Figma替代有哪些?这8个很常用!
更新时间:2025-11-06 10:25:14
Figma替代有哪些?最常用的Figma替代有即时设计、Adobe XD、Sketch、、InVision Studio、ProtoPie、Adobe Fireworks、Gravit Designer、Penpot,这 8 个很常用。Figma 是一种功能强大的设计工具,可用于界面设计、原型制作等领域。Figma也提供了丰富的设计资源和插件,极大地提高了设计师的工作效率和创作灵活性。但同样也会有一些局限,比如收费较高,很多初级用户根本承担不起,所以寻找 Figma 的替代软件可能是必要的。
1、即时设计
「即时设计」是国内首个 UI 协作式工具,基本可以实现 Figma 原有的大部分功能,是我首推的figma替代工具,例如:自动布局、组件变体、交互智能动画、开发标注、团队文件共享等。
为什么它能如此受欢迎呢?有一个很重要的原因是全中文的界面设置,适应国内用户习惯的创新设计。同为在线 UI 设计工具,「即时设计」更深入地洞察国内用户需求,我们不只能提供稳定的网络、中文和资产安全,还有更多独属于中国设计师的优秀特性。即拿即用的线上上免费设计资源,只需要在「资源广场」搜索对应的类别,超多优质设计模板等你一键套用~
点击下图进入即时设计的资源广场👇
除此之外,它在原有 Figma 的基础上作了升级,与 Figma 的一级项目管理相比,即时设计文件夹可自由嵌套,满足更精细的文件管理。还有更易用的开发交付功能,无需第三方插件,集合交付所需常用功能,开发也可轻松上手,自行切图、批量导出、查看复制参数代码等。

2、 Adobe XD
Adobe XD 是一款强大而全面的设计和原型制作工具。与 Figma 类似,提供了丰富的界面设计和交互设计功能。不过,据设计师们的使用体验来说,Adobe XD 在设计工具方面拥有更多的细节控制选项,包括更丰富的矢量工具和图层样式设置。
3、Sketch
Sketch 是一款专为 Mac 平台设计的矢量绘图工具,被广泛用于界面设计和移动应用设计。它拥有提供了丰富的绘图工具和插件,设计师可以轻松创建精美的界面设计和用户体验。最重要的是,Sketch 还有丰富的第三方插件生态系统,可以进一步扩展其功能。
4、InVision Studio
InVision Studio 最大的特点就是交互设计,如果你对于用户体验要求非常高,选它准没错。非常适合用户体验设计师使用。与Figma 不同的是,InVision Studio 内置了可视化的动画编辑器,设计师可以轻松制作各种精美的过渡和动画效果,使原型更具生动性。
5、ProtoPie
ProtoPie 也比较注重交互动画设计,我个人非常喜欢它的交互动画效果,真实且自然。虽然它具有直观易用的界面,但是功能可一点都不逊色于 Figma,不仅可以帮助用户创建交互原型,还能实现很多复杂的交互动画效果。

