PS切片工具怎么用?5步直接搞定!
更新时间:2025-10-13 18:51:39
PS 是一个很专业的设计工具,用途广泛,与多种使用场景都适配,像是做海报、修照片、做名片、搞封面等等,都比较常见。他的鼎鼎大名可以说在这两年随着互联网的发展、社交媒体上的一堆 PS 教程的出现,致使无论是专业的、业余的设计用户都经常能听到他的名字。那我们用他来做设计、修图、做海报的话,难免就会有切片的需求。那PS切片工具怎么用?今天就教你 5 个步骤,直接一步到位解决 PS切片工具怎么用的问题!还会有更简单易于操作的方法分享给大家,一起来看看关于PS切片工具怎么用的 5 个步骤及简单版方法的详细内容吧!
1、PS切片工具
1.1 打开需要切片的文件
如果已经打开需要切片的文件了就可以直接看第二步了,如果没有就点击【文件】,然后【打开】,选择自己需要切片的文件。
1.2 选择【切片工具】
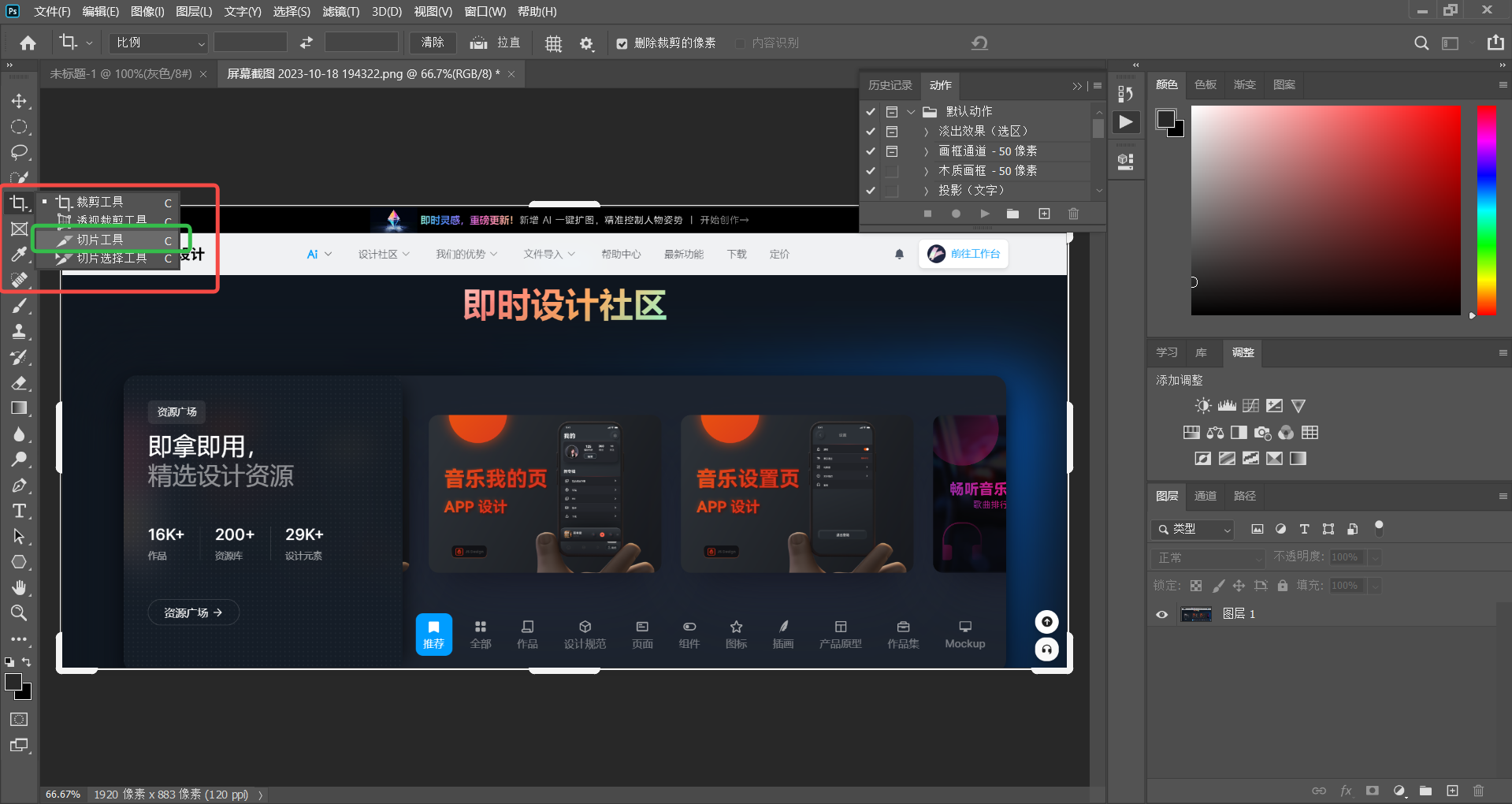
点击【裁剪】,然后右击召唤出更多裁剪工具,选择【切片工具】。

1.3 切片
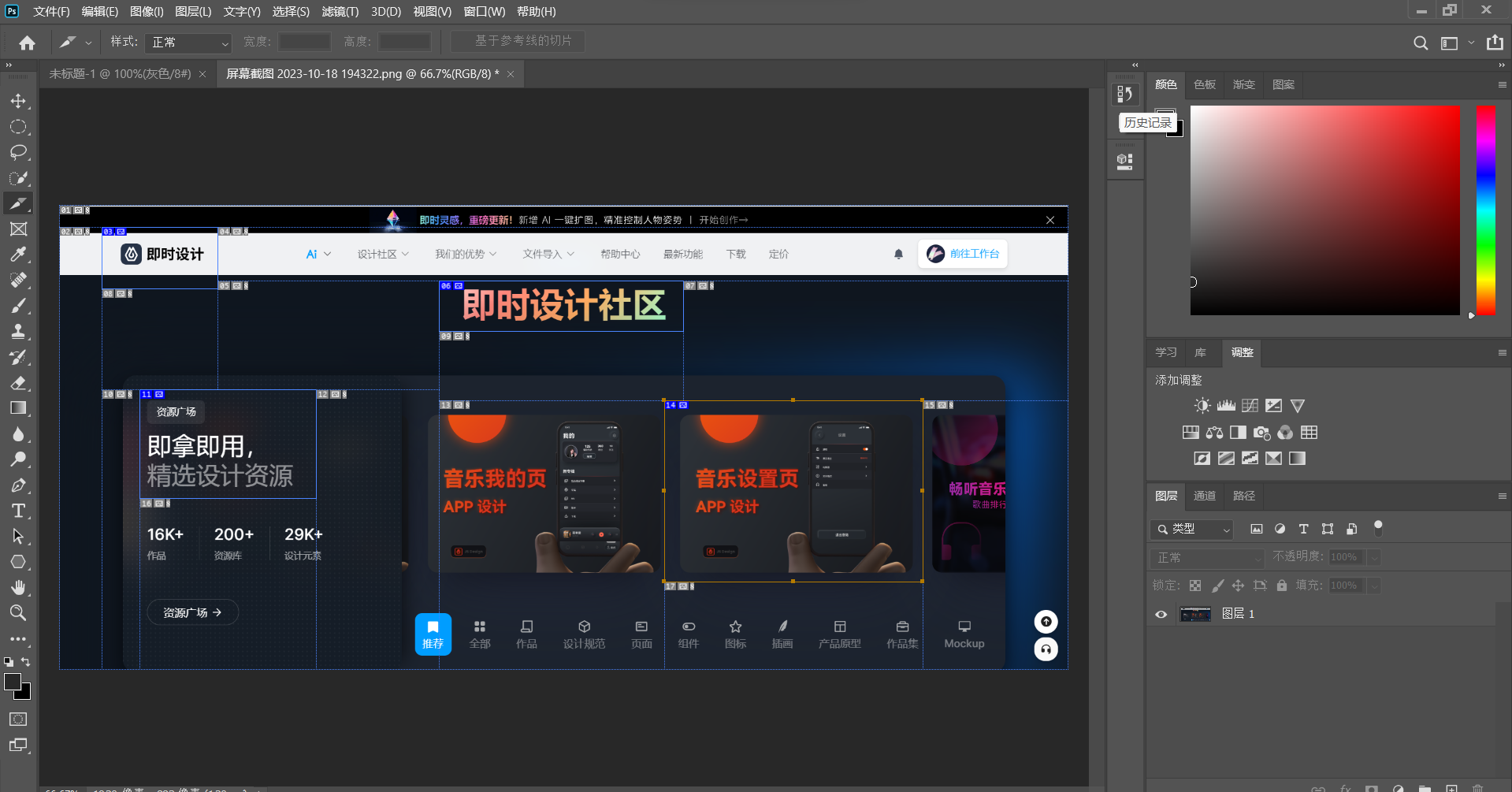
使用PS切片工具,开始切片,把自己想要留下的设计部分切出来就行。

当然,我们在用PS切片工具的过程中,可能稍不注意就会让切片区域重叠,裁切到了同一个部分,就可以用第 2 