最新!2025年的11个最佳画原型图工具来啦!
更新时间:2025-10-20 18:07:59
今天我们要给大家分享的是 2025 年的 11 个最佳画原型图工具,他们分别是:即时设计、Figma、Sketch、Adobe XD、Justinmind、Axure RP、Balsamiq、proto.io、UXPin、Marvel、Moqups,超全画原型图工具今天都给大家整理好了,想用哪个直接拿去!有了这 11 个画原型图工具,我们就再也不用担心速度慢、不好使、操作复杂、功能缺失等等问题了,这 11 个画原型图工具通通都帮你搞定。接下来我们就一起来看看这 11 个最佳画原型图工具的详细内容介绍吧!
1、即时设计
即时设计是一个由国内团队研发的全中文专业级设计工具,集设计、原型、开发于一体,UI/UX 设计通通都可以搞定,是 2025 年度最佳画原型图工具之一。他的原型设计功能非常强大,可以实现炫酷的智能动画、丰富的交互事件和有序的原型连线,实现页面之间的跳转逻辑模拟,他的线框图和流程图可以帮助设计师高效画原型图,输出低保真 / 高保真的原型设计,是一个设计师不容错过的画原型图工具。而且他的设计功能和操作界面都非常简便易用,没有设备和版本限制,个人和中小团队可以永久免费使用,低成本 get 高质量原型设计不是梦!
