如何绘制系统原型设计,从无到有的设计教程来啦!
更新时间:2024-07-03 17:49:44
系统原型设计是产品开发早期阶段的关键环节,旨在通过可视化手段展现产品概念、功能和用户体验。它的目的通常是验证产品的想法,以便在进一步开发前进行改进。绘制系统原型设计可以帮助团队成员,准确理解产品定位、目标、功能和流程,还可以进行有效的沟通、测试和反馈,降低开发风险,提高产品成功率。那么,如何绘制系统原型设计呢?今天我就通过选择合适的工具绘制系统原型设计、利用现有模板快速开展系统原型设计、对模板进行个性化修改这 3 个步骤,讲解从无到有的绘制系统原型图设计教程,包教包会,快来一起看看吧~
1、选择合适的工具绘制系统原型设计
绘制系统原型设计时,有多种软件可供选择,包括但不限于即时设计、Sketch、Figma、Axure 等。在这里我特别推荐即时设计,它不仅是一款功能全面的云端设计工具,而且对所有用户免费开放。它提供了一系列强大的功能,如原型设计、交互功能和高保真的动画效果。此外,即时设计还拥有专业的客服团队,每天提供 12 小时的咨询服务,帮助设计师解决使用过程中的疑问,尤其适合新入门的设计师!
