如何运用格式塔原理改善你的UI设计?
更新时间:2024-05-17 20:24:53
在日常生活中,我们的大脑一直在不断地对所接触到的所有视觉元素进行分析和解读,试图找出其中的模式和结构。比如你看云,脑袋里就会浮现出各种形象,像是动物、树叶,或者是心中的某个物品。这种“看图说话”的道理其实就是格式塔原理(Gestalt Principles),这种原理是由 20 世纪 20 年代的一群德国心理学家提出的,它解释了人们如何感知并理解复杂的视觉信息。用这个道理来改善你的 UI 设计,就能让你的设计更受欢迎,因为它能让人看一眼就懂,而且觉得舒服。今天本文来聊聊格式塔原理里面的一些关键点,以及怎么用到 UI 设计上。
UI 设计之亲密性原则
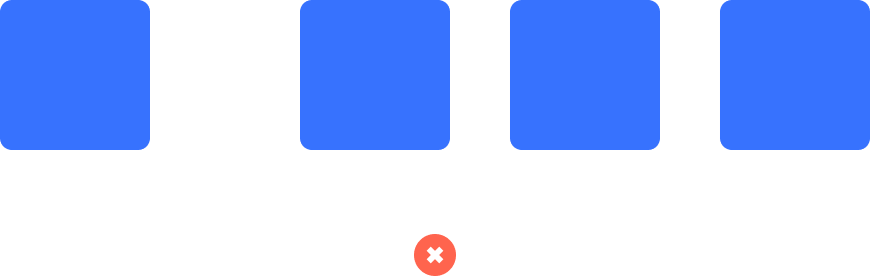
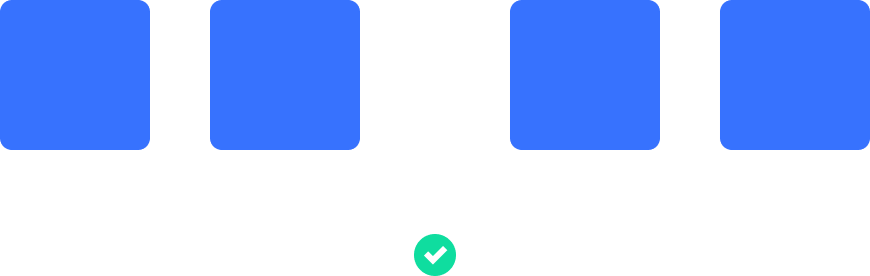
人们会认为靠近的元素是相关的。当设计 UI 界面时,可以通过调整元素之间的距离来表达它们之间的关系。比如可以把同类的信息或功能按钮放在一起,相隔的距离就要比它们和其他元素之间的距离小。这样,用户就能一眼看出哪些信息是一组的,哪些按钮有相同的功能。不仅如此,还可以通过调整空白空间的大小来引导用户的视线,让他们关注我们希望他们看到的内容。


