参考Element UI设计登录页面,3个实用技巧助你完成!
更新时间:2025-05-28 14:47:22
登陆页面可是用户进入应用或网站的重要入口哦!它对于展示公司形象、构建用户信任、提升转化率都至关重要。ElementUI 是一个超棒的 UI 框架,它基于 Vue.js 提供了丰富的组件和样式,可以帮你快速构建出美观实用的登陆页面。本文参考 Element UI 登录页面设计总结出 3 个技巧,分别是:登陆页面设计准则、利用登陆页面规范模板、学习优秀的 ElementUl 应用模板,但是具体应该如何设计呢?那就到正文中去看看详细内容吧!
1、参考Element UI设计登录页面更快
登陆页面是什么?当我们初次接触各种软件、网页或小程序时,登录或注册是必经的步骤。登录页面作为用户接触品牌的第一个界面,它可不仅仅是一个简单的登录窗口哦!它更是传递公司形象、建立用户信任、并激励用户继续探索的关键节点。Element UI 提供了一套完整的资源组件,参考Element UI设计登录页面更快,我们可以快速构建出既美观又实用的登录页面。它所包含的丰富组件库——如表单、表格、弹窗和按钮等,都是设计登录页面时的基础元素。Element UI 的设计规范和响应式特性,更是确保了无论在何种设备上,登录页面都能提供一致的用户体验。

2、参考 Element UI 登录页面设计 3 个技巧!