点击下方图片即可直接进入使用👇
2、Figma
Figma 也是一个很不错的画原型图的设计工具,设计师可以在线画原型图。他的原型设计功能强大且丰富,原型设计资源也不少,实用插件 + 实用功能,满足我们的画原型图需求还是没问题的,全英文环境,很适合英文比较好的设计师使用,是非常不错的画原型图工具。
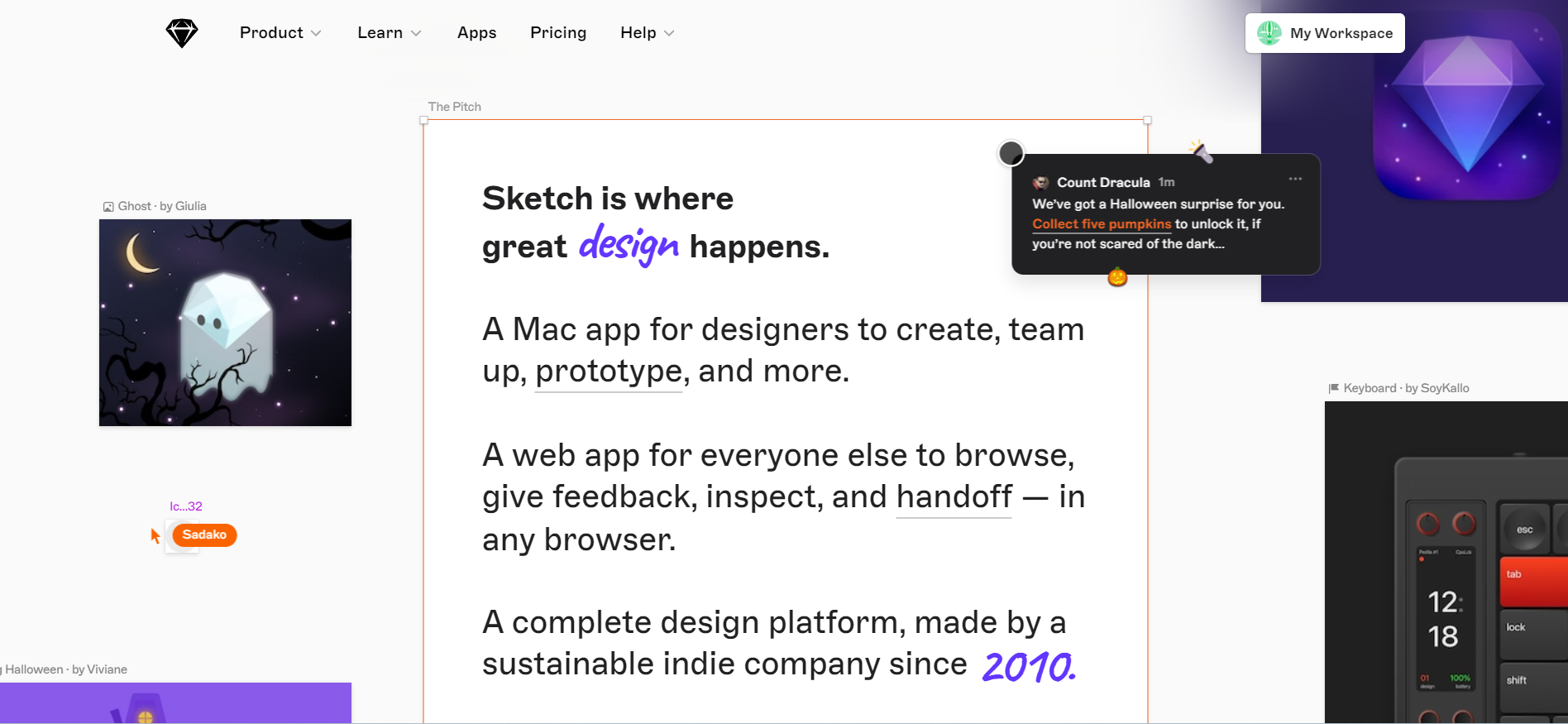
3、Sketch
Sketch 是一个适用于 Mac 平台的画原型图工具,在画原型图领域深耕多年,画原型图的功能很强大,他的矢量绘图功能可以帮助设计师输出高质量的原型图设计作品,交互效果也蛮不错,高质量的原型设计有了他,就会变得轻松许多。

4、Adobe XD
Adobe XD 是 Adobe 家族强大的一员,也是一个非常棒的画原型图工具。背靠大树好乘凉,由于他强大的设计家族背景,所以在 Adobe XD 画原型图的话,就可以把我们的原型图导入到其他 Adobe 家族软件里继续做相关设计,非常的方便。他的操作界面及功能使用起来是有点难度的,比较推荐资深设计师使用他来画原型图,小白的话可以简单尝试几次练练手。