步的步骤,点击【裁剪工具】,选择【切片选择工具】,来挪动切片,或者要删除的话,就选中切片,单击右键选择删除或者直接按【Delete】删除就行。
1.4 存储为 Web 所用格式
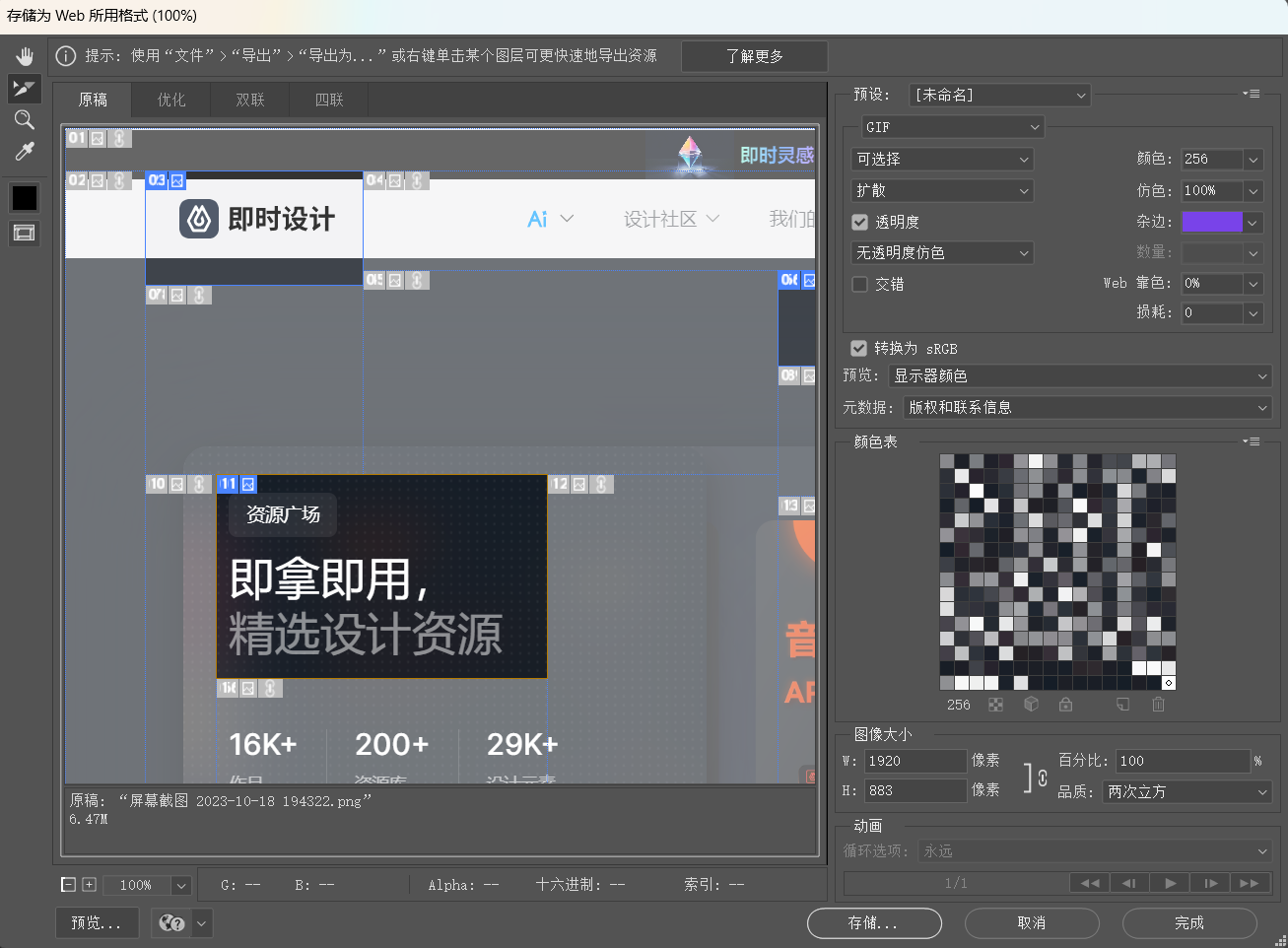
导出切片,选择【文件】-【导出】-【存储为 Web 所用格式】,或者嫌麻烦的话就用【Ctrl】+【Shift】+【Alt】+【S】快捷键直接【存储为 Web 所用格式】。
1.5 导出切片
点击【切片选择工具】,需要导出哪张,就点哪张,选好了点击【存储】可以导出所有切片也可以导出选中的切片,看个人需求。

这个就是我们刚刚导出的所有切片,1 张图被分成了不同的模块,需要哪块留哪块就 ok 啦!

