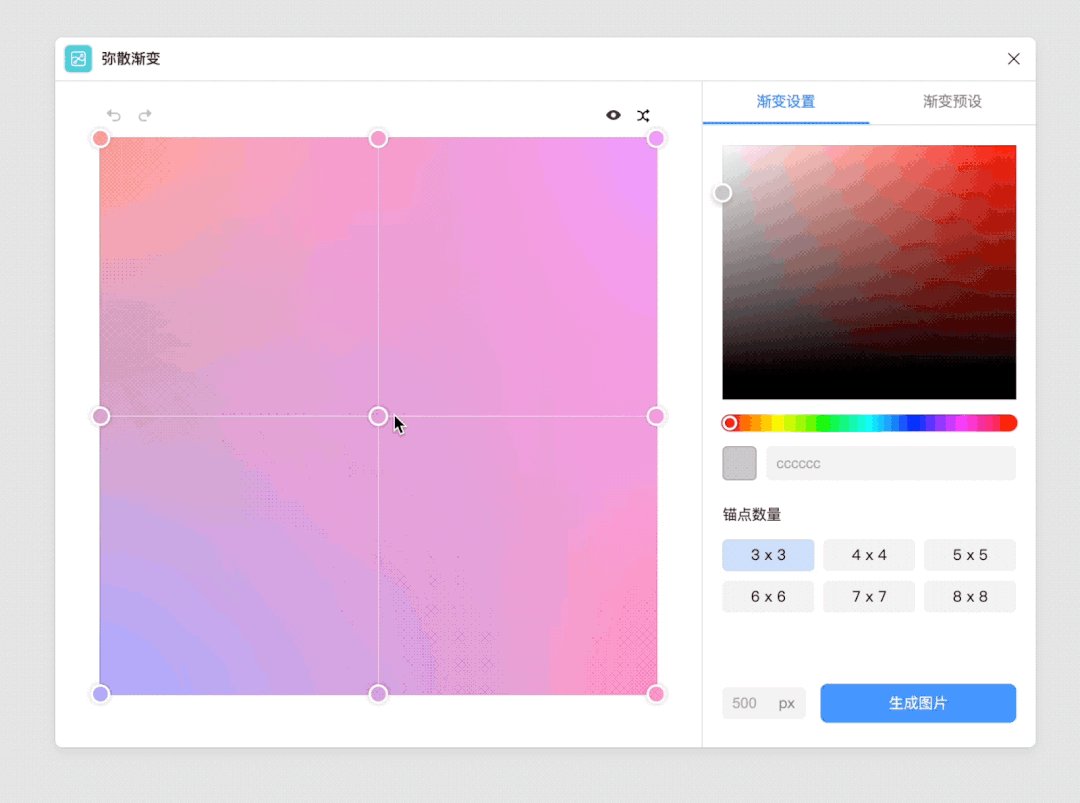
- 使用方法
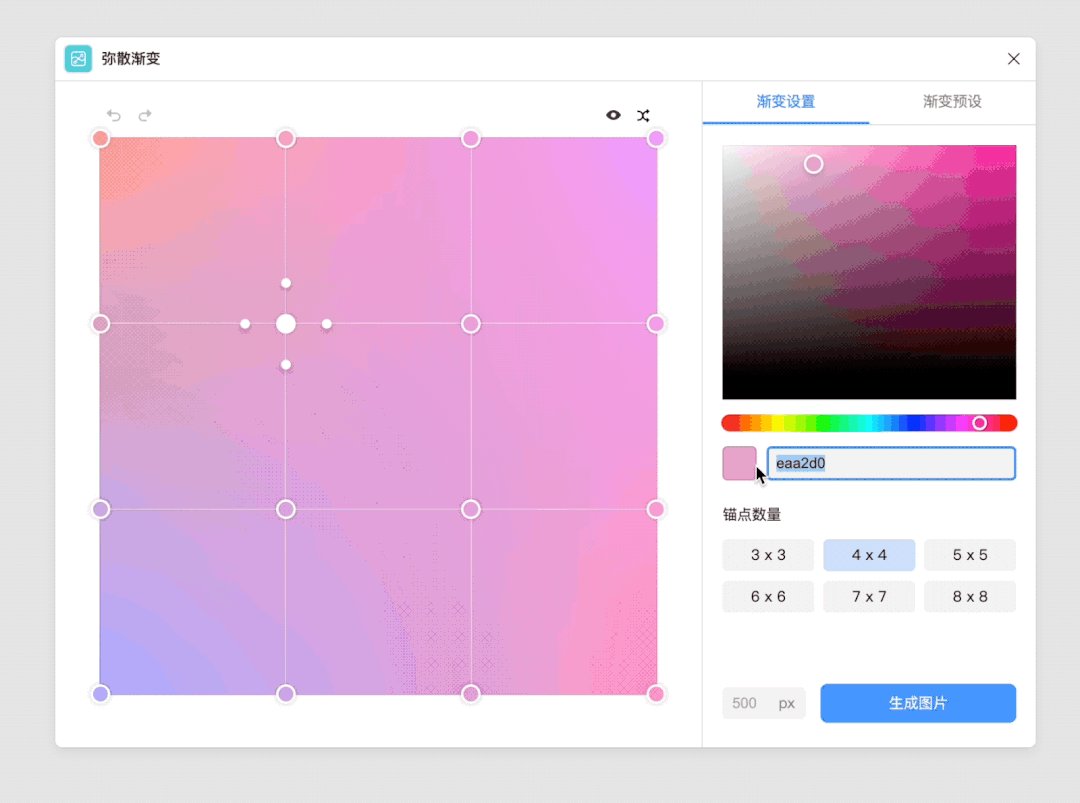
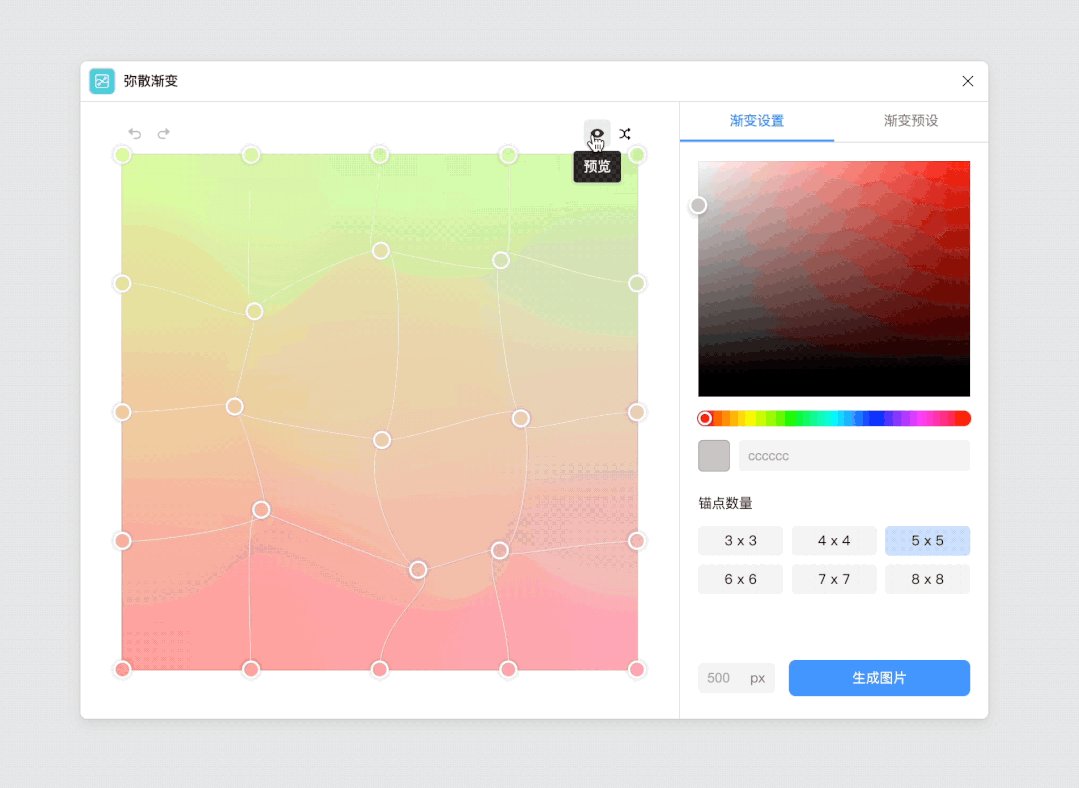
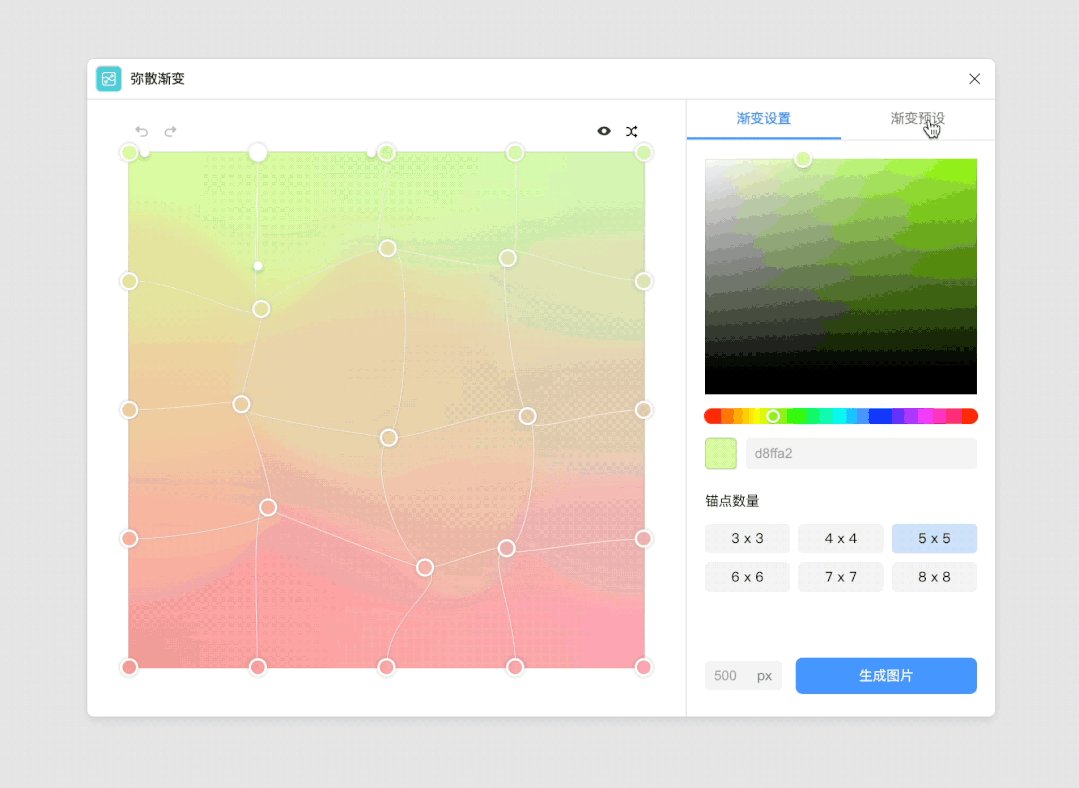
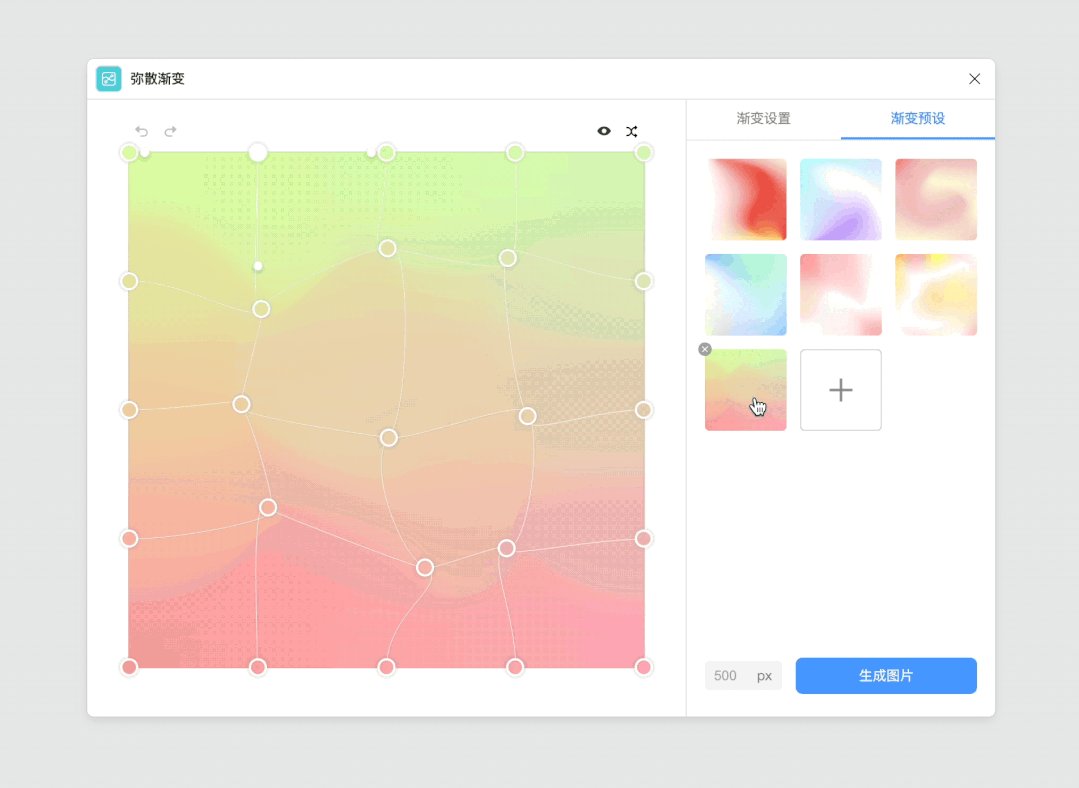
1.选择锚点数量,自由拖动设置锚点位置、颜色、旋转等,自由调整您喜欢的渐变样式~

2.设置尺寸,生成图片;或点击现有的图片;「图形」图层,点击生成,一键填充。

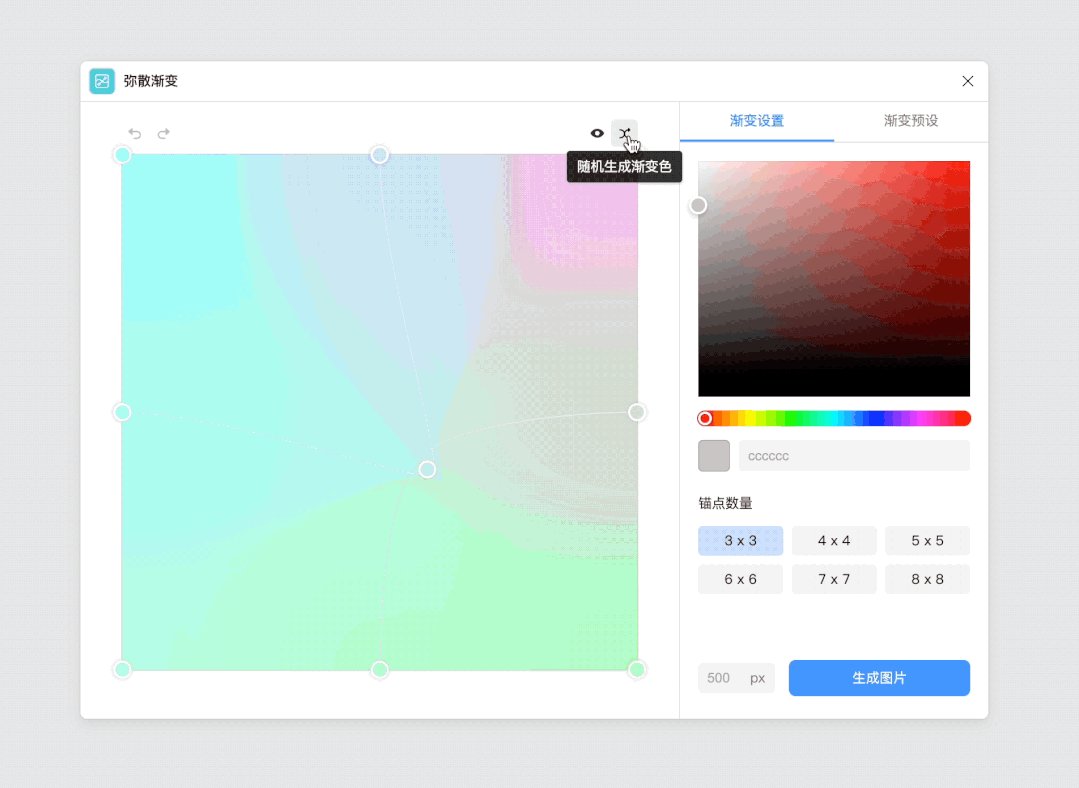
