即时设计的切片工具怎么用?
更新时间:2025-07-25 15:15:27
切片工具在设计到开发流程中提供了极大的灵活性,它允许用户精确控制图像的导出尺寸,无论是需要裁剪掉多余的空白还是仅提取图像的特定部分。在处理包含多个图层的复杂图像时,切片功能能够直接提取所需区域,无需手动调整图层设置。即时设计的切片工具怎么用?别担心,今天我就从创建切片和导出切片这两个角度来帮助设计师们学会即时设计的切片怎么用。学会使用切片工具有助于设计师们统一不同尺寸的图像,确保在开发环境中的布局一致性和逻辑性,从而提高设计与开发效率,快来一起学习吧~
1、创建切片
即时设计是一个功能强大的专业级 UI 设计平台,其中的切片工具是一个高效且功能丰富的设计辅助工具,它允许设计师快速地从设计稿中切取出所需的图像部分,极大地提升了设计到开发的工作效率。想要在即时设计中创建切片只需以下 3 个步骤:
- 第一步,登入即时设计官方网站并进入工作台;
点击图片,立刻免费使用即时设计切片工具👇
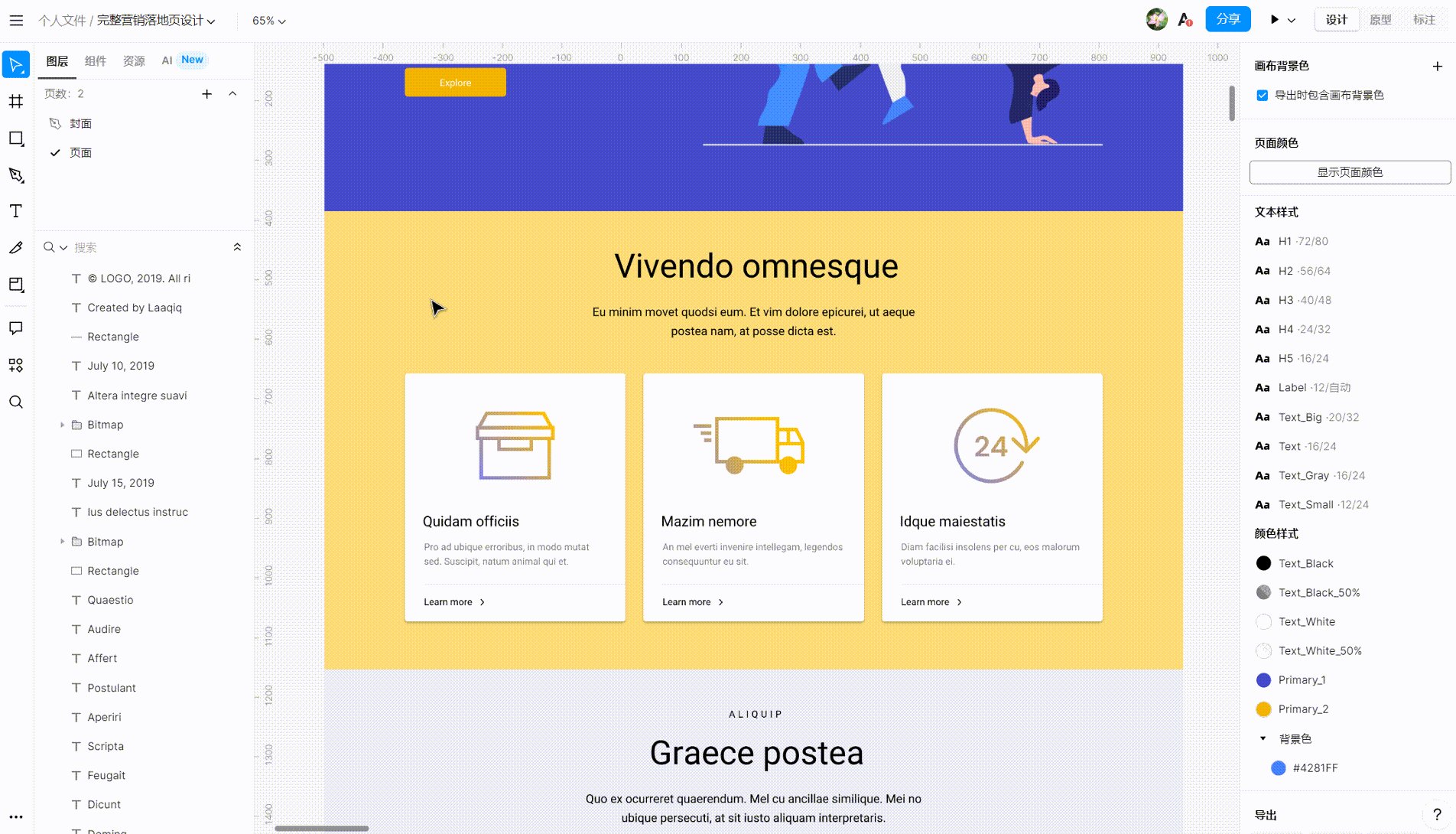
- 第二步,进入设计师们需要进行切片的设计稿;
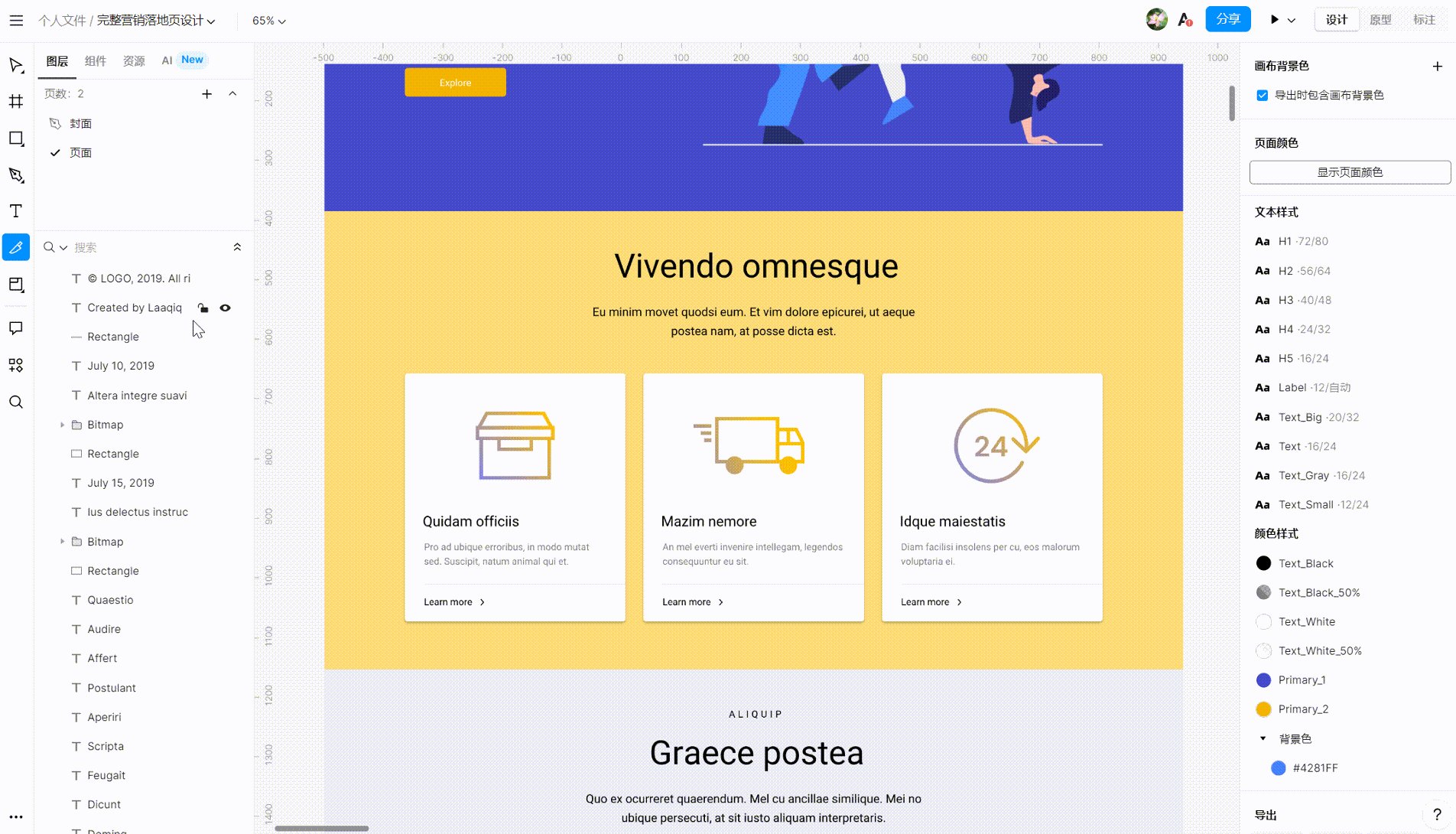
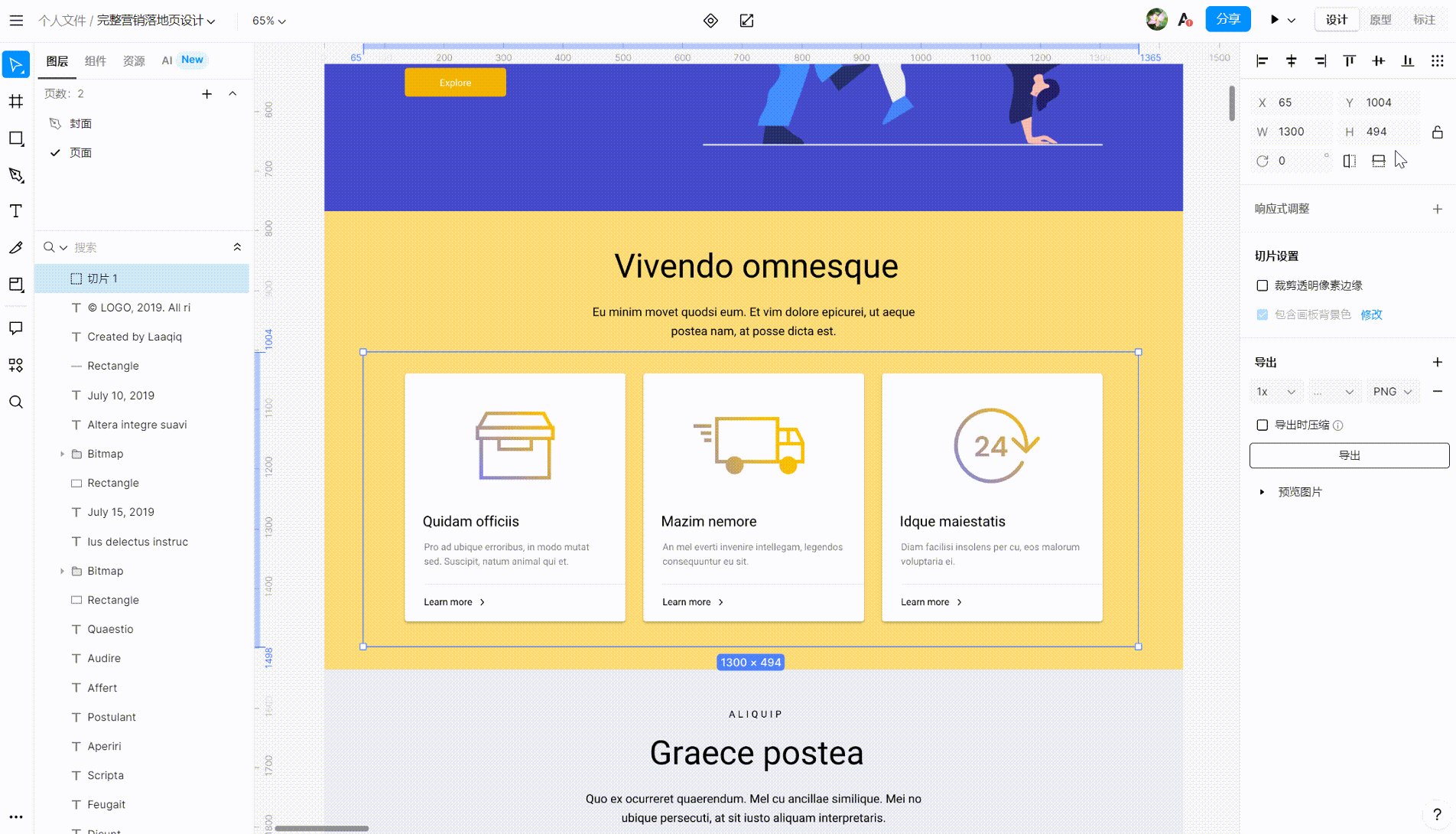
