Figma的基础使用方法
更新时间:2025-10-27 11:13:31
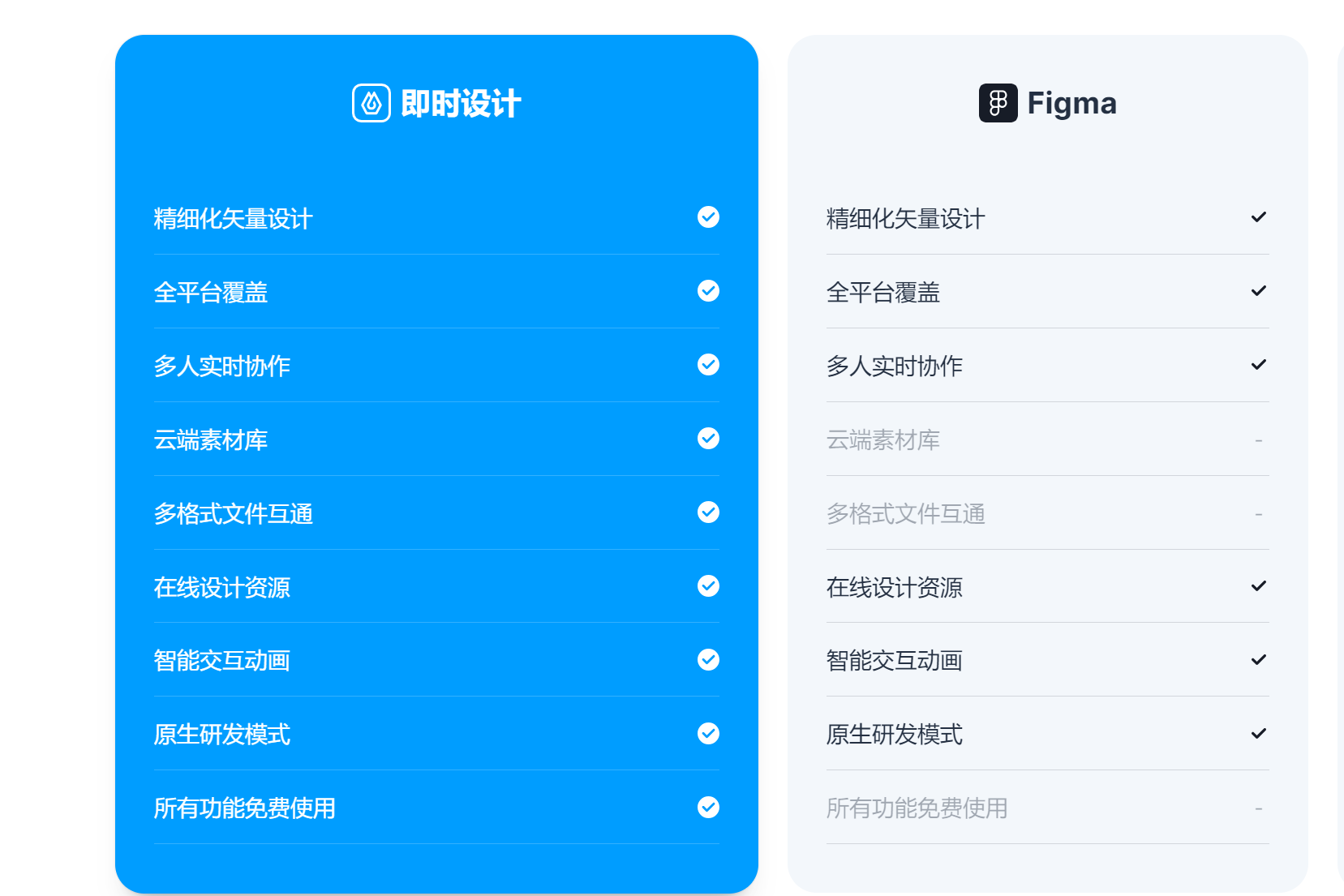
Figma 是一款基于浏览器的 UI 设计工具,能够在 Windows,Mac 与 Linux 平台上使用,无需另外下载或更新。Figma使用方法中最大的特色就是支持多人实时协作的工作方式,并早早积累了自己的插件生态和设计资源社区,这也是为什么 Figma 一举超越 Sketch 成为最受欢迎的 UI 设计软件的原因。直到如今,Figma 仍是 UI 设计师的首选设计工具,那么对于设计新手来说,Figma的基础使用方法是什么呢?它又有哪些特色功能?接下来本文就与大家一起来聊聊Figma的基础使用方法,一起来看看吧!