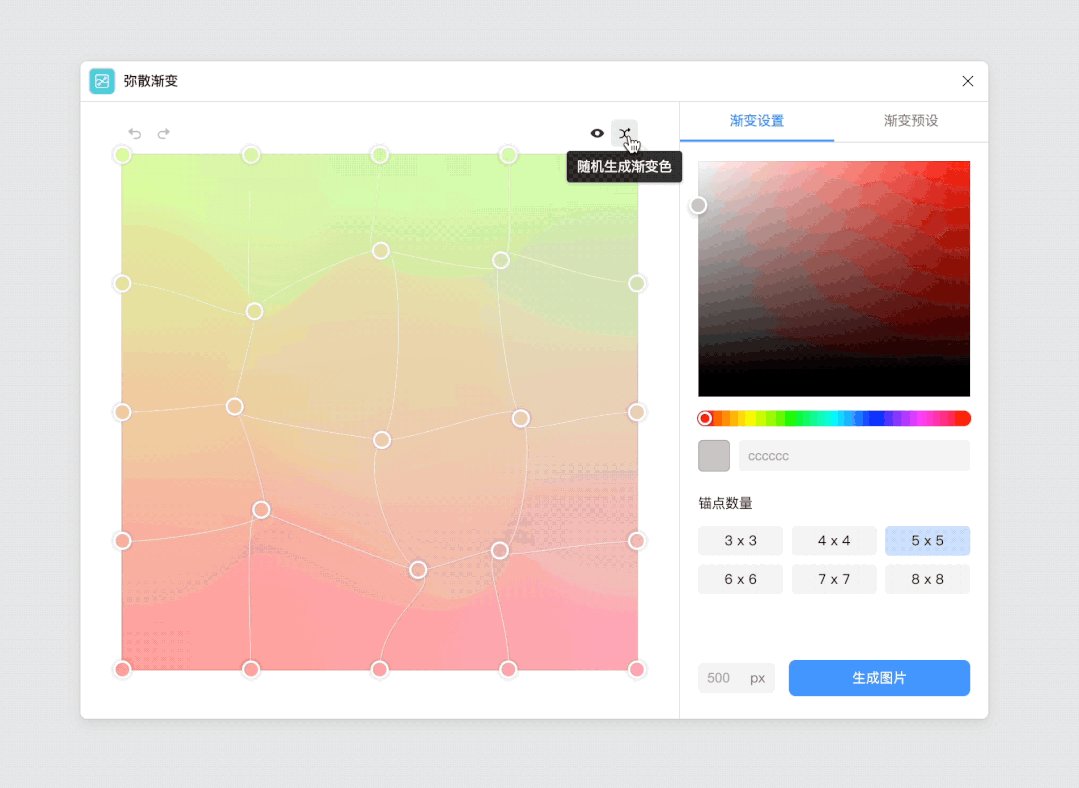
3.除手动调整外,还可使用随机生成渐变色功能,“偶遇”各种精美配色!
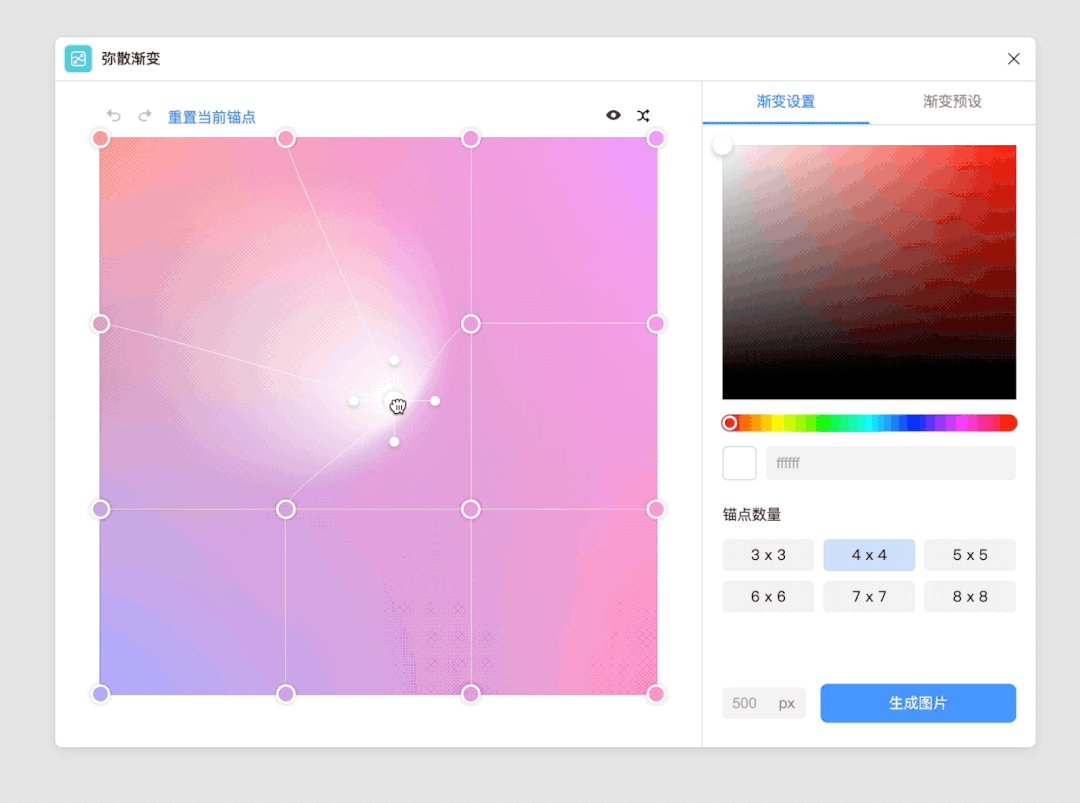
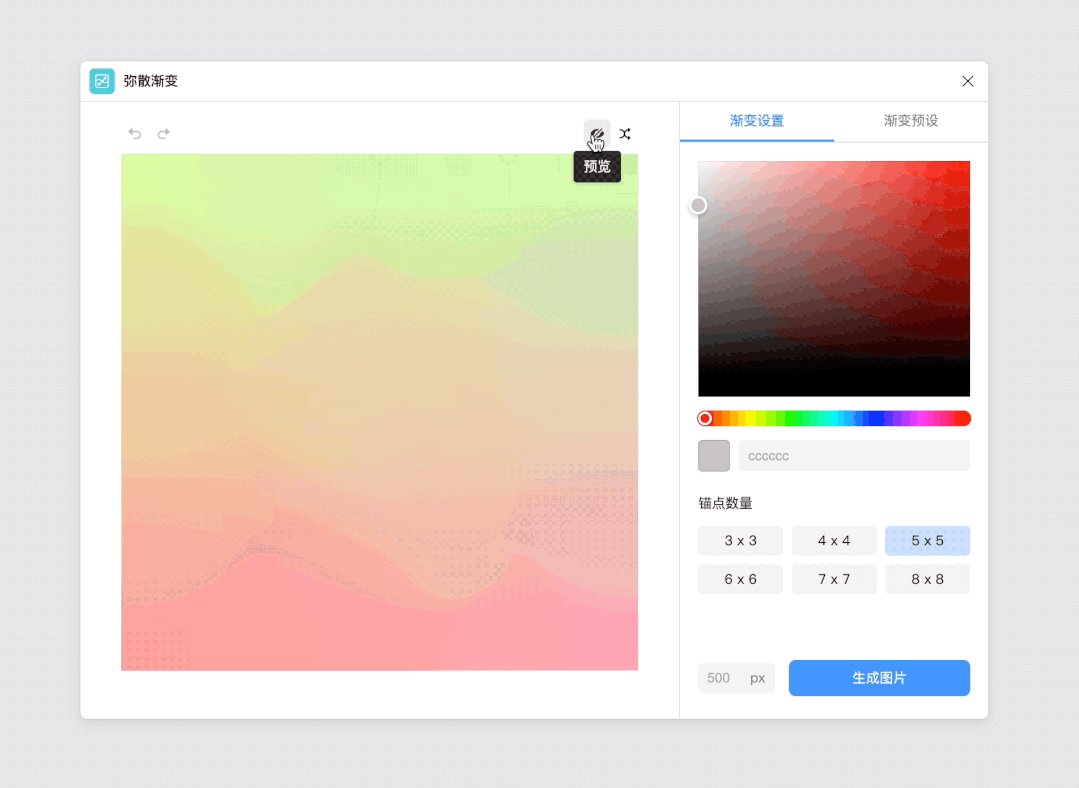
点击预览,还可以隐藏锚点,更直观地欣赏渐变效果~

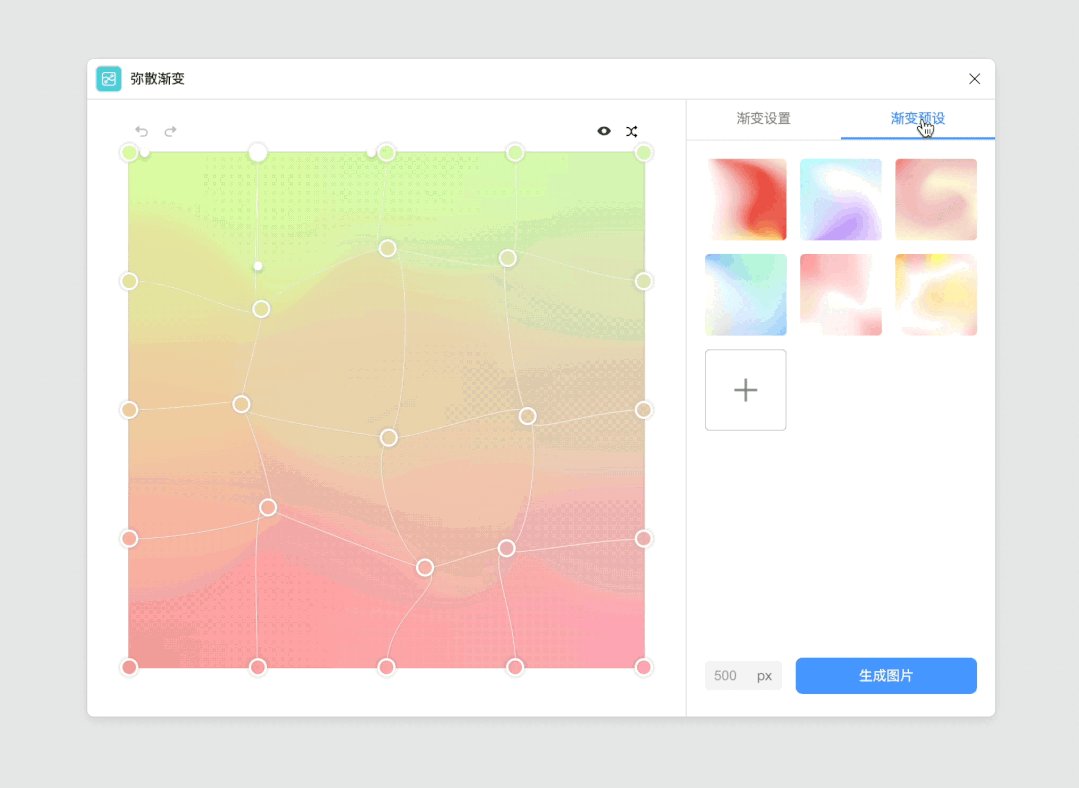
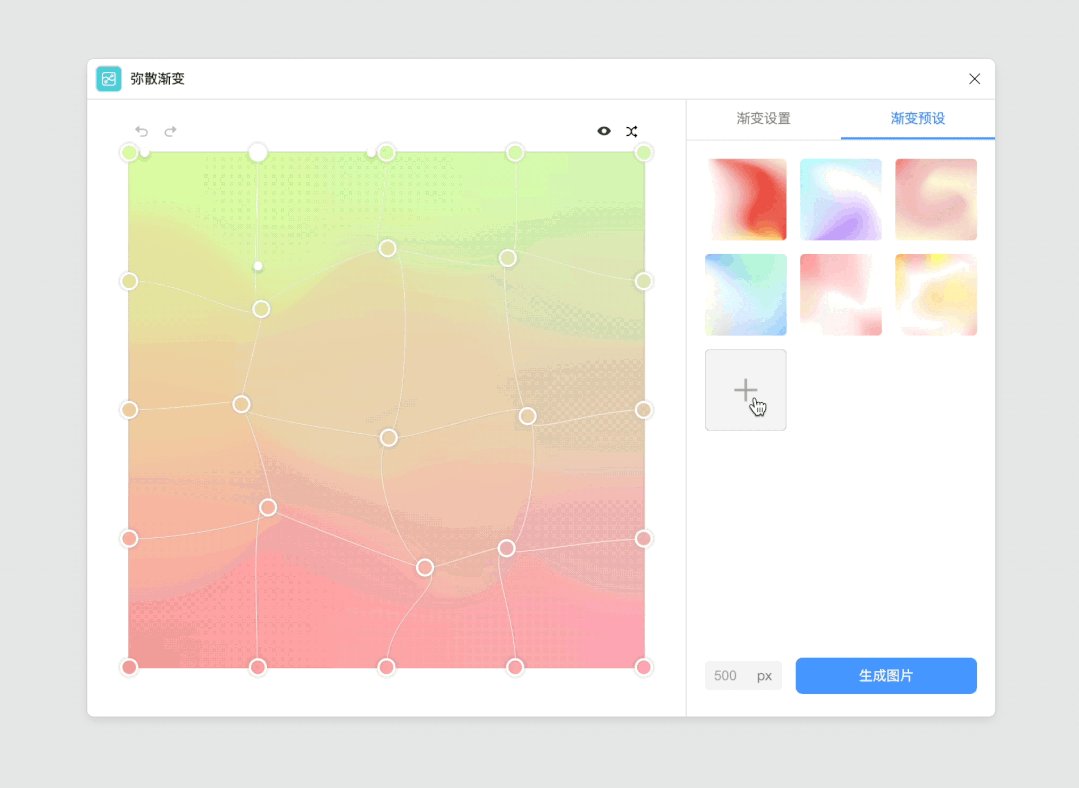
除上述功能外,「弥散渐变」还支持将自己调整的样式保存为[渐变预设];调整时,如果操作出错,也可以一键撤回/重做~

