Figma英文界面看不懂?2个方法解决!
更新时间:2025-08-22 11:47:30
Figma 虽然好用但是如果用户英语水平不好、又因为这样或那样的原因有时候还真就是非得用 Figma 做设计不可,那可真的愁人了,很多同学表示 Figma英文界面我是真的看不懂哇。Figma英文界面看不懂?2 个方法解决的详细内容来啦啦,我们可以选择用全面覆盖 Figma 设计功能的国产设计工具,还可以使用 Figma 中文社区下载 Figma 汉化版本,但是稳定性相对来说会比较差一点。接下来就跟着我一起来看看 Figma英文界面看不懂时 用这 2 个方法如何解决的吧!
1、一劳永逸版 —— 用 Figma 中文版即时设计
即时设计是由国内设计师研发的一款专业级 UI 设计工具,全中文环境,对于中国设计师来说是非常友好的,有了他,就算是 Figma英文界面看不懂也丝毫不慌,与 Figma 相比,他的设计功能也是丝毫不差的,甚至可以说即时设计已经是一个全面覆盖 Figma 设计功能的设计工具了。
点击体验全面覆盖 Figma 设计功能的设计工具👇
全面覆盖 Figma 设计功能的即时设计有以下优势:
- 他是全网首个原生支持 Figma 文件导入的设计工具,自动布局、变体、原型 1:1 还原,还原程度达 100%,根本无惧数据丢失问题。

- 国内部署服务器,使用时网络更加稳定,设计资产安全也更有保障,7*12 小时官方客服、全中文帮助文档,任何问题及时解决。还深入洞察了国内设计师目前存在的痛点,倾力满足其需求,拥有独属于中国设计师的优秀特性和设计习惯,更适合中国设计师体质呦~
- 更符合国内设计生态,拥有 16k + 设计作品、29k + 设计元素、200 + 资源库,即拿即用的海量线上免费设计资源,与 Figma 的素材相比,更适合国内设计环境。资源没有任何限制,想用就可一键套用,还可以利用即时设计独有的线上「资源库」,保存广场中的资源模板,存储个人私藏素材。

- 与国内大厂、企业及品牌达成合作,打通国内设计协作生态,更加高效便捷。嵌入飞书、与钉钉深度集成,接入 Iconfont & IconPark 插件、「字由」字体,并适配国产「统信 UOS」操作系统,设计师多人团队协作更高效便捷。
- 移动端实时预览,可以看到最真实的真机演示效果,还可以打点评论,对设计进行评审、反馈,更贴合国内的移动办公使用场景的需求。
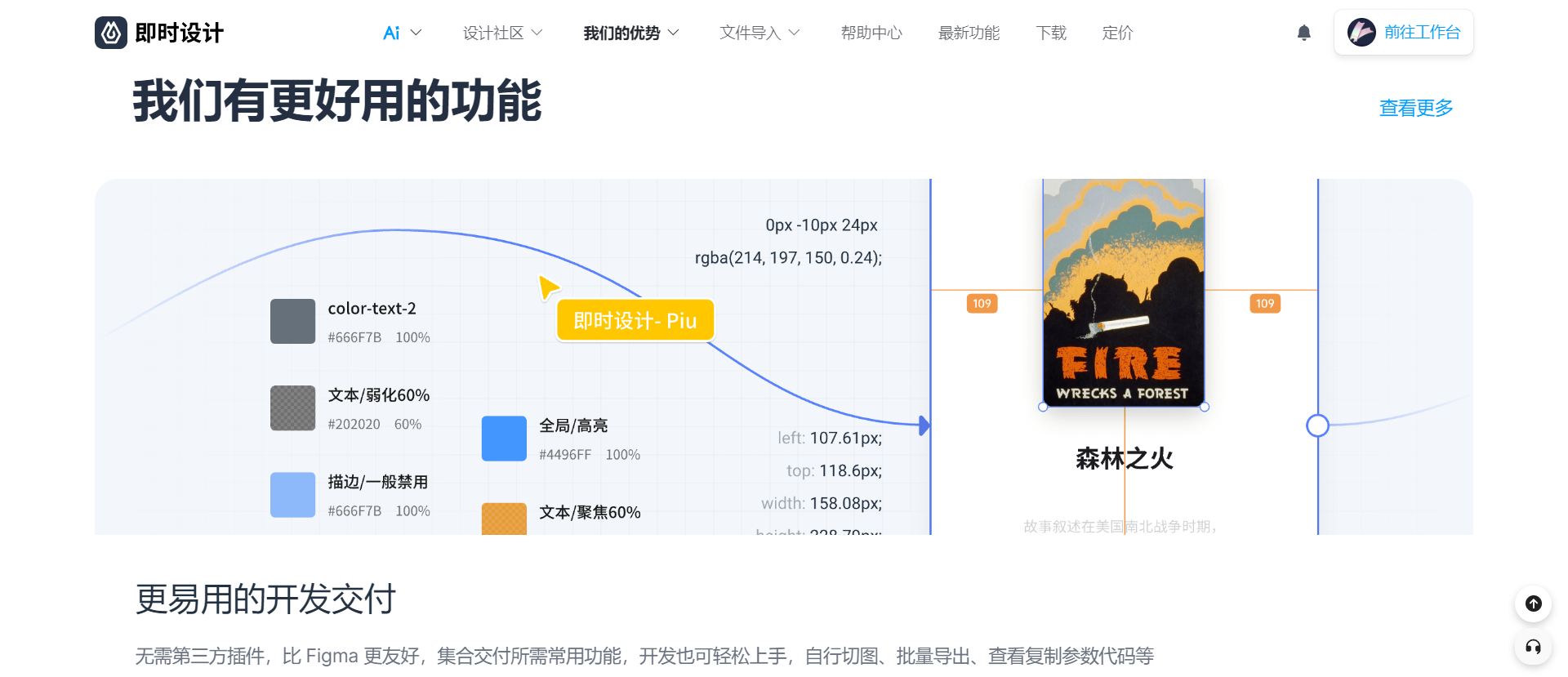
- 开发更简单,与 Figma 最近更新的开发模式 i 相比,即时设计的开发交付也依然抗打,不需要借助第三方工具,自动切图标注、批量导出、查看复制参数代码等,操作简单,比 Figma 更友好,开发交付更轻松。