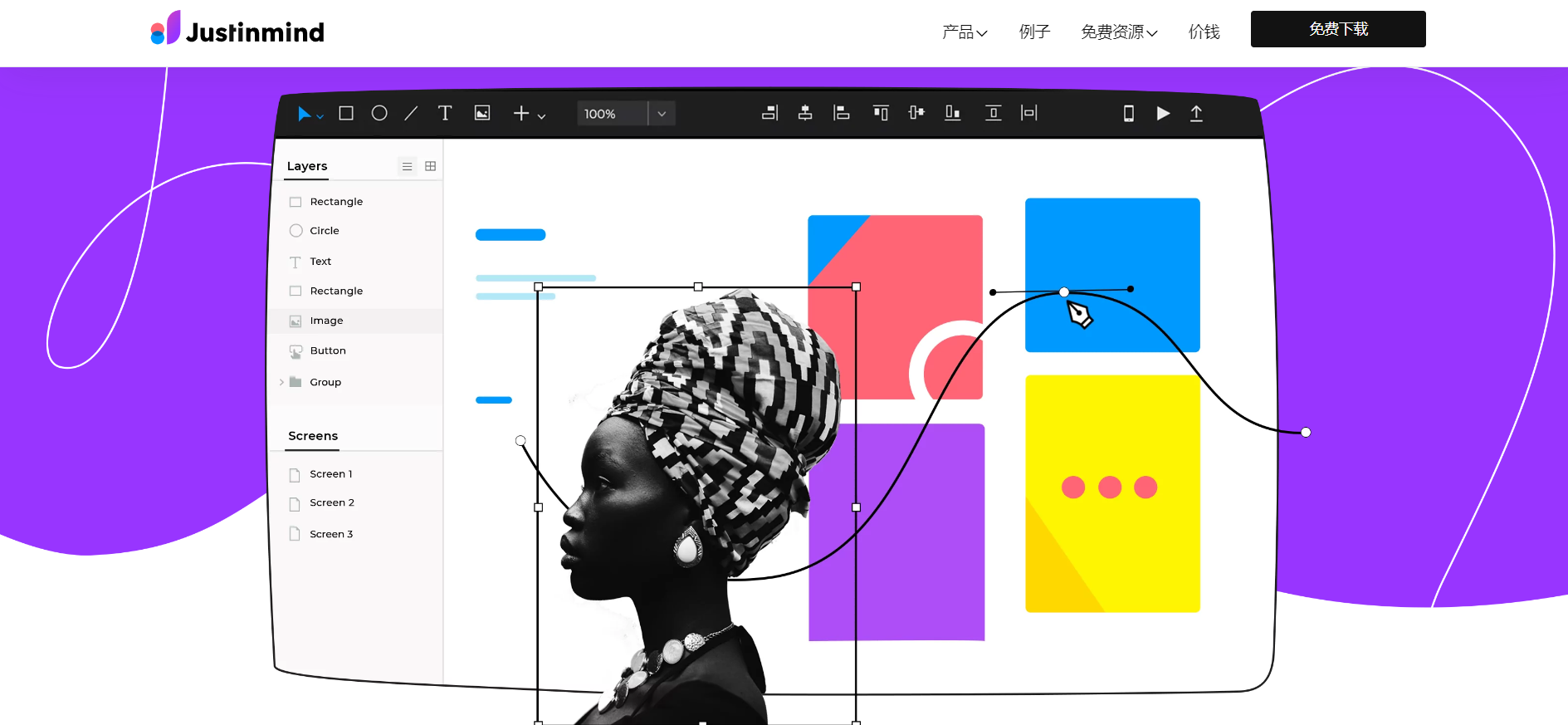
5、Justinmind
Justinmind 也是一个支持输出高质量的原型图工具,适用于多个平台。他专为原型设计师开发,画原型图的功能非常强大,还提供了丰富的原型设计组件库,高效可复用,我们可以用他的组件库轻松拼接出复杂的界面原型设计,质量好速度快。他可以用来制作网页端和移动端的原型设计,画原型图轻轻松松,是一个很实用的画原型图工具。

6、Axure RP
Axure RP 可以输出高保真的原型设计作品,适合 UX 设计师、用户体验研究人员、产品经理使用,是一个值得一试的高效画原型图工具。他的交互事件触发简单、交互效果和条件逻辑、变量都很厉害,真实可视化的原型图简单几步就能获得,画原型图简直 so easy。

7、Balsamiq
Balsamiq 和前面几个画原型图工具不太一样,他是纯线框图的原型,非常适合有快速原型设计需求的设计师或产品经理使用,通过 Balsamiq,我们可以在几分钟之内就画一个低保真的高质量原型图出来,效果也很不错。他还提供了丰富的组件库,我们可以用他来画原型图,简洁美观。他还支持实时协作,如果设计成员多的话,我们可以实现画原型图的实时协作,原型设计高效率完成。
