新手必会的Figma 教程
更新时间:2023-08-02 20:12:26
不知道你们有没有这种感觉,仿佛有一天,很突然的,全世界都在使用Figma,一个软件从无人问津到现在的如日中天,用了不到3年,而现在,它不仅仅是当下的最优生产力工具,在疫情掀起的远程办公的风潮下,它更为我们揭示了未来设计协作的方式。而这一切的起点,来自一个20岁的天才少年。
这个小的憨厚的小伙子,就是如今价值超过 100亿美元的 Figma 创始人 Dylan Field。他也是那个 20 岁的时候仅仅靠关于 Figma 的想法就拿到了几百万投资的天才少年。
Figma创始人Dylan Field
在维基百科中文版中,对于 Figma 和它的 2 位主要创始人的介绍是这么写的: Dylan Field 和 Evan Wallace 于 2012 年开始着手开发 Figma。这种基于 Web 的设计工具是菲尔德和华莱士在 2011 年就读于布朗大学期间所构思的。
Dylan Field 在计算机技术上天赋异禀,在大学期间,他组织过黑客马拉松,在 LinkedIn 实习,并且两度进入 Flipboard 实习,大三第二次去实习的时候,他的身份是技术产品经理。
而正是在 Flipboard 实习阶段,让他开始怀疑自己继续在大学进修计算机和数学的计划,并且在他遇到同样毕业于布朗大学并且从事图形学的 Evan Wallace 之后,决定创办自己的公司。
图片来源:维基百科
之所以要讲这样一段背景,是为了学习做铺垫,了解了 Figma 背后的故事,在学的时候能够对产品有更好的吸收效率。既然是新手学习 Figma 教程,那么优先学会基础才是关键。
也许市面上有很多人推荐的 Figma 教程五花八门,但大道至简,很多人都会忽略一个学习资源 —— 官方的学习文档与教程。对于新手学习 Figma ,其实官网的教程就足够了。12节基础操作课,6节设计理论课程。认真看完这些课程,我想学会熟练操作 Figma 是足够了。
点击路径如下:官网下拉到底,在「资源」-「设计学习」中就能够看到课程。
当然我会给你分享一下基础的操作讲解。
Figma基础介绍
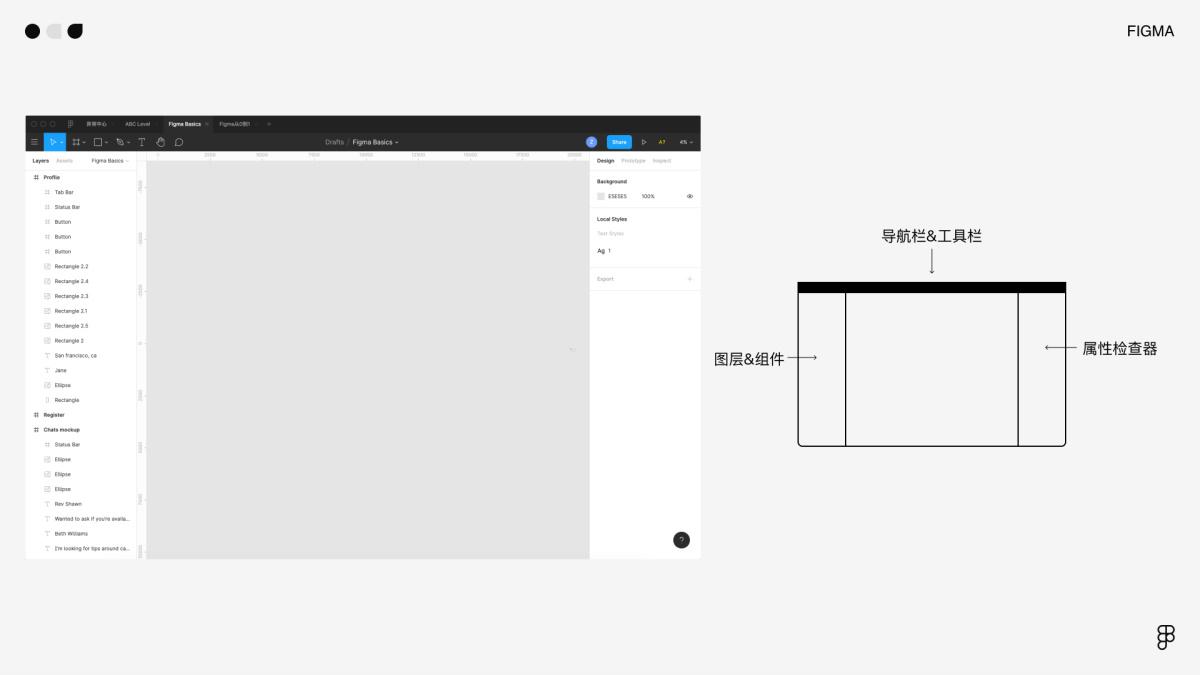
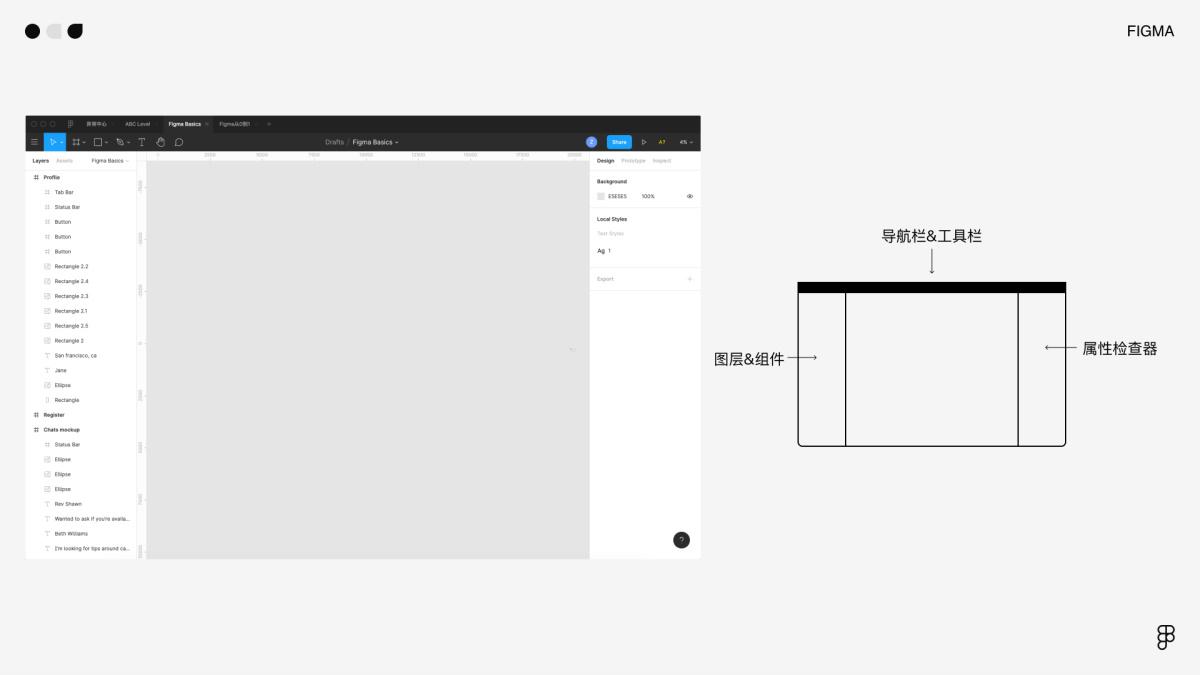
1. Figma界面介绍
Figma基础界面与常规设计软件没有太多差异,有Sketch使用经验的用户几乎可以无缝衔接到Figma上。

