Element UI使用指南,提高设计效率很轻松!
更新时间:2025-05-28 17:31:43
Element UI 是一个基于 Vue.js 的前端组件库,用于构建用户界面。它提供了丰富的可重用组件和工具,帮助开发者和设计师们快速构建美观、功能丰富且易于使用的 Web 应用程序。今天我就给大家带来了 Element UI 使用指南,从 Element UI 设计原则、到 Element UI 免费组件库以及如何免费使用 Element UI 设计资源,全方面帮你轻松提高设计效率!
点击图片,海量设计资源任你挑选👇
1、Element UI 设计原则
在使用 Element UI 进行设计时,以下是一些设计原则可以帮助设计师创建出更好的用户界面和用户体验:
- 一致性和统一性:使用 Element UI 的默认样式或自定义主题时,确保在整个界面中保持一致的外观和风格,以创建一个整体统一的用户界面。
- 简洁性和可读性:简洁而清晰的设计有助于用户理解和操作界面,避免过多的视觉噪音和复杂的布局,保持界面的简洁性。
- 可用性和易用性:合理组织和布局界面元素,以提供直观且易于理解的用户界面。
- 响应式设计:在设计过程中,确保你的界面在不同的设备上都能良好地呈现,并且组件的布局和交互在不同屏幕尺寸下都能正常工作。
- 可访问性:考虑到用户的可访问性是非常重要的,要确保你的设计对于使用辅助技术的用户友好,并遵循无障碍设计的最佳实践。
