产品原型设计在线工具有哪些?这10个最火!
更新时间:2024-05-13 19:07:34
产品原型设计在线工具有哪些?产品原型设计工具有即时设计、Axure RP、Mockplus、Proto.io、Principle、Origami Studio、Adobe XD、Balsamiq、Sketch、InVision Studio,这10个最火!随着数字技术的发展,产品原型设计对于产品开发和用户体验至关重要。因此,市面上也出现了很多无需下载的在线产品原型设计工具,帮助你更好地完成产品设计。
1、即时设计
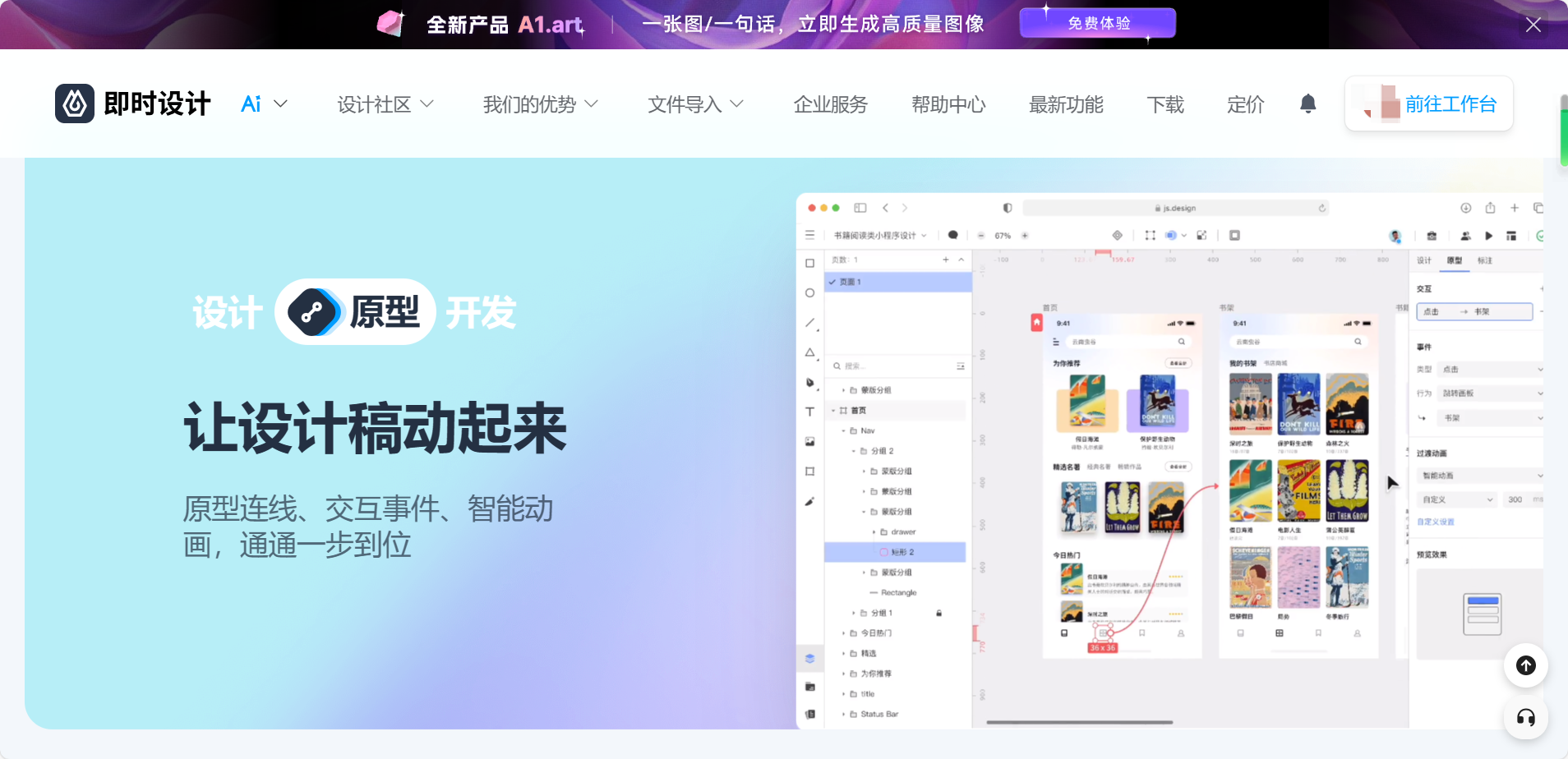
即时设计近些年来备受国内设计师们的青睐,它支持原型交互功能,让你可自由地添加原型或设计稿的页面逻辑连线,并添加各种常见的交互事件和过渡动画,帮你更清晰地表达需求意图、梳理文件流程构架、模拟用户交互方式。而且它还自带资源广场,超多关于原型的相关素材模板都可以在这里免费获取的喔。
点击下图在线体验即时设计👇
2、Axure RP
Axure RP 最大优势在于拥有丰富的交互功能和高度可定制性,能够应对复杂的原型设计需求。相较于其他原型设计工具,Axure RP 的交互功能非常全面,可以实现各种复杂的交互效果,包括动态面板、状态切换、条件交互等,从而实现更加个性化和专业化的设计。