点击链接,即可一键安装「弥散渐变」插件啦!
2、「渐变填充」插件
想自己设计独特的渐变色吗?需要颜色过渡更光滑流畅的渐变色吗?「渐变填充」这个插件一定不能错过!
插件使用贝塞尔曲线或阶梯缓动函数来实现平滑的渐变填充和颜色过渡。设计师不需要理解背后的函数逻辑,只要打开插件拖动调整,你就可以很容易地定制渐变颜色,充分发挥你的创造力!
- 使用方法:
1.选择任何一层,将颜色填充方式由[纯色填充]改为[线性/径向/角度渐变]。

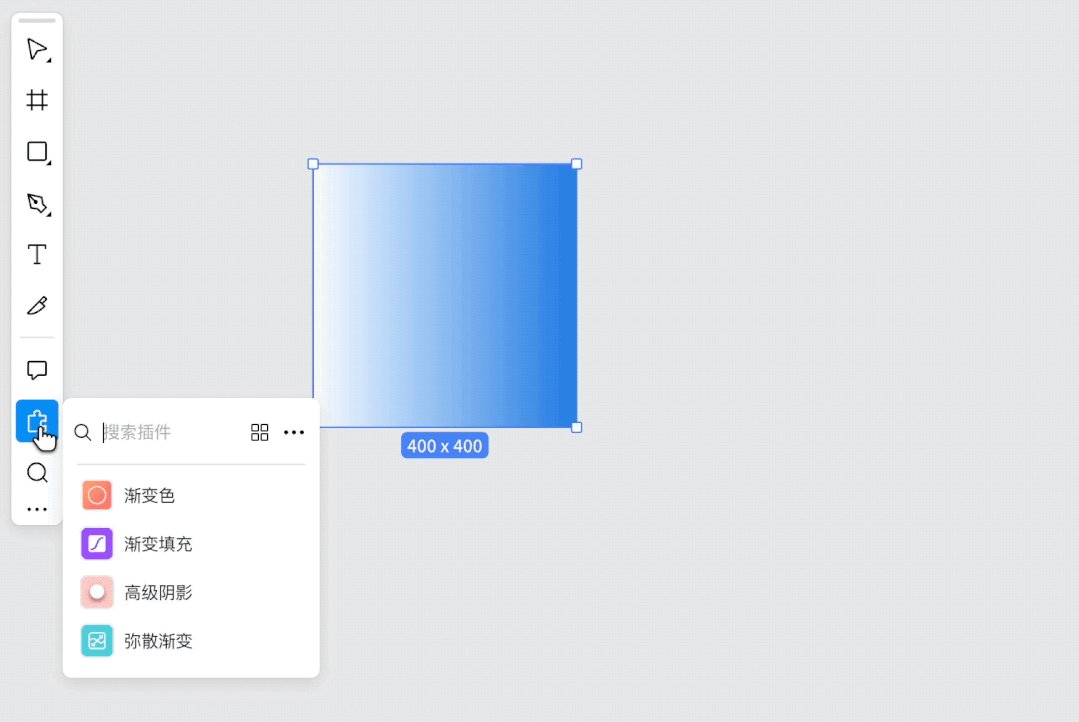
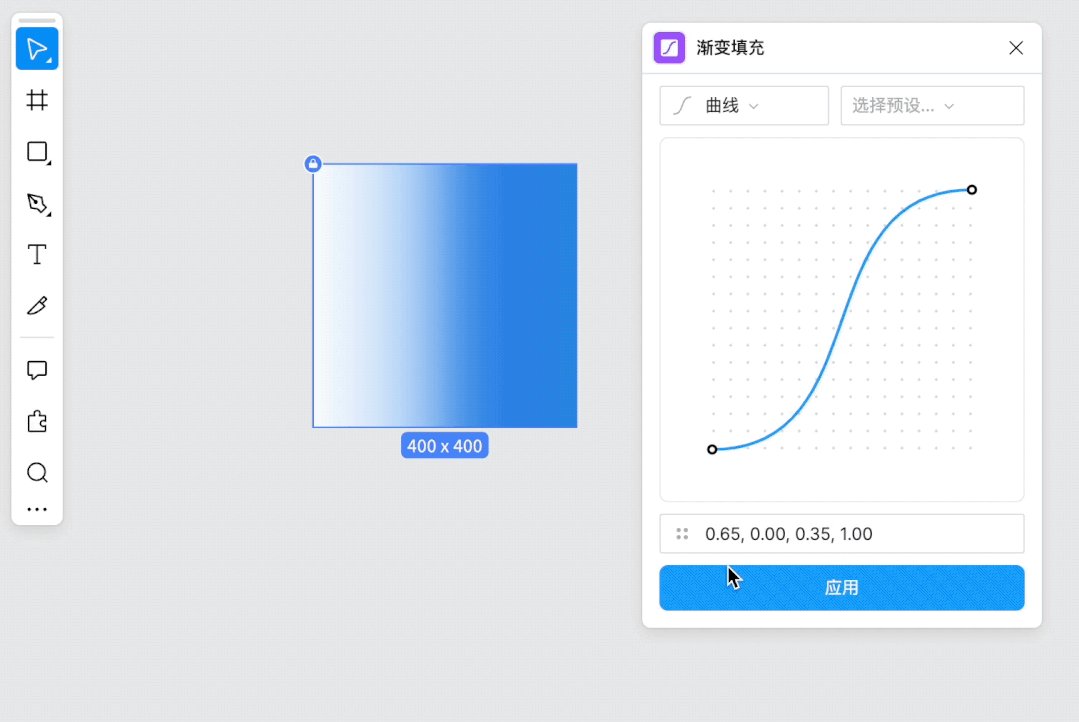
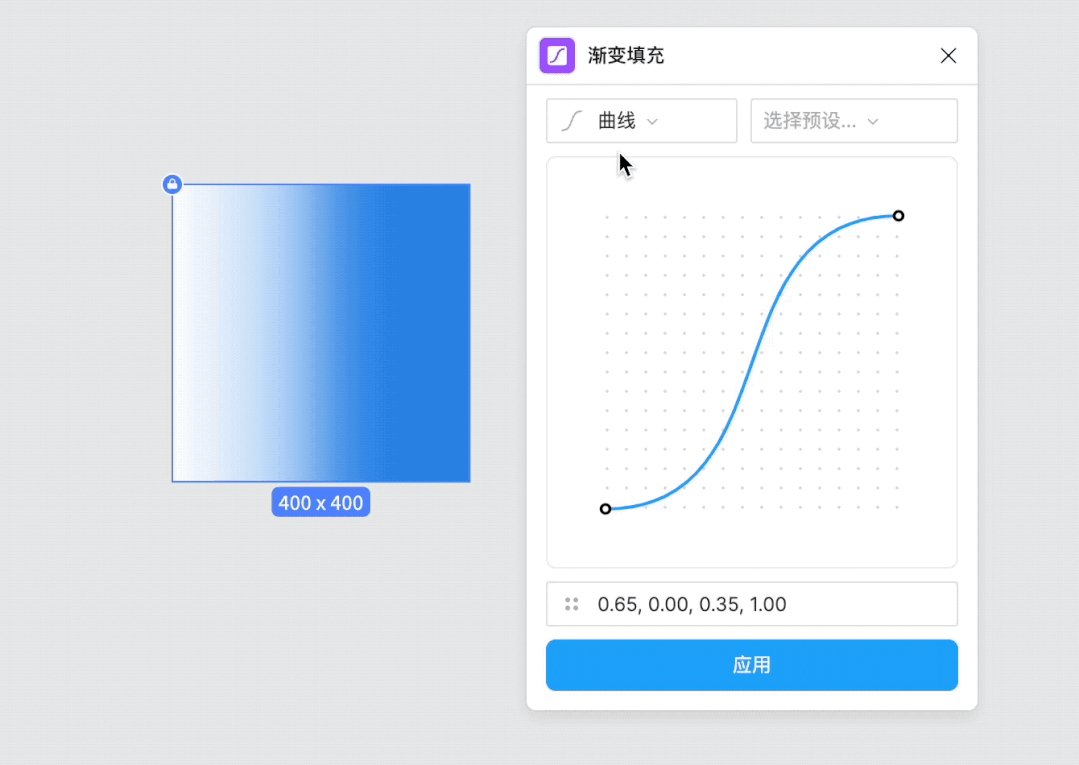