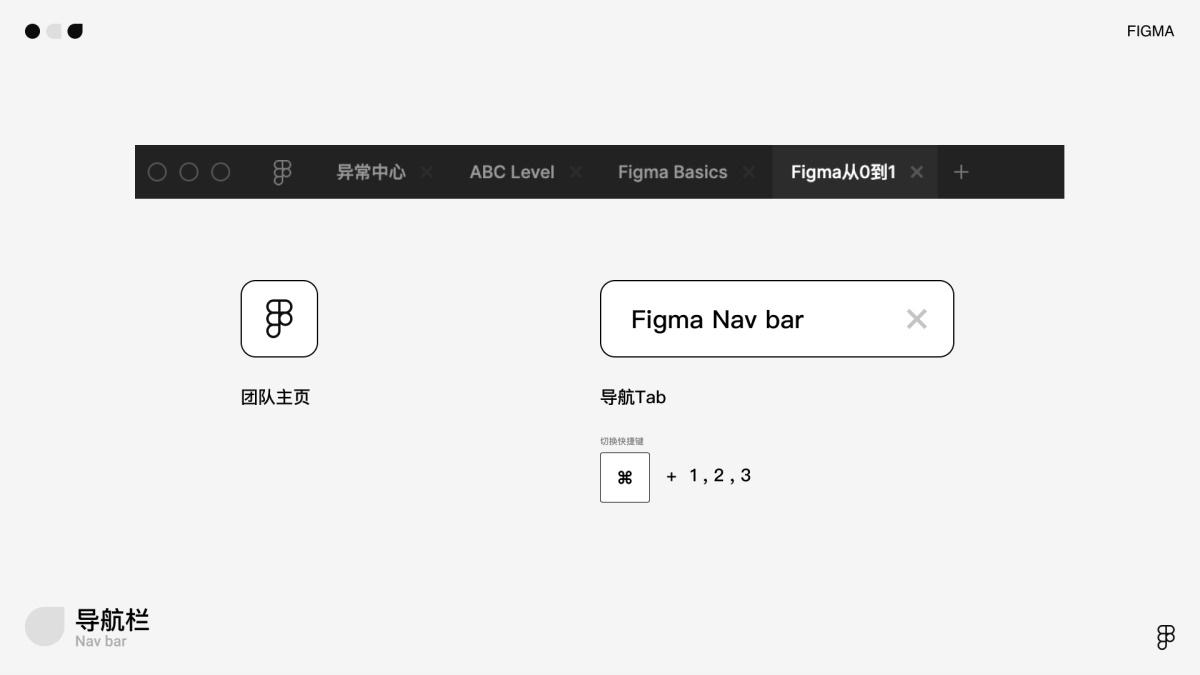
顶部导航栏
顶部为导航栏,已打开的所有文档都会在这里展示,左侧Figma icon为Home键,点击回到团队主页,右侧导航Tab可以通过快捷键Command+123切换,这里的快捷键和Sketch查看全部视图的快捷键相冲突。而在Figma中,查看全部视图的快捷键是Shift+1,查看目标视图到全图大小的快捷键为Shift+2。

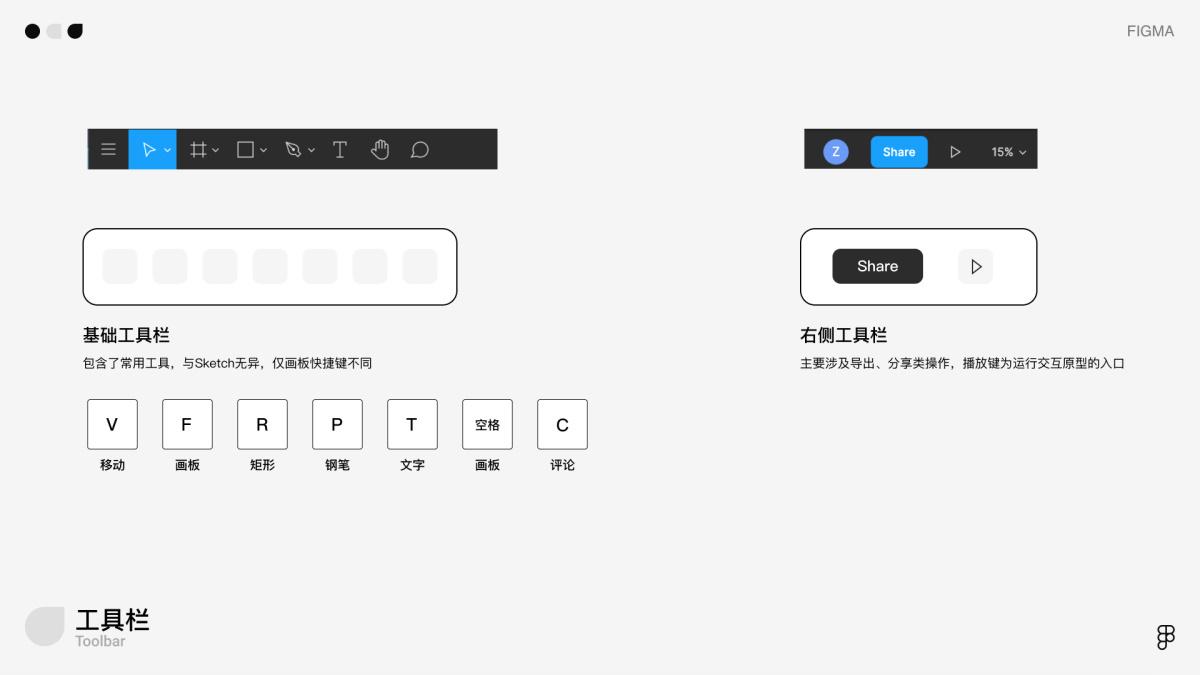
工具栏
基础工具栏与Sketch几乎无任何区别,从左至右分别为,移动、画板、矩形工具、钢笔工具、文字工具、视图工具、评论。而右侧功能则倾向于导出协作类操作,如Share类似蓝湖上传标注的功能,播放键则是用于运行交互原型的入口。