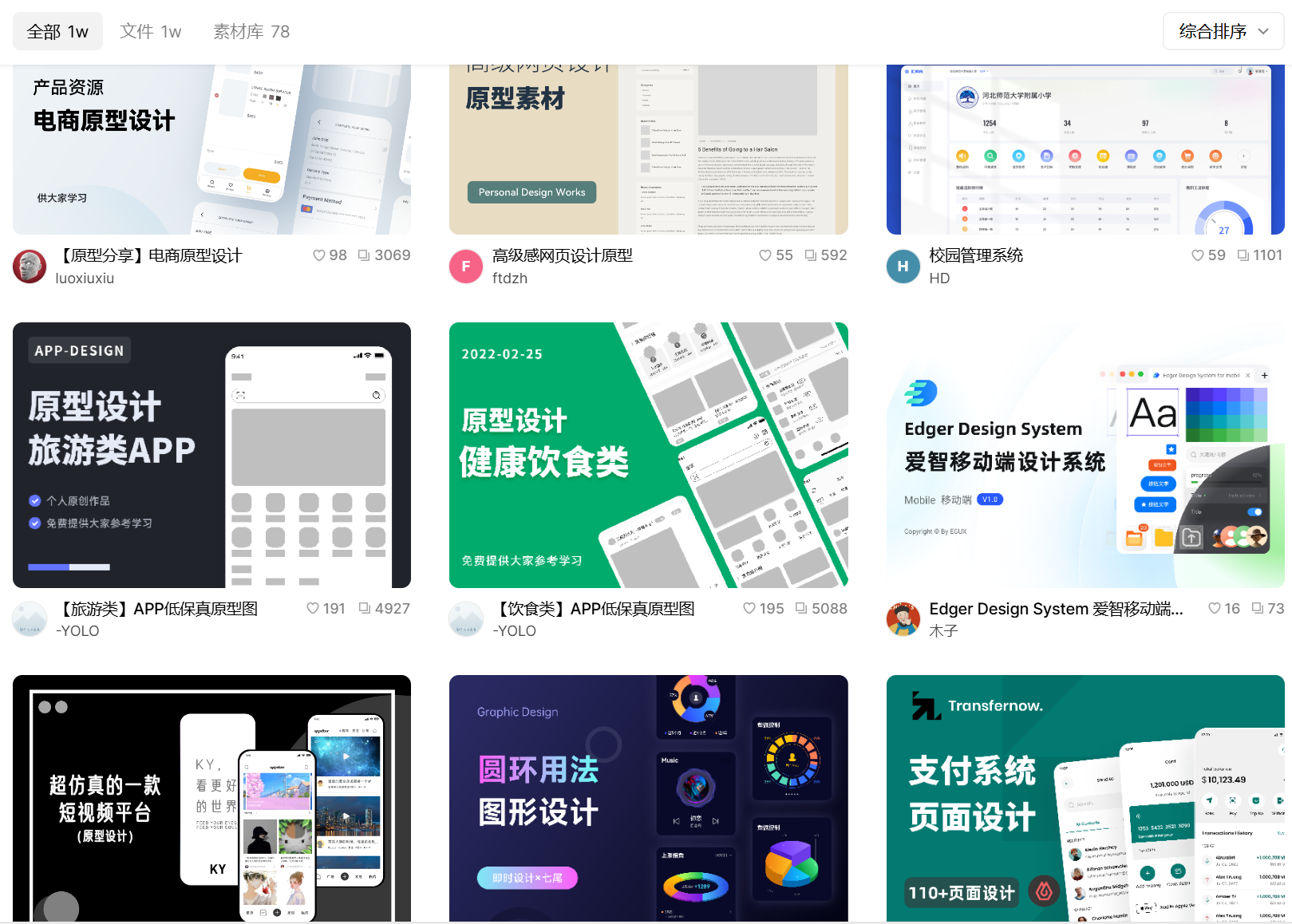
点击图片,免费使用海量系统原型设计创作资源👇
2、利用现有模板快速开展系统原型设计
有了合适的设计工具后,我们就可以开始绘制系统原型图了。我们使用设计工具中的形状、占位符、线条、文字等元素,展示每个模块的要素。通常从系统的主要界面开始,如登录页面、主界面、功能页面等。在页面绘制完成后,需要对页面间的跳转关系和功能模块的交互操作流程进行说明,以便团队成员理解设计意图。不过,更简单的方法是直接使用即时设计中的海量免费系统原型设计模板,不仅可以使原型图简洁明了,突出重点功能与布局,还可以让确保原型图易于理解,即使是非设计人员也能明白其中的意图。
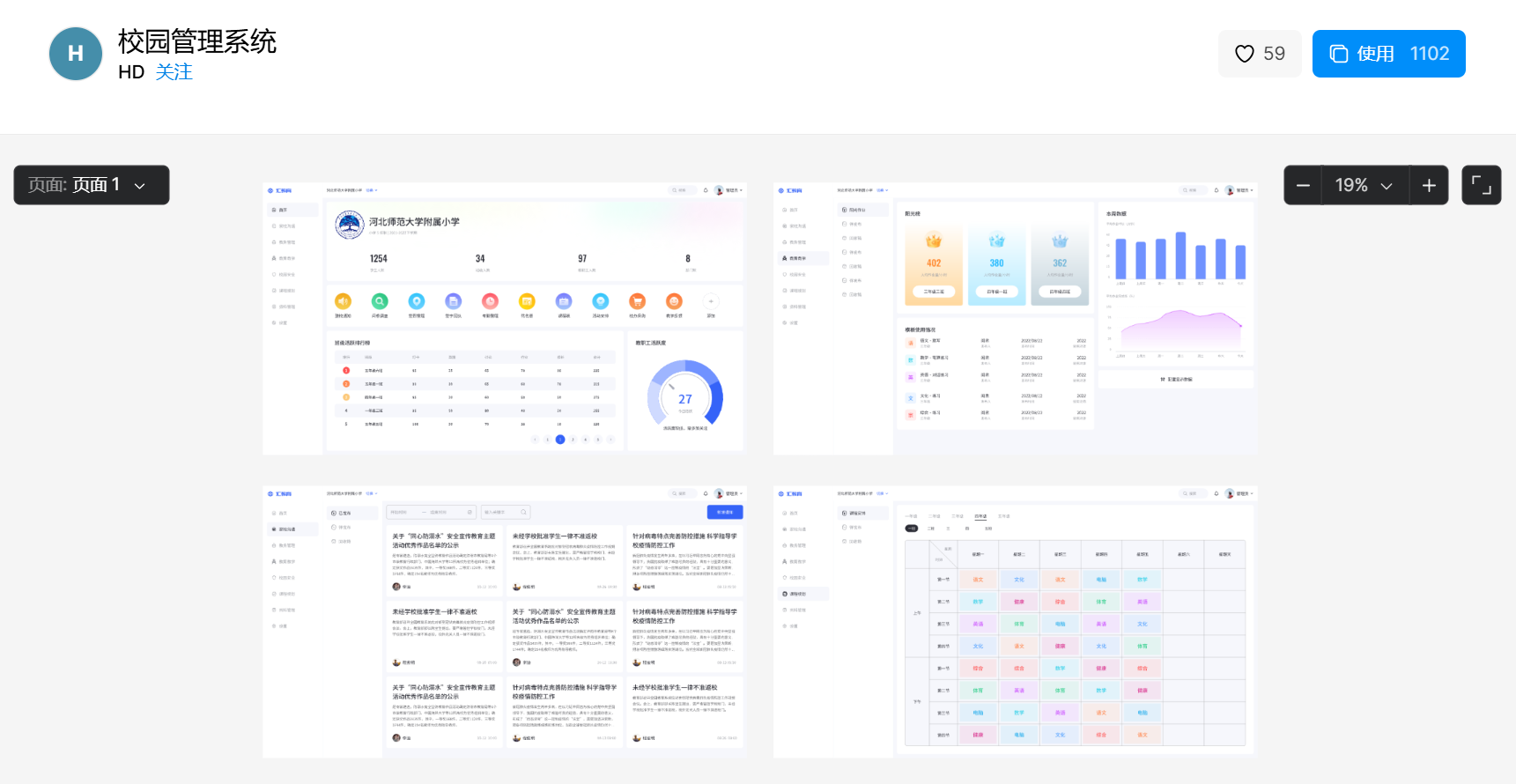
点击图片,免费使用同款系统原型设计模板👇