- 第三步,在界面左侧的工具栏选择“切片”或按下键盘上的“S”快捷键来激活切片功能,进而我们可以在工作区域绘制自定义的切片区域。在绘制切片时的操作类似于绘制矩形,可以通过拖动来设定所需切片的尺寸。同时,设计师们还可以随时调整这些切片的宽度、高度以及它们在设计稿中的层级顺序。

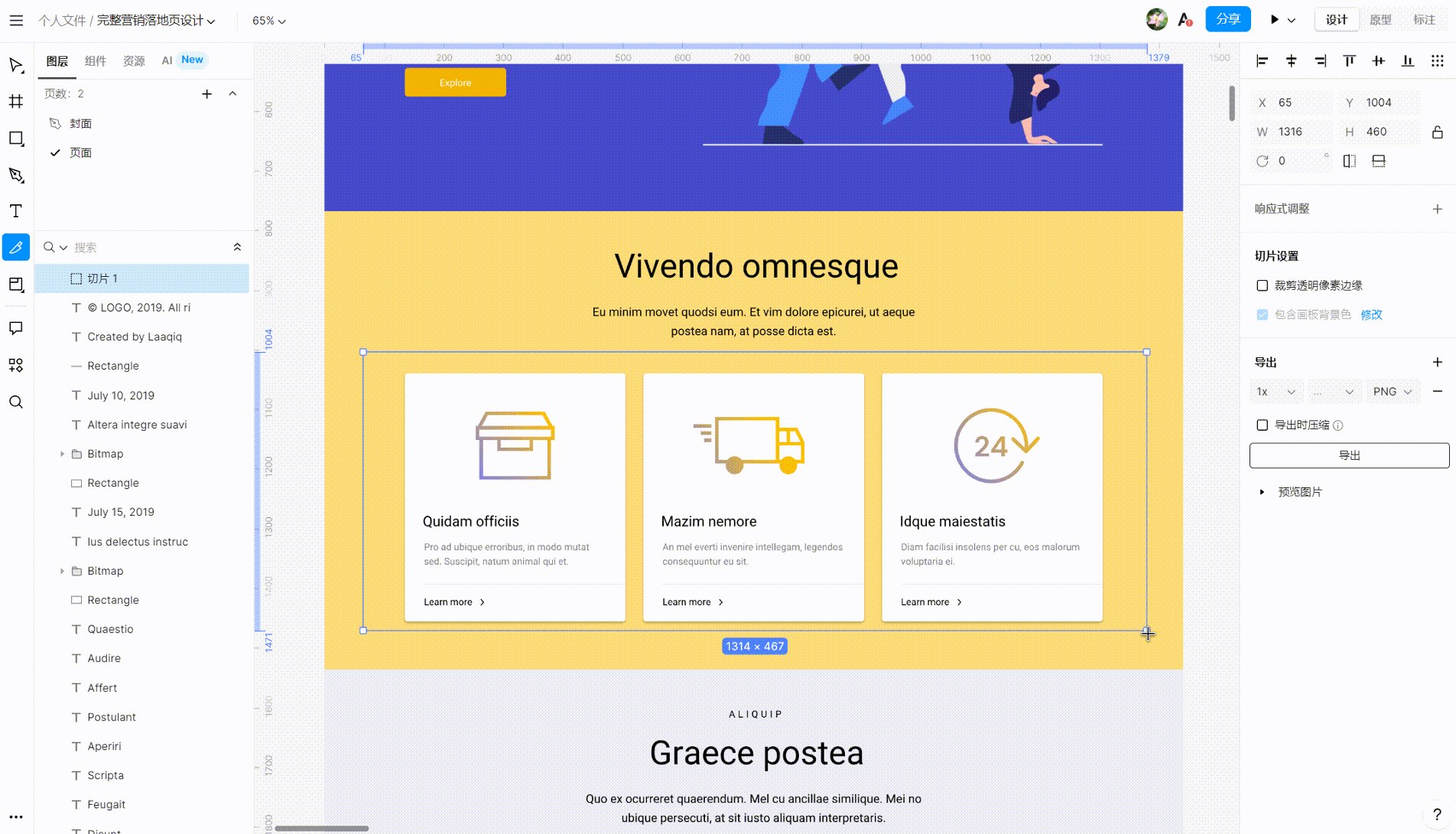
2、导出切片
即时设计的切片工具快速简便,便于开发人员迅速抓取所需的图像资源。在导出切片时,设计师们也有多种选择:
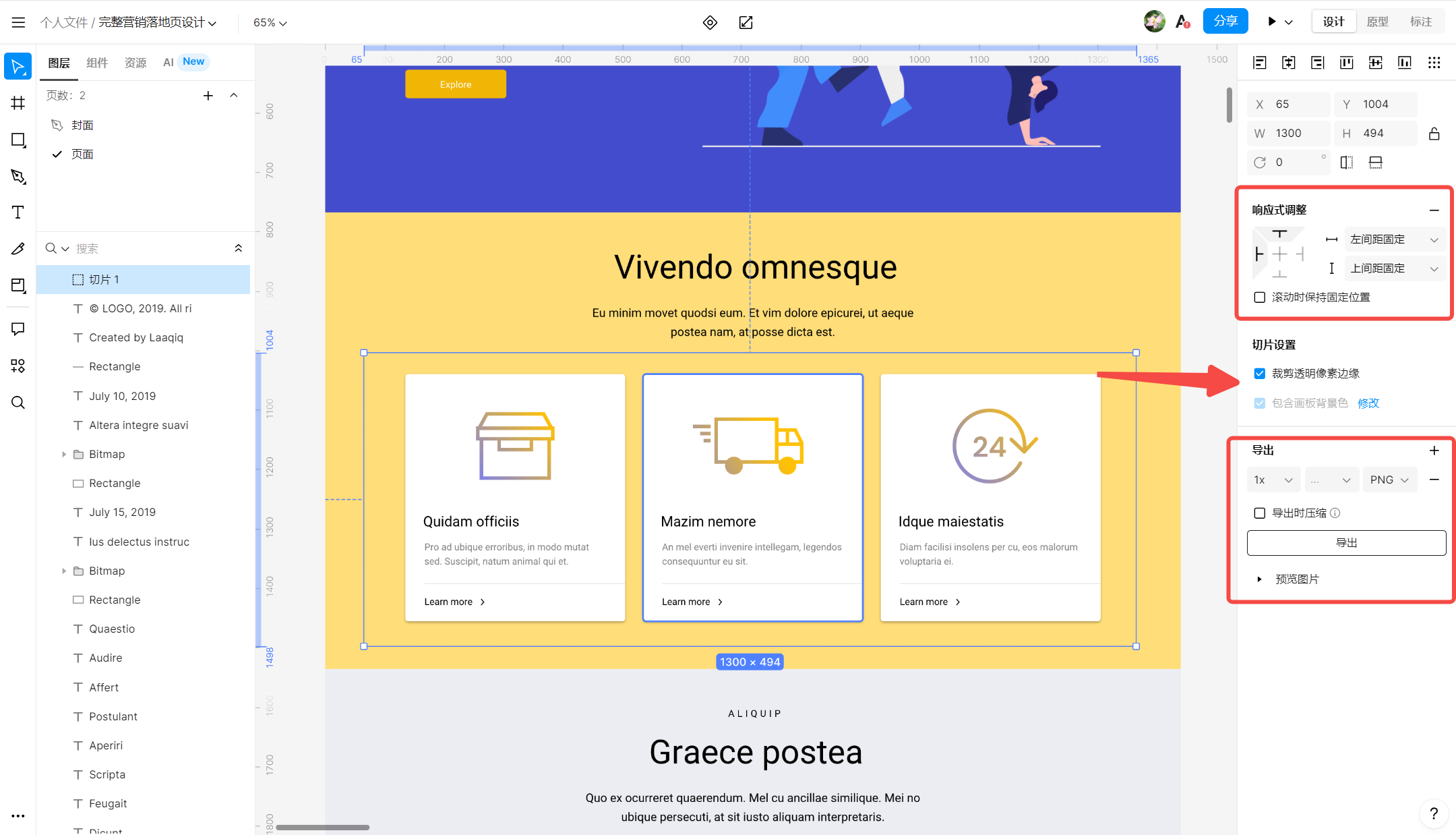
- 设计师们勾选“裁剪透明像素边缘”,可以选择只导出该切片下的有效内容,去除切片周围的透明像素;