2.选择渐变色层,在插件工具箱中找到并打开[渐变填充]插件。

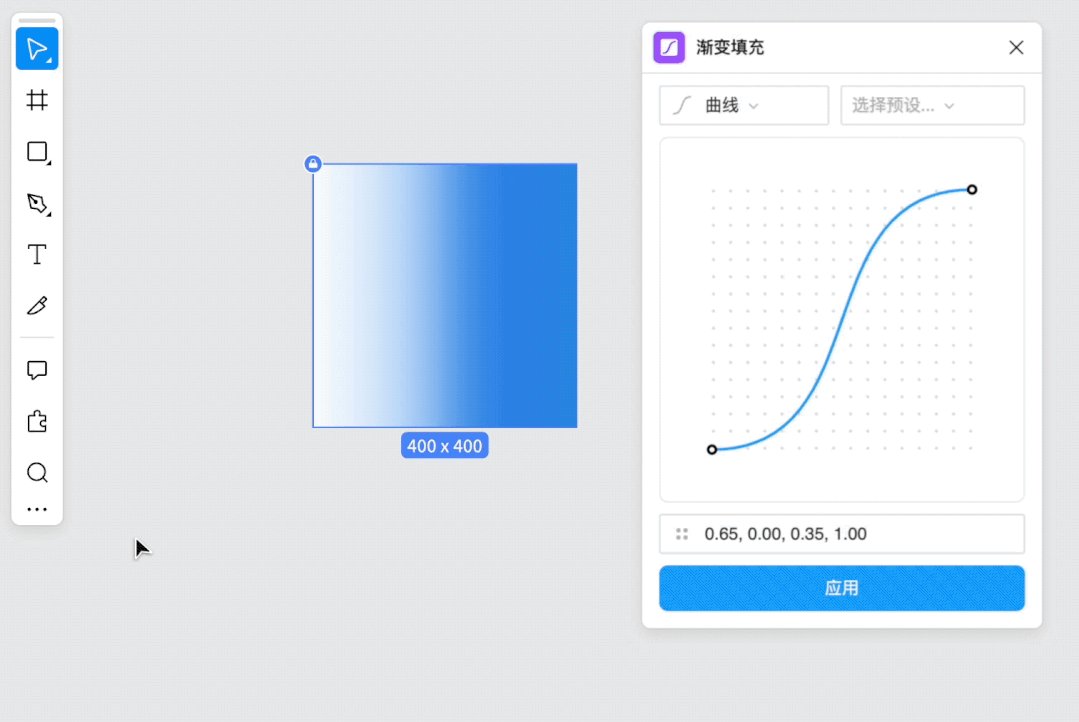
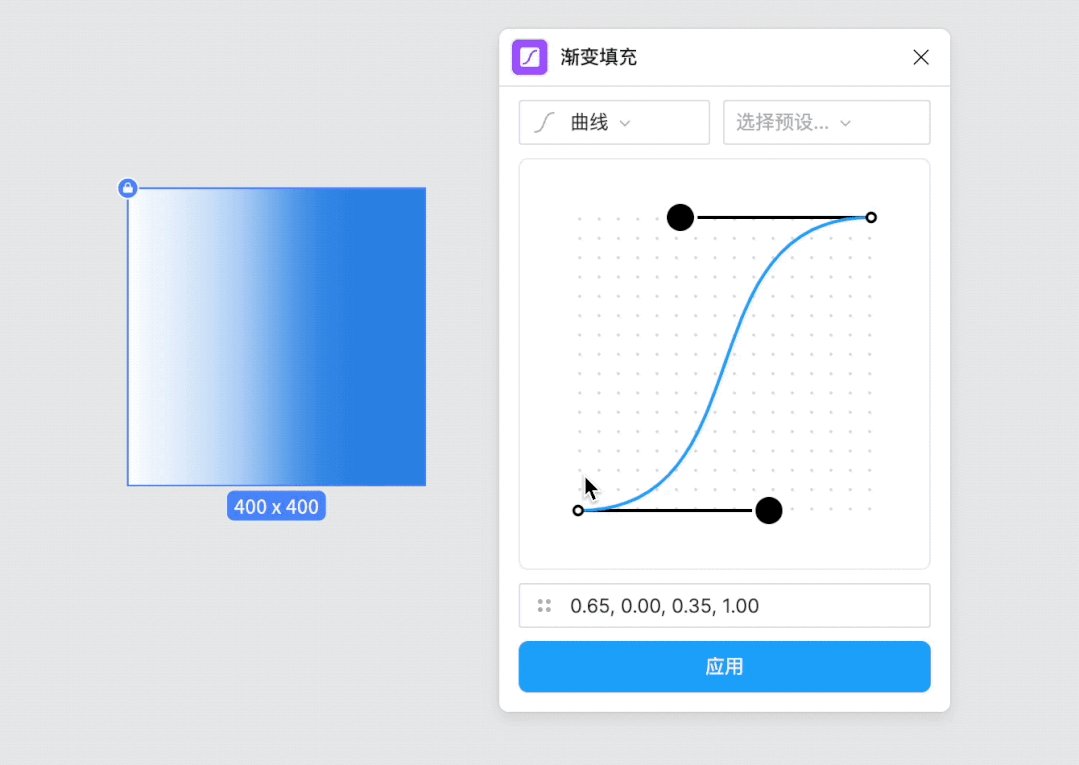
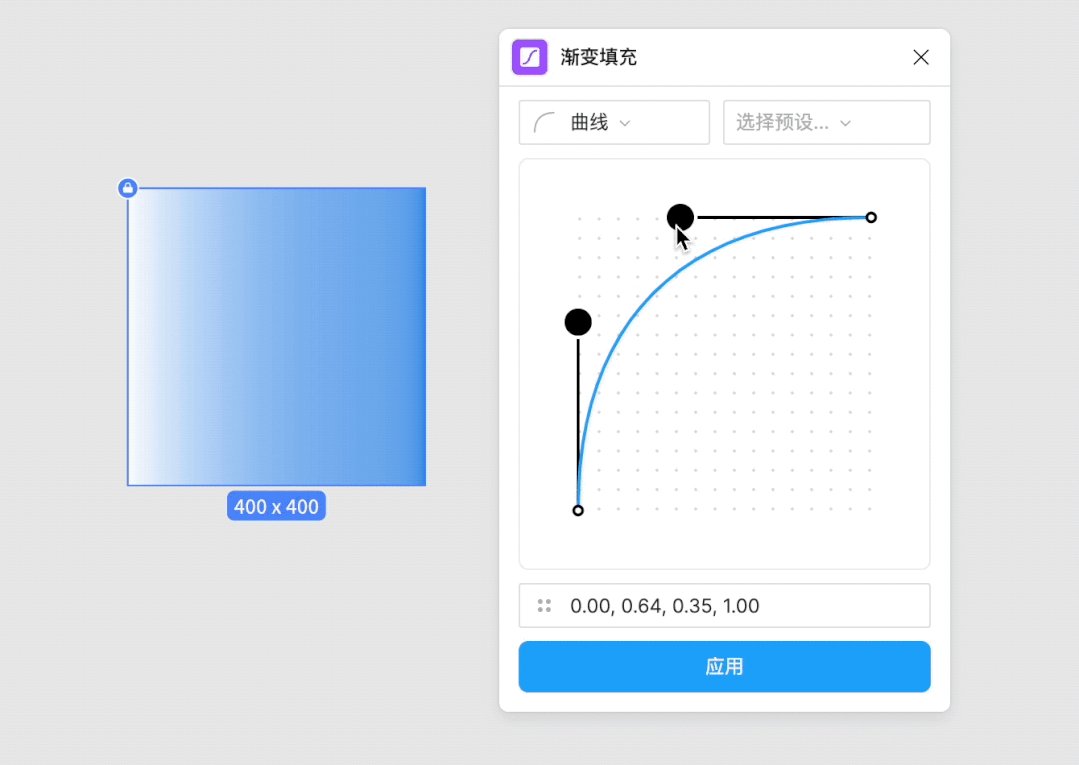
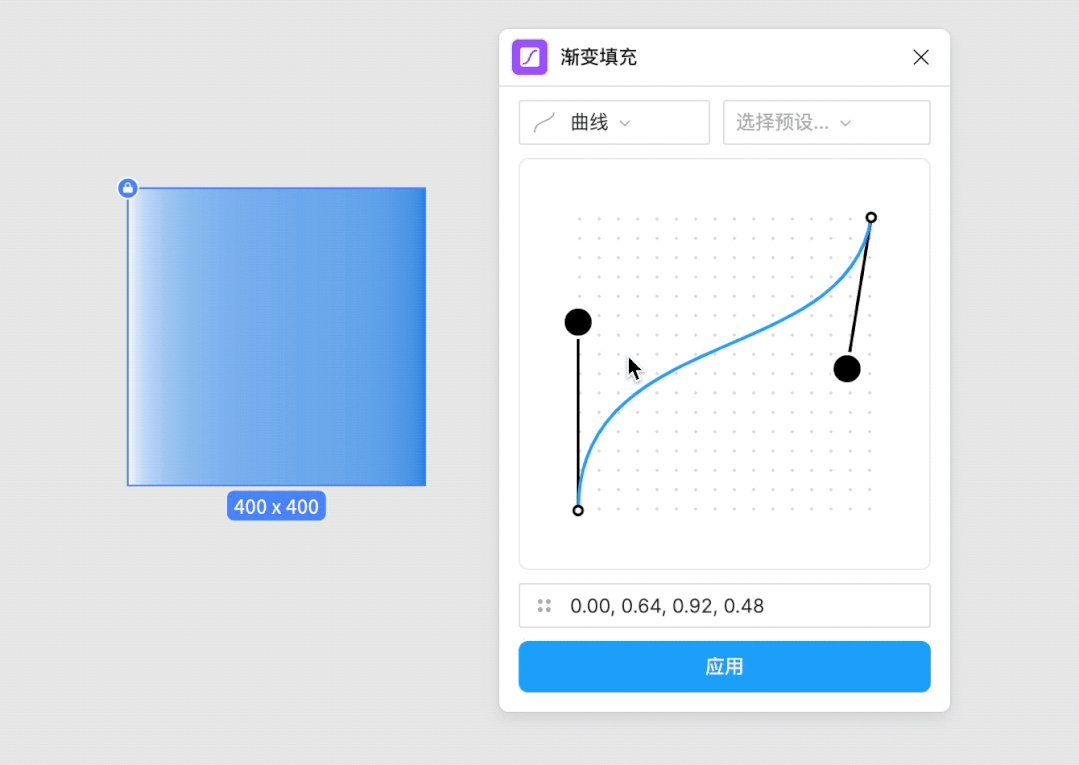
3.拖动曲线调整填充值,调整完成后,请点击[应用]。

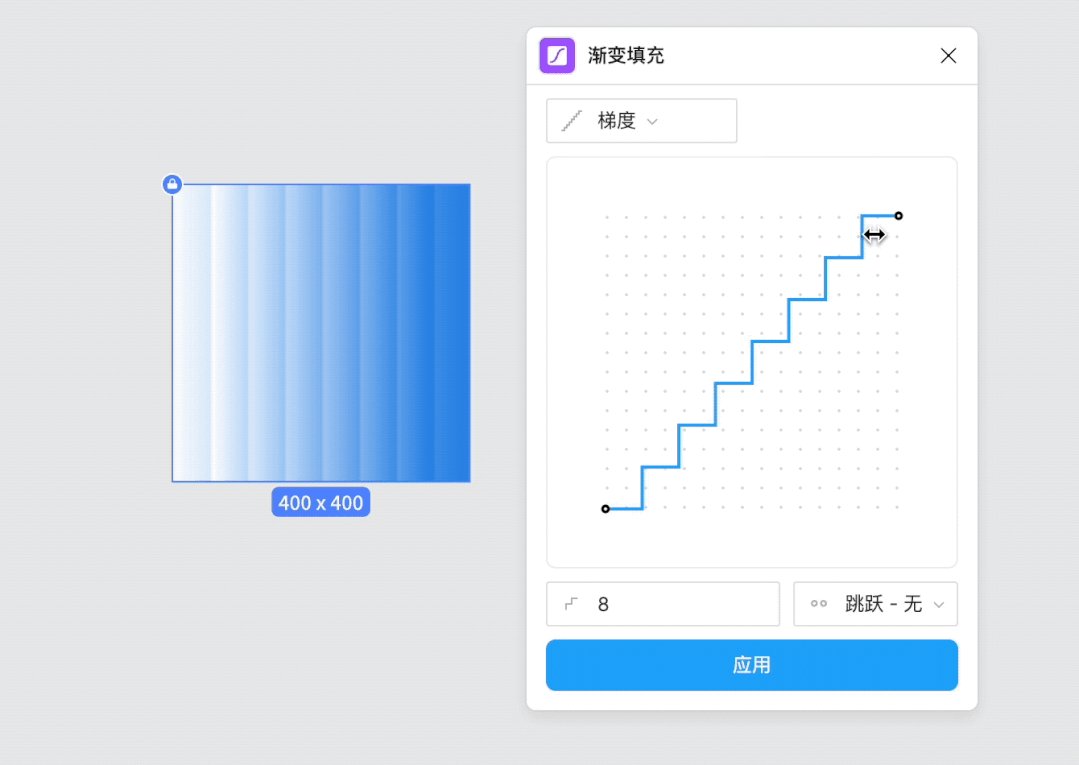
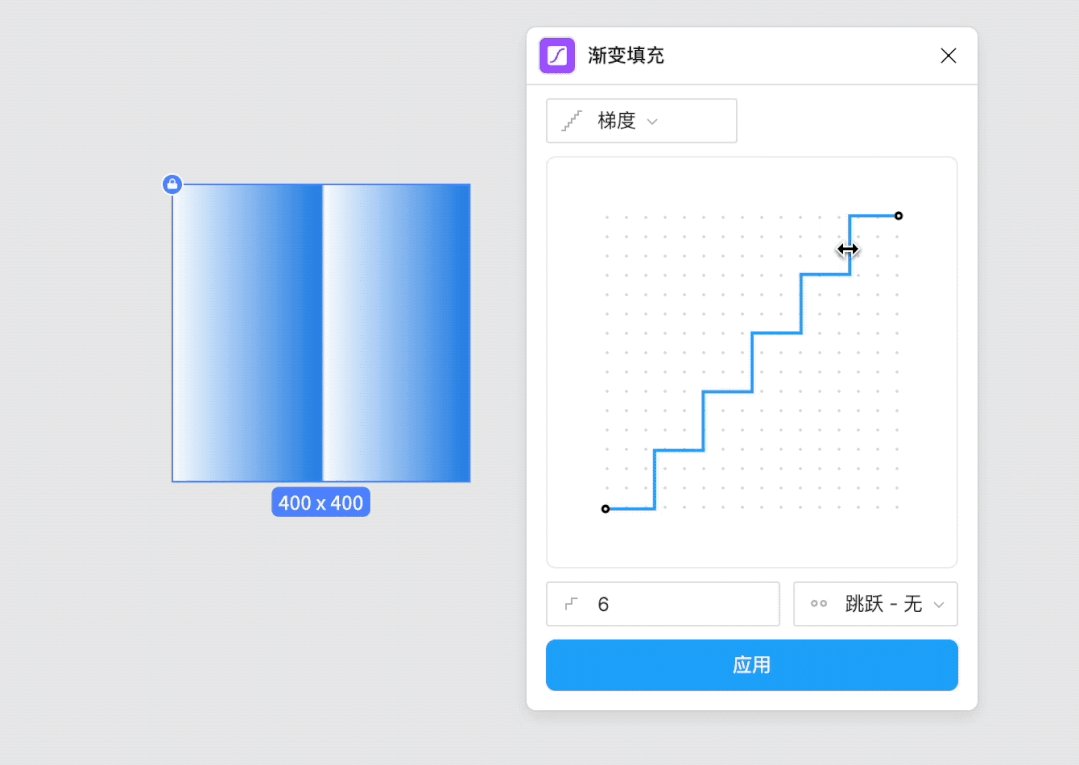
