Figma 组件库如何创建和使用
更新时间:2023-08-02 12:00:32
随着设计工具的不断发展,Figma 逐渐成为各大公司的主流设计软件。Figma 的组件是可以在你的设计中重复使用的UI元素。 它们可以帮助你跨项目创建和管理一致的设计。
再讨论创建和使用 Figma 组件库之前,我们优先来讨论如何在 Figma 创建组件。
1. 创建组件
可以通过几种不同的方式创建组件:
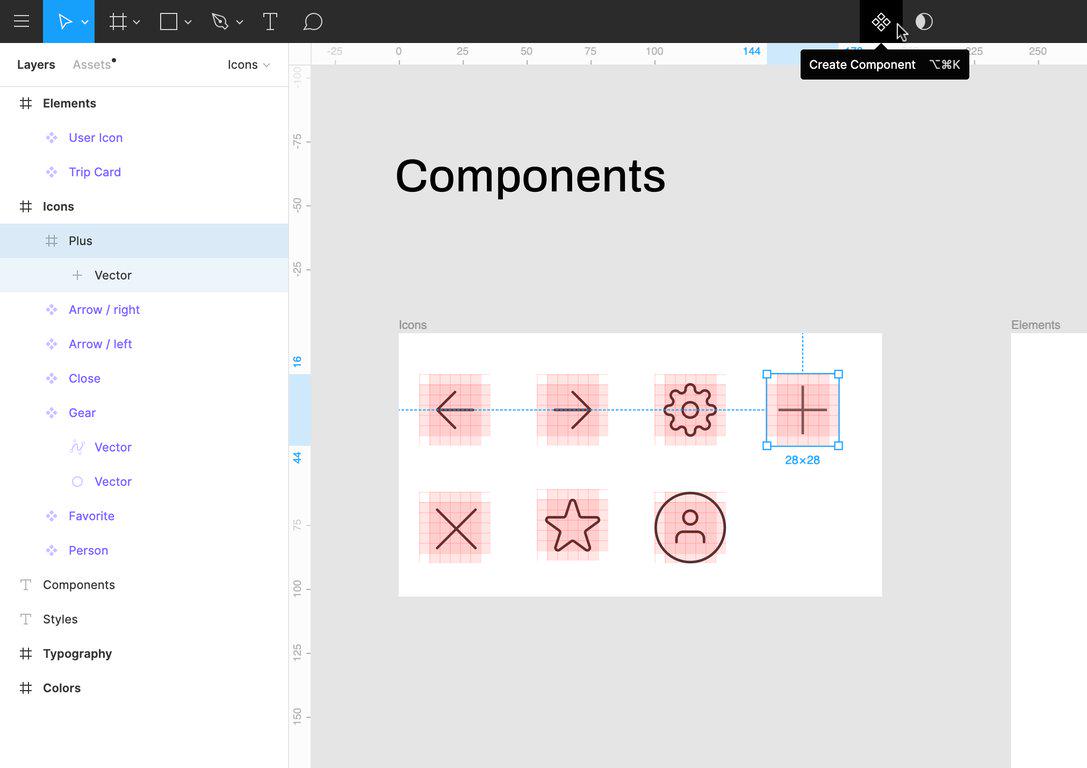
- 在工具栏中,单击 Create Component:

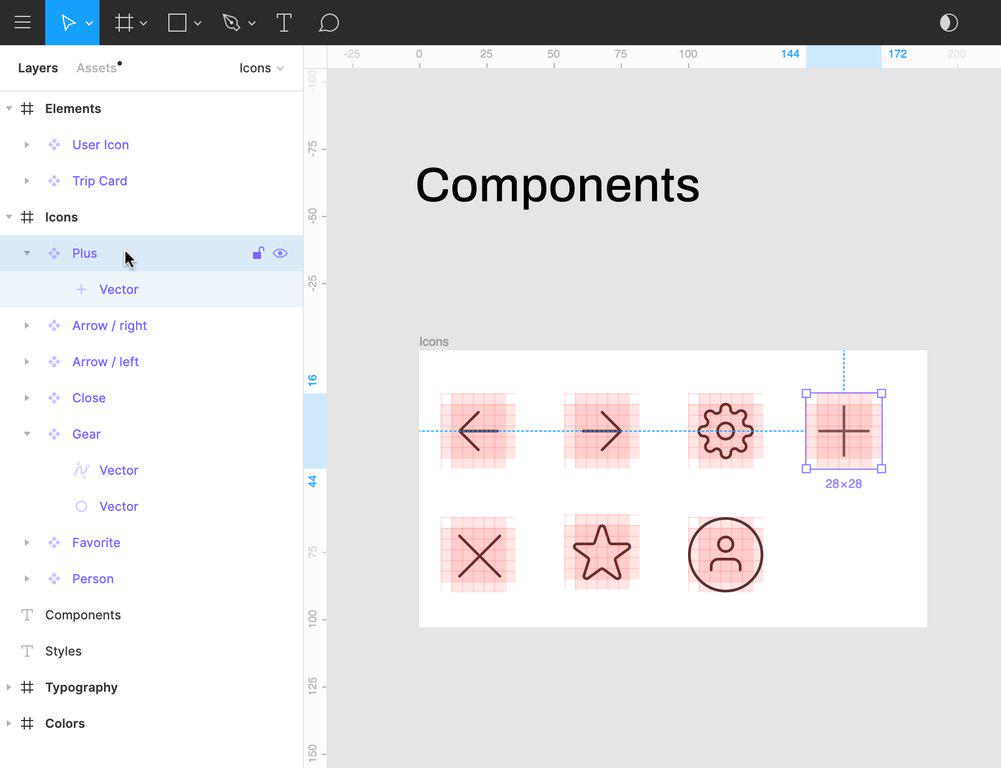
- 在画布或图层面板中右键单击所选图层,然后从选项中选择 Create Component:
使用键盘快捷键:
⌥ + ⌘ + K(Mac)Ctrl + K(Windows)
然后,所选图层将嵌套在一个新的“组件”图层中,该图层将在图层面板中显示为紫色。

2.为什么要做组件库?
组件库是一个强大的提效工具,对于设计师和开发来说有了统一的标准,输出的效率也会大大提高。而Figma 强大的组件库能力,非常适合团队设计系统的建设与应用。 Figma 组件库如何创建和使用呢?
3.原子设计(Atomic Design)理念
提到组件库,不得不提到原子设计理论。
原子设计(Atomic Design)理念最早是由国外网页设计师Brad Frost提出的,他从化学元素周期表中得到启发,Brad将这个概念应用到界面设计中。