图层组件
左侧为常见的图层导航栏,可通过顶部在图层和组件两个模块间切换,上图中展示了图层树中不同元素的缩略图样式,其中组件和实例比较特殊,简单理解,实例是组件的复制体,需要注意的是,组件不可逆,而实例是可以逆向为Group的,也就是取消组件化。

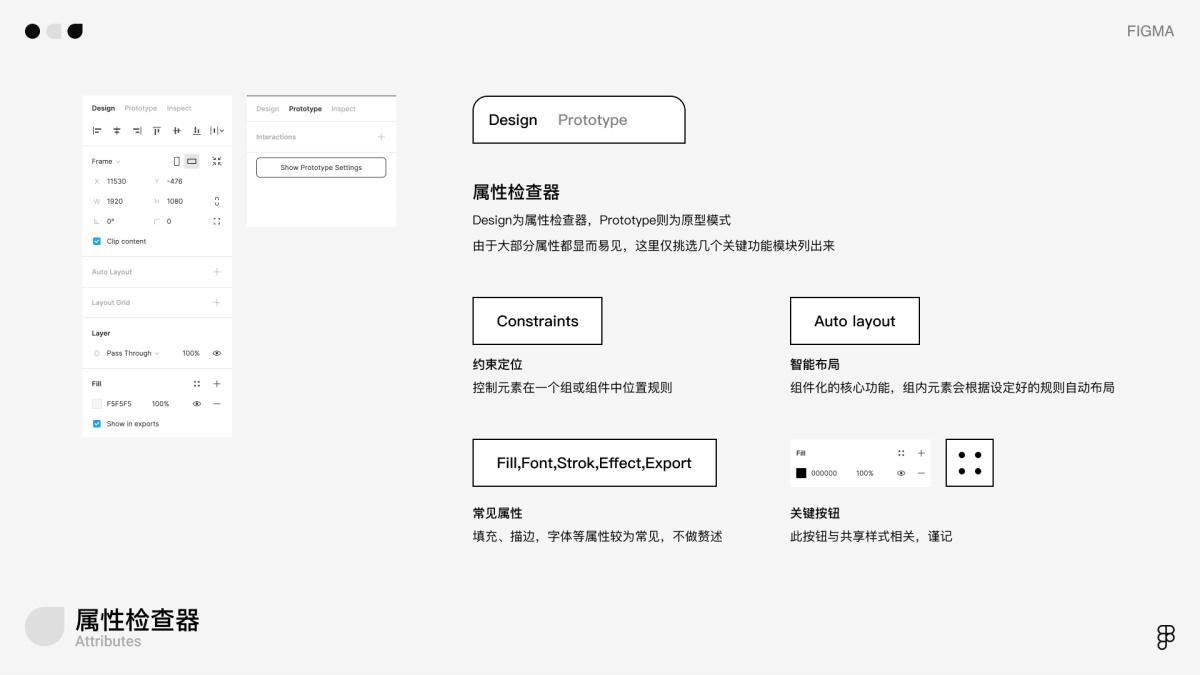
属性检查器

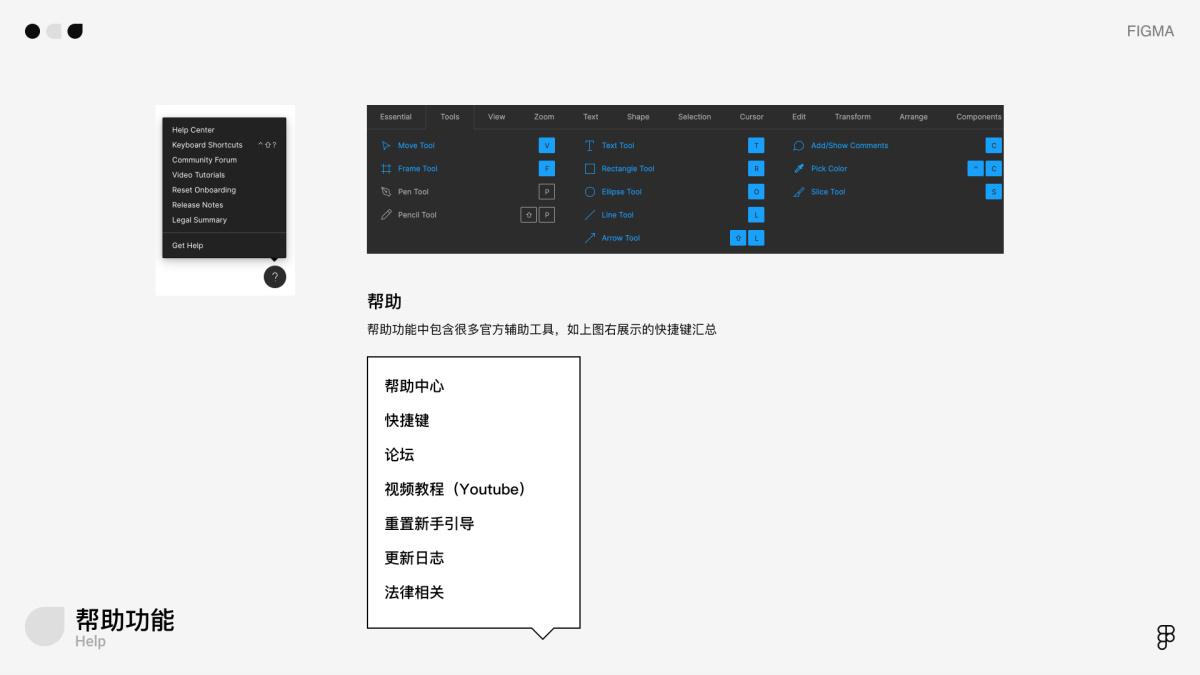
帮助功能

2. Figma基础功能
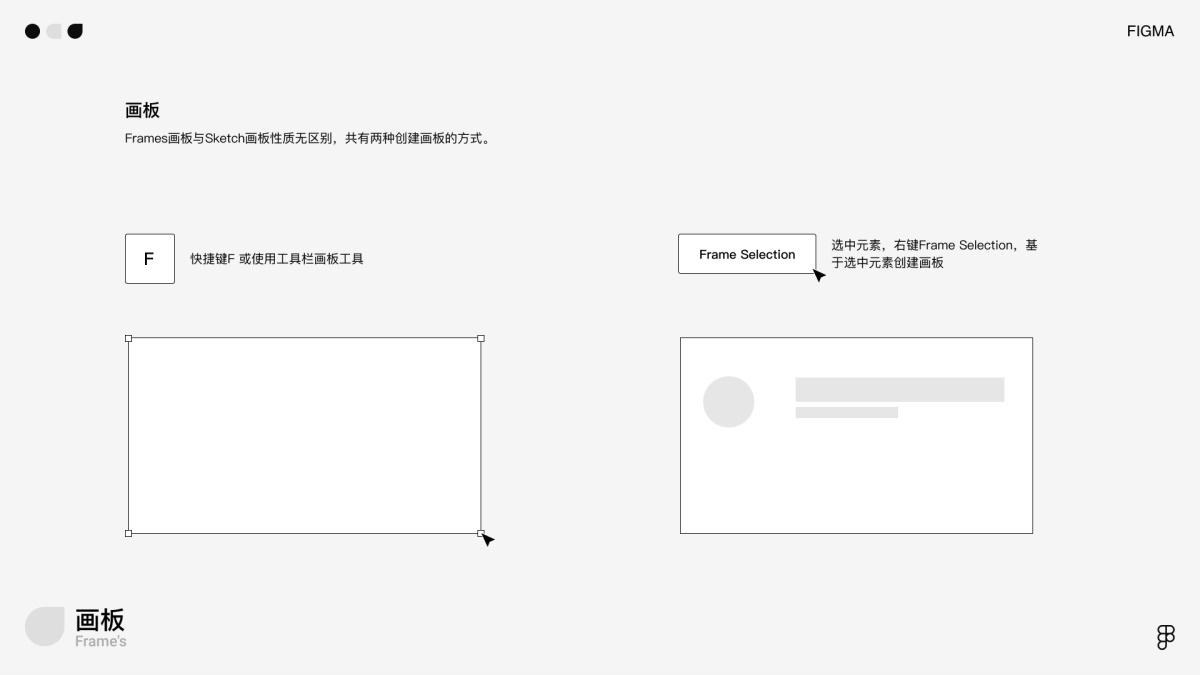
画板 Frames
建立画板有两种常用方式。常规方式是通过快捷键F或点击工具栏画板工具来手动建立。另外一种比较自由的方式是基于选中元素创建画板。在圈中一组元素后,右键选项面板中有Frame Selection的选项和Grop Selection的选项,两者分别是建立画板和建立组,从这里也可以看出来,Figma中组Grop和画板Frame是相关性较大,较相似的概念,且在实际场景中,画板和组可以进行切换。

Frame包含Grop,Grop单纯的代表对一些元素的打包与整合,与常规设计软件中的组的概念无异,但Frame则更强调导出与自动布局、组件化等方面。例如你要将一个消息气泡组件化后,会发现其属性自动由Grop转化为Frame。

文字工具和字体
文字工具可以通过快捷键T快速唤醒,交互与PS近似,单击键入常规文字框,框选键入固定范围文字框。Figma的字体工具与Sketch差异点在于其共享样式,文字系统是一套设计系统的核心组成元素之一,而在Figma中,文字的样式被拆解为字体样式(涉及到文字字号、字族、字重)和颜色填充样式(颜色填充样式适用于所有元素)。
另外要提醒的一点是,Figma字距等属性默认使用百分比来界定,但它也支持常规的px形式,只需要在调整框键入你需要的值,如150%,或28px,系统会自动匹配到该类计算方式。

