5个Figma交互插件分享,效率提升100%
更新时间:2024-02-29 14:29:03
Figma 是一个功能强大的设计工具,被广泛应用于创建、协作和共享用户界面和用户体验设计,支持多人实时在线协作与团队共享。Figma 的强大不仅仅在于它的协作效率,还有它丰富的插件资源库,今天就与大家分享 5 个省时高效的 Figma 交互插件:Figmotion、Anima、Content Reel、Autoflow、ProtoPie,帮助你把设计效率提升 100%,一起来看看吧!
1、Figmotion
Figma 交互插件 Figmotion 能够允许设计师在 Figma 中创建交互式的动画和原型,它能够创建各种动画效果并允许设计师设置动画的自动播放或与特定触发事件,如淡入淡出、滑动、旋转和缩放等等。同时 Figmotion 还提供了实时预览功能,使设计师可以查看并测试他们的作品动画效果,以便进行调整,旨在提升用户体验,是一个非常有用的交互插件。

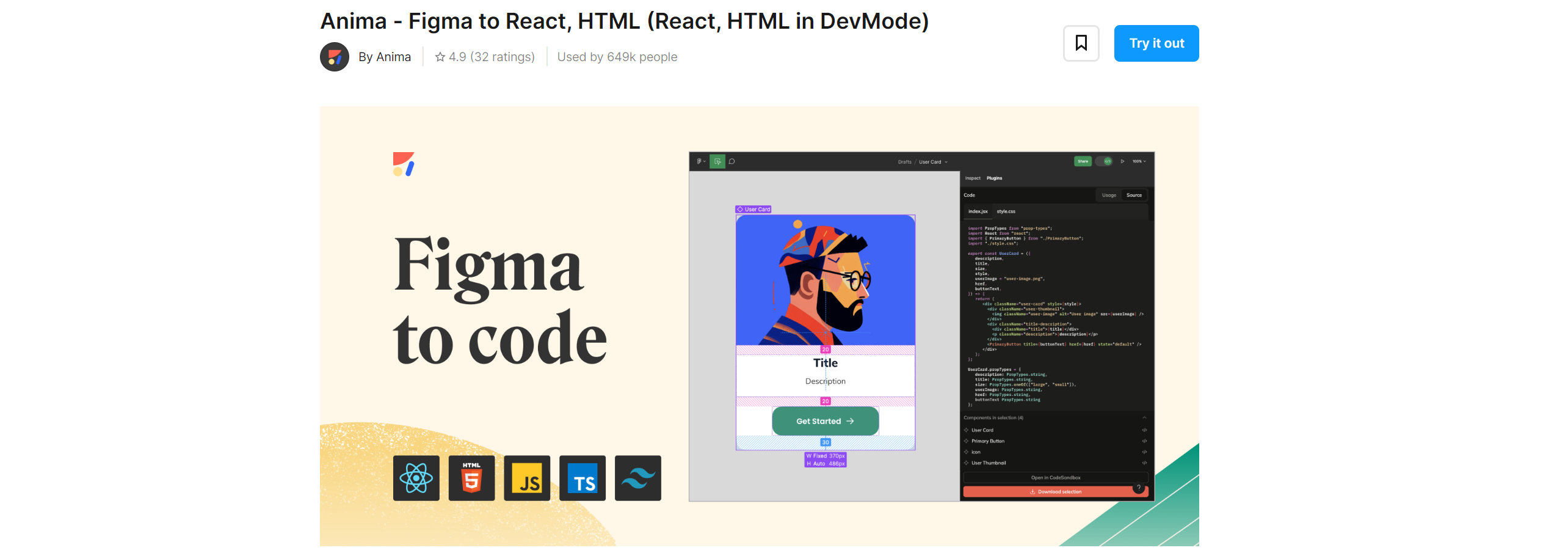
2、Anima
Anima 是一个 Figma 交互插件,用于增强用户界面(UI)和用户体验(UX)设计工作流程。它能够支持设计师创建交互式原型,包括按钮点击、页面转场、表单字段等。除此之外 Anima 支持在原型设计中添加各种 UI 动画与响应式设计,能够帮助设计师进行更高效地界面设计与原型制作。