这些设计原则可以帮助设计创建出易用、一致、简洁且有吸引力的用户界面,提高设计效率很轻松!
点击图片,免费使用 Element UI 设计资源👇
2、Element UI 免费组件库
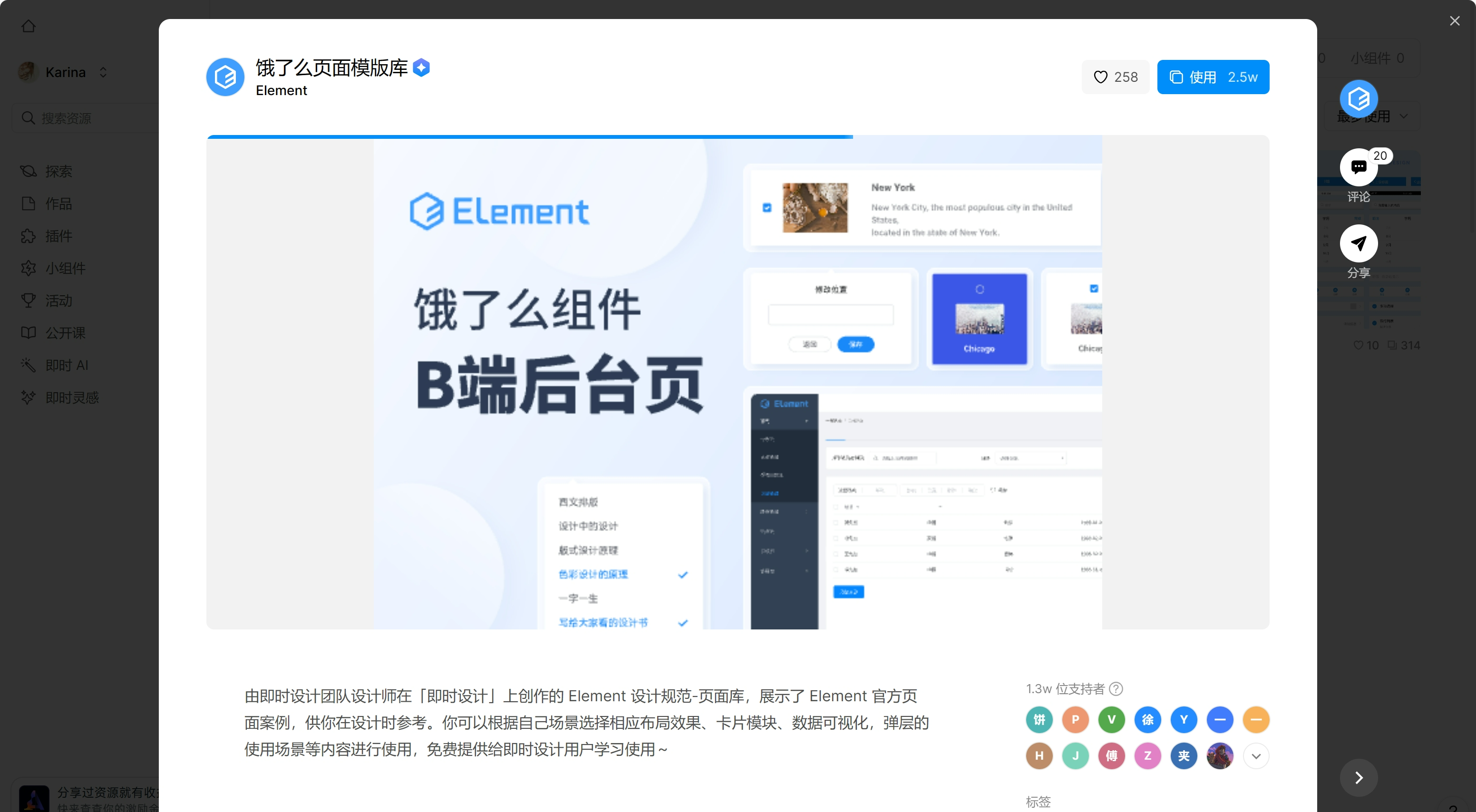
2-1、Element UI 组件 B 端后台页
由即时设计团队设计师在即时设计上创作的 Element 设计规范-页面库,里面展示了 Element 官方页面案例,供设计师在设计时参考。你可以根据自己场景选择相应布局效果、卡片模块、数据可视化,弹层的使用场景等内容进行使用。
点击图片,免费使用 Element UI 设计资源👇
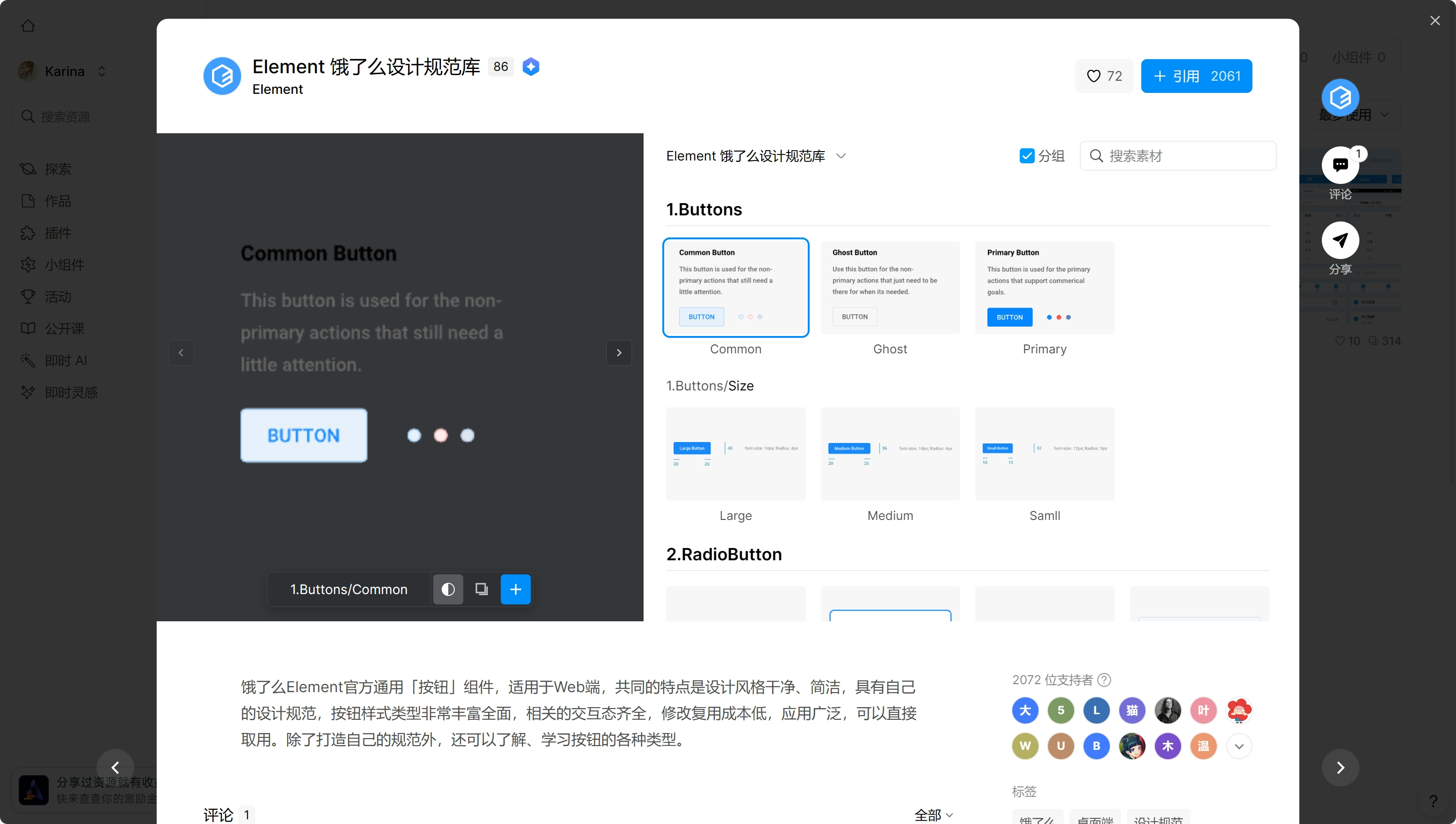