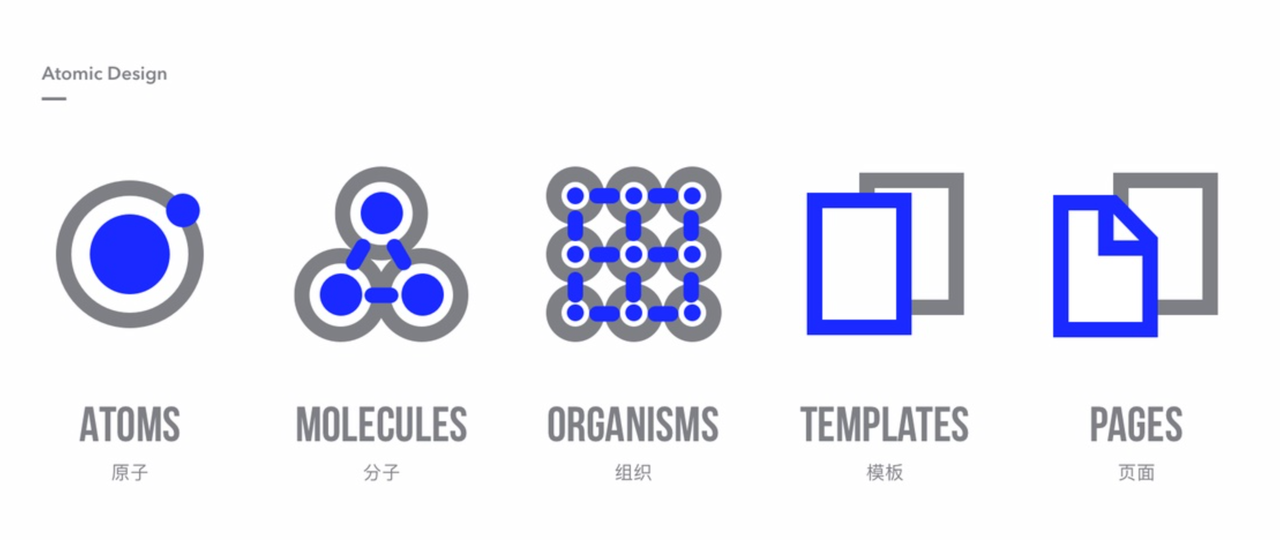
原子设计由五个不同的阶段组成,分别是:
- 原子(Atoms):为页面构成的基本元素,例如标签、输入框、文字、颜色等;
- 分子(Molecules):由原子构成的简单UI元素,例如按钮;
- 组织(Organisms):相对分子而言,较为复杂的构成物,由原子及分子所组成;
- 模板(Templates):以页面为基础的架构,将以上元素进行排版;
- 页面(Pages):将实际内容(图片、文章等)放置在特定模板内;

原子设计理论最大的价值,就是为设计体系/组件库的构建提供思路和方法。可以最大程度保证任何一个设计组件的构成与开发构建组件一一对应,创建更有效、更深思熟虑的UI设计系统。

组件搭建除了需要掌握其构成原理之外还需要了解每一个组件的类型、状态、规格等信息,这些将是组件库的核心内容。

4.如何创建和使用 Figma 组件库
组件库一般由基础样式、控件和组件文档构成。基础样式包括颜色样式、文字样式、效果样式(主要是阴影),组件主要就是控件(相当于 Sketch 的 Symbols),组件文档相当于对组件的样式和状态的展示说明。
组件库之基础样式搭建
在 Figma 中单独创建一个全局样式的文件,包括颜色、文字、效果等。
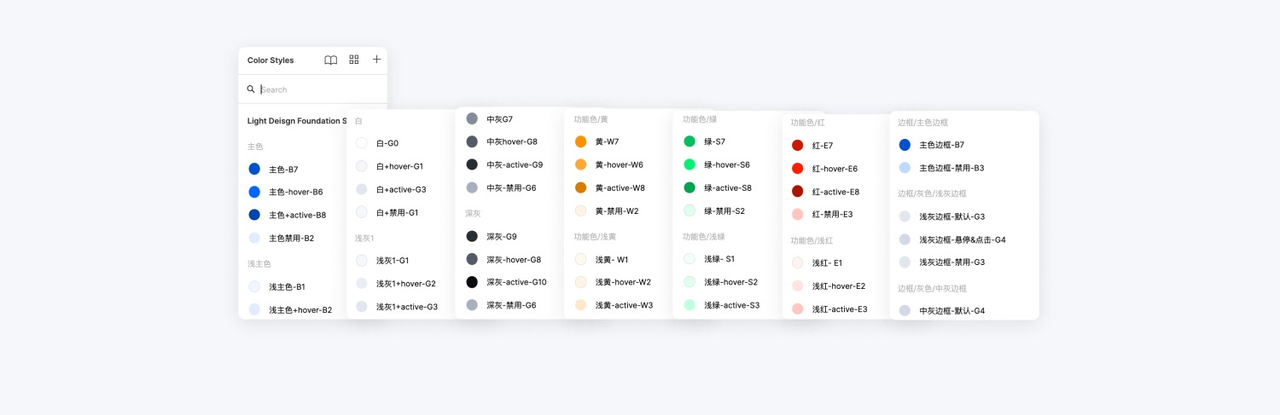
全局样式:颜色样式
颜色是页面整体风格表现的重要基本元素,可以按照功能和属性,将颜色进行分组分类命名。创建第一个颜色样式后通过在文件标题的下拉菜单中进行首次样式发布,发布成功即可在其他Figma文件中引用。