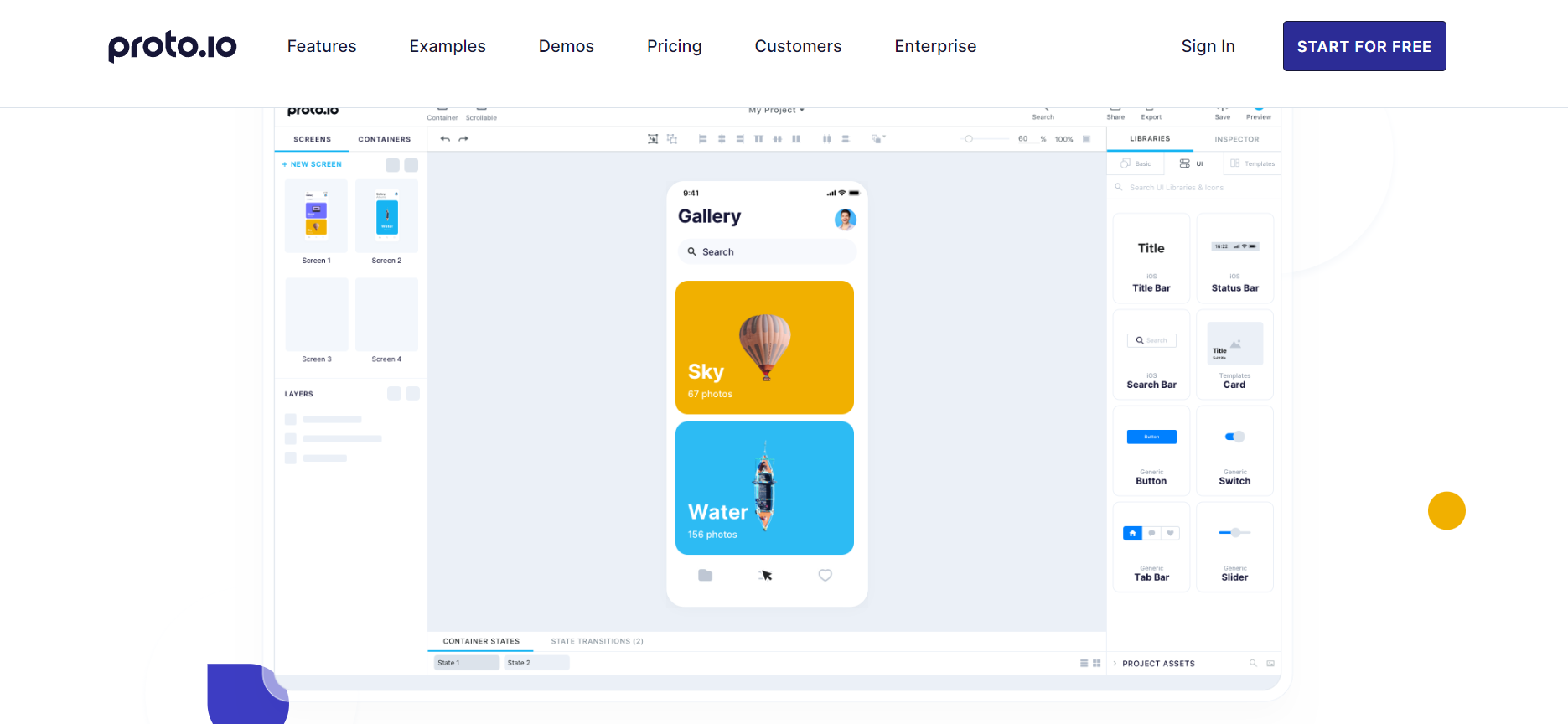
8、Proto.io
Proto.io 是一个专门为移动端画原型图而设计的工具,适合用户体验设计师、企业家、产品经理、营销人员等用来画原型图。他拥有丰富的交互设计功能,可以模拟真实的用户使场景,给用户带来更好的使用体验,增加用户使用满意度。他有 250 + 的用户界面组件、1000 + 模板和 6000 + 设计元素,无论是画原型图还是进行原型设计,都可以搞定。

9、UXPin
UXPin 是一个基于 Web 的画原型图工具,可以实现高保真原型、Web 线框图、 视觉稿、网页原型的输出。他支持设计师或开发人员使用代码组件进行设计,非常方便。另外,他还支持同个元素或组件可以设计多组状态,一键同步更新,直接共享给团队成员,不用担心团队之间存在信息差的问题。
10、Marvel
Marvel 是一款专为创意人员开发的软件,我们可以使用他来进行直观真实的原型设计,快速进行线框、设计和画原型图。他支持输出高保真 / 低保真原型,原型设计功能强大,还可以生成设计规范并与其他工具进行连接集成,为我们在画原型图、进行原型设计过程中会涉及到的提供支持。另外,Marvel 还支持团队之间实时协作,设计师可以分享给团队成员设计稿,并收集相关意见反馈,实时讨论和评审设计方案的可行性,让整个设计更加合理、完美。

