数据可视化界面如何设计?5点原则和5个案例告诉你
更新时间:2025-01-21 15:40:56
数据可视化界面如何设计?其实理论没那么复杂,主要就是遵循一些重要原则,这是数据可视化设计的基础。数据可视化设计跟其他 UI 设计不太一样,特别是对颜色要求挺高的,市面上常见的配色方案用到数据可视化设计里往往不好使,因为数据可视化界面设计讲究的是清晰、明确、一眼就能看明白,所以对比和一致性是最重要的原则。那么,究竟应该如何做好数据可视化界面设计呢?除了设计原则之外,从临摹中学习是最快的,本文为大家整了很多可以一键获取的数据可视化界面设计资源,可以一键复用源文件,而且都是真正免费得哦,一起来看看吧
点击图片即可免费获取 1w 套数据可视化大屏设计资源👇
1、数据可视化界面如何设计?
1.1 明确需求
明确需求之后,才能定产品结构、关键数据还有视效风格。一般来说,企业对于数据可视化的需求大概有两种。
- 汇报展示。需要强化视觉效果的呈现。
- 数据分析和协助决策。视觉设计上优先满足业务诉求。
1.2 确定核心数据
数据可视化最核心的目的就是把数据一下子明明白白地展示出来。所以呢,确定最核心的数据,这可是决定数据可视化界面咋设计的关键指标。
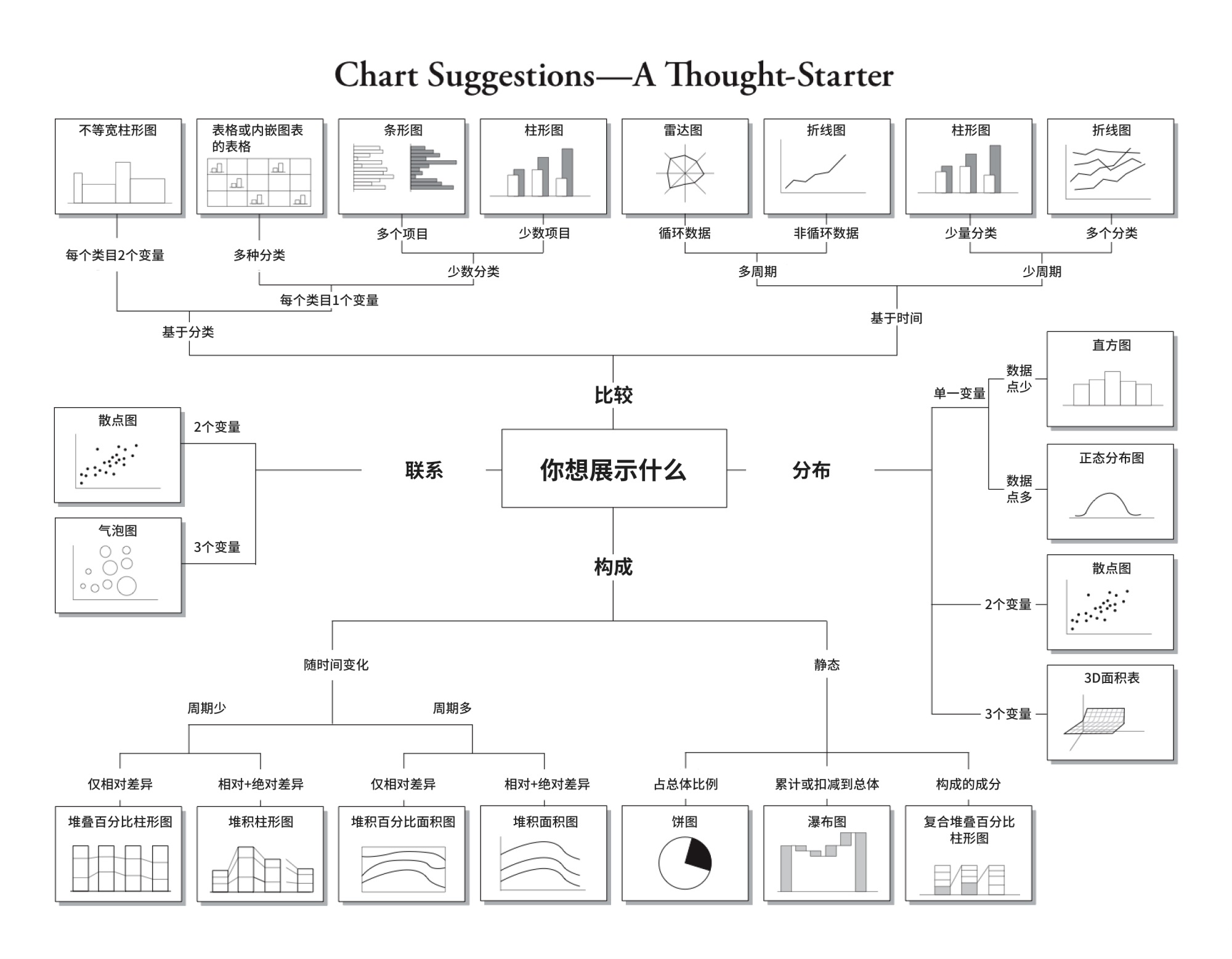
1.3 合理使用数据图表
从数据的展示目的出发,选择合适的可视化方式来呈现数据。

翻译自@Stephen Few