点击图片立即体验 免费的中文版 Figma 👇
1、Figma的基础使用方法介绍之基础工具
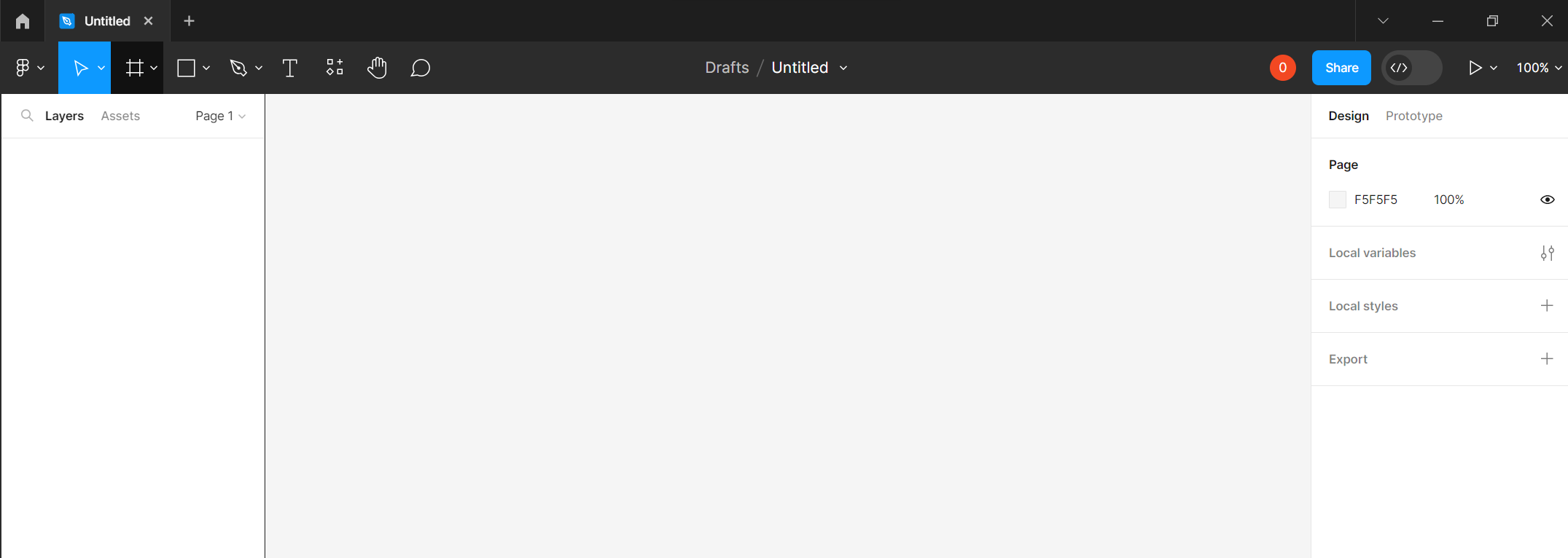
首先我们进入 Figma 的编辑界面,顶部为 Figma 的导航栏,能够显示在 Figma 内所打开的文档,最左侧为 home 键,能够回到团队主页。顶部工具栏内包含了日常设计工具,从左到右依次为移动、画板、矩形工具、钢笔工具、文字工具、视图工具、评论;右侧工具栏内则涉及文件导出、交互演示以及文件分享等设计流程。

在 Figma,你可以通过系统所提供的设计工具开启你的设计工作,Figma 预设了很多尺寸的画布,能够支持大家自定义选择,随后就可以利用钢笔、矩形、视图工具等进行 UI 设计,也可以利用一些快捷键来进行操作。
2、Figma的基础使用方法介绍之插件社区
