网页设计中选择1440还是1920?最佳建议来啦!
更新时间:2024-05-28 19:08:43
大家都知道,网页设计的尺寸并不是完全相同的,最常用的网页设计尺寸有就是 1440 和 1920 了,不过具体的选择虽然还是要根据布局来确定选择,那么网页设计中选择 1440 还是 1920 呢?最佳建议来啦!那就是一般选择 1440 来设计,这样向上适配或者向下适配的误差都不会很大,接下来就跟着我一起来了解网页设计选择 1440 还是 1920 、网页设计选择 1440 的原因以及网页设计工具即时设计吧!
1、网页设计选择 1440 还是 1920
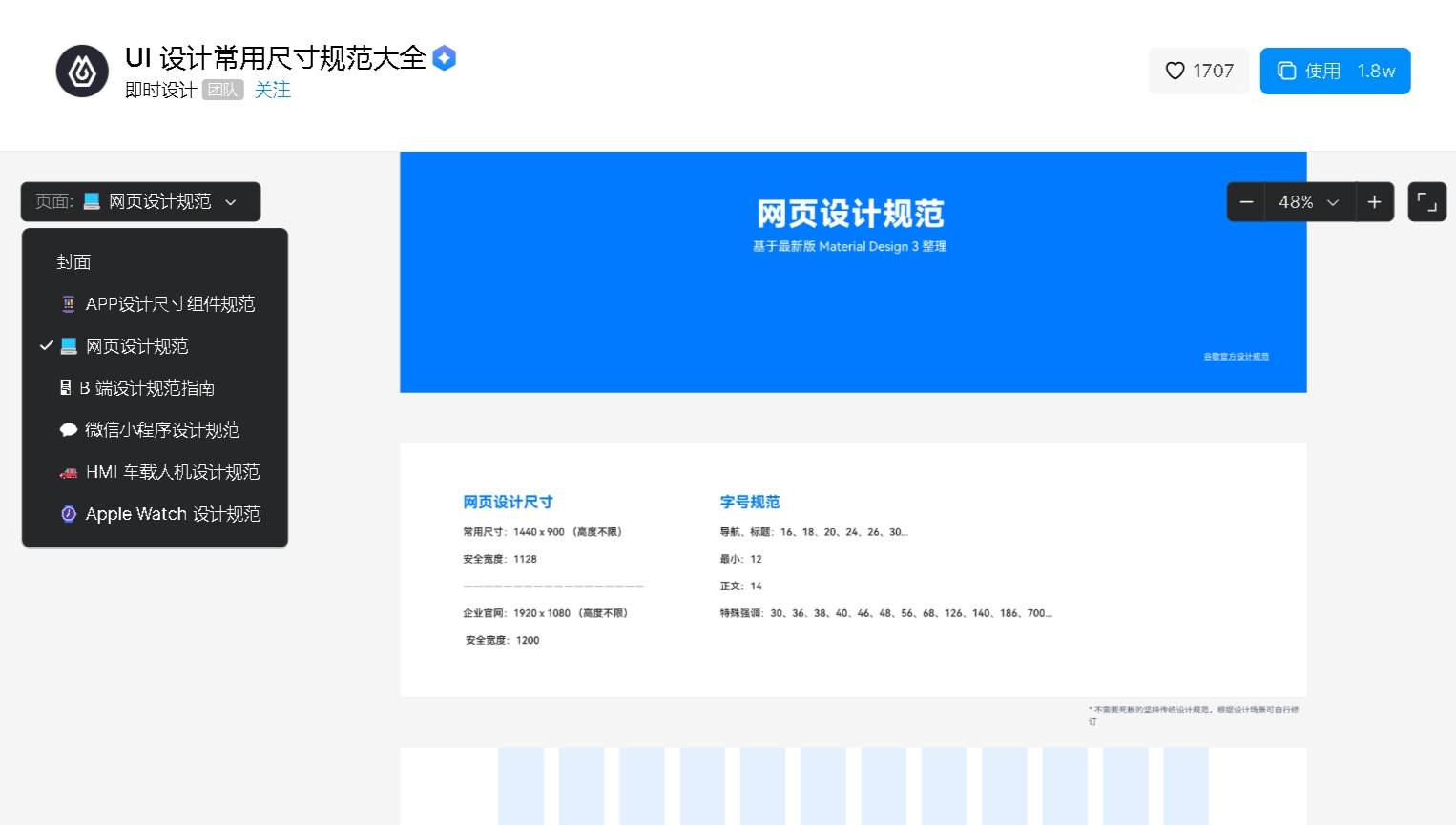
常见的网页设计尺寸有 1280×800 、1600×900 、1440×90、1366×768、1920×1080 、2560×1440。其中,最经常使用的只有 1920×1080、1366×768、1440×900,而在这 3 种 网页设计尺寸中,通常情况下会更建议选择 1440 ,但这并不代表这 1920 不适合进行网页设计,只是 1440 更方便调整,适配性更高!
点击图片免费查看网页设计规范👇
2、网页设计选择 1440 的原因
网页设计 1440 还是 1920 其实是根据布局来确定的。首先,常见的布局大致分为 3 种,左右布局、上下布局还有 T 字型的布局,也就是导航栏和内容区分别所在的位置,而且,一般网页设计的内容区域会控制在 1200 左右,无论是那个尺寸,基本都会遵循这个原则。在选择网页设计尺寸时,如果选择尺寸为 1440 会更加通用,无论是向哪一方适配都会比较容易,即使用户群范围比较广也能适配。此外,如果用 1920 进行网页设计的话,那么在向下适配时,可能会导致有的元素在很多屏幕上会更大,产生比较突兀的感觉,给用户带来不太好的使用体验,所以,在进行网页设计时,选择 1440 会更加合适一些。
3、网页设计工具即时设计
在了解了网页设计选择 1440 还是 1920 之后,相信各位设计师已经忍不住要开始上手试试了,那么不妨使用即时设计来练手。即时设计支持在线使用,既不需要下载还能免费使用,用来进行网页设计非常方便,其中提供了完备的设计工具,除了自带的工具栏之外,还有各种插件工具作为补充工具使用,让他的工具库变得更加全面。
点击图片免费使用网页设计工具即时设计👇
除此之外,即时设计还有超全的设计资源库,不仅有各类网页设计模版,还有很多网页设计组件库,例如网页设计图标库和设计规范库等等,使用率非常高,最最最关键的一点是这些资源全都可以免费在即时设计中使用哦,点击注册就能开始体验啦!

以上就是今天要分享的网页设计选择 1440 还是 1920 的全部内容,在通常情况下会选择 1440,不过有专门需要 1920 的情况下也是会选择 1920 的,具体还要根据设计师的具体情况来选择,然后直接用即时设计开始网页设计就可以,超全工具+资源,让你能设计出自己满意的作品!有需要的小伙伴快来试试吧!