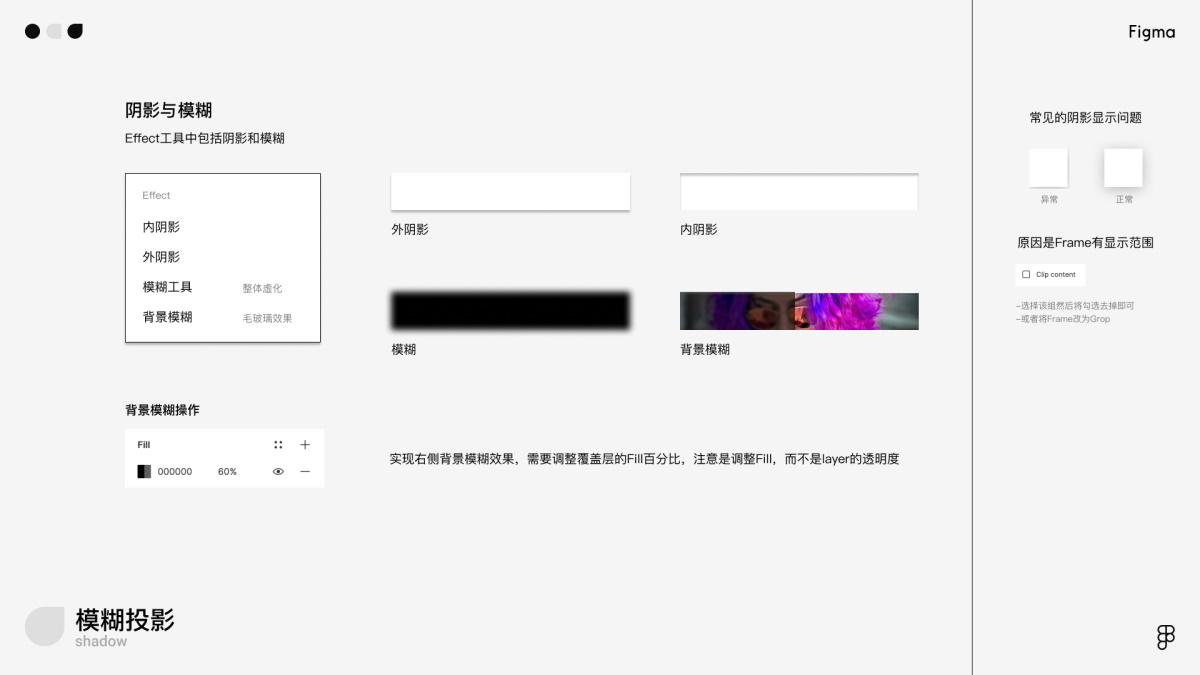
投影与模糊
属性检查器中的effect模块包含投影和模糊两部分。与Sketch完全一致,投影依靠XY和范围、透明度等属性来控制,背景模糊通过调整覆盖层Fill透明度控制,嗯,与Sketch完全一致。 在由Sketch迁移至Figma过程会出现投影还原问题,实际上是某个开关设置的问题,只需要取消勾选Clip content.

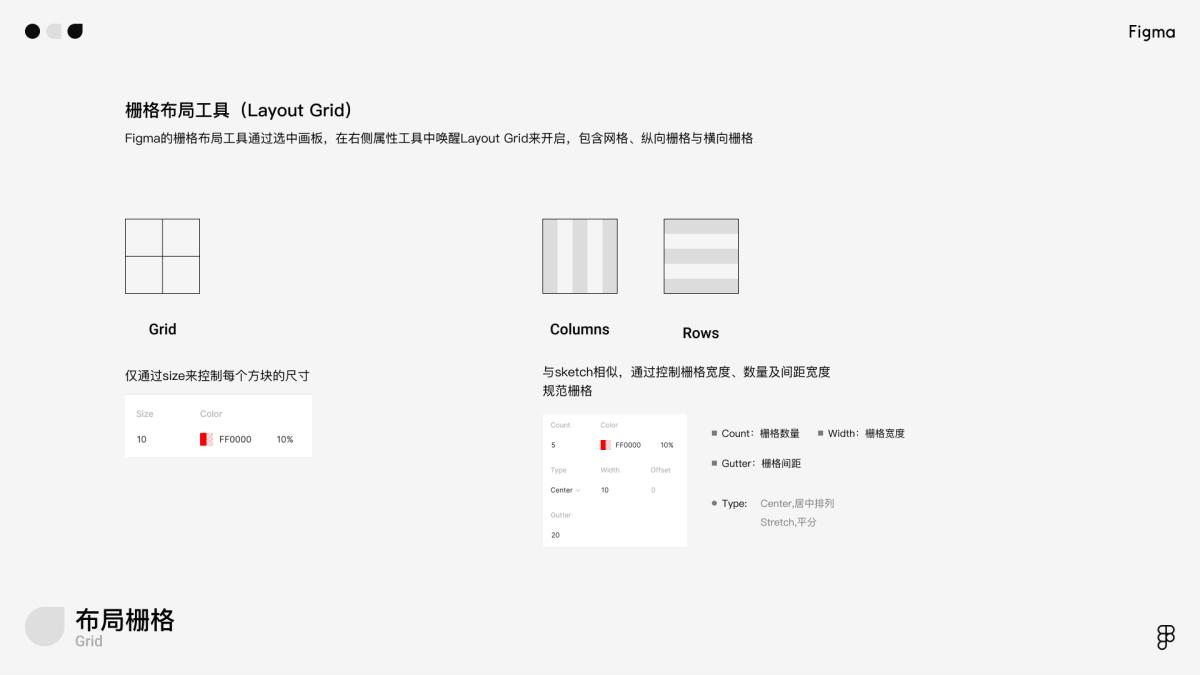
布局栅格
Figma的栅格可以很方便的在画板的属性检查器开启,寻找到Layout Grid并开启它,其中包含常用的栅格与网格两种规范方式。