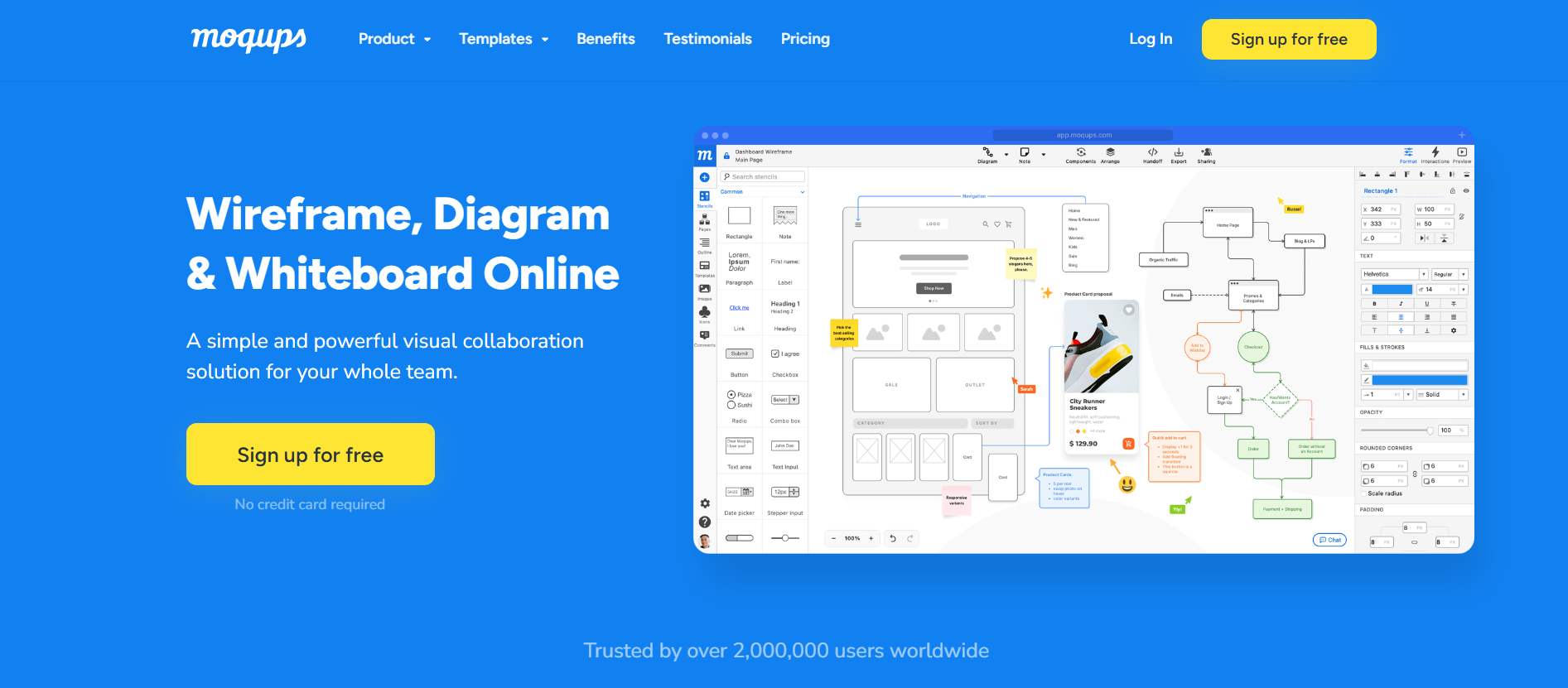
11、Moqups
Moqups 是一个支持 Web 在线设计的平台,也是一个很不错的画原型图工具。他支持页面交互、命令交互、状态交互等多种交互触发方式,产品的流程图绘制也很方便,简单几步就可以获得一个直观合理的产品使用流程设计,产品逻辑关系清晰明了。他还支持多人团队在线协作,工作无缝衔接,有效减少不必要的沟通成本,非常实用。

以上就是关于 2025 年的 11 个最佳画原型图工具,他们分别是:即时设计、Figma、Sketch、Adobe XD、Justinmind、Axure RP、Balsamiq、proto.io、UXPin、Marvel、Moqups的详细内容啦,每一个都可以帮助大家实现高效画原型图,设计功能强大、交互效果丰富、多端原型设计、界面简单易用,集万千优点于一身,原型设计不再愁!这11个画原型图工具都有各自的优势和缺点,我们要根据自己的实际情况来酌情选择最适合自己的。希望今天的内容能让你在寻找最佳画原型图工具时有所收获。
点击图片即刻进入即时设计👇