UI 设计之共同区域原则
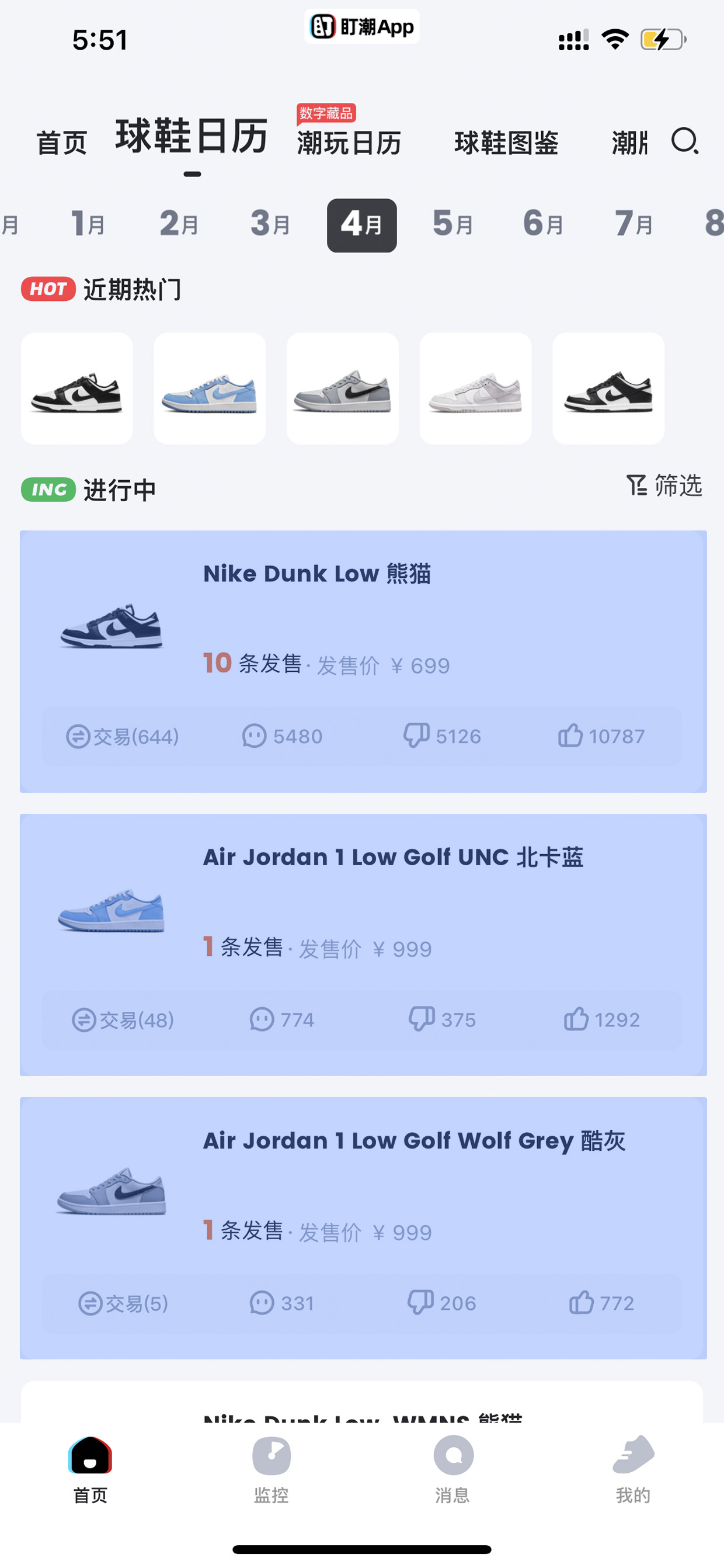
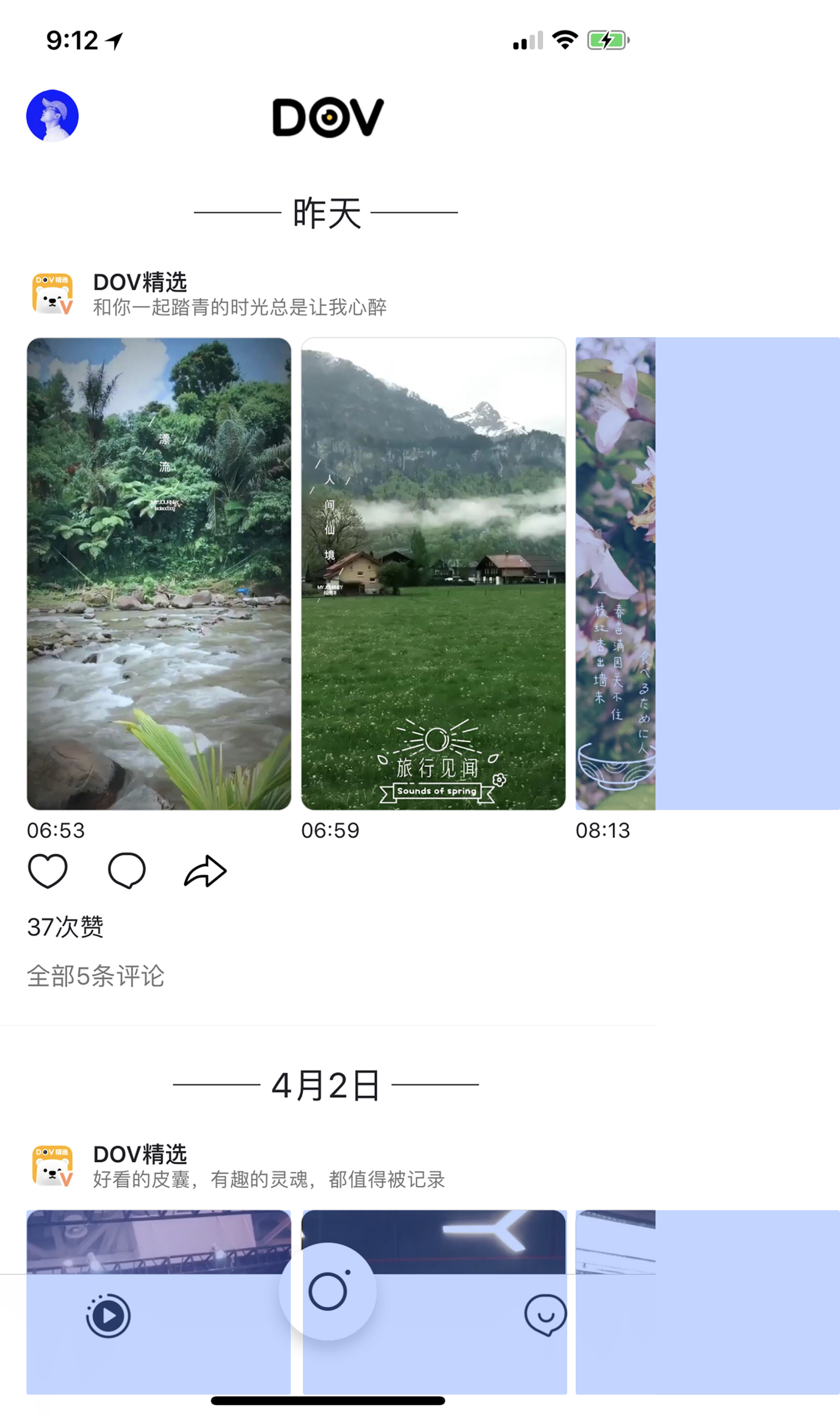
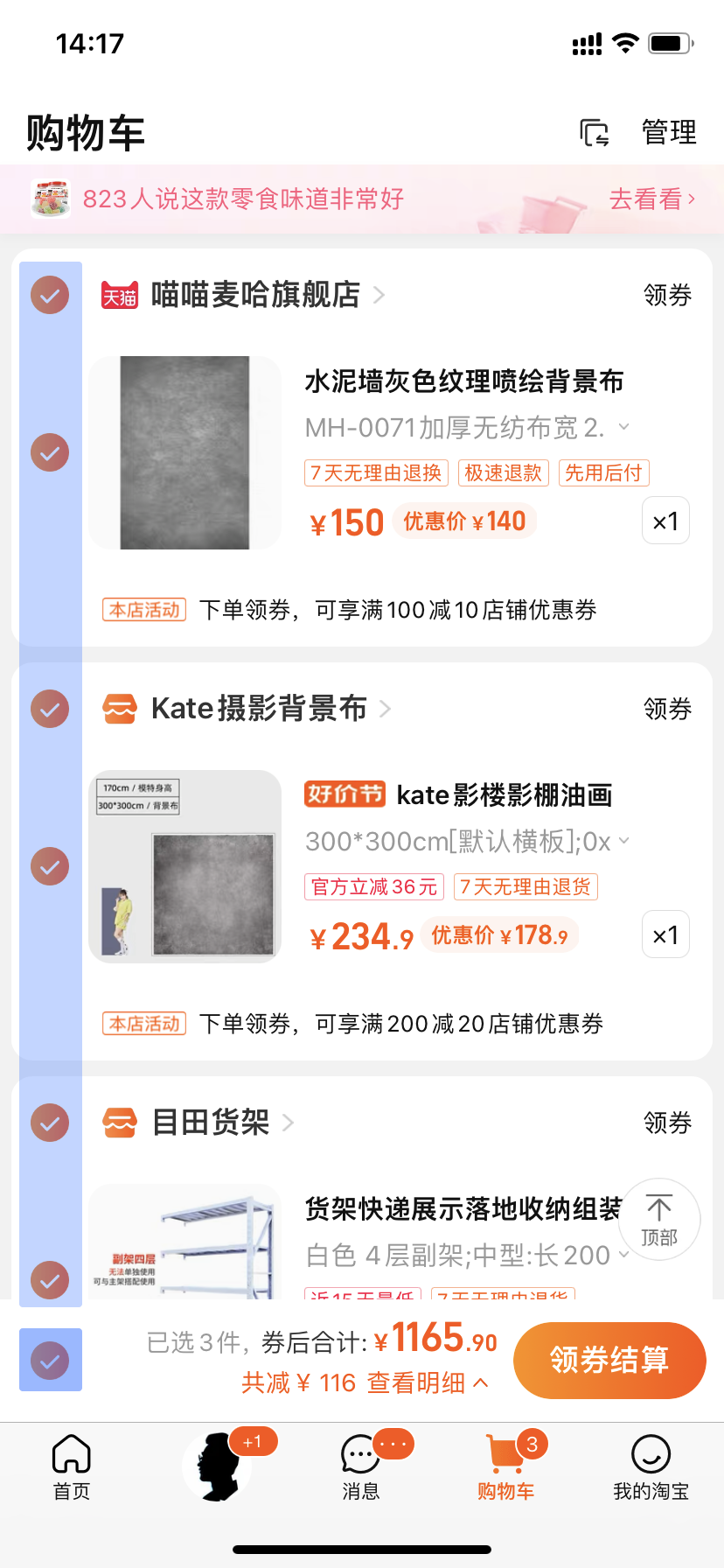
处在同一个区域的元素是一组的。可以利用这个原理,通过创建明显的边界来分组元素。这个边界可以是一个实体的框,也可以是颜色、纹理或者深浅不同的背景。还可以利用这个原理来创建焦点,让用户注意到某个特定的元素或者信息。也可以通过改变某个按钮的背景颜色,来让它跳出它所在的区域,这样用户就会立刻注意到它。