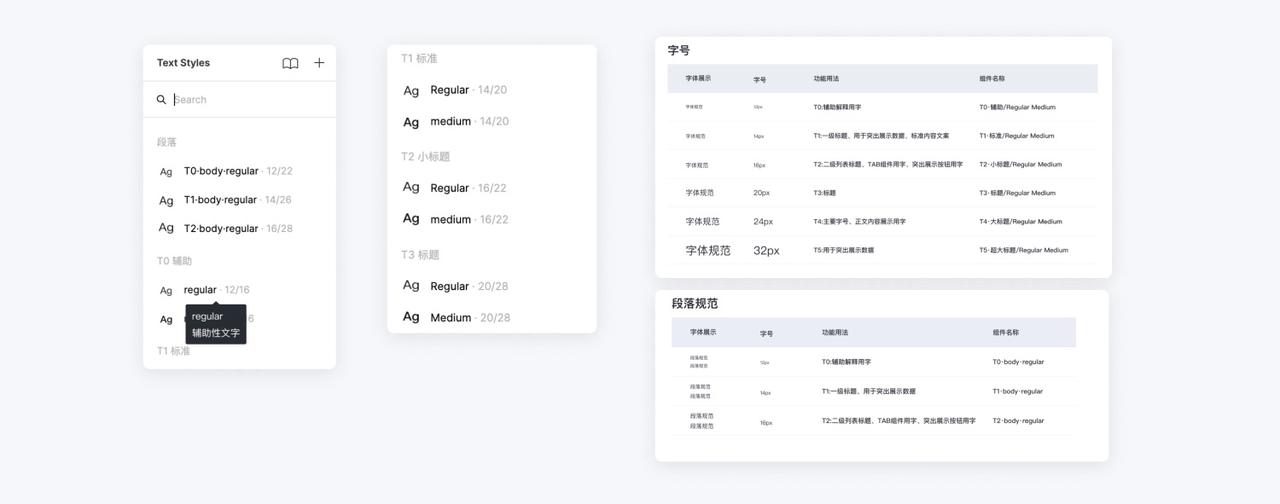
全局样式:文字样式
在文字样式中会包括:字号、字重、行高和字距等。目前推荐的直接使用Svg的方式,通过导入Svg图标进行并创建成组件进行管理使用,输出则选择性输出即可。

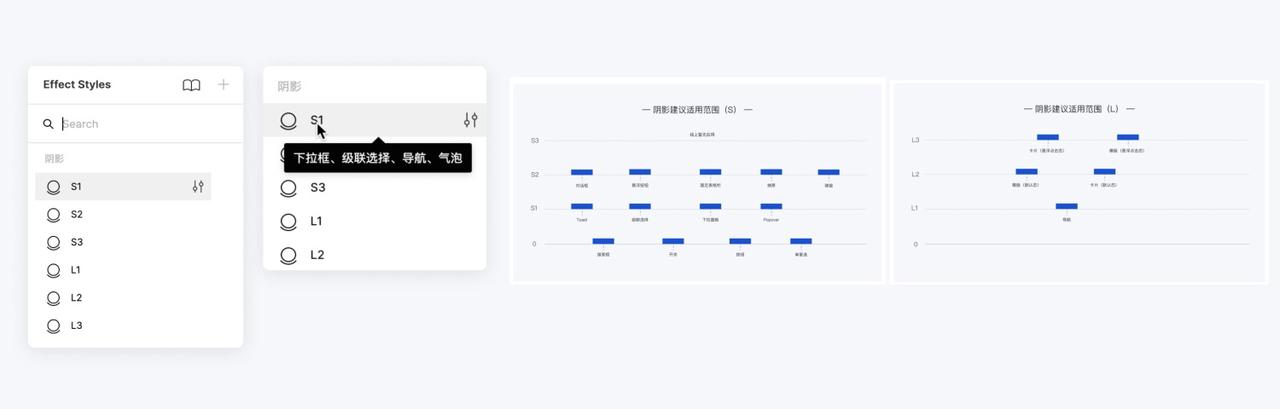
全局样式:效果样式
阴影样式的创建相对简单,设置好阴影参数与对应命名并逐个创建即可。效果样式一般来说主要是常用的阴影样式,比如外阴影、内阴影等。

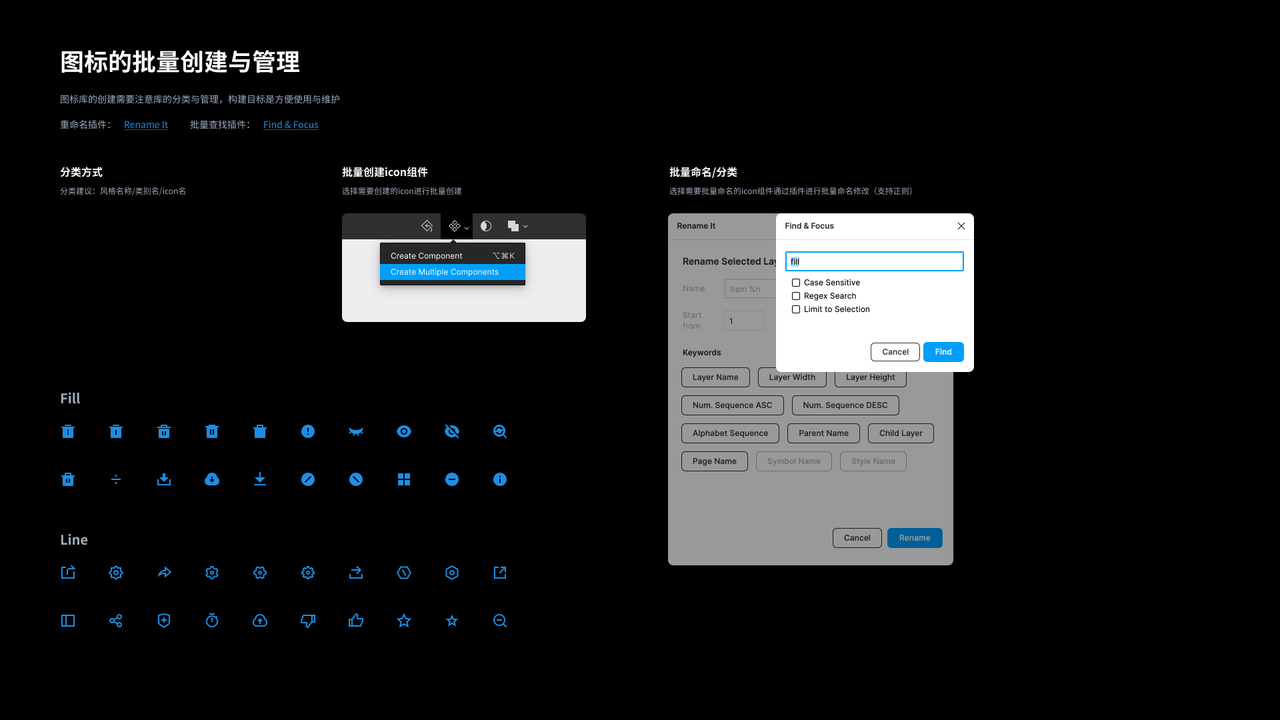
图标的批量创建与管理
在Figma中我们可以很轻松的去创建一个图标库,得益于Figma支持批量创建Component,批量创建完以后我们再通过插件来实现图标组件的批量重命名。Rename It(重命名插件)Find & Focus(批量查找插件)