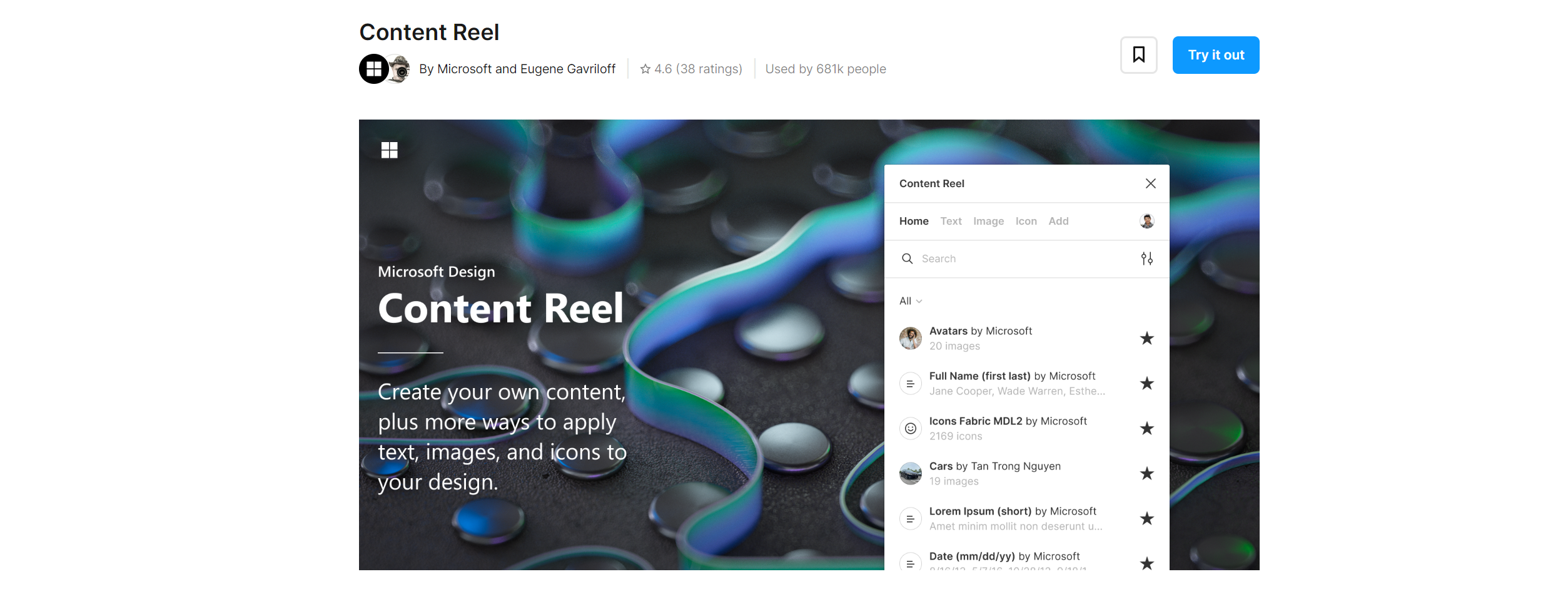
3、Content Reel
Figma 交互插件 Content Reel 能够帮助设计师快速生成虚拟文本内容和图像占位符,主要用于填充设计中的元素,特别是在创建原型或排版时,能够帮助用户节省大量时间。

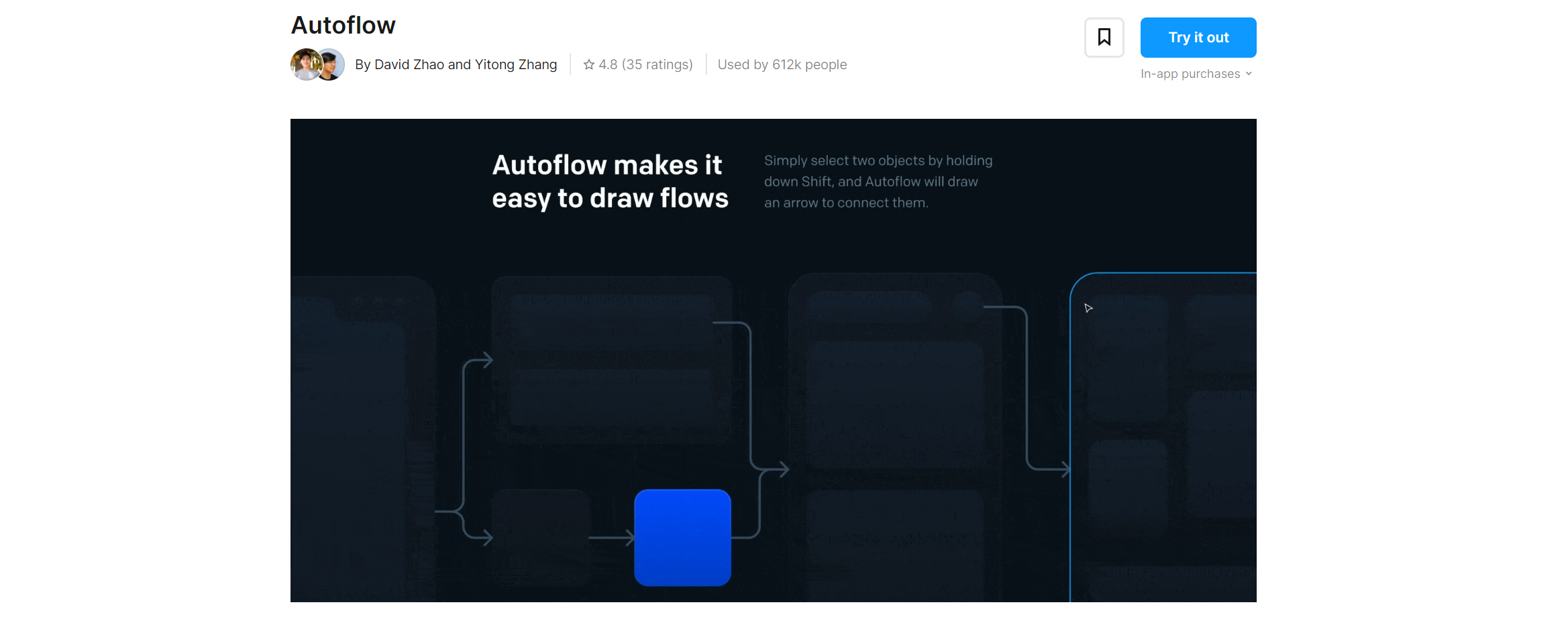
4、Autoflow
Figma 交互插件 Autoflow 能够用于自动创建连接和流程图中的连线,从而简化用户界面(UI)和用户体验(UX)设计中的布局和流程图制作,它可以根据所选元素的位置和方向进行自动创建合适的线条路径并自定义连接线样式,是一个有助于设计师快速创建 UI 布局和流程图的工具,对于后续的原型制作与交互设计非常重要。