UI 设计之相似性原则
看上去相似的元素是一组的。可以通过保持元素的颜色、形状、大小或者纹理的一致来表达它们的相似性。比如可以把所有的链接都设计成同样的颜色和字体,这样用户就能立刻认出它们是链接或者把某个特别重要的按钮设计得比其他按钮大,或者是用不同的颜色,这样用户就能一眼看出这个按钮的重要性。


UI 设计之封闭性原则
人们会自动补全不完整的图形,把它看成一个完整的图形。通过省略一些细节来简化设计。这样不仅能让设计看起来更简洁,还能让用户更容易理解我们的设计。可以使用一些抽象的图标来代替具体的文字,这样既能节省空间,又能让用户更快地理解这个图标的意义。


UI 设计之对称性原则
人们更喜欢对称的图形,因为它们看起来更稳定、更和谐。通过创建对称的布局来让我们的设计看起来更舒服。但是,完全的对称有时候会让设计看起来单调,所以还可以适当地使用非对称来打破这种对称,让设计看起来更动态、更有趣。



UI 设计之连续性原则
人们会认为沿着某个路径排列的元素是一组的。,通过排列元素的方式来引导用户的视线。可以把一些相关的信息按照某个顺序排列,然后还可以通过添加箭头或者线条来表达这个顺序,这样用户就能一眼看出这些信息的联系。


UI 设计之共同命运原则
人们会认为一起移动的元素是一组的。通过让元素同时出现、消失、变大或变小来表达它们的关系。可以让一些元素一起滑入屏幕,来表达它们是一组的。也可以利用这个原理来创建焦点,通过让一个元素独自移动,来吸引用户的注意力。


总的来说,格式塔原理,能帮助我们更好地设计出易于理解、直观和引人入胜的 UI 设计界面,让用户在使用我们的 UI 时觉得舒服,也能更快地找到他们需要的信息,这也是 UI 设计的核心:理解并满足用户的需求,使他们的使用过程尽可能地简单、直观和愉快。当然,这些原理并不是铁律,在设计时还要结合实际情况,灵活运用。希望这些原理能帮到你,让你的 UI 设计更上一层楼!
————文章来源:BIGD ————