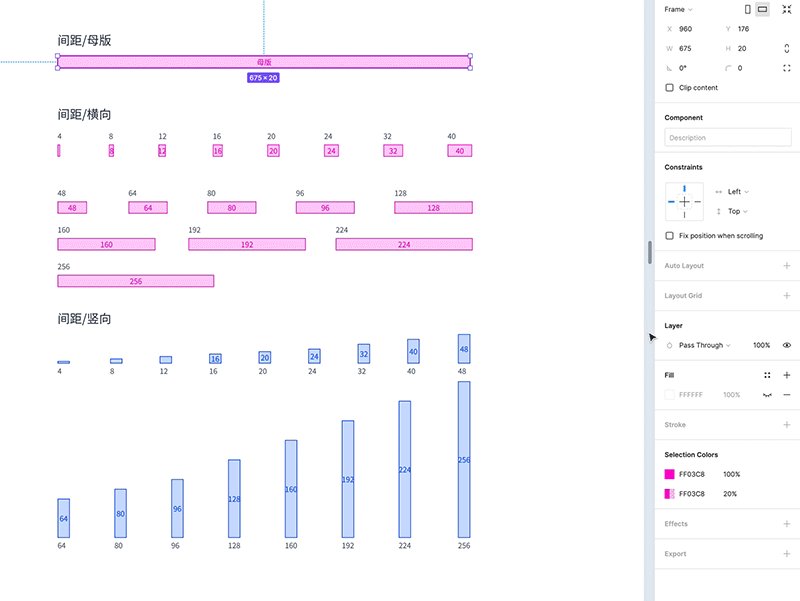
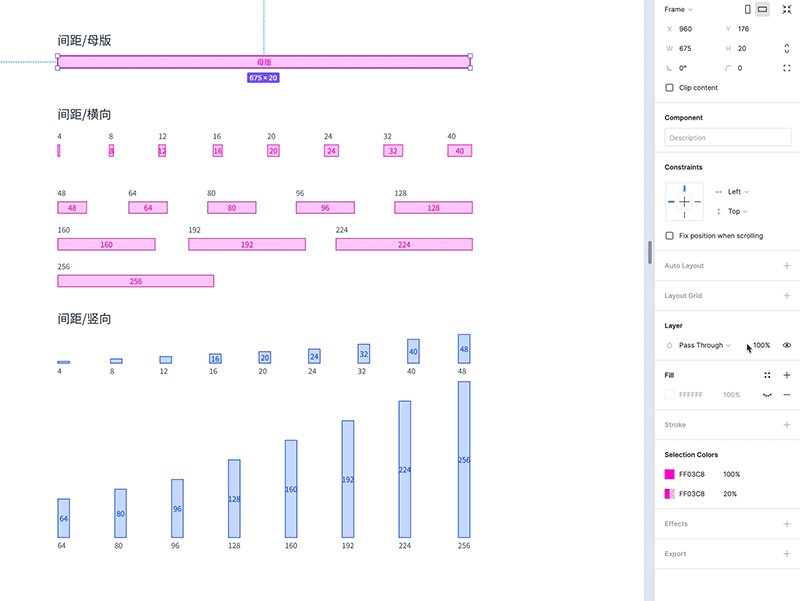
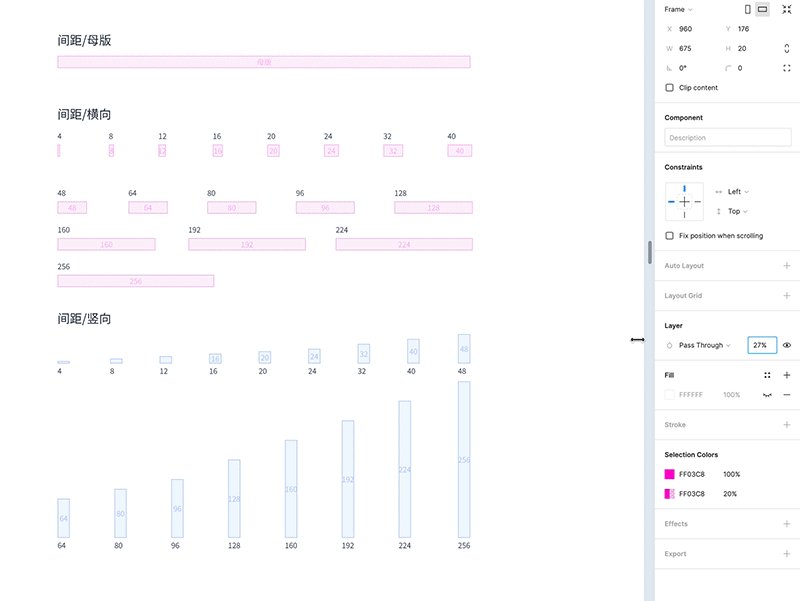
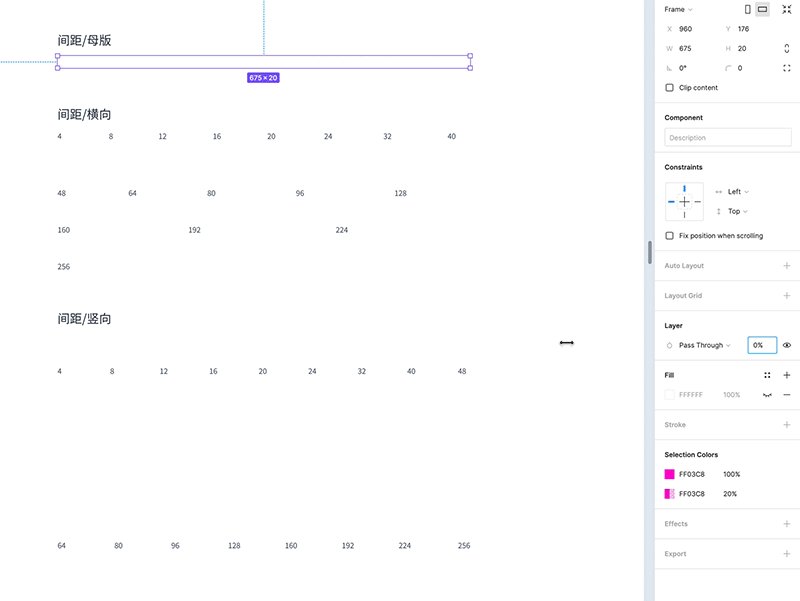
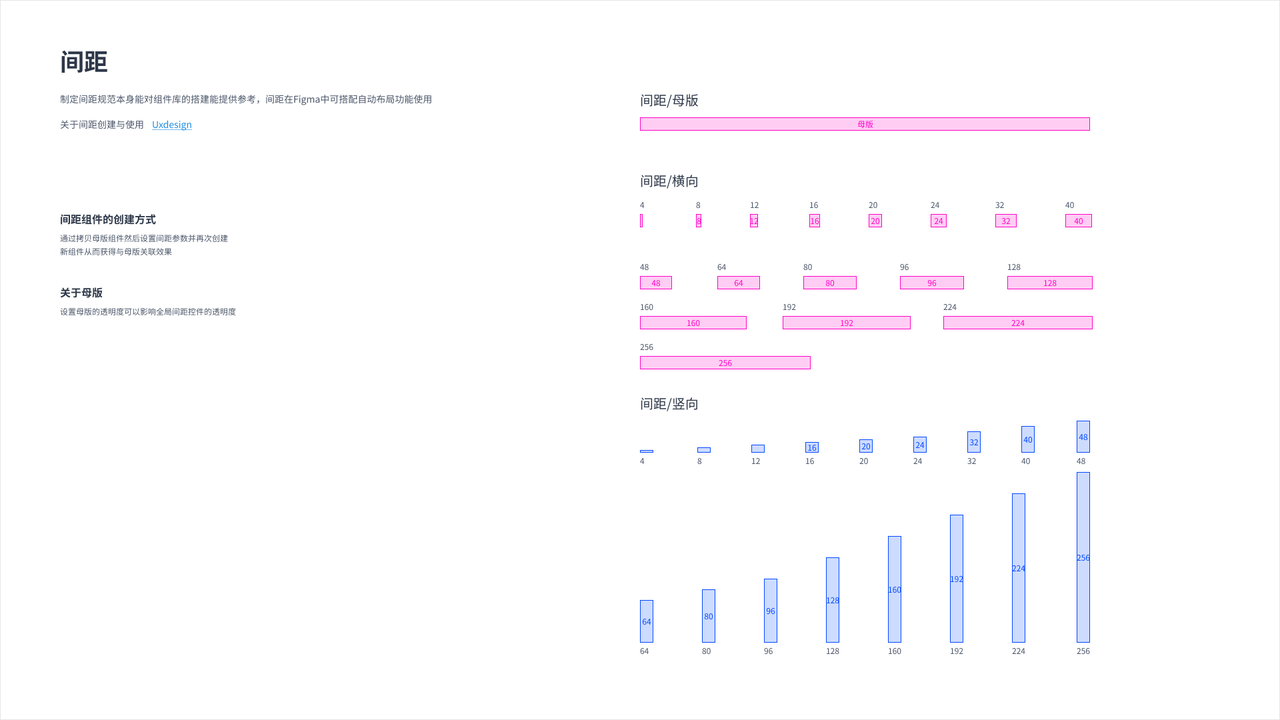
间距
Component 组件相当于 Sketch 的 Symbol。但 Component 更灵活更强大,
在Figma中间距,需要组件化(Component),自动布局(Auto Layout)这两个可以算Figma组件化中的杀手锏,通过简单的属性设置就可以实现自动布局效果;在间距创建中需要对横向(X轴)以及竖向(Y轴)分别进行创建并以不同的样式来区分,当然所有的间距都是通过母版(Master Component)进行复制创建的,这样可以通过母版来对全局的间距进行样式管控。