4.也可选择使用「梯度函数」。点击切换到梯度,拖动梯度线或输入梯度值,即可调整渐变样式~

除上述功能外,「渐变填充」还支持使用预设值快速填充,或将调整好的渐变值[保存为预设]~

点击链接,立即安装「渐变填充」插件吧!
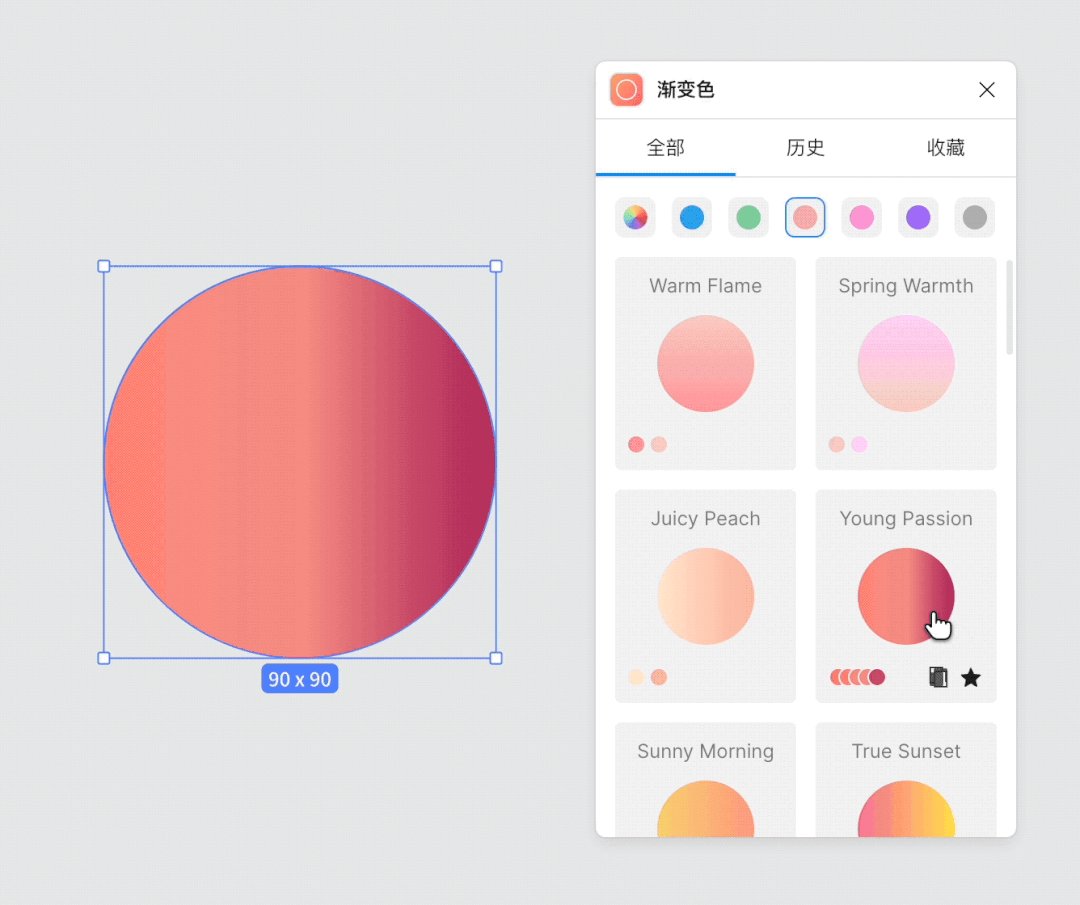
3、「渐变色」插件
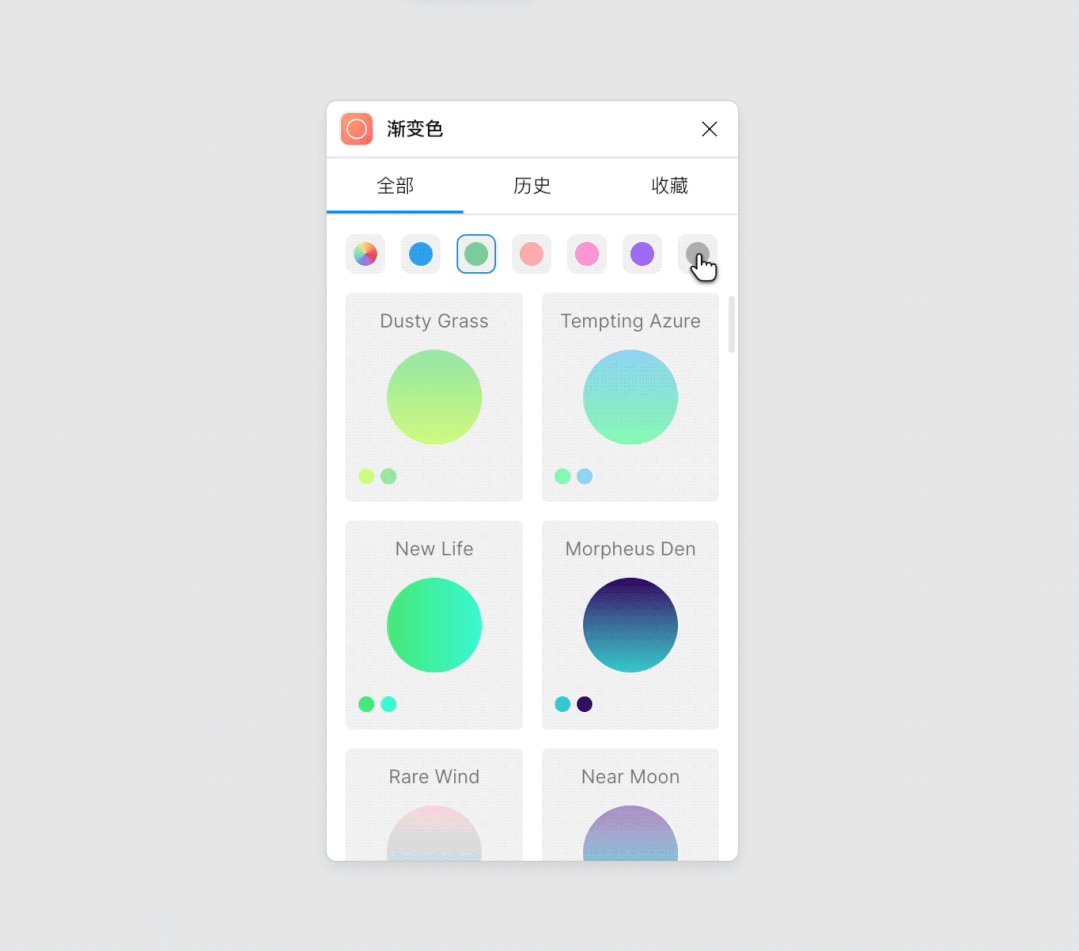
配色没有灵感?复制现成的案例!插件内置180种经典的渐变色方案,均来自WebGradients(可开源使用)。它不仅可以一键快速填充,完成设计需求,还可以作为你学习和提高的参考,为你提供更多的设计灵感~
- 使用指南
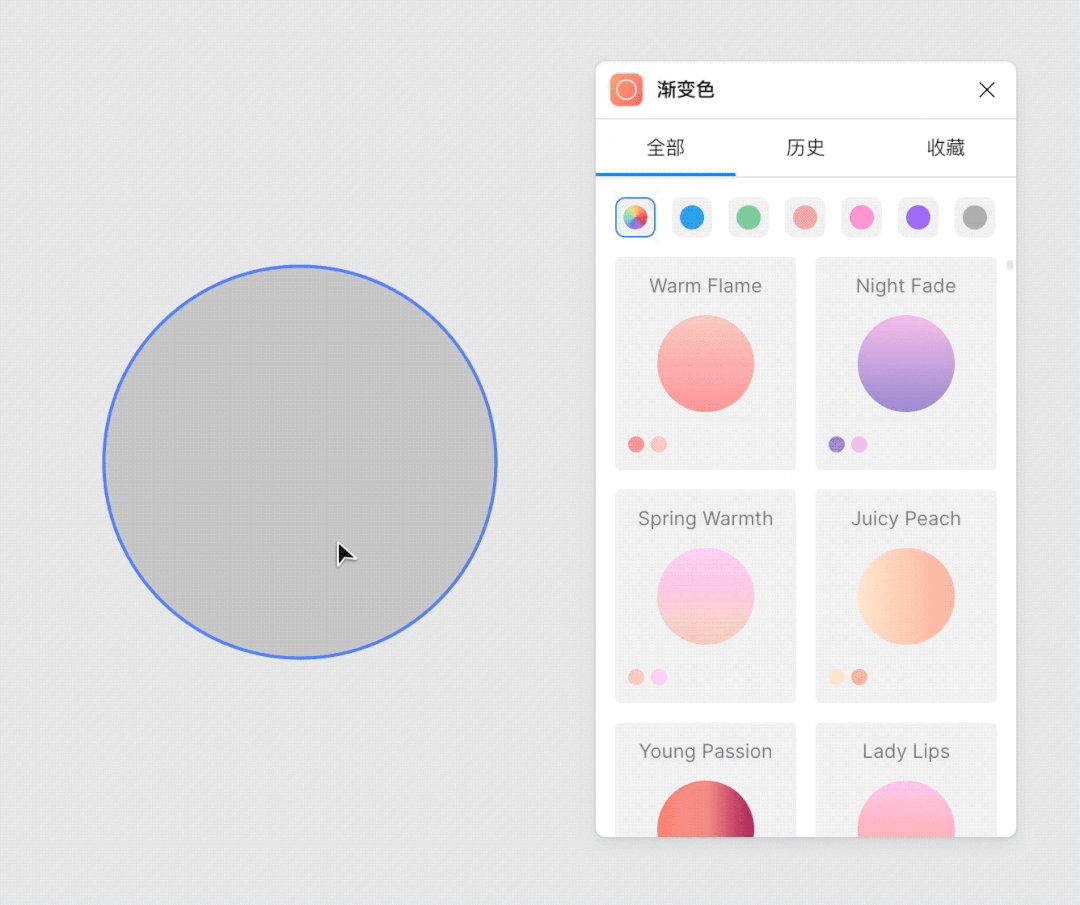