相信 UI 设计师们对于登陆页面的设计肯定不陌生!那么简单了解后,我们要怎么样才能制作一个安全美观的登录页面呢,今天我将参考 Element UI 登录页面设计 3 个技巧来帮助大家,分别是登陆页面设计准则、利用登陆页面规范模板、学习优秀的Element UI 应用模板。一起来看看吧!
1、灵活运用登陆页面设计准则
Element UI 登录页面设计之所以实用性强可复用性高,就是在于对于登录页面设计准则的完美呈现,所以大家都非常爱用 Element UI ,因为修改复用成本低,从登录页面设计准则的角度来看,主要是做到了这几点:
- 注重用户登录体验
- 灵活提供多种登陆方式
- 构建良好的登陆反馈机制
登录体验是指用户通过登录页入口进入应用、网站或服务,建立自己身份的过程体验。 Element UI 交互态齐全,整体设计简洁直接,对于我们的参考就是,确保用户成功登录帐户,提供一种或两种附加的登录方式以便用户选择。清晰、及时、有效的对错误进行反馈设计对设计师们来说也很重要。
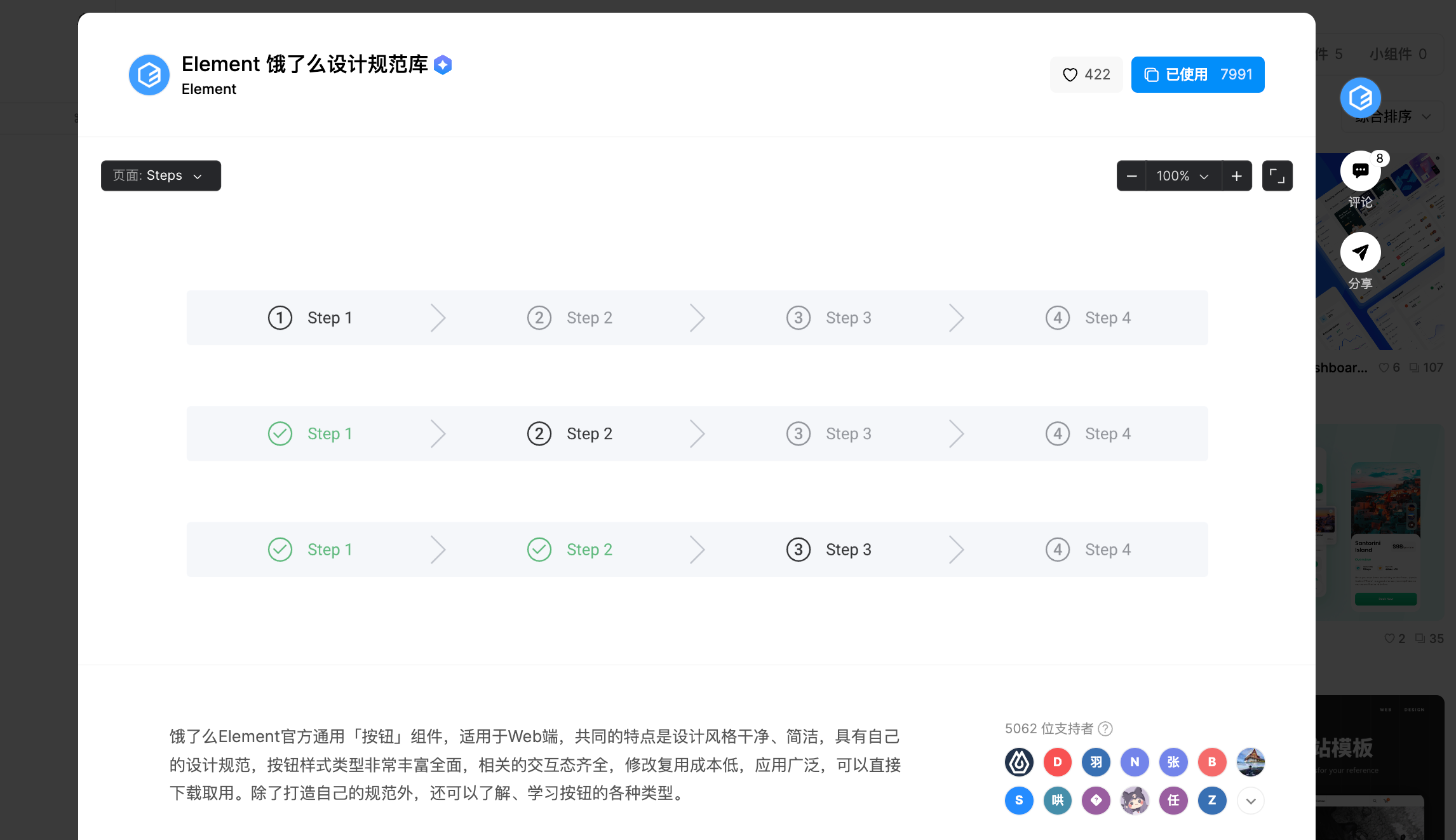
设计风格干净、简洁修改复用成本低,点击图片免费获取 Element UI 设计规范库👇
2、利用登陆页面规范模板
通过以上的介绍,在这里我给大家推荐一个更高效便捷的方式,那就是在即时设计这个国内首个协作式 UI 设计工具中直接获取全套登陆页面模板,并额外获得海量素材和插件,这些模板类型覆盖面广,操作简单易上手,我相信即使是新手设计师们也能很快完成满意的登陆页面设计!