间距的数值设定可根据设计规范进行调整,我们采用了4px-256px的倍数区间,可以适应大部分业务场景。

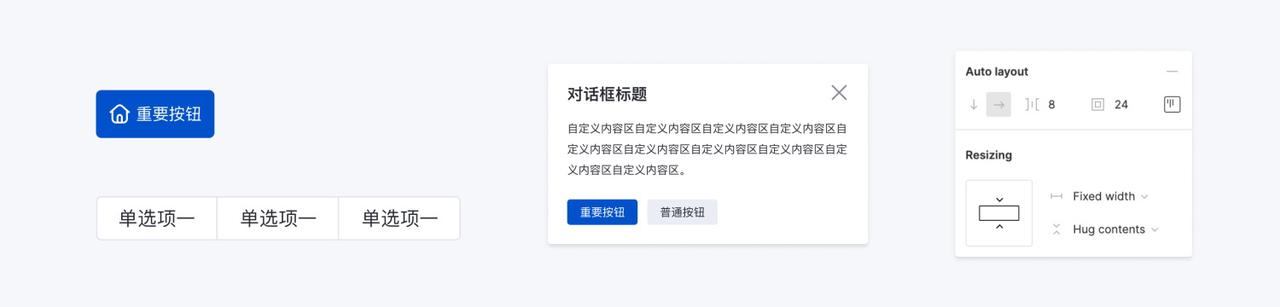
Auto layout创建组件
Auto layout 是 Figma 非常强大的一个功能,创建带有自动布局的组件,通过组合这些响应组件,可以创建可跨多种设备类型工作的设计,能用尽用。