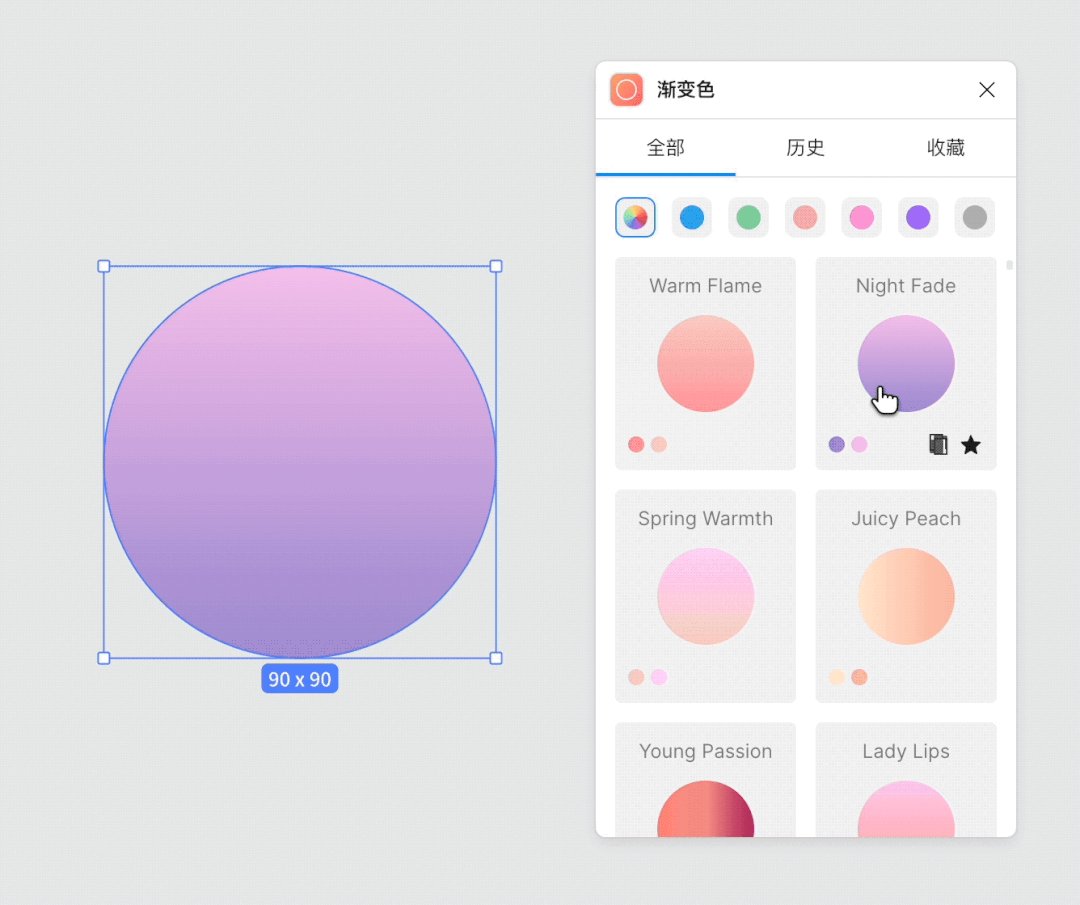
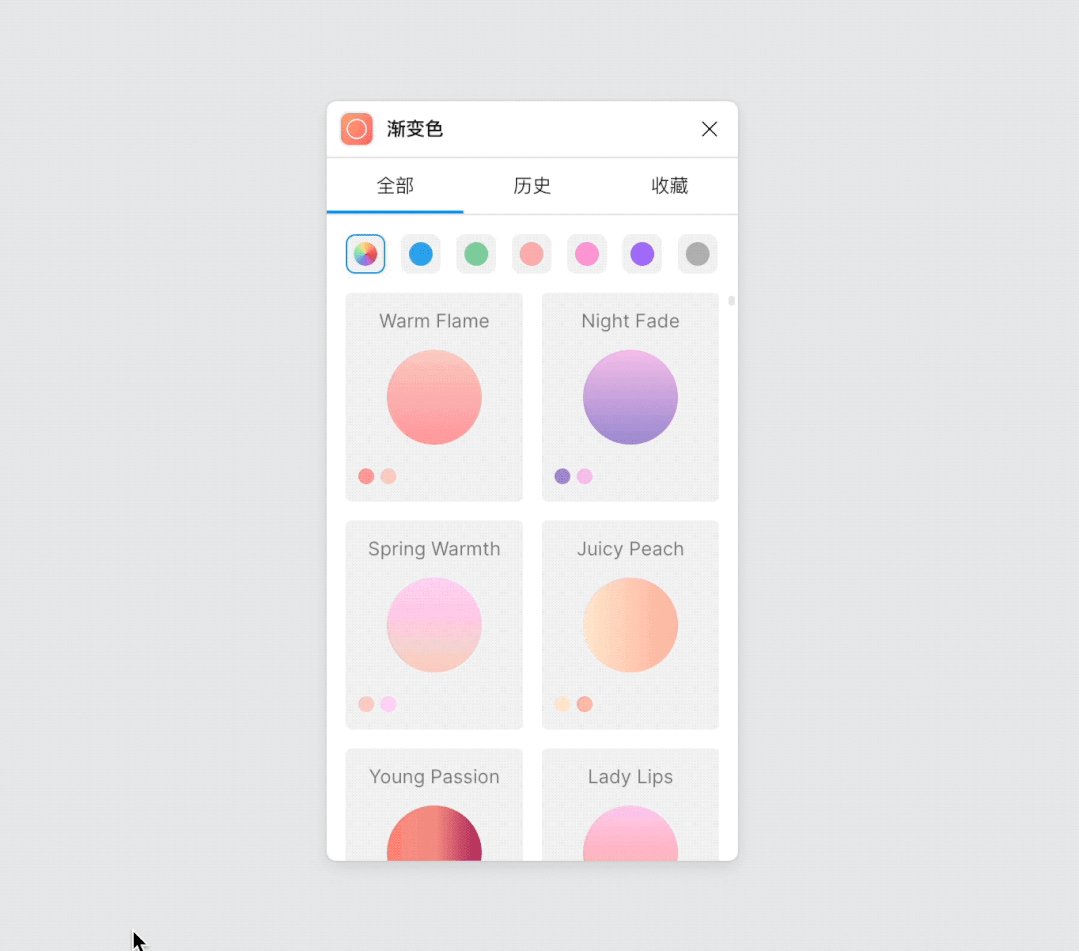
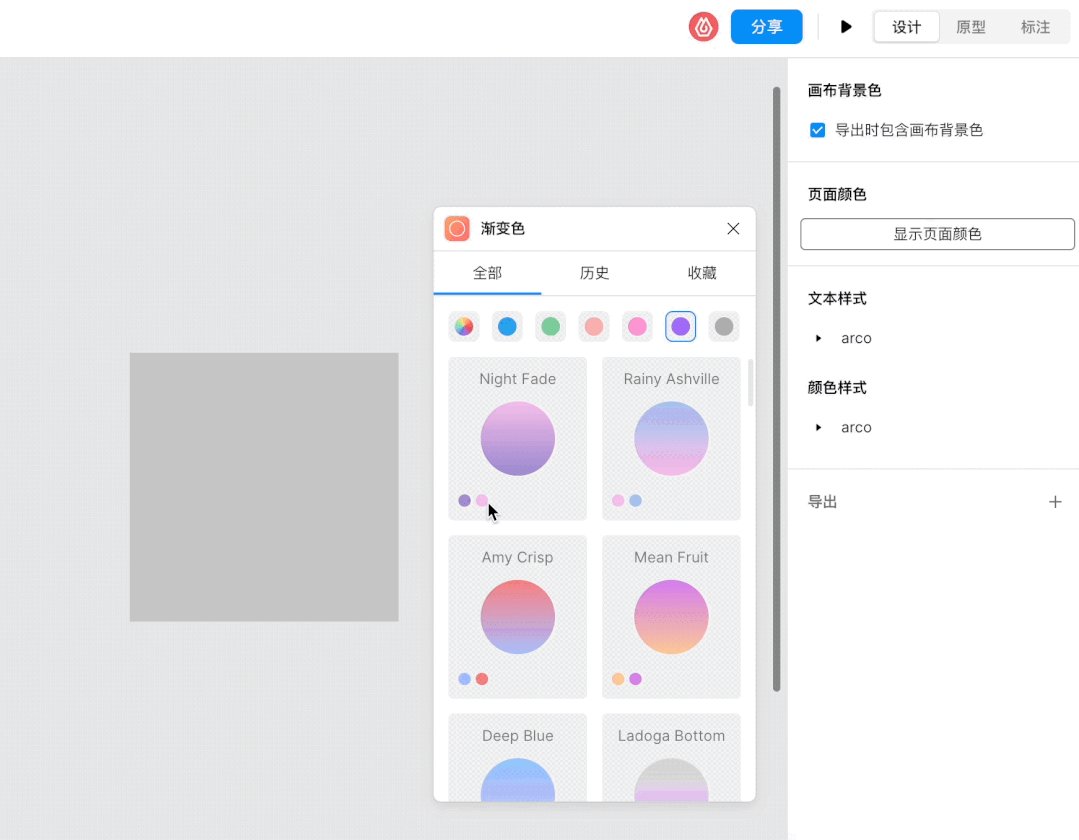
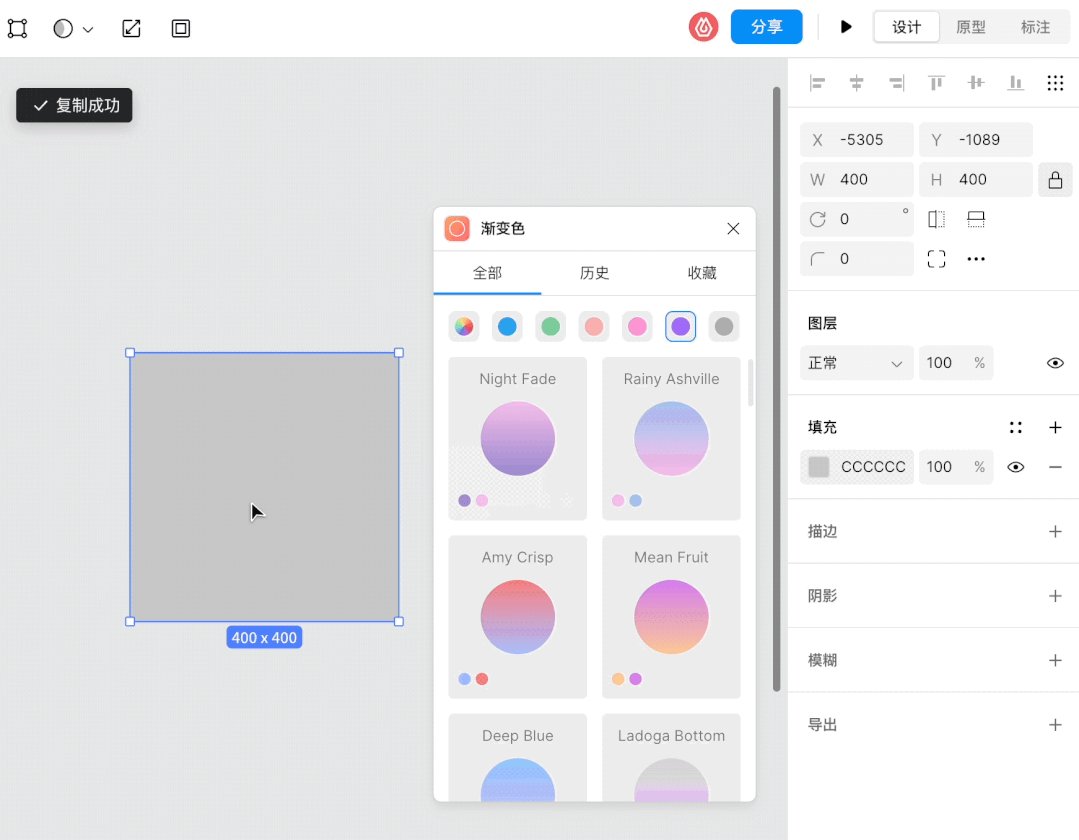
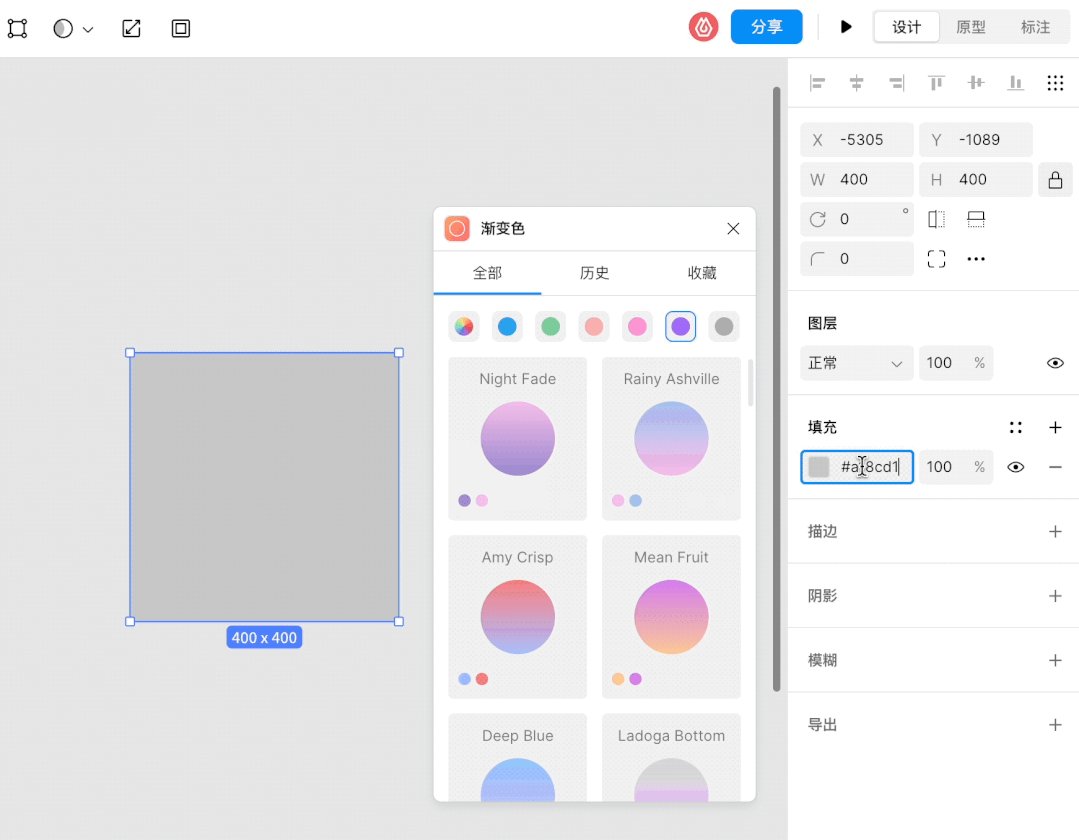
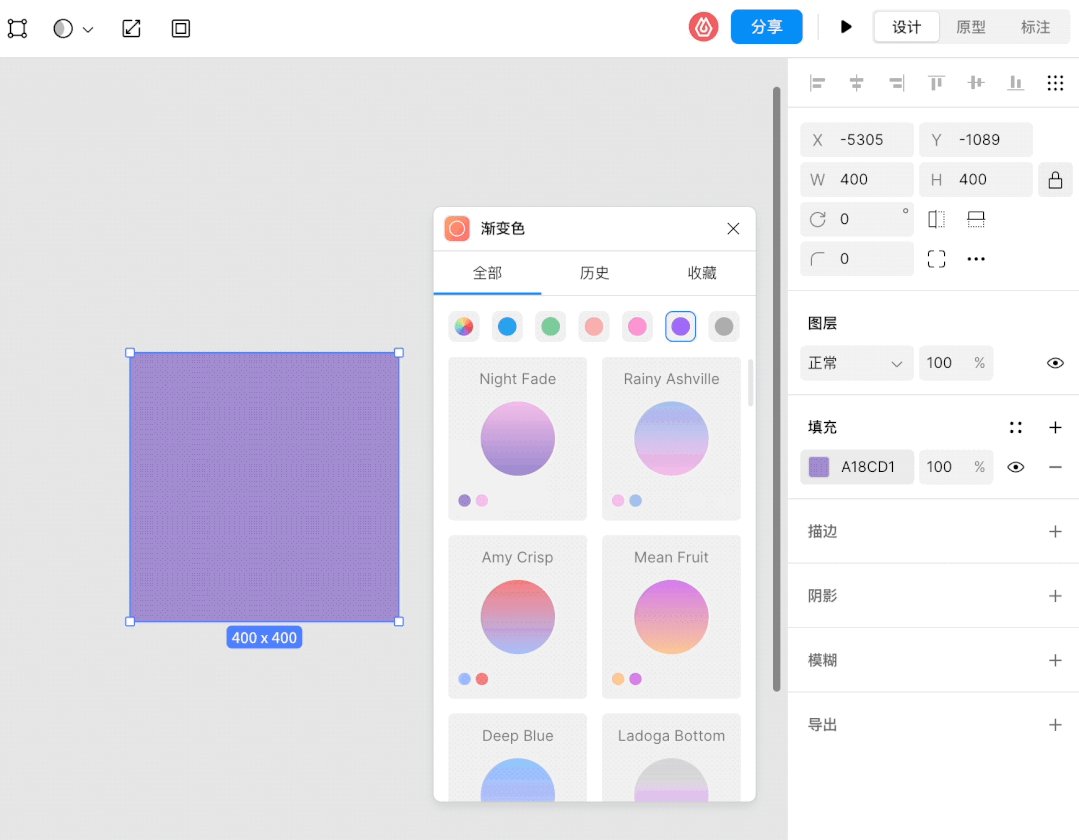
1.选择图层,一键填充,不需要从第三方工具中复制单个值,然后逐一输入~安装「渐变色」插件完成后,只需打开插件,选择您想要的渐变色,选择图层后,点击所需的渐变色即可应用!