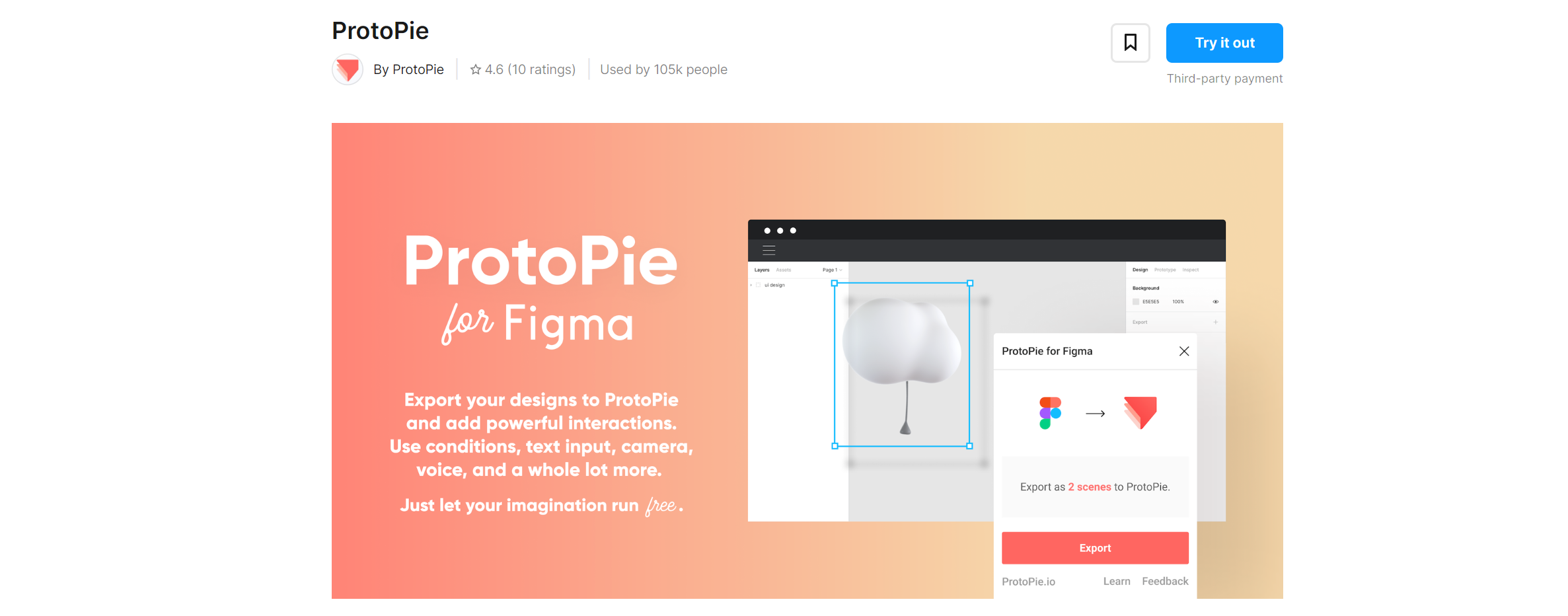
5、ProtoPie
ProtoPie 是一款交互式 Figma 交互插件,用于创建高保真的移动应用和 Web 应用原型。它能够允许设计师创建高度交互性的原型,包括手势、触摸事件、动画和条件逻辑,这个过程不需要你有任何的编程技术。除此以外,ProtoPie 还提供了即时预览与团队协作功能,使设计师可以实时查看原型的外观和行为,方便对产品做出调整。

以上就是本文与大家分享的 5 个省时高效的 Figma 交互插件了,这些插件能够帮助我们在原型设计与交互设计的过程中提升工作效率,进行轻松创作。如果大家觉得这些英文的 Figma 交互插件使用不便的话,可以尝试国产的专业级 UI 设计工具即时设计,Figma 中文版即时设计具有强大的设计功能,同样支持多人实时在线协作,它的资源广场内有上万个精选设计资源与 150+功能插件,原型设计模板随意复制调用并支持为其添加交互效果,动画种类非常多样,对于个人及中小团队永久免费!
点击图片立即体验 免费的 Figma 交互插件👇