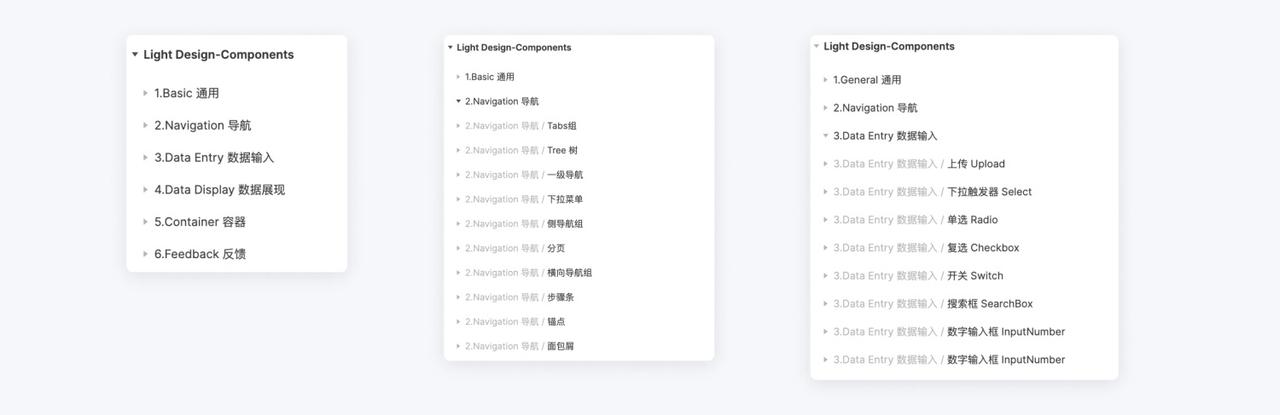
组件结构化:寻找操作更容易
结构化的基本原则是:方便检索控件(Components)、方便编辑控件、清晰地传达控件分组和状态。将组件按照属性和状态放在不同的页面里,而不是将所有组件全部堆叠在一个页面。

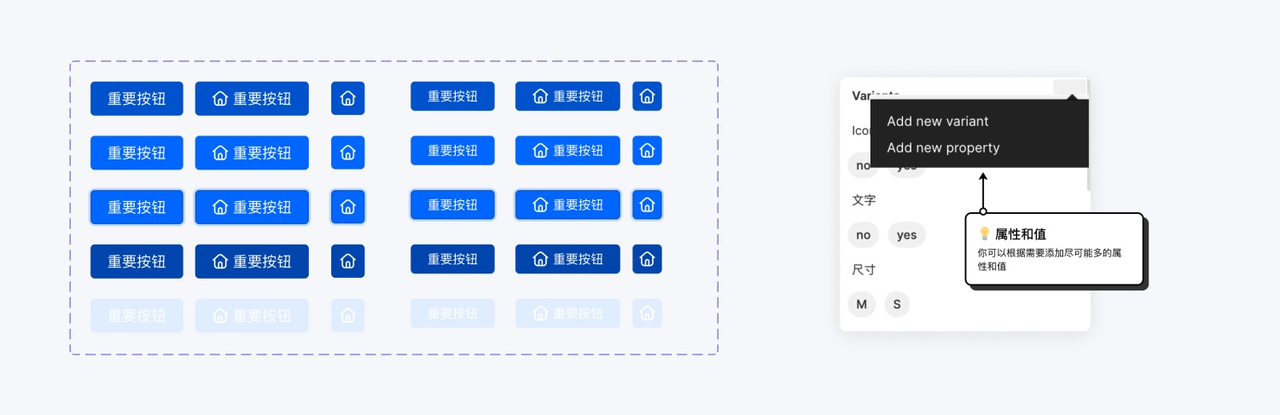
强大的变体功能:构建组件库的灵魂和精髓
谈到组件,不得不提到 Figma 强大的变体功能。用户可以通过变体功能更加方便和灵活的调用组件库,这相对于 Sketch 来说,简直是好用太多。
例如:多个按钮的组件,有不同状态和尺寸的独立组件,以及明暗模式或者有无 icon 等,都可以用变体的形式去创建。

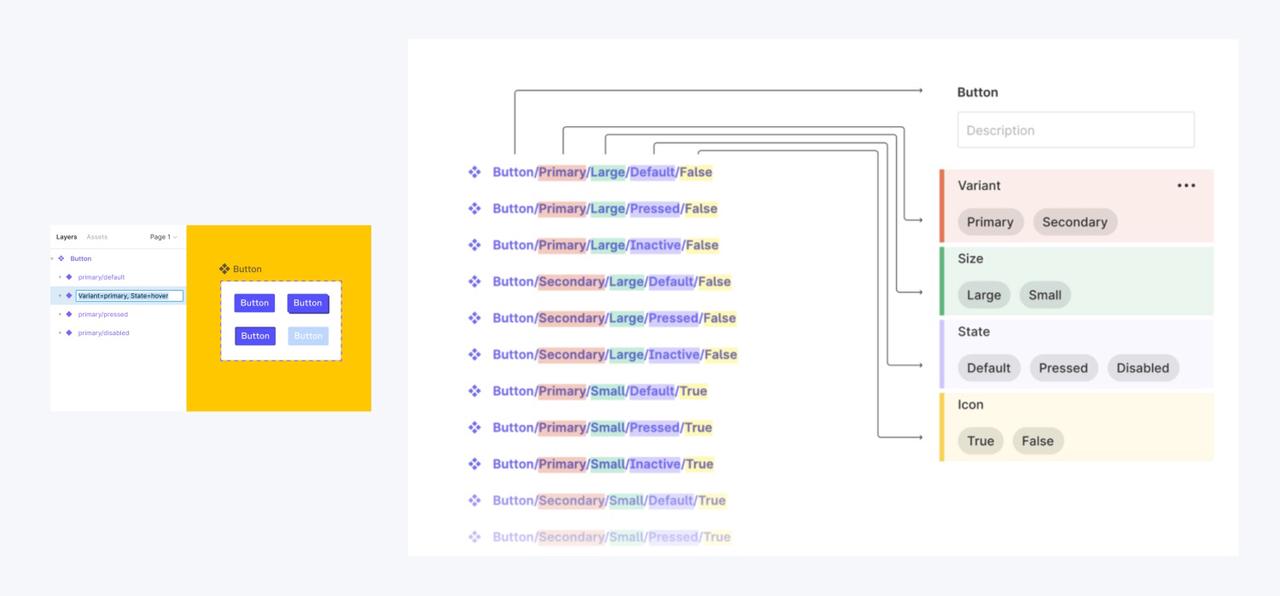
超好用的变体功能——理解属性和值的概念很重要
属性 Property:是组件的可变方面。例如:一个按钮组件的属性可以是尺寸、状态,或是否有 icon,可以将其理解为分类。
值 Variant:是每个属性可用的不同选项。例如:状态属性可以有默认、悬浮、点击和禁用等,可以将其理解为分类下的参数。然后再了解一下 Figma 的命名规则,Figma 使用斜线命名系统来组织资产面板和实例菜单中的组件。
组件名称中的每一个”/”都会创建一个层次。第一个”/”之前的文字将成为组件集的名称,这里需要着重注意一下。比如名称为 Button/Primary/Large/Default/False 的按钮组件将有以下属性和值。组件名称/值/值/值/值。变体名称遵循这个结构,Property1=value, Property2=value, Property3=value。