3、Mockplus
Mockplus 是一款注重简单易用性的产品原型在线设计工具。其拖放式界面使得用户能够快速创建简单的原型,即使没有专业的设计经验也能上手。值得一提的是,Mockplus 还支持设计稿的分享,设计师可以方便地与团队成员或客户共享设计成果,收集反馈意见。
4、Proto.io
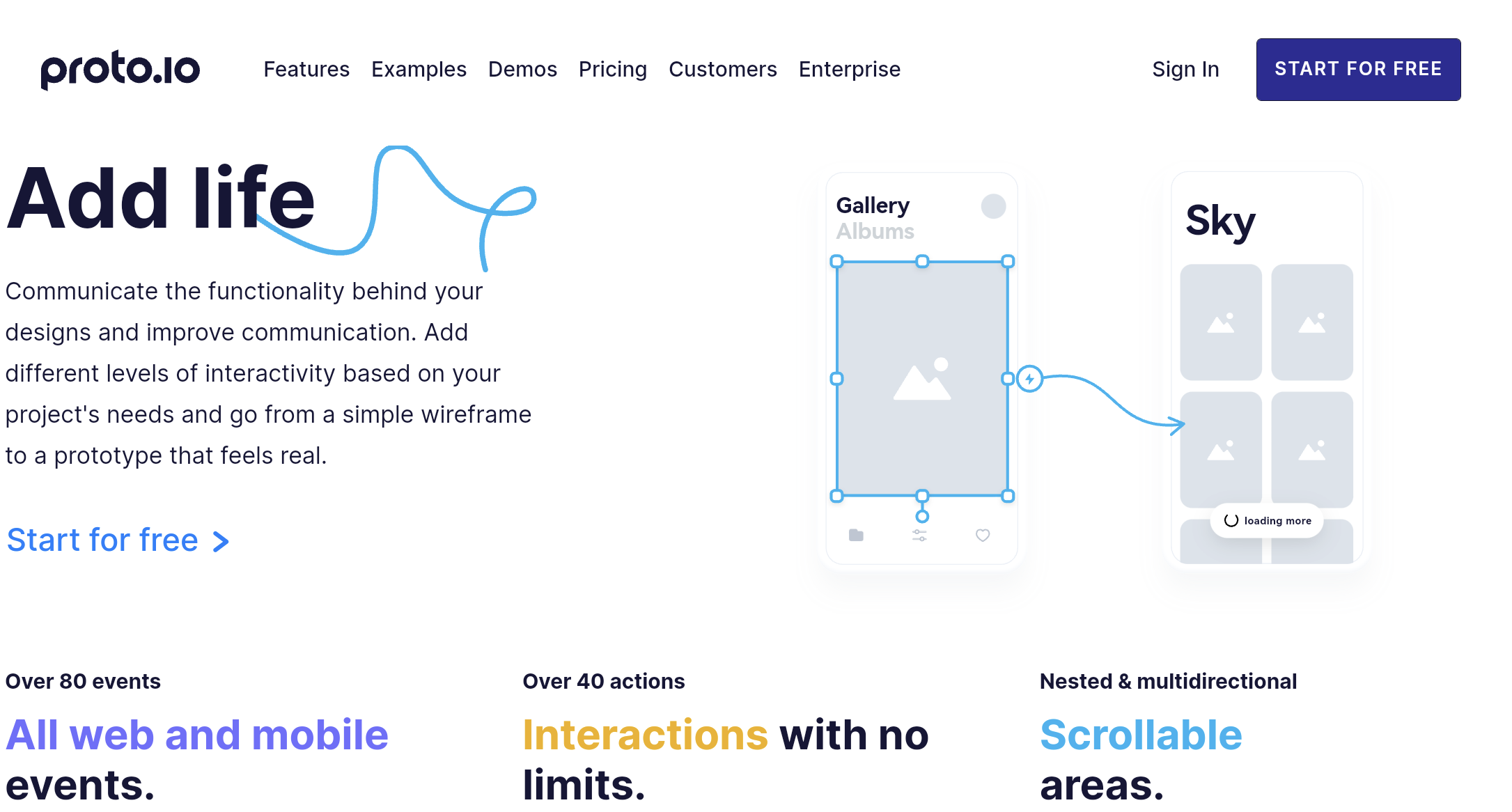
Proto.io 以其丰富的动画效果脱颖而出,提供了动效库和自定义动画功能,让设计师能够轻松创建引人注目的交互效果。除此之外,Proto.io 的移动端适配功能也非常强大,能够帮助设计师在不同设备上实现一致的用户体验,从而有效减少移动应用开发过程中的问题和挑战。

5、Principle
Principle 拥有高效的时间轴动画编辑功能,设计师可以利用时间轴精细调整动画的起止时间、速度和缓动,实现复杂的交互效果,同时能够预览设计的动画效果,帮助设计师更好地呈现出高保真度的交互原型。
6、Origami Studio
