这4个Web界面设计工具设计师必备!
更新时间:2025-10-14 22:28:52
本文为大家推荐 4 个Web界面设计工具,它们是即时设计、MockFlow、Shopify 与 Squarespace ,设计师必备!对于 UI 设计师来说,一款合适的设计工具必不可少,合适的设计工具能够帮助大家提高设计效率,今天就为大家盘点了 4 个Web页面设计必备工具,它们的功能特色各不相同,大家可以根据自己的使用习惯选择适合自己的设计工具,话不多说,接下来就让我们一起来看看它们的详细介绍吧!
点击图片立即体验 免费的 Web 页面设计工具👇
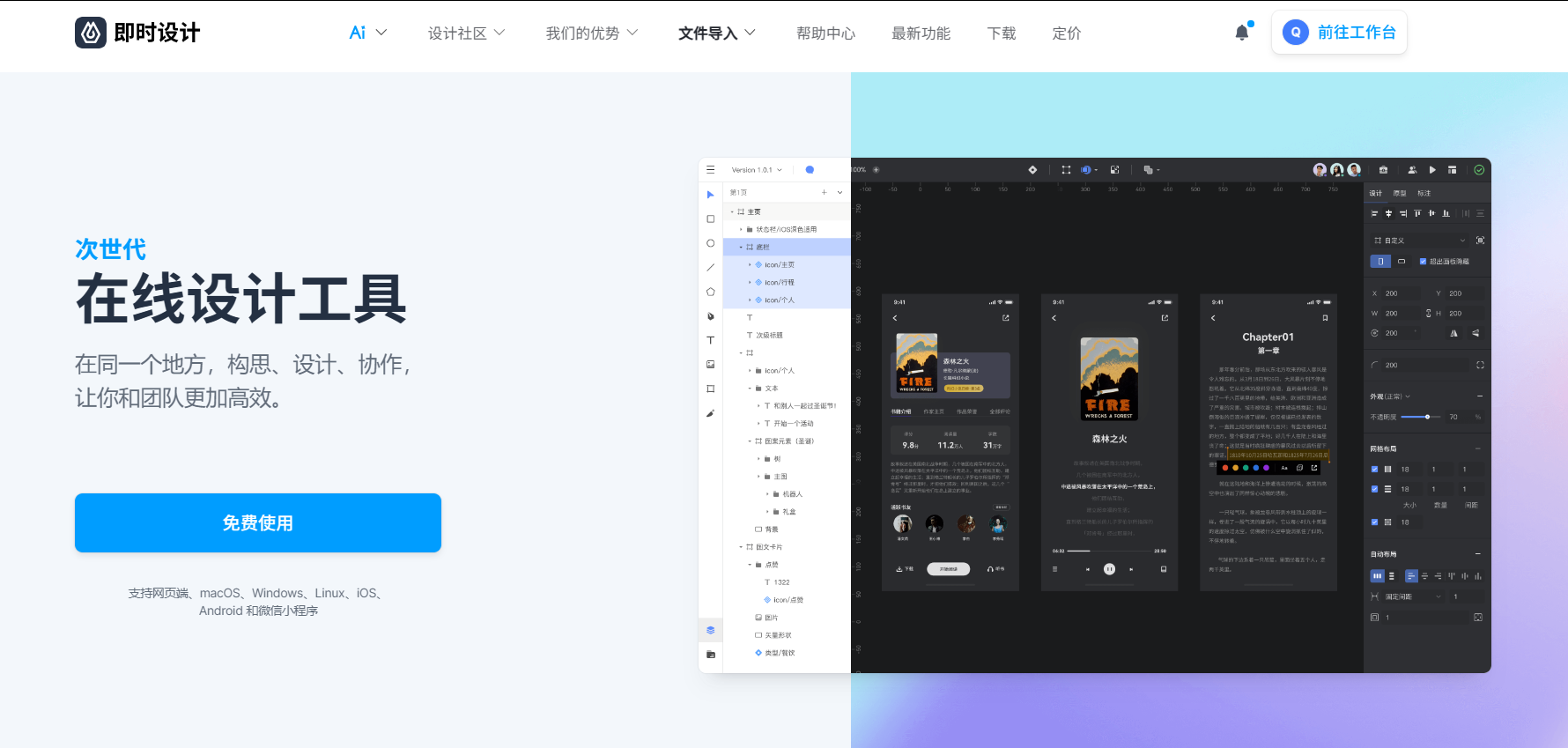
1、即时设计:内置优质 Web 设计模板
Web 界面设计工具即时设计,从产品原型,页面交互,到设计师的完整设计创作,再到与开发的切图标注对接并交付上线,能够贯穿产品创造的全过程。资源广场内置近 1000 种 Web 界面设计模板,包括多种风格与使用场景,一键编辑使用。而且,即时设计对于个人及中小团队是免费使用的。
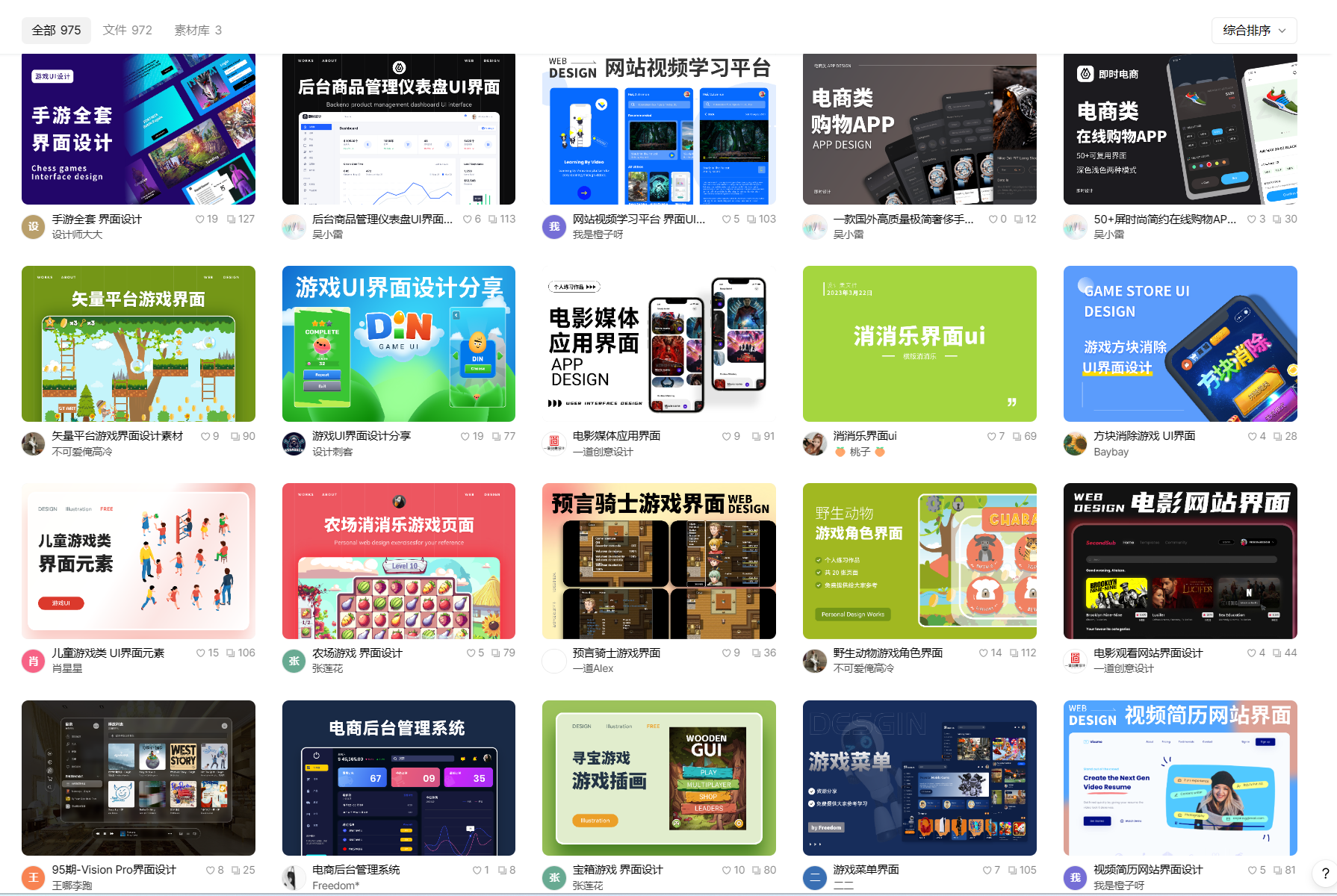
👇点击下图,即时设计资源广场模板免费使用
2、MockFlow:界面简洁美观的原型设计工具