分门别类:变体创建的精髓
掌握好命名规则就掌握了变体创建的精髓。在创建变体前,首先把需要创建变体的组件进行分类,然后将对应的分类写出相应的值,分别将这些属性和值一一对应填在草稿上。然后再根据 Figma 的命名规则,将所有组件的名称命名完成,比如 Button/m/默认/no/yes,然后就可以直接创建了。

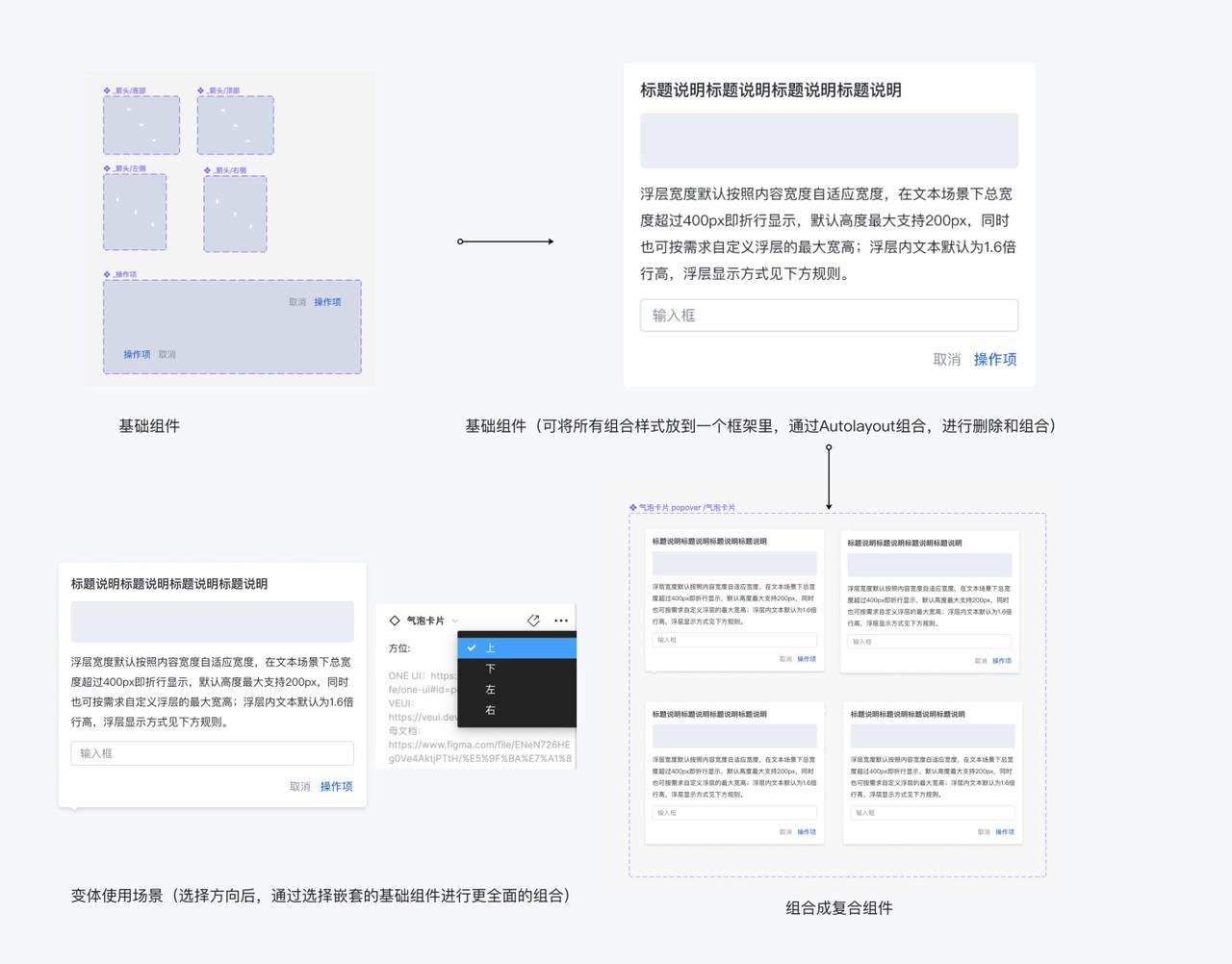
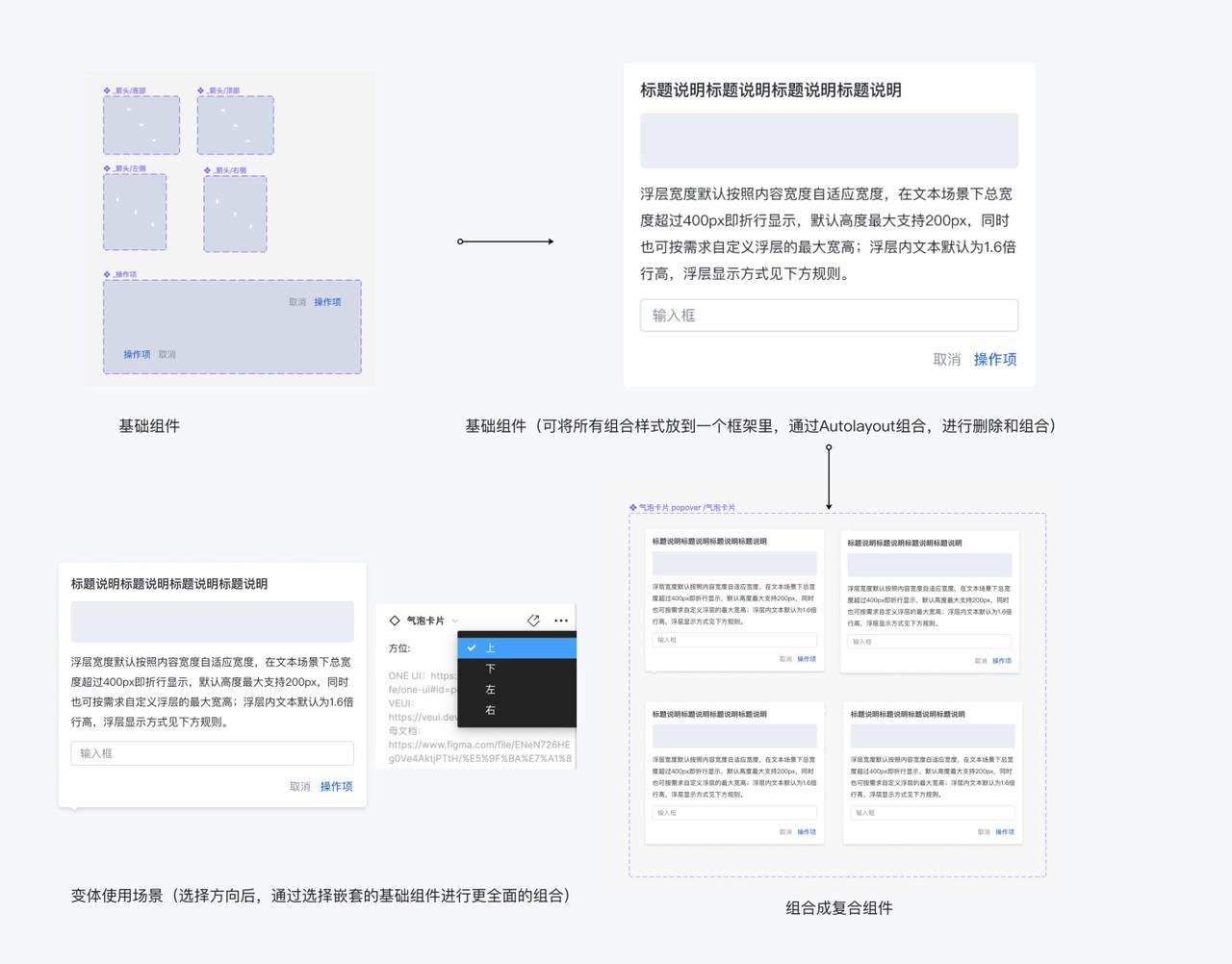
化繁为简:优化变体层级
Figma 的变体功能很强大,可以进行很多样式的排列组合。通过嵌套的层级关系去调整每个层级的位置关系或者剔除某些不需要的层级。