Origami Studio 的最大优势之一是其与 Sketch 的紧密集成,这使得设计师在使用这两款工具时能够轻松地切换并共享设计资源。Origami Studio。还提供了原生移动应用的真实感测试,设计师可以在设备上模拟用户操作,以更真实地体验和调整交互设计。
7、Adobe XD
作为 Adobe 旗下的产品原型设计工具,与其他Adobe产品的无缝集成,实现设计文件的互相转换和编辑。我个人还是比较喜欢 Adobe XD 的插件生态系统,用户可以根据需要安装各类插件,扩展软件的功能和应用场景。
8、Balsamiq
Balsamiq 其简化的界面和预设的元素库使得用户能够迅速构建出原型,无需花费过多时间在细节上。尤其是在项目初期阶段,我周围的设计师朋友都喜欢用它快速创建原型。

9、Sketch
Sketch 被广泛认为是界面设计的理想工具,它内置的符号库和矢量编辑工具为设计师提供了灵活性和效率,而且它对于多人协作的支持也让团队项目变得更加流畅和高效。
10、InVision Studio
InVision Studio 也是我平时比较喜欢用的一个原型在线工具,它给大家提供了丰富的设计动效,衔接流畅,动画种类多,很适合原型设计的页面切换哦~
总的来说,无论是简单的线框原型还是复杂的交互设计,这些工具都为设计师提供了丰富的选择,帮助大家实现创意想法,并最终创造出优秀的产品和用户体验。