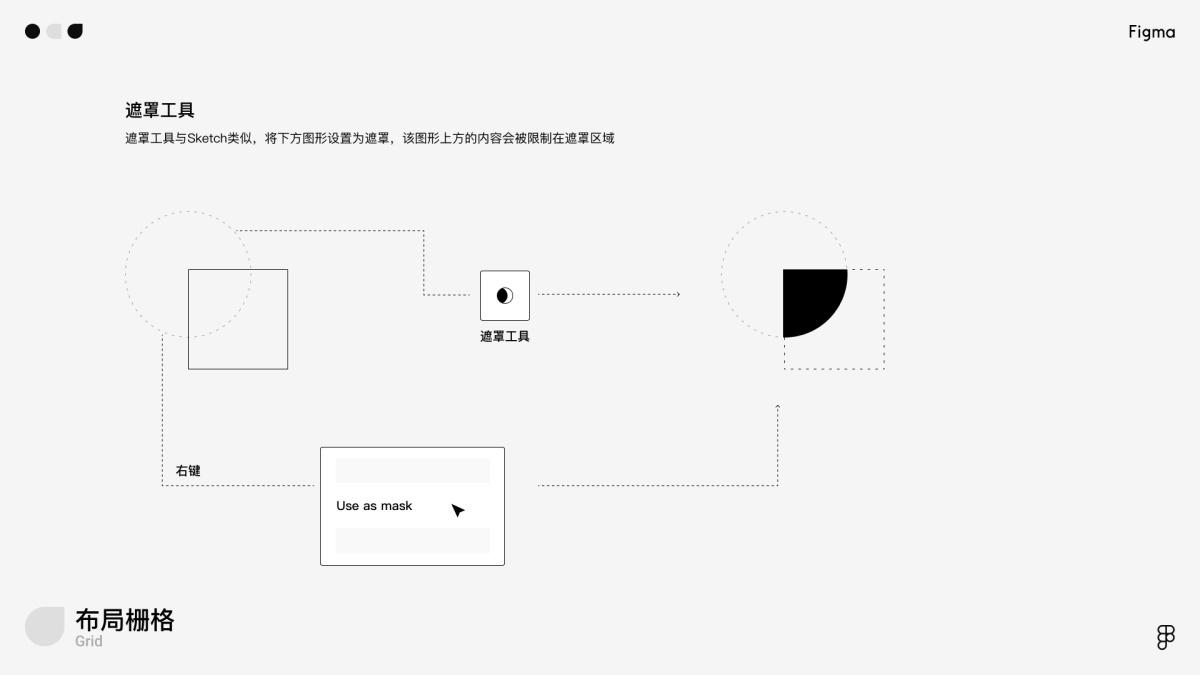
遮罩蒙版
遮罩工具有两个入口,一是选中要运算的图形后,在顶部工具栏的中间区域点击遮罩工具,一是右键菜单中点击 Use as mask选项。