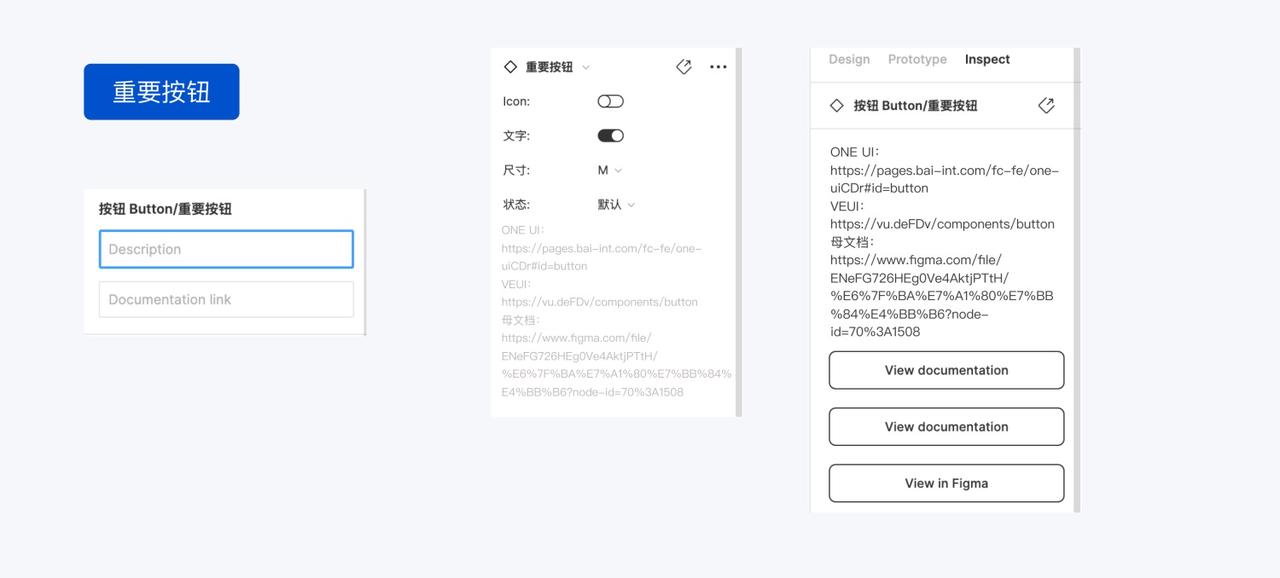
组件链接:组件跳一跳,规则全知道
创建好组件以后,可以给每个组件都添加相关的链接,这个链接可以添加到组件的描述中,这样开发人员和设计人员就可以在 Inspect 中点击相关的按钮直接跳转链接,打通所有线上线下的样式规则,非常方便用户查阅和使用。

开关:怎么这么好用
Figma 会自动将 true/false、yes/no 和 on/off 都识别为开关。所以大家在做变体的时候,尽可能的将这种只有两个可能属性的选项显示为开关,减少用户的操作流程。

组件文档:组件类型和状态的展示说明
为了方便大家能够清晰知道组件的相关属性和类别,可以为每个组件创建一个组件文档,方便大家查阅和调用。
组件库:发布、更新、使用
可以将组件库发布到团队的资源库。如果要跨文件使用组件,只能通过专业版团队的团队库发布和使用。当每次有更新发布样式或主组件时,Figma 将自动通知到每一个成员,点击更新即可应用。管理员可以提前默认设置将哪些组件库开启哦,减少了新用户每次进入页面还要重新选择。
在 Assets 面板下,可以通过搜索的方式找到需要调用的组件;也可以通过展开菜单的方式找到需要的组件。将需要使用的组件直接拖动至文件中,便可使用。推荐大家使用搜索的方法,效率会更高。

结语
组件库是一个强大的提效工具,组件库的意义在于能够建立设计约束,保证设计一致性;更重要的是能够为产品/团队规范设计输出,提升设计效率。对于团队来说能很好的提升产品的品牌感和体验,尤其在 Figma 强大特性的帮助下,将发挥更大的作用。
使用 Figma 创建组件库,在效率和质量会更高,有兴趣的同学可以在 Figma 上试试看。