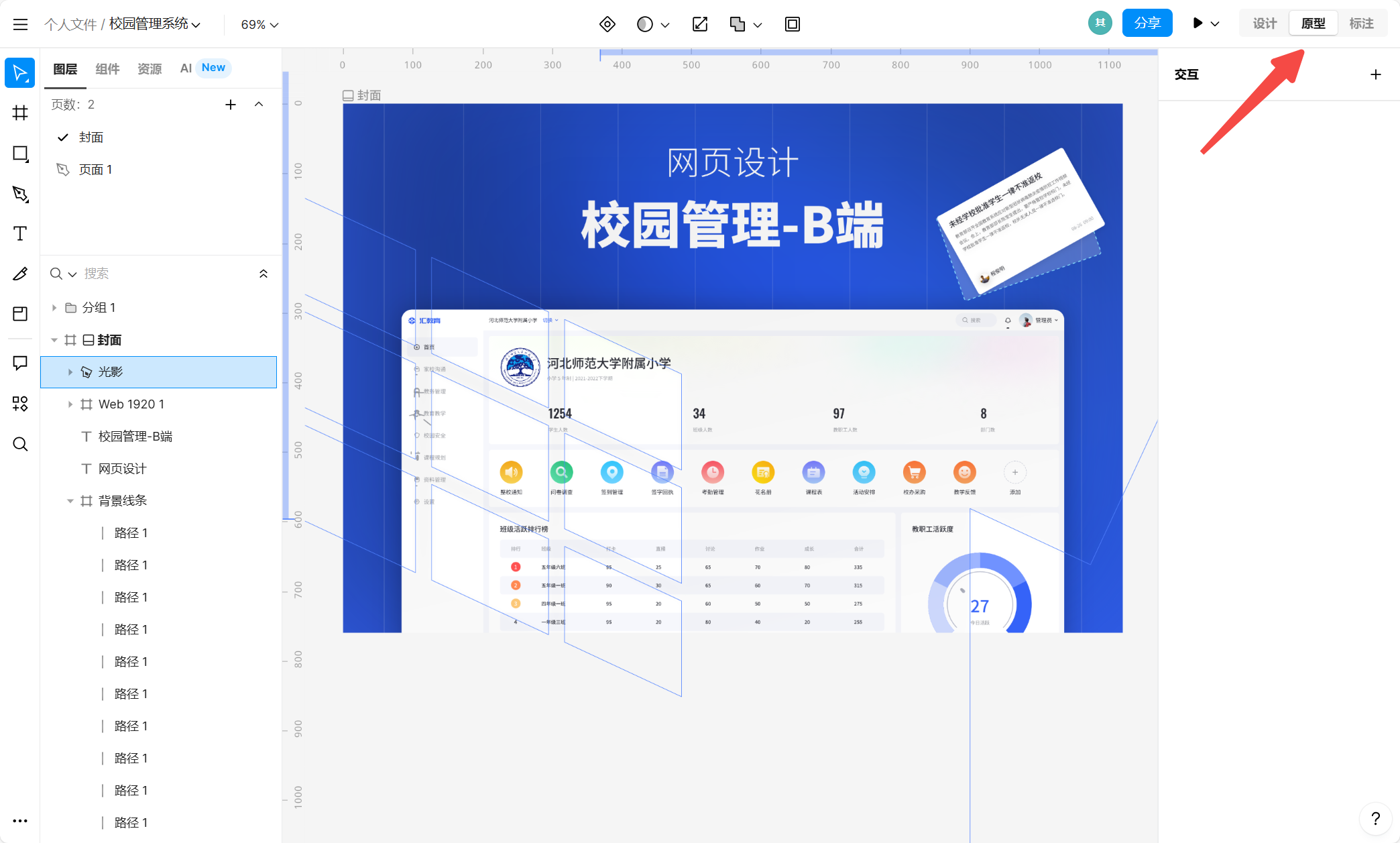
3、对模板进行个性化修改
有了系统原型图的大致框架后,我们现在只需要在模板的基础上稍作更改,让系统原型图更符合主题要求,更具个性化特色,就可以得到一份合适的系统原型设计。即时设计的原型功能允许设计师在设计草图中轻松实现交互效果,从而更直观地展示用户交互和文件流程,简化了原型交互的创建,使设计师能快速设定点击和拖拽等动作,清晰呈现用户操作流程。通过简单的优化,就可以得到符合要求的系统原型设计图啦~

以上就是系统原型设计的有关内容,在即时设计平台上设计师们可以一体化地进行 UI 设计、原型制作、交互设计以及资源管理,可以大大简化了产品开发过程中的协作流程。即时设计还提供了一系列免费资源,包括系统原型设计模板,这些资源能够帮助设计师们快速上手,节省时间,提高工作效率,让设计工作更加轻松和愉快。通过这篇从无到有的全面教程,设计师们现在就来体验即时设计的超强设计功能,快速绘制系统原型设计图吧~