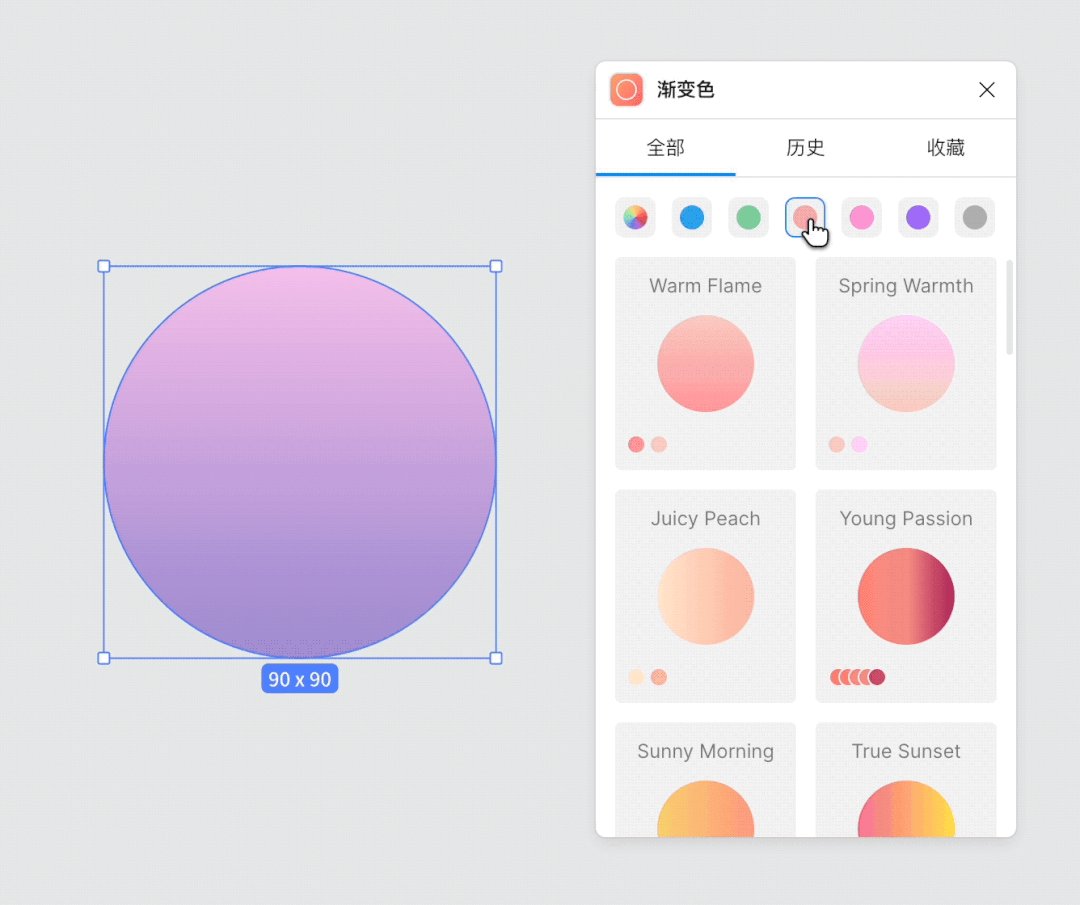
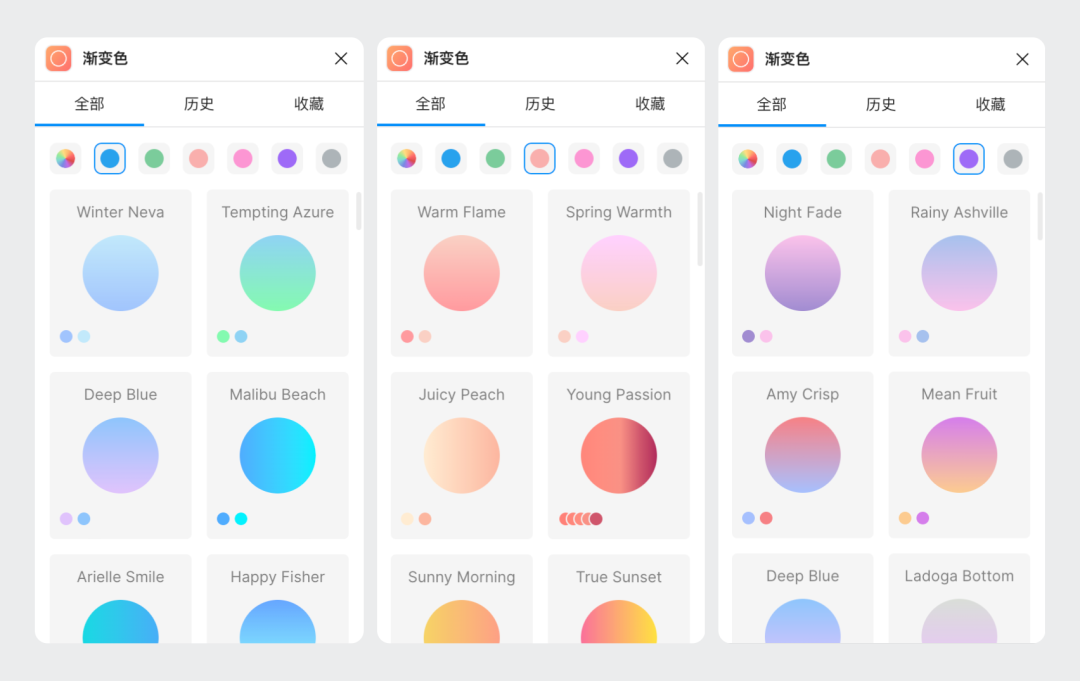
2.各种颜色系统,随意选择设计草案的主色调已经确定,设计师朋友也可以根据需要单独找到某个颜色系统下的渐变颜色。

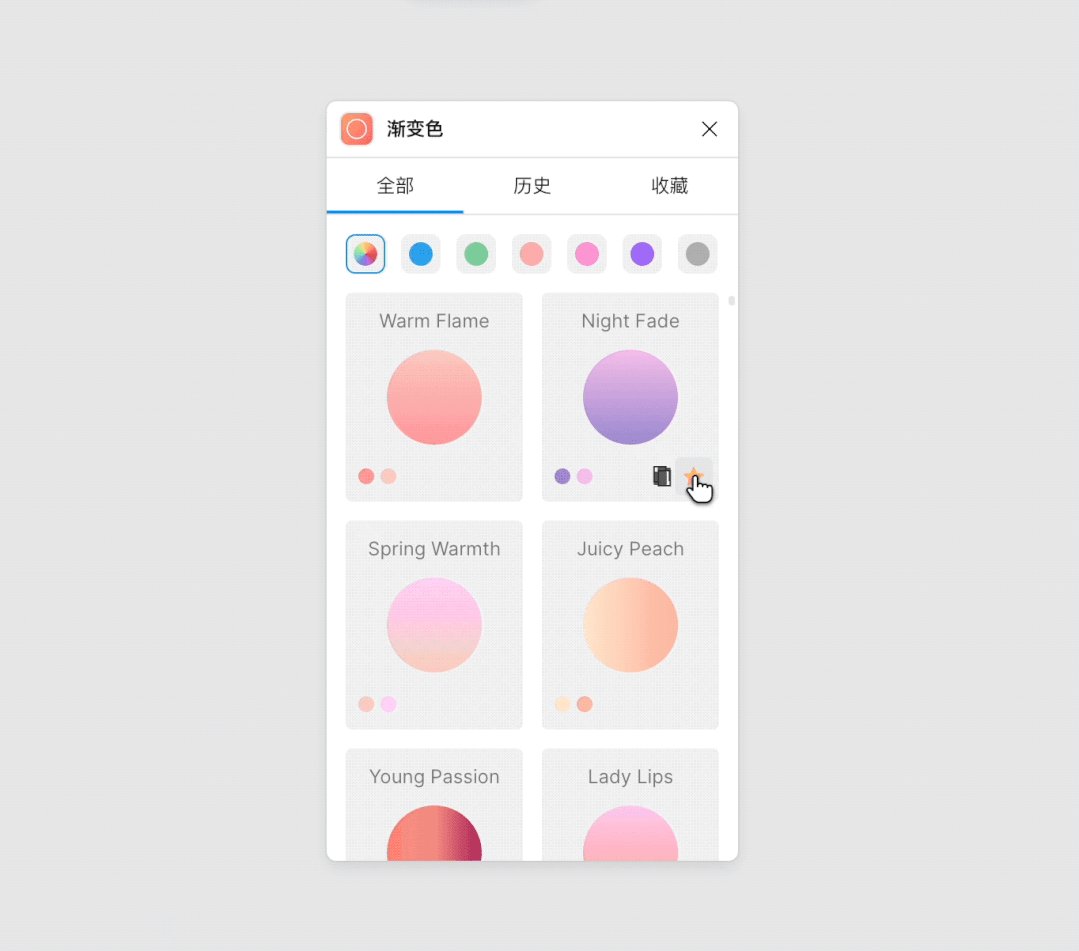
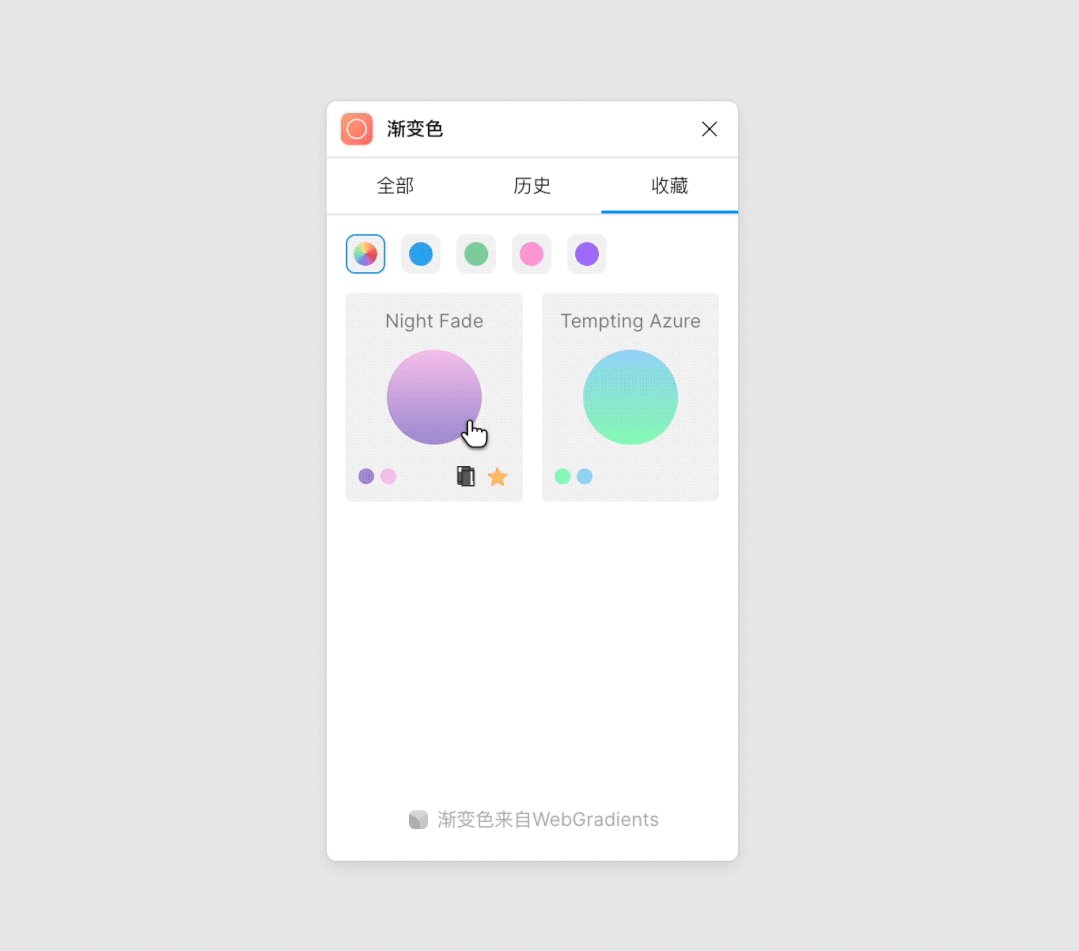
使用过的渐变色将显示在[历史]标签中,点击渐变色右下角的五角星,也可以【收藏】渐变色,方便随时使用~

3.颜色参数,一键获取。如果您只想使用一个渐变色的纯色值,点击图中左下角的位置,快速复制所需的颜色参数~