2-2、Element UI 按钮组件库
饿了么 Element 官方通用按钮组件,适用于 Web 端,共同的特点是设计风格干净、简洁,具有自己的设计规范,按钮样式类型非常丰富全面,相关的交互态齐全,修改复用成本低,应用广泛,可以直接取用。除了打造自己的规范外,还可以了解、学习按钮的各种类型。

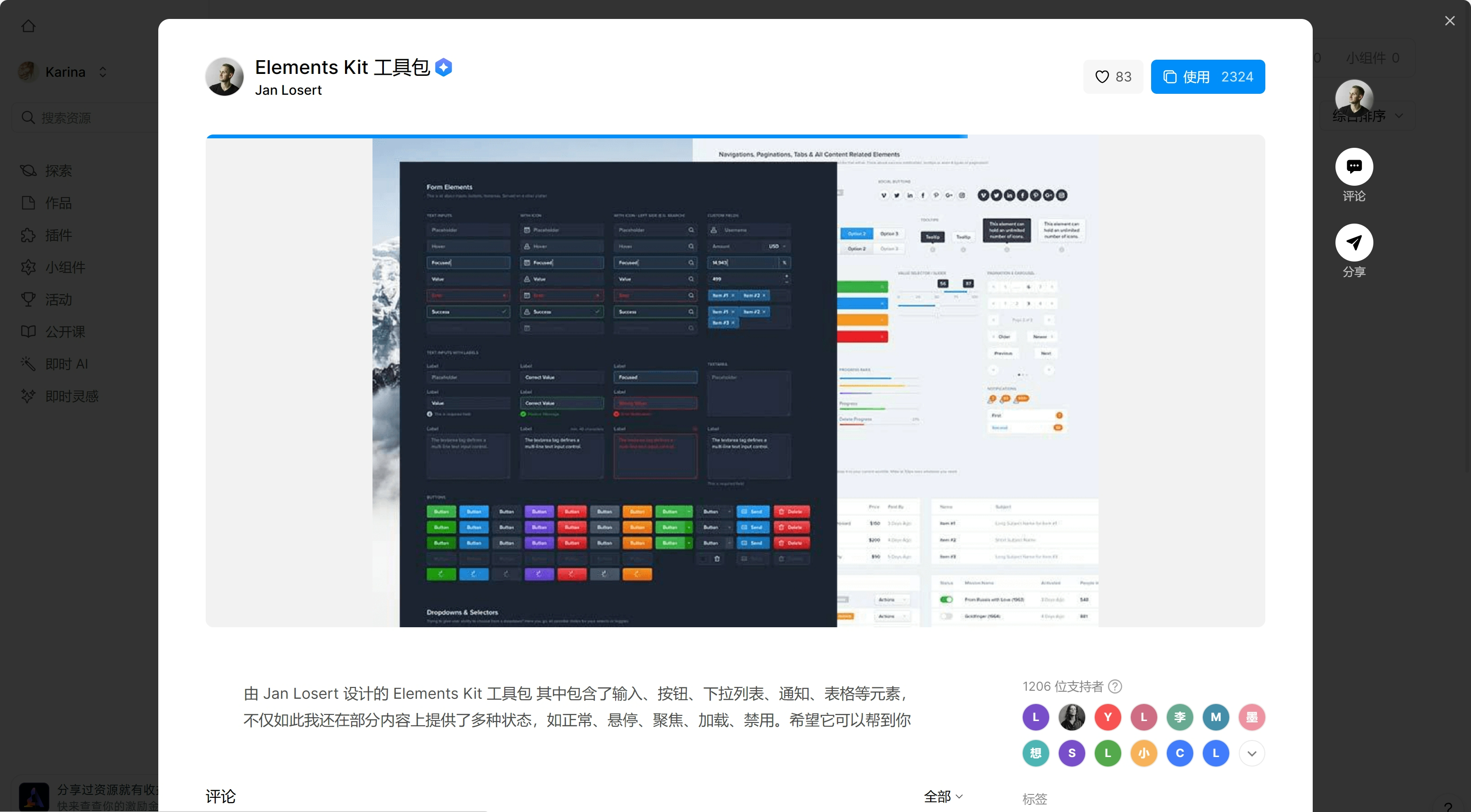
2-3、ElementsKit 工具包
由 Jan Losert 设计的 Elements Kit 工具包 其中包含了输入、按钮、下拉列表、通知、表格等元素,不仅如此我还在部分内容上提供了多种状态,如正常、悬停、聚焦、加载、禁用。