- 如果设计师们需要应用或取消导出画板的背景色,只需点击修改,就可以跳转到画板设置,勾选或取消勾“导出时包含背景色”即可;
- 同时,即时设计支持响应式设计,我们可以在画板右侧的操作区对需要导出的切片做响应式调整,可以选择任意间距固定;
- 最后,我们还可以调整导出切片的清晰度与格式,即时设计支持 PNG、SVG、PDF 等多种导出格式。

即时设计的切片工具在前端开发中也极为实用,它超越了单纯的尺寸调整,特别适合处理复杂的设计场景。面对多图层的设计图,该工具能够直接截取所需部分,省去了逐层调整的繁琐步骤。此外,它还能统一不同元素的尺寸,即便它们在设计时大小不一。这种统一性对于保持设计的整洁和逻辑性至关重要,从而确保开发阶段的布局精准且协调。简而言之,切片工具是设计到开发过渡的得力助手,为设计和开发团队提供了极大的便利。
3、总结
以上就是关于即时设计的切片怎么用的全部解答了,即时设计界面简洁、易于操作,对于新手设计师们十分友好,通过创建切片和导出切片这两个步骤就可以满足设计师们裁剪图片、调整图片尺寸、协助开发等等需求。如果设计师们对于即时设计的其他问题仍有不懂的地方,可以直接访问即时设计的帮助中心,输入关键词搜索答案,同时,在官网任何页面,点击右下角的问号进入用户交流群,就能免费享受 7×12h 的在线答疑服务。如果你已经学会了切片工具的使用方法,就快去即时设计的画板中使用它吧~