2、即时设计切片工具
看了PS切片工具的 5 个具体步骤,相信你看了这篇文章一定也学会了怎么用PS切片工具了。但是别着急,也许还有一个更快更简单更省钱的小妙招,可以有和PS切片工具一样的效果,甚至有过之而无不及。专业的 UI/UX 设计工具 —— 即时设计切片工具。操作简单,只要 3 步!
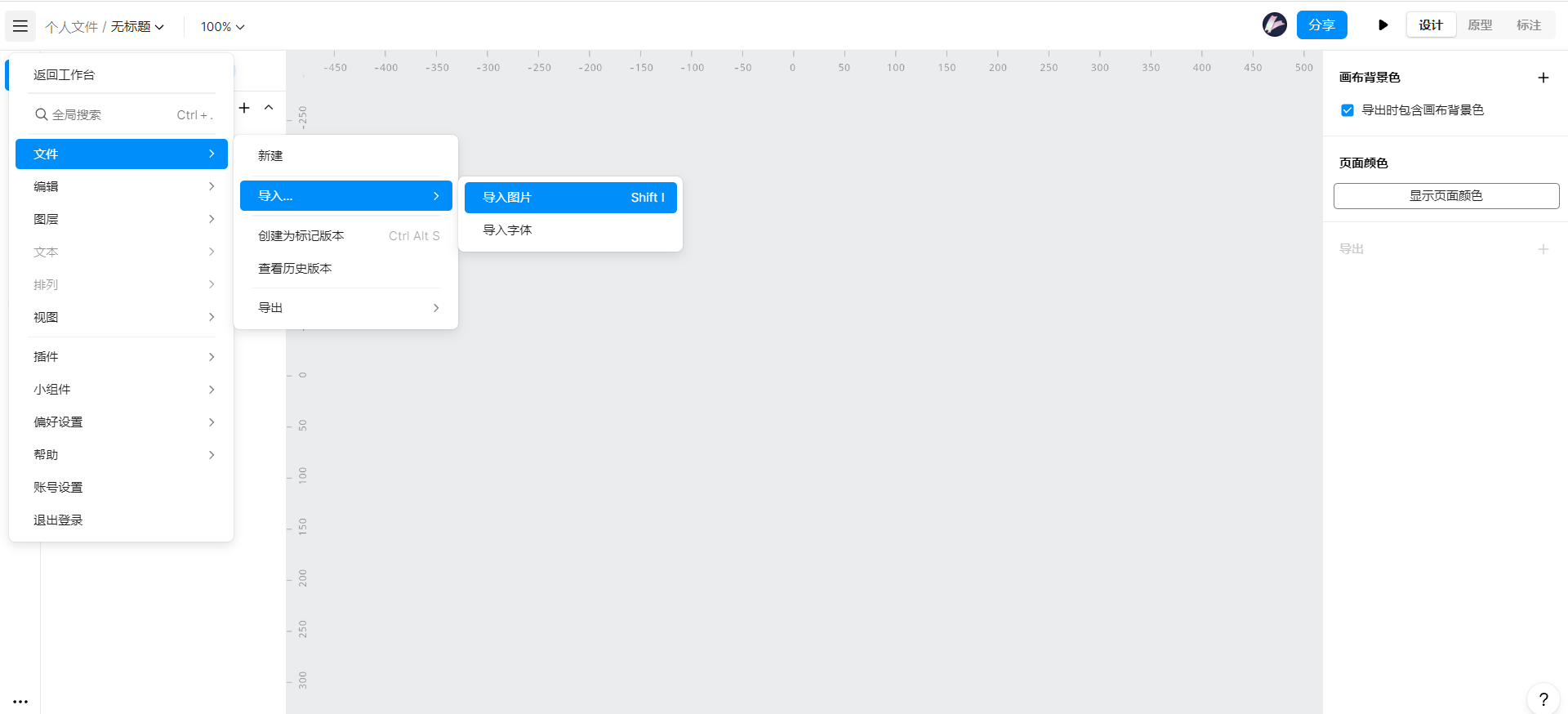
2.1 导入图片

2.2 切片工具
用即时设计的切片工具把我们想要把文件中留下来的部分切出来,想要哪里就切哪里,可以在切完之后预览一下,看看有没有多切少切或者错切漏切等。
2.3 导出切片
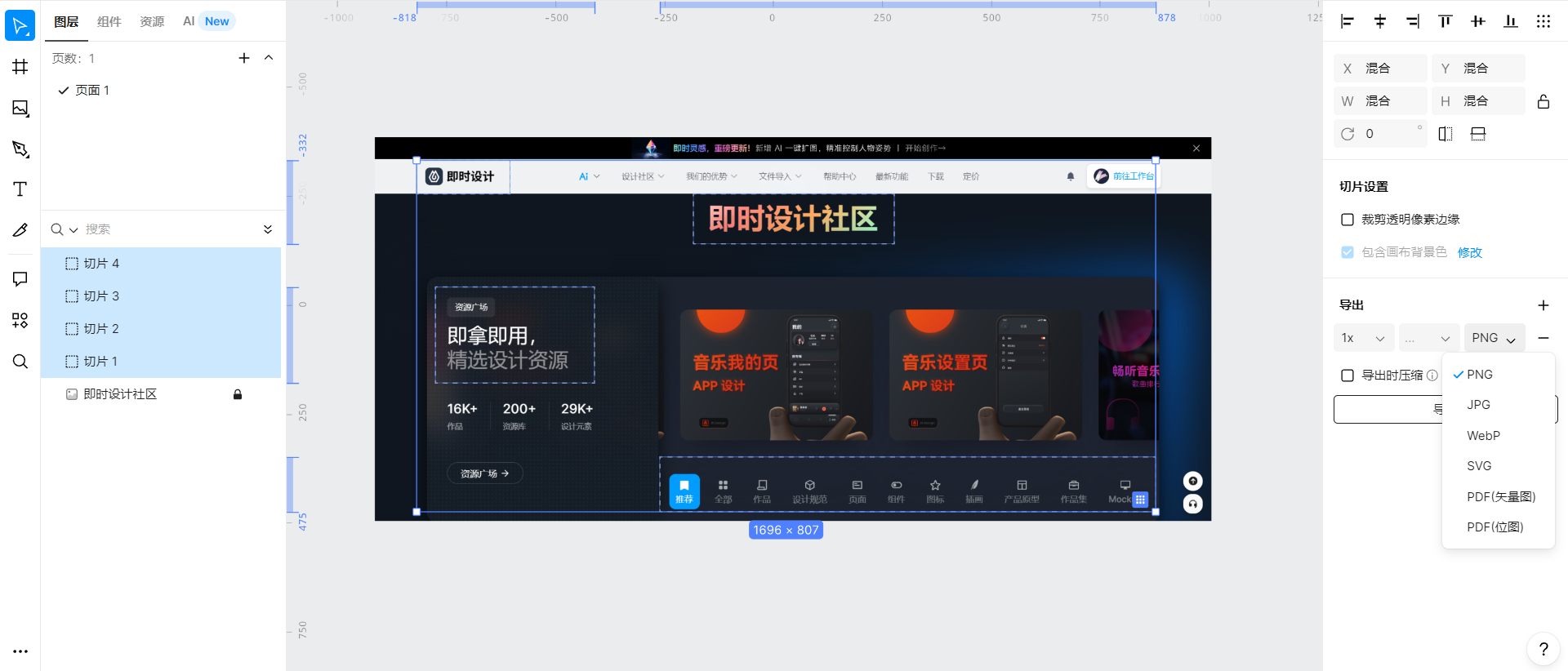
如果确认切片无误的话,就可以导出切片了,如果要把选中的切片区域都导出来,可以直接从左向右拉,会把所有的切片都导出来。他支持导出多种大小和格式的切片,我们按照自身需要酌情选择就好。
点击即可体验即时设计切片工具,更快更简单更省钱👇
以上就是关于PS切片工具怎么用的 5 个步骤及简单版方法的详细内容介绍了,主要介绍了PS切片工具怎么用的 5 个具体步骤,还有与PS切片工具效果等同的即时设计切片工具,操作简单,3 步就行。这 2 个方法都很实用,都可以帮助我们达到想要的效果,可以把我们想要的地方都切出来,不想要的统统拿走,高效筛选我们需要的设计部分。相信你看了这篇文章,对PS切片工具怎么用一定已经有了更深刻的了解,不如就赶紧试试,检验一下我们的学习成果吧!希望今天的内容能对你在学习PS切片工具怎么用时有所帮助。