3、如何免费使用 Element UI 设计资源
即时设计资源广场内置海量国内外大厂的设计系统及组件库,包括 TDesign、Arco Design、Ant Design、Material design 等优秀设计规范,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。
接下来,我们以Element UI 为例,看看如何在即时设计中使用大厂组件库。
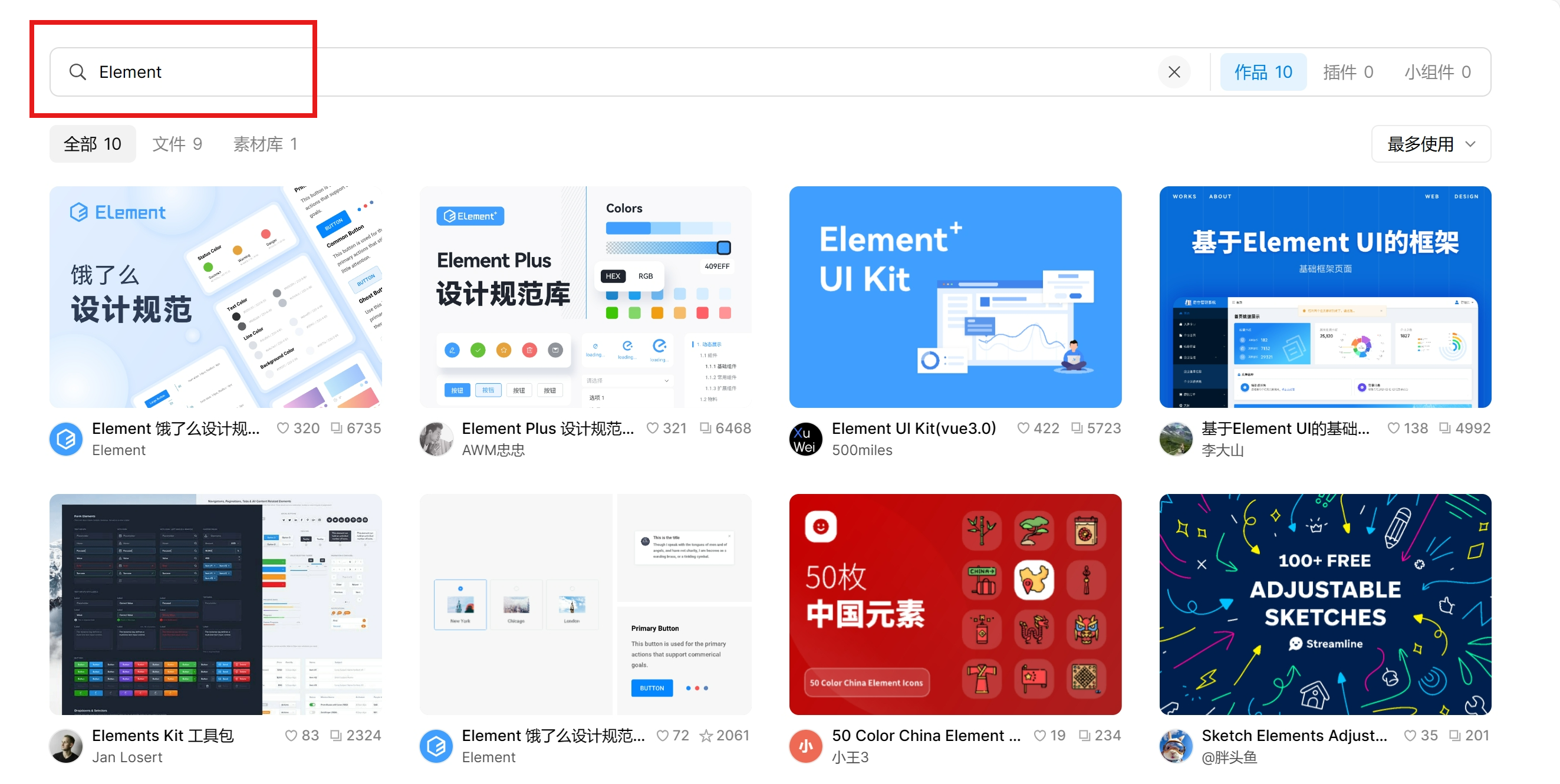
第一步:打开即时设计资源广场,直接搜索关键词 Element,找到Element UI相关素材资源。