点击链接,即可安装「渐变色」插件!
如何安装并使用更多插件?
- 怎么安装?
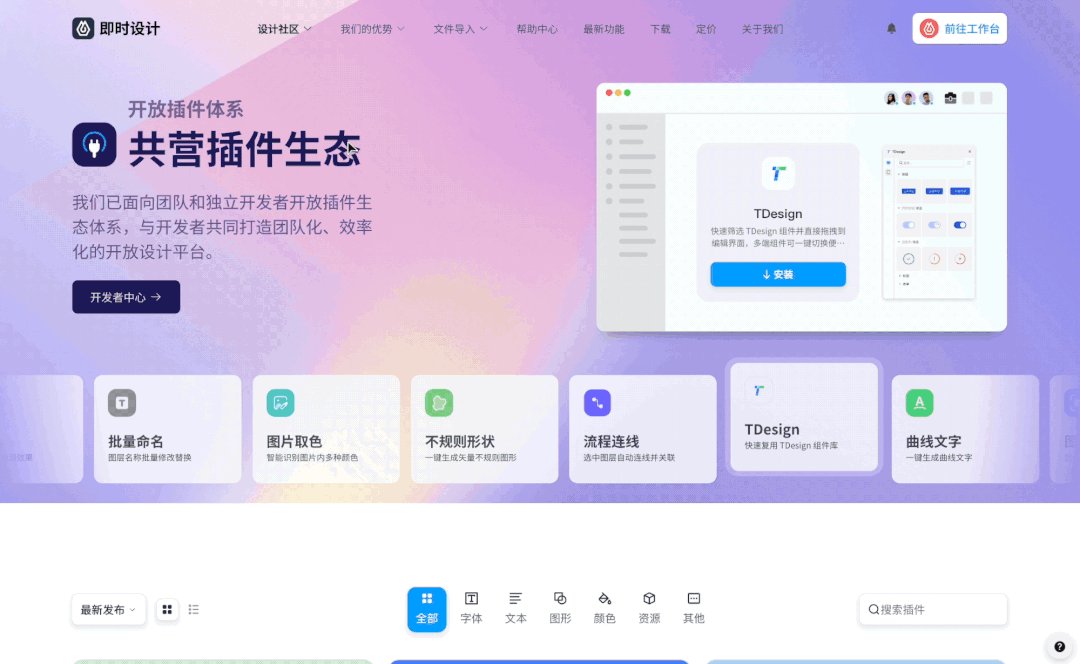
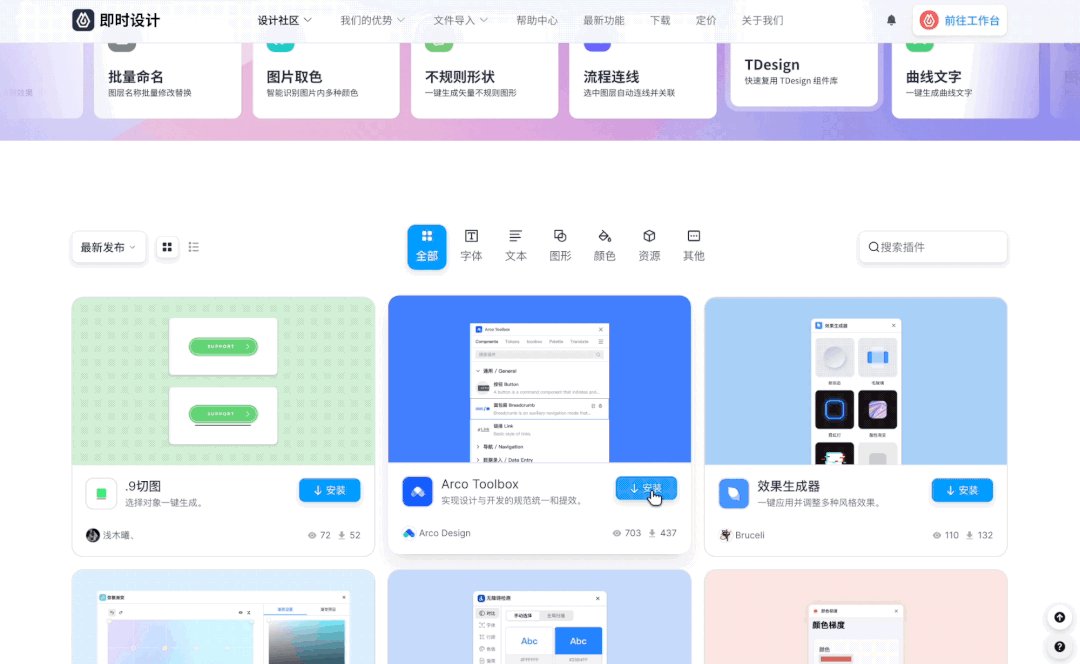
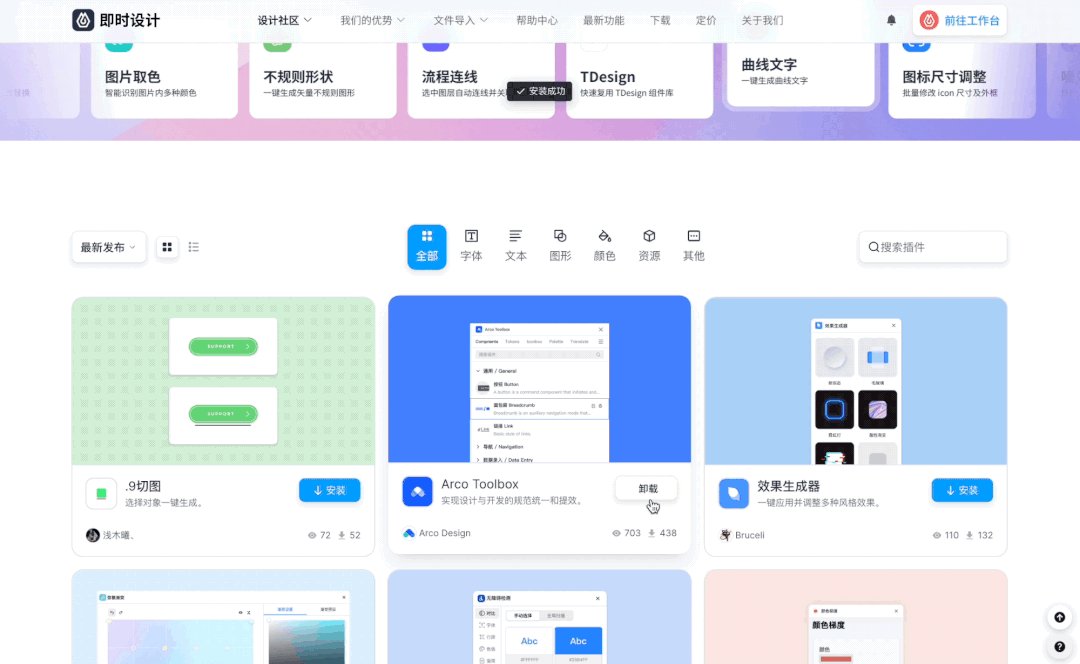
即时设计已上架100+实用插件,进入广场浏览所有插件~找到您想要的,点击[安装]按钮,然后返回编辑页面直接使用!

插件广场:https://js.design/pluginSquare
- 怎么使用?
进入「工作台」→ 打开任意文件 → 在工具栏找到「插件」 → 点击所需插件即可开始使用~