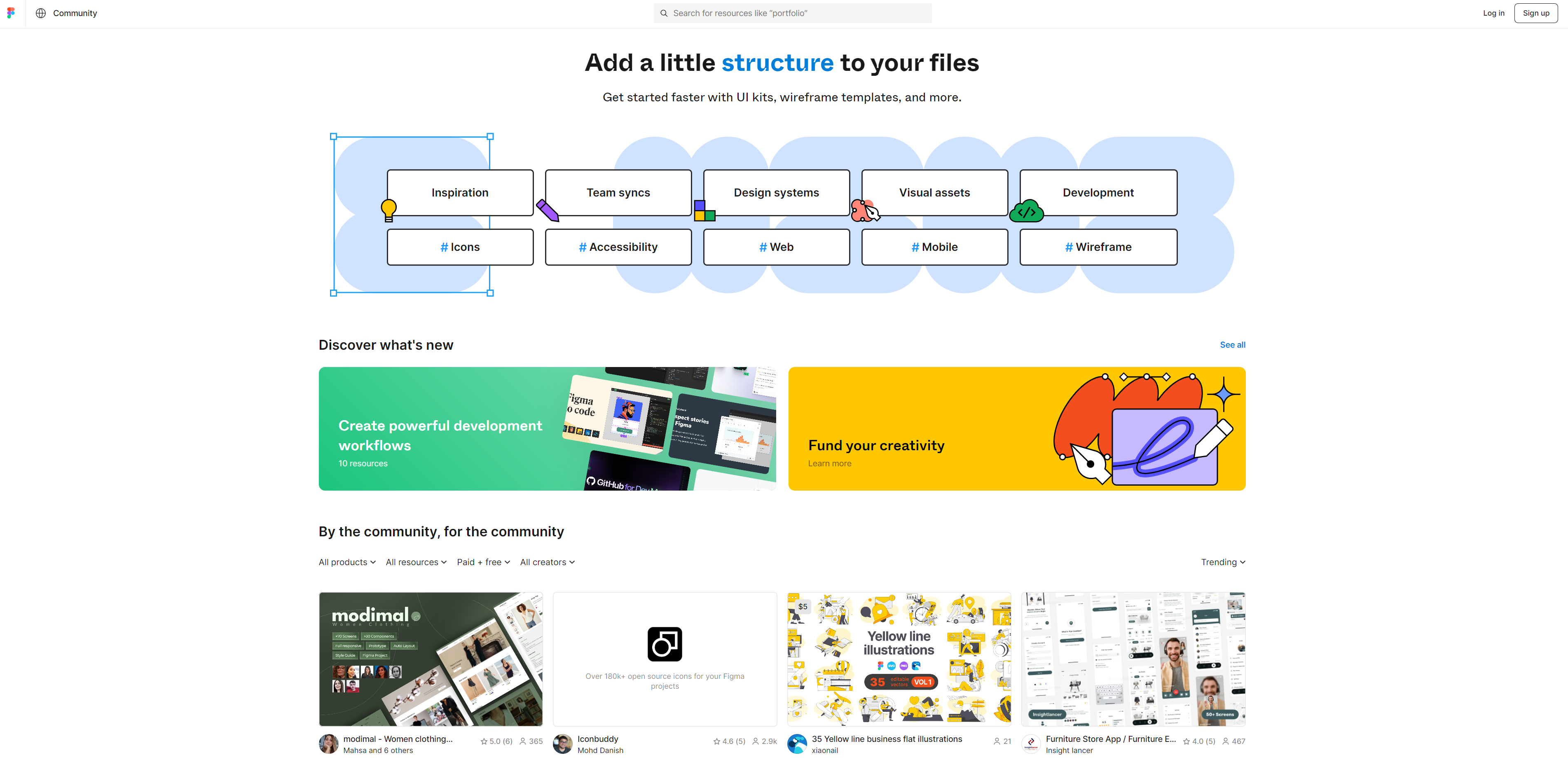
除了手动进行 UI 设计外,Figma Community 内积累了精选插件与设计模板,可以通过关键词搜索自己需要的设计资源并点击右上角的 Try it out/Get a copy 即可在 Figma 内打开使用,在 Figma 的编辑界面内,我们能够看到所有的图层信息。Figma Community 内的设计资源中有案例、有模板,有讲解,非常贴心,能够帮助你快速上手使用。

3、Figma的基础使用方法介绍之团队协作
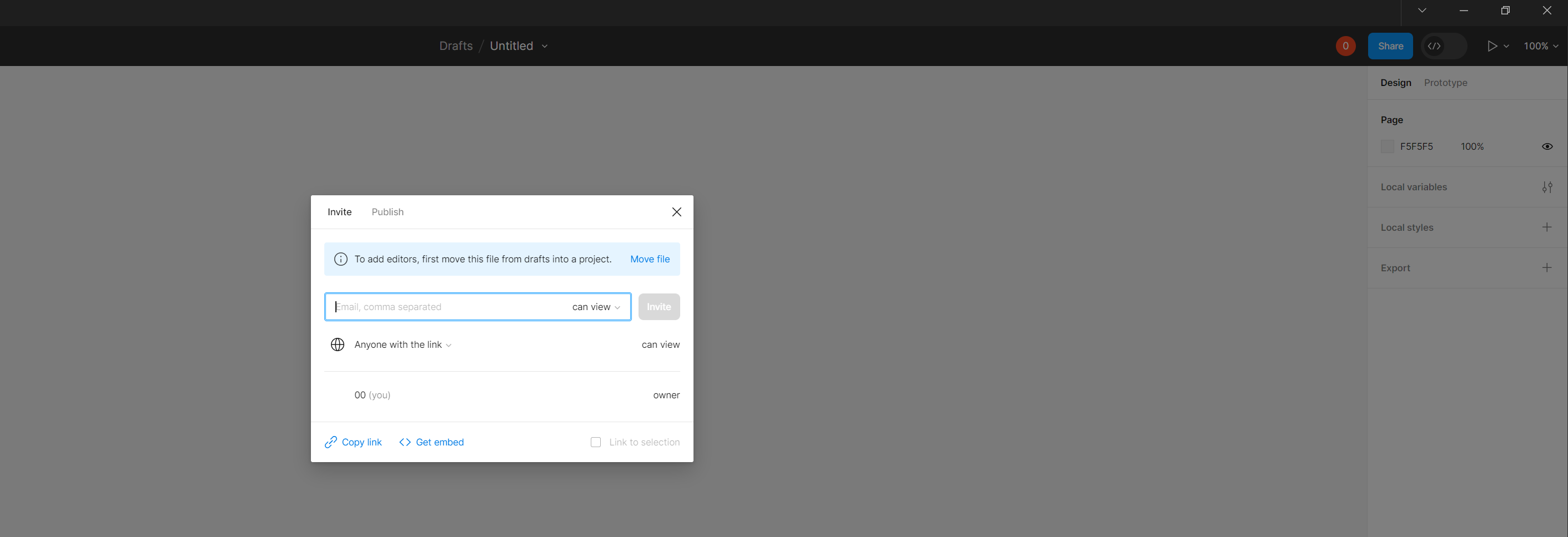
Figma 可以支持分享链接进行团队共享,只需点击右上角的 share 即可,通过共享,PM 可以在视觉稿上直接评论;开发可以切换到开发者模式查看切图标注;设计 leader 可以实时看到进度,实时审核修改,能够节省时间成本,快速解决问题。

以上就是Figma的基础使用方法了,本文依次介绍了 Figma 的基础工具,设计社区以及团队协作功能,这些体验是之前的传统设计软件很难提供的,这也就是 Figma 为何如此受欢迎的原因。但 Figma 基于国外的服务器,国内用户在使用过程中会遇见网络波动问题,Figma 也一直没有推出官方的中文版,建议大家可以先尝试下中文版 Figma 即时设计。即时设计是国产的专业级 UI 设计工具,与Figma使用方法几乎一致,具备了 Figma 的特色功能,交互设计、团队协作、效率插件一应俱全。除此以外还有更多本土化特色功能,同样具有强大的社区资源并支持团队协作,操作界面全中文,更适合国内用户使用。