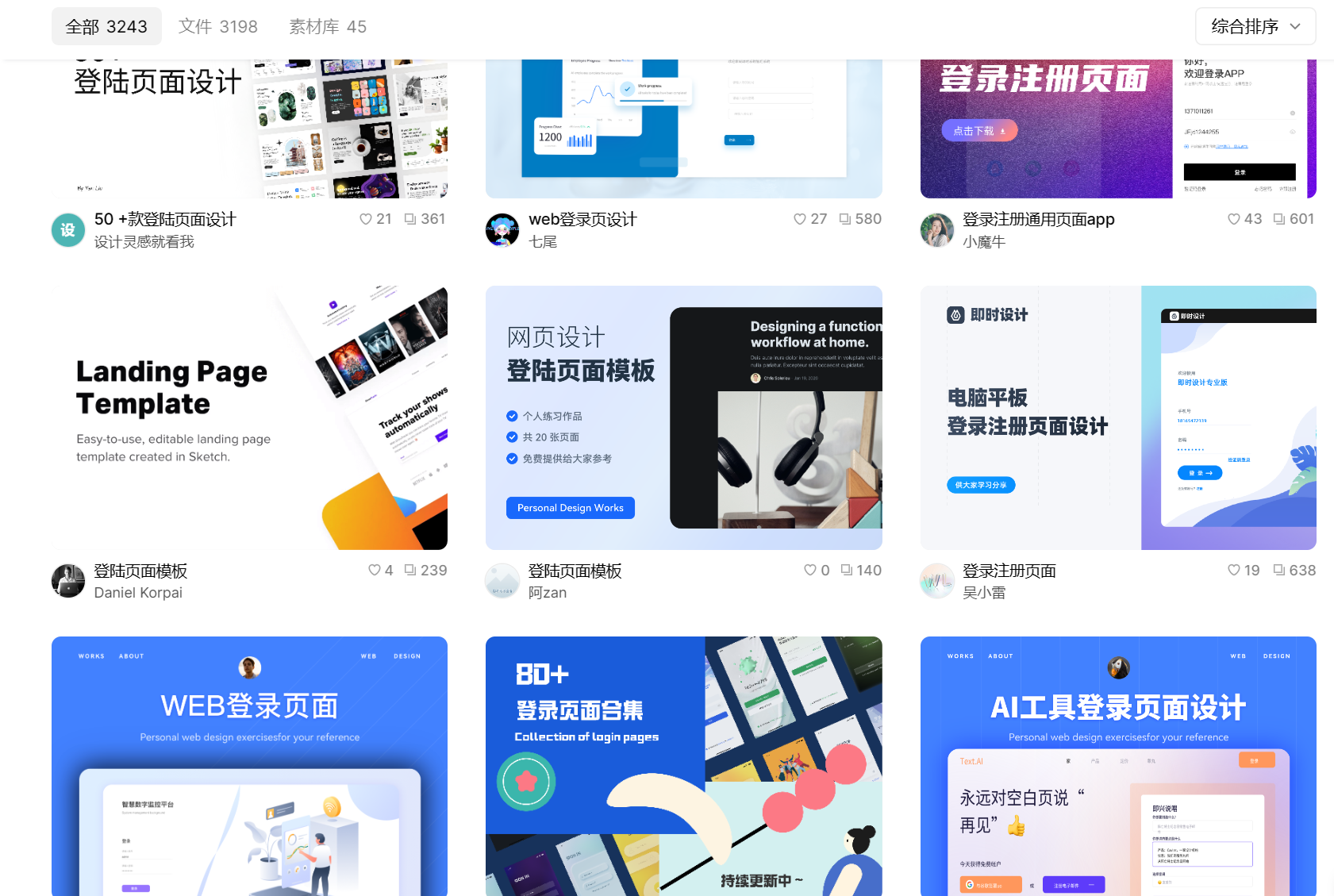
点击图片,立即体验即时设计海量免费登陆页面模板👇
3、学习优秀的 Element UI 应用模板
这些模板具有 Element 官方通用的按钮组件,适用于Web端,这些 Element UI 应用模板共同的特点是设计风格干净、简洁,具有自己的设计规范,按钮样式类型非常丰富全面,相关的交互态齐全,修改复用成本低,应用广泛,可以直接下载取用。设计师们除了可以打造自己的作品,还可以了解、学习按钮的各种类型。