MockFlow 是一款受欢迎的原型设计工具,也能够用来进行 Web 界面设计,不仅具有丰富的页面设计工具,还提供了大量的Web 界面设计组件包和模板,能够为任何界面启动设计,除此之外因为其本身简洁的页面与并不复杂的操作方式也受到用户的喜爱。
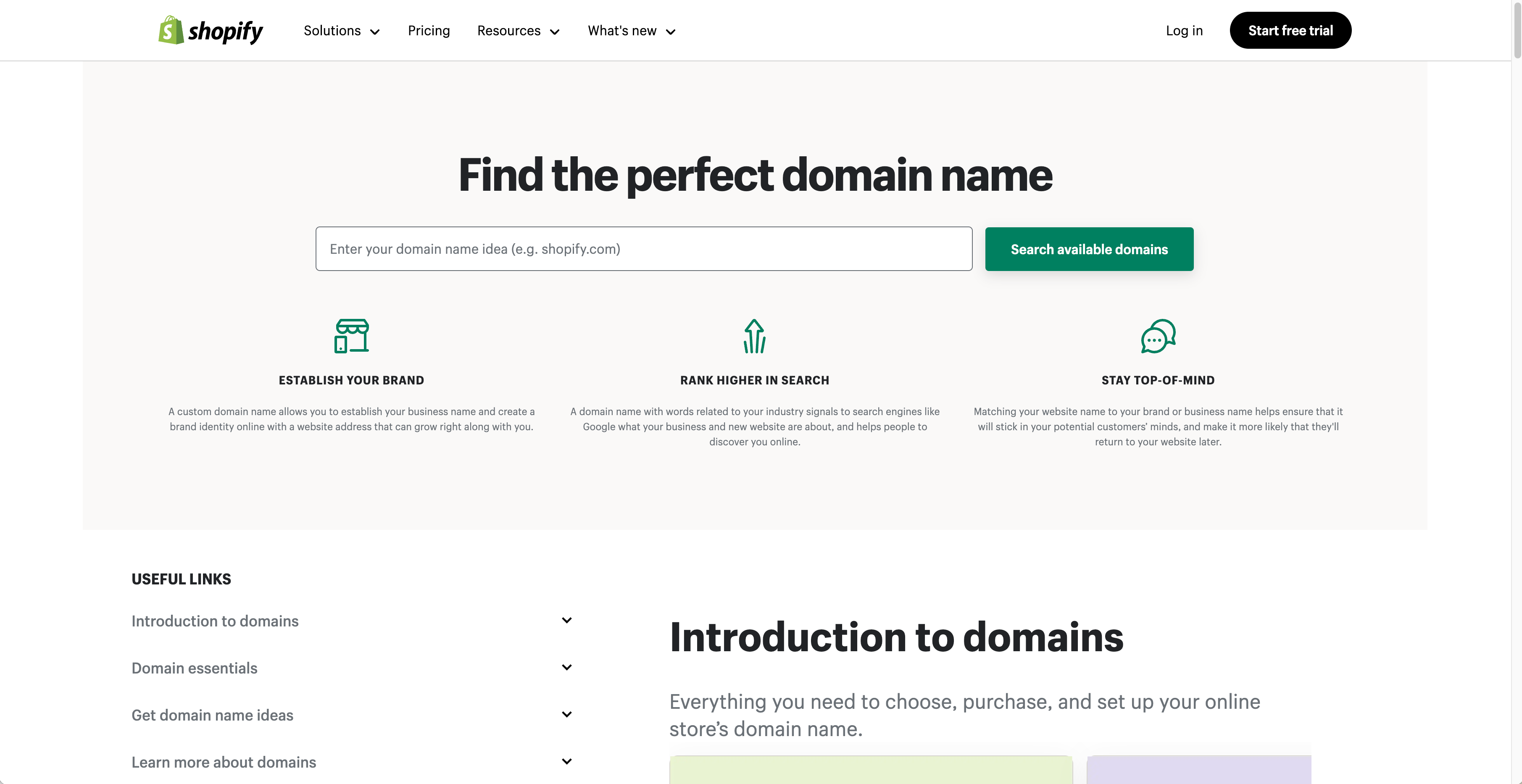
3、Shopify:致力于跨境电商
Shopify 是一款专用于商业类 Web 页面设计的在线工具,无需代码就能够通过想象建立你的专属商店,具有100+精选设计模板,能够帮助你轻松建立电商平台。