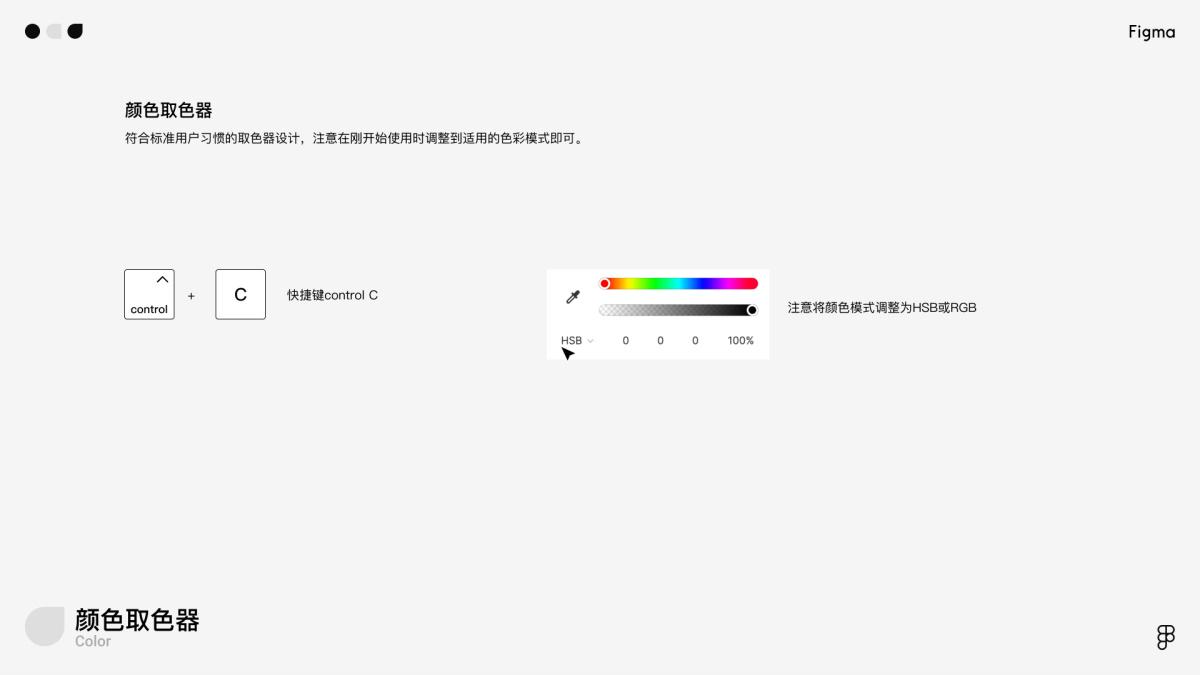
颜色取色器

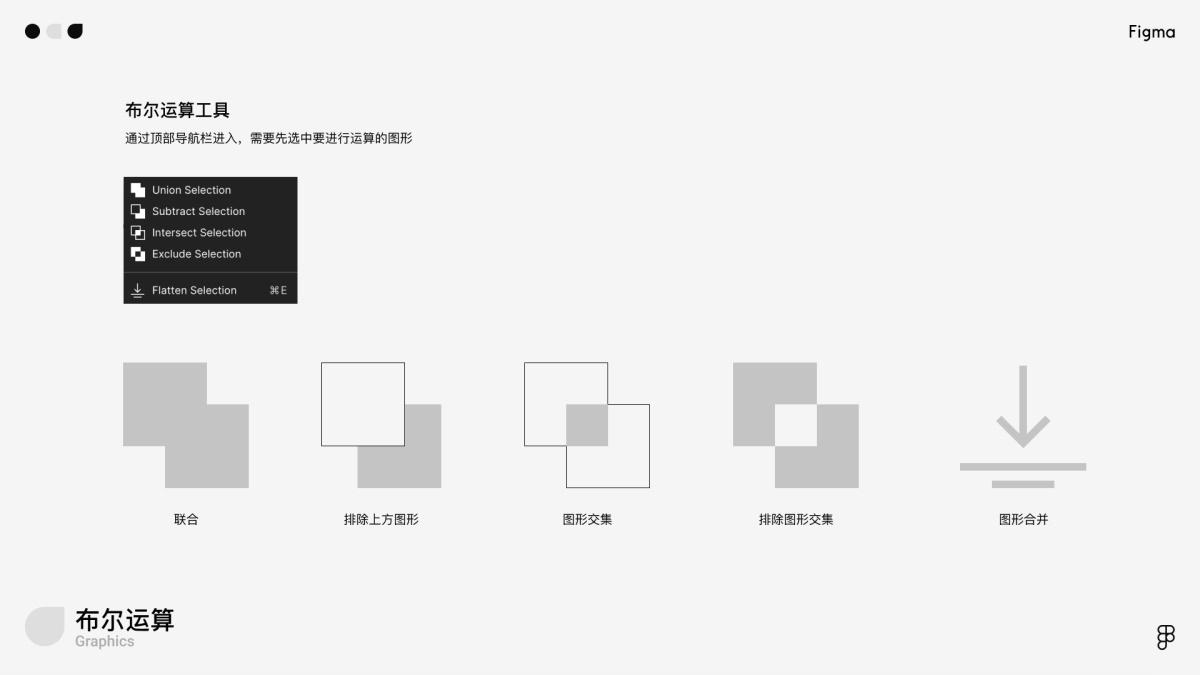
布尔运算

3. Figma常用快捷键
这里只统计一些特殊的、容易与Sketch起冲突需要刻意记忆的、特别常用的快捷键。

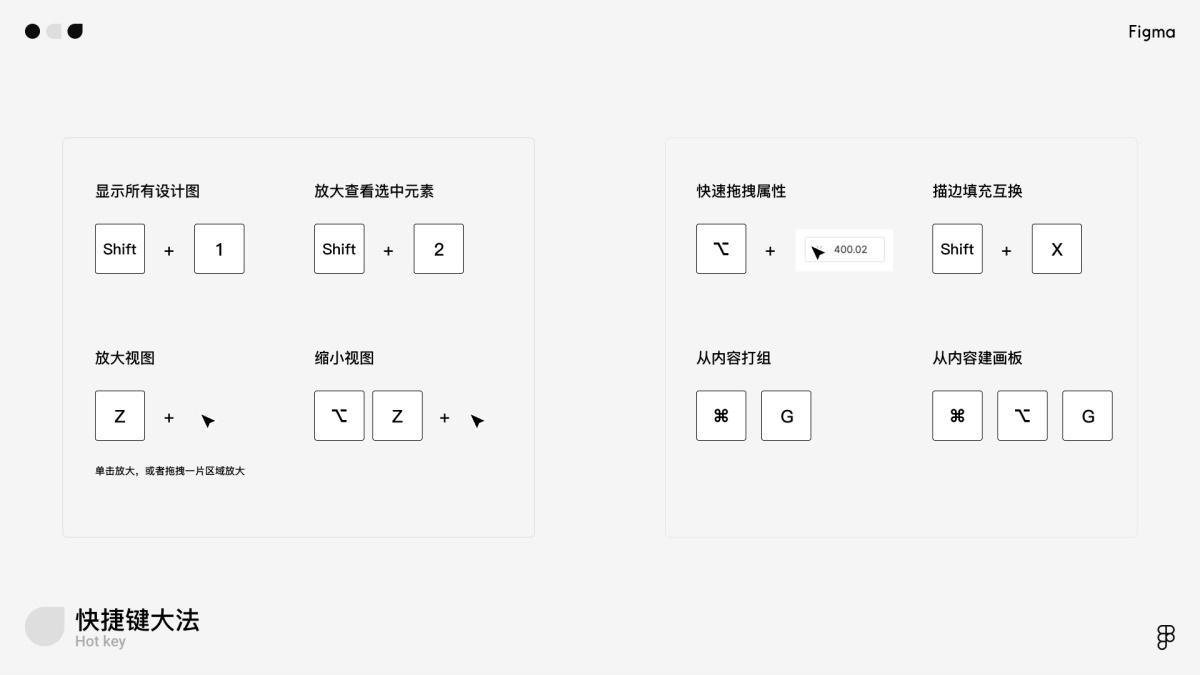
Shift+1 Shift+2
常用的放大视图工具,适用于快速查看文件全览,及快速放大某个元素的场景。
Z+鼠标左键
按住Z快捷键,鼠标会转变为放大镜,此时单击放大视图,同时按住Option会缩小时图。拖拽一片区域则会放大该区域。
Option+鼠标左键
Figma的右侧属性检查器无法快捷hover在属性值上拖动(需要谨慎的将鼠标移动到属性icon上),此时可以按住Option再把鼠标Hover到属性框,此时便可以直接拖动调整数值。
Cmd+G/Cmd+Option+G
从内容打组/从内容新建画板,Figma中组和画板有很多重合的地方,与Sketch差异较大,组还是那个组,但画板可以嵌套画板, 后面会具体解释。