- 精细化文件管理,文件可嵌套,还支持用户自定义文件状态,项目进度一目了然,可以快速筛选、随时打开,
- 有效提升团队成员对接效率。
2、汉化插件版 ——Figma 中文社区
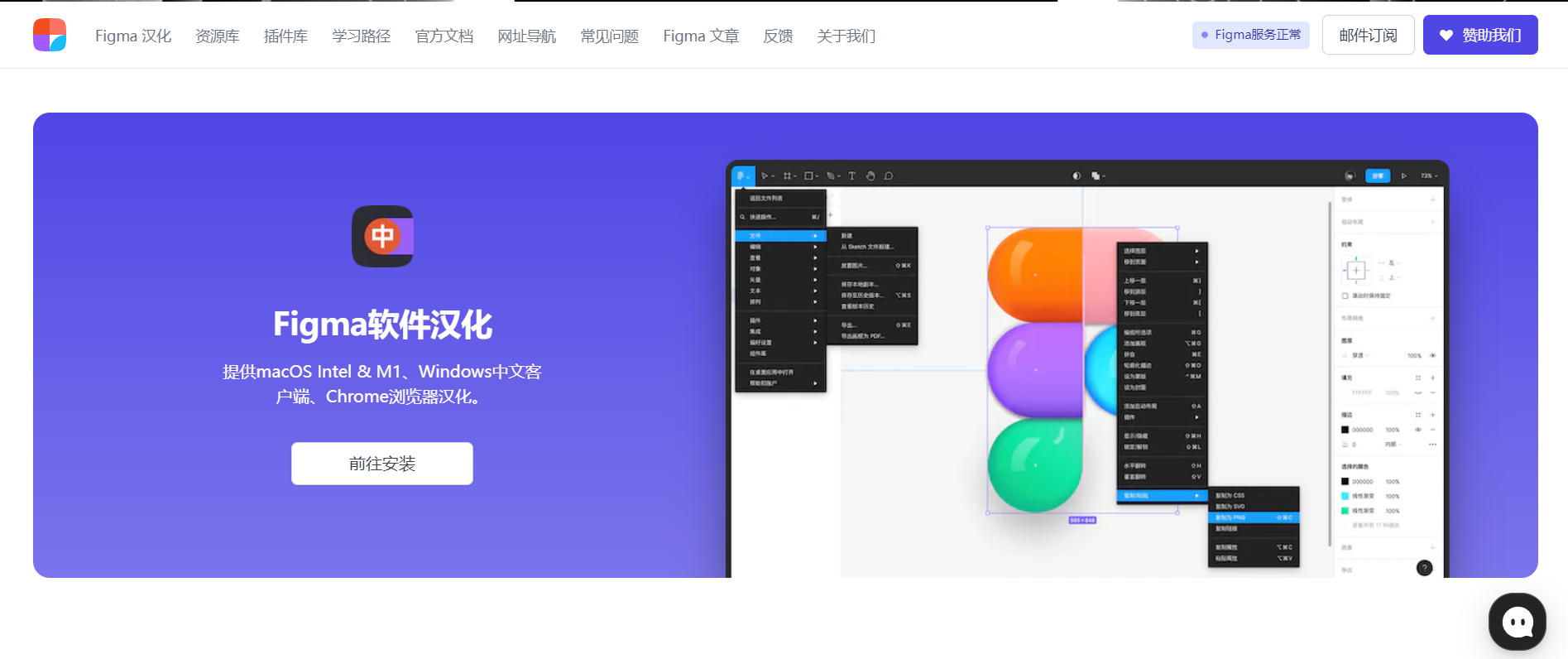
除了下载全面 Figma 设计功能的即时设计以外,解决 Figma英文界面看不懂这个问题的另一个方法就是通过 Figma 汉化插件 ——Figma 中文社区下载 Figma 的汉化版本。他是提供 MacOS Intel & M1、Windows 中文客户端、Chrome 浏览器的 Figma 汉化版本的,我们需要什么样的 Figma英文界面汉化版本就下载相对应的版本就 ok 啦。

Figma 中文社区里有 Figma 工具箱、Figma 设计资源精选、插件合集和 Figma 官方文档,对于可能看不懂 Figma 英文界面的设计师来说,是一个非常不错的选择。但是 Figma 可能会常常更新,而 Figma 中文社区并不是官方出品,所以可能不能做到及时更新,有时候就会汉化失败,他的 Figma 汉化稳定性不太能保证。

以上这 2 个方法我都有用过,都是可以很好的解决 Figma英文界面看不懂的问题,让我们安心做设计的。不过不同的人对其效果可能会有不同的感受,大家感兴趣的话可以 2 个方法都试试,说不定就能找到一个还不错的解决 Figma英文界面看不懂问题的好工具、好方法了。希望今天的内容能帮助你解决 Figma英文界面看不懂这个问题。
点击图片即刻进入即时设计👇