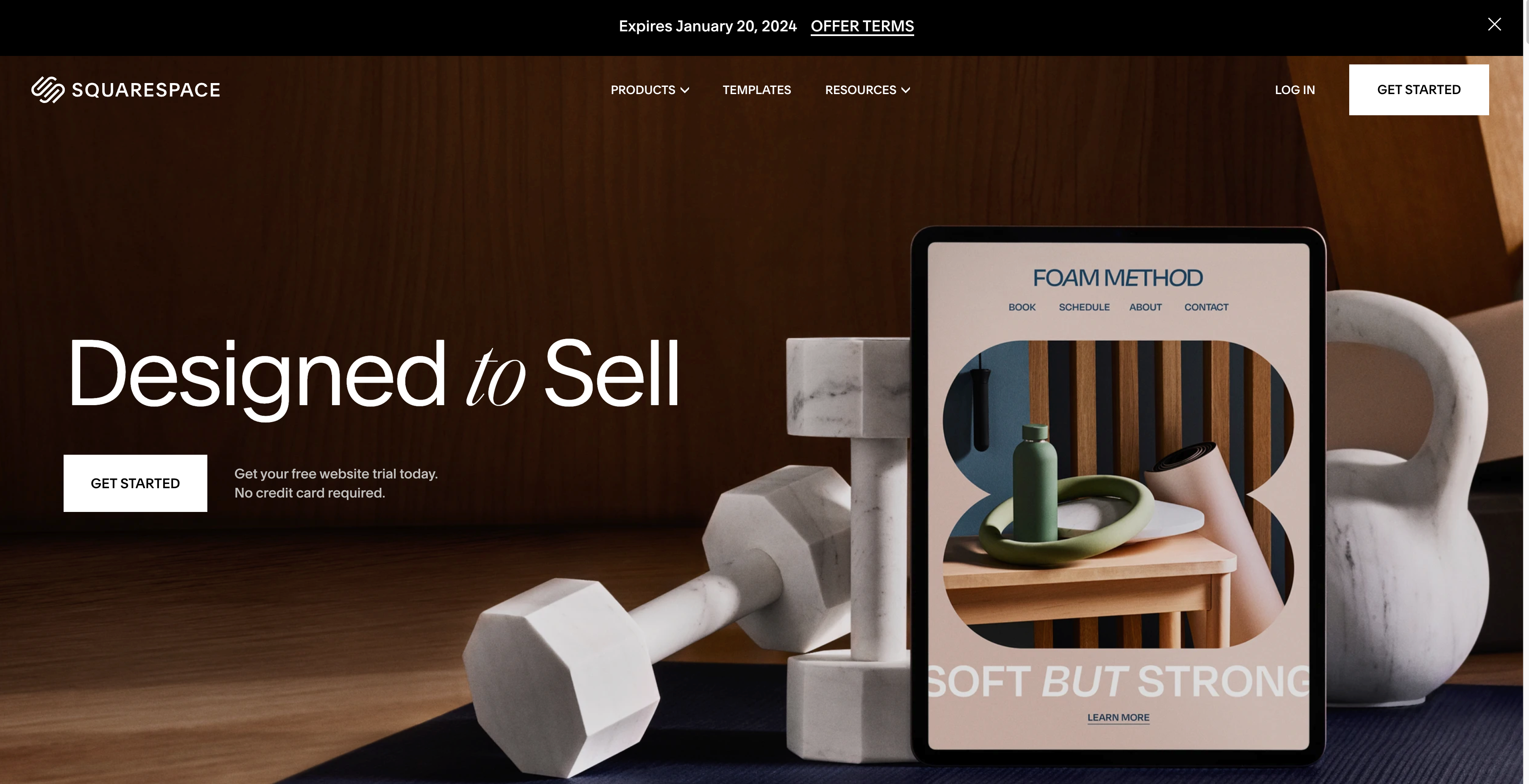
4、Squarespace:可用于品牌的建站平台
Squarespace 是一个专门的网站建立平台,可以从站内提供的行业领先的网站模板、设计师字体以及调色板中进行选择,适合新手使用。

以上就是本文与大家分享的 4 款 Web 界面设计工具了,综合来说,还是更推荐大家使用即时设计。相比于其他的 Web 界面设计工具,即时设计有全中文的软件环境,丰富的优质设计资源,150+效率插件,同时还能够支持多人实时在线协作,对于个人与中小团队永久免费使用,非常具有性价比,值得体验!