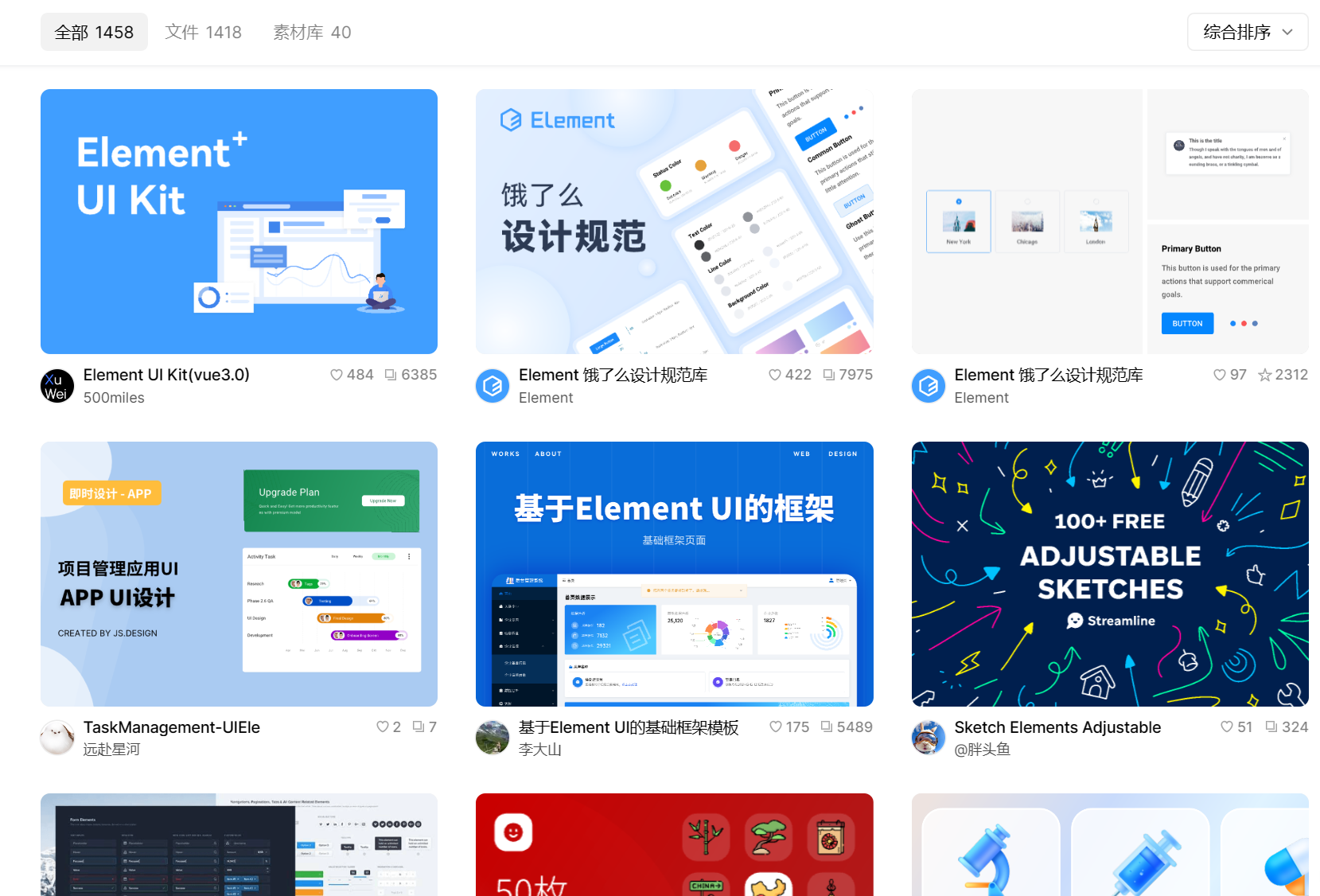
点击图片,立即体验 Element UI 优秀模板👇
3、总结
以上就是今天为大家介绍的登陆页面相关内容,通过参考 Element UI 的登陆页面设计,我们可以取长补短,借用优秀的设计规范模板,实现个性化登陆页面设计,即时设计可以很好的满足这个需求,只需要简单的修改,运用站内上万免费模板和插件,设计师们就能创作出独一无二的登陆页面,省时省力,简单易操作,快去试试吧!