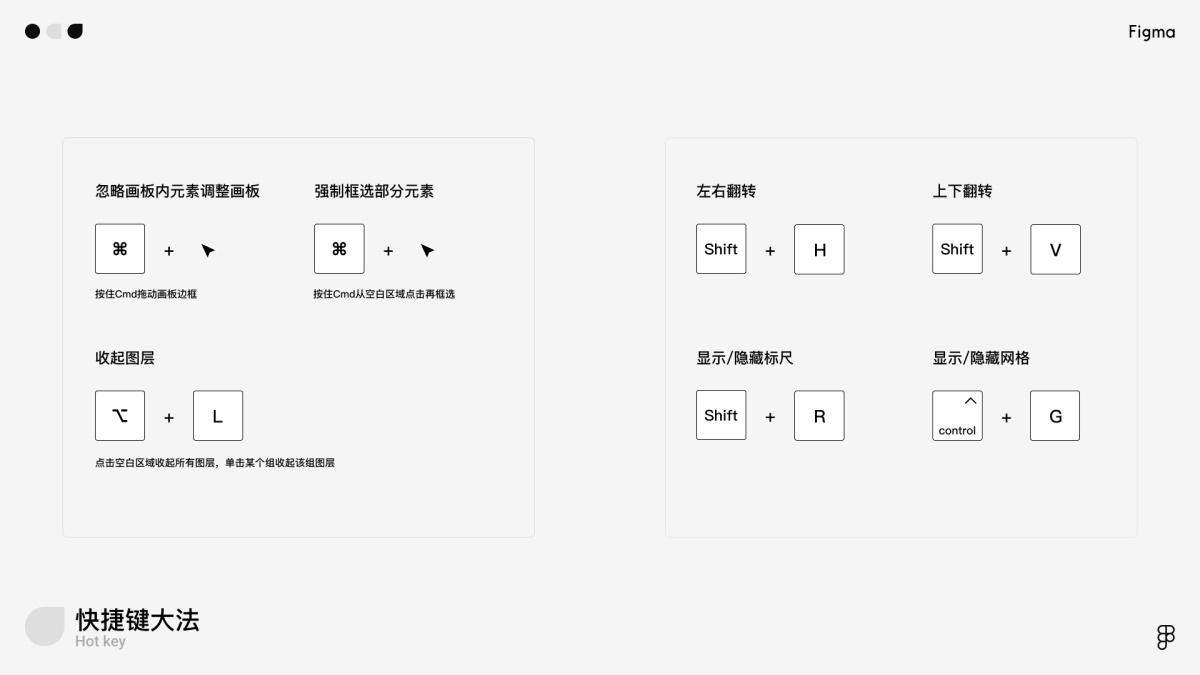
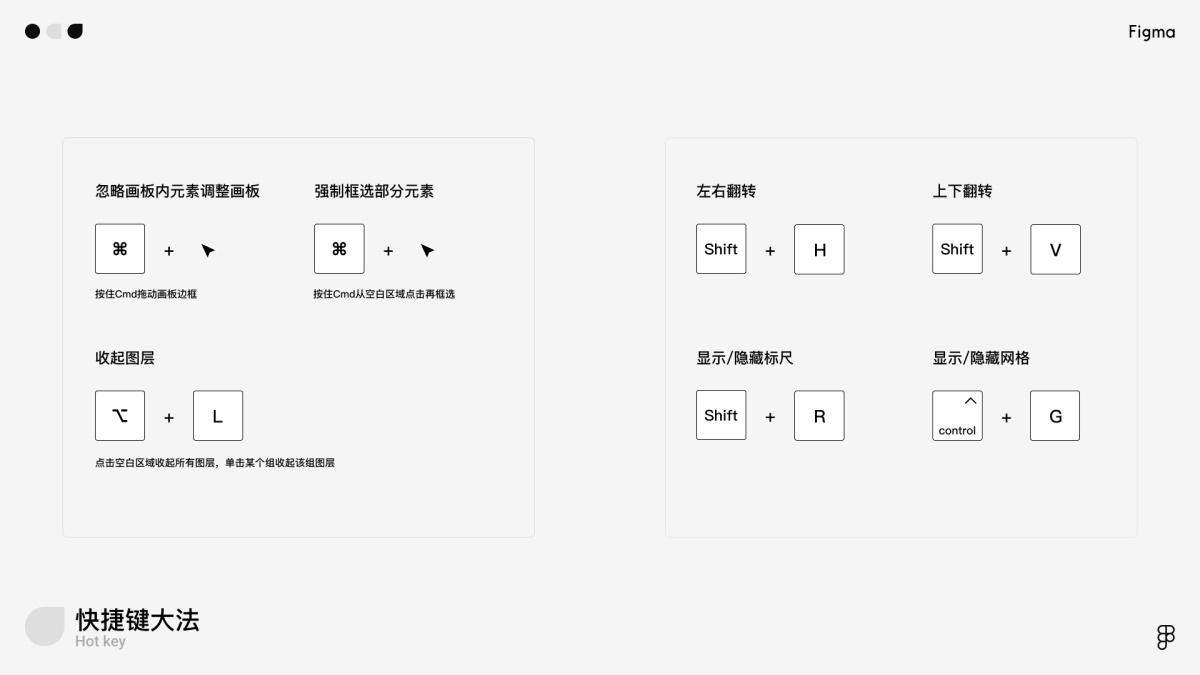
Cmd+鼠标左键
该操作可忽略画板内元素直接调整画板尺寸,适用于画板内元素未做自动布局处理,同时需要调整画板尺寸的场景,直接调整画板尺寸会使图形变形。
Option+L
该操作可以快速收起图层,在设计过程中使用频率较高,便于高效整理图层。点击空白区执行该命令会收起所有图层,点击某个组或某个画板会收起该组或画板。注意,点击单个图层或元素无效果。
Shift+H & Shift + V
左右翻转&上下翻转,快捷执行翻转操作,此功能使用场景较多,常规操作需要右键唤醒功能面板然后寻找到目标再执行命令,学会快捷键后可以大大提升翻转操作的效率。
Shift+R
显示隐藏标尺,使用Sketch的用户需要克服该快捷键的使用习惯,Sketch中该操作为Cmd+R。
Control+G
显示隐藏网格,实际上不仅仅是网格工具,该快捷键唤醒的是栅格工具集合,需要在右侧属性检查器进行调整,可从网格工具转化为栅格工具,默认是网格工具。

如何复制形状属性
与Sketch相比,Figma为了保证组件化和共享样式的细分程度,将图形的属性样式进行了更细致的拆分,如图形颜色、描边属性,字体字族、字体颜色等属性是分开处理的。因此无法像Sketch或PS那样一键复制所有属性,而是需要单独选择某个属性,然后复制。
因此在遇到样式相关的问题时,可以考虑使用共享样式来实现,这也是Figma官方期望设计师养成的习惯。
Cmd+E
扩展图形,在Figma中,图形布尔运算后会保留所有原始图形,在选择图形时经常会选择到布尔前的图形,影响工作效率,在确认图形不会进行二次编辑时,可以考虑直接Command + E将图形扩展为新图形。
如果记不住快捷键,可以右键在选项面板中选择“Flatten”进行扩展图形。
Cmd+Shift+O
扩展描边,在使用描边绘制Icon时,需要通过扩展描边来转为可编辑图形。
如果记不住快捷键,可以右键在选项面板中选择“Outline Stroke”进行扩展。
最后,需要查看所有快捷键只需要在右下角唤醒帮助功能,面板中第二个选项Keyboard Shortcuts就是快捷键演示。
所以,如果你问我新手必会的 Figma 教程是什么?我会说,是最基本的基础课程,让你更扎实的掌握工具的操作,记住工具的功能是如何使用的,这是最重要的。而比起那些花里胡哨的教程,我想官网的教程应该足够用了。要知道, Figma 的学习最根本的是设计思维。