6、Adobe Fireworks
Adobe Fireworks 主要用于制作网页的设计,比如图像、文本、按钮等元素都能在这找到合适的模板资源,应用于你的网页设计。除此之外,还提供了一些有用的功能,如切片工具和优化导出选项。这些工具可以帮助设计师将设计与开发过程结合起来,为开发团队提供更便捷的素材和规范。
7、Gravit Designer
Gravit Designer 是一款轻量级的设计工具,和 Figma 一样,它也是一款跨平台的设计软件,并且具有易于使用的界面和直观的操作方式。最值得一提的是它的矢量编辑工具,能创建精确的图形和艺术品。而且这个工具是免费的,对于初学者也没有人家经济上的负担。
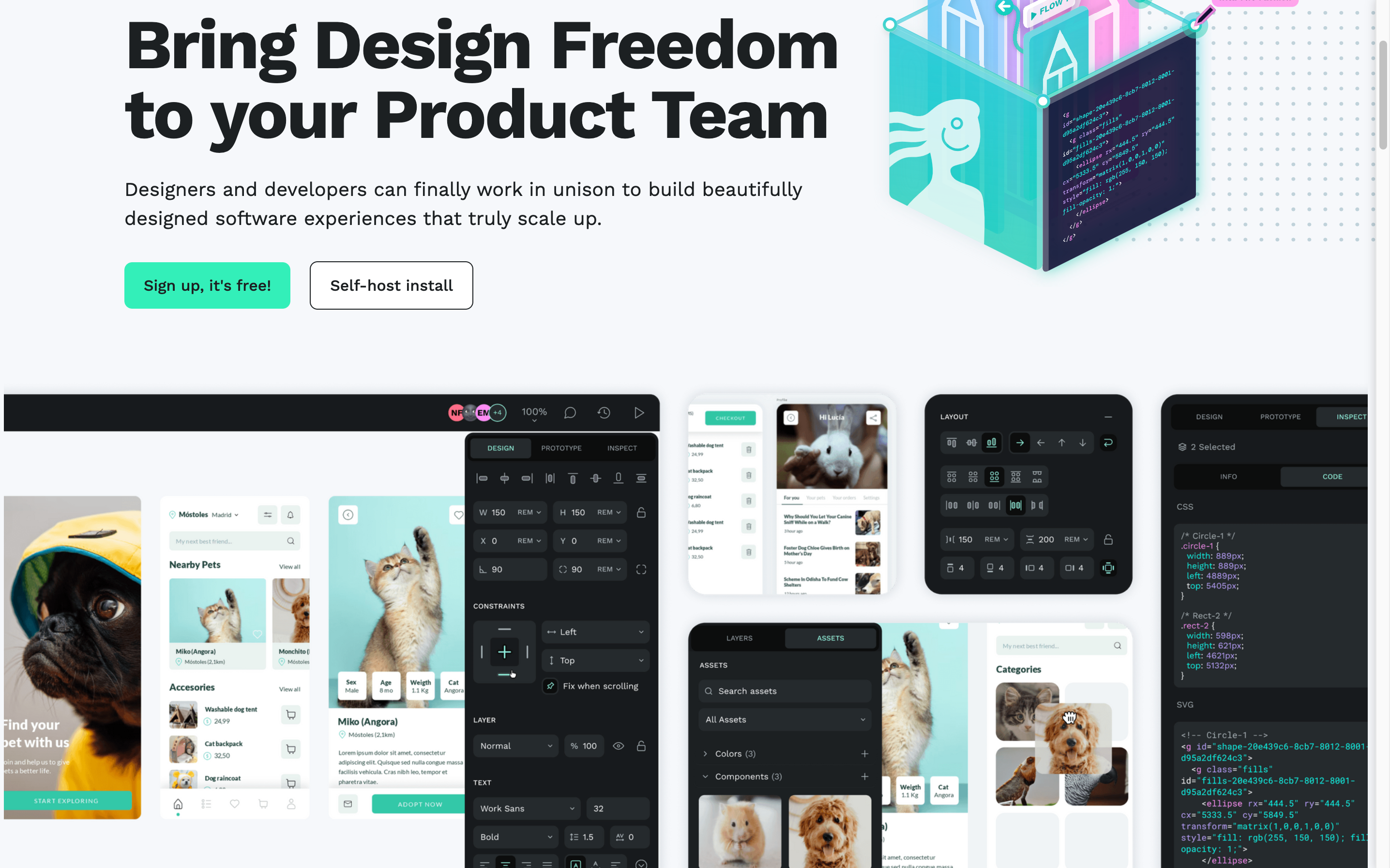
8、Penpot
Penpot 可能对于设计师们来说比较陌生,它是一个新兴的设计工具,具备开源免费的特点,旨在提供一种注重团队协作的设计体验。与 Figma 相比,Penpot 的开源性质意味着用户可以自由访问和修改其代码,满足个性化需求,这一点很多设计团队都比较喜欢。

Figma替代有哪些?综合比较了这 8 款Figma替代工具的特点和优势,每个软件都有自己的独特之处。你可以选择功能更全面且易于使用的即时设计或 Adobe XD,或者在Mac平台上享受更好体验的Sketch;如果你注重交互设计,InVision Studio 和 ProtoPie 都是不错的选择。对于需要原型制作和团队协作的项目,Penpot 是个不错的选择;如果你是网页设计师,可以考虑 Adobe Fireworks;而 Gravit Designer 则是一个轻量级且免费的选项。