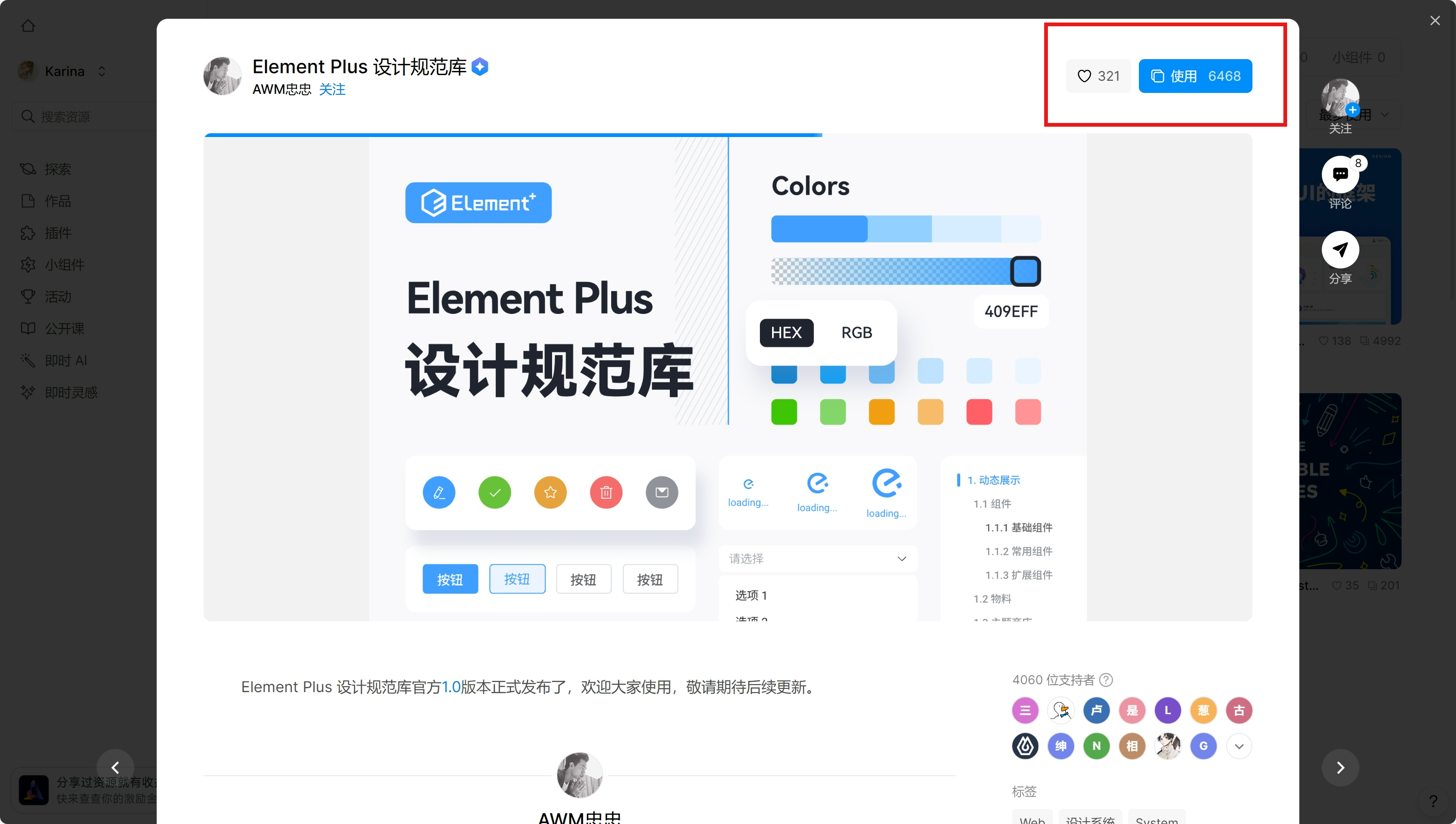
第二步:选择一款符合自己要求的设计模板,点击右上方使用按钮,即可自动跳转至工作台编辑使用。

第三步:跳转成功后就可以在线使用 Element UI 设计素材了,设计师还可以按照自己的需求进行二次编辑。

4、总结
Element UI 是一个功能强大且易于使用的前端组件库,用于构建现代化的 Web 应用程序。它通过提供丰富的组件和工具,简化了开发流程,并帮助开发者快速构建出具有一致且美观设计的用户界面。以上就是本文给大家带来的 Element UI 使用指南,在即时设计使用 Element UI 非常方便快捷,有了它提高设计效率也能很轻松!赶快打开即时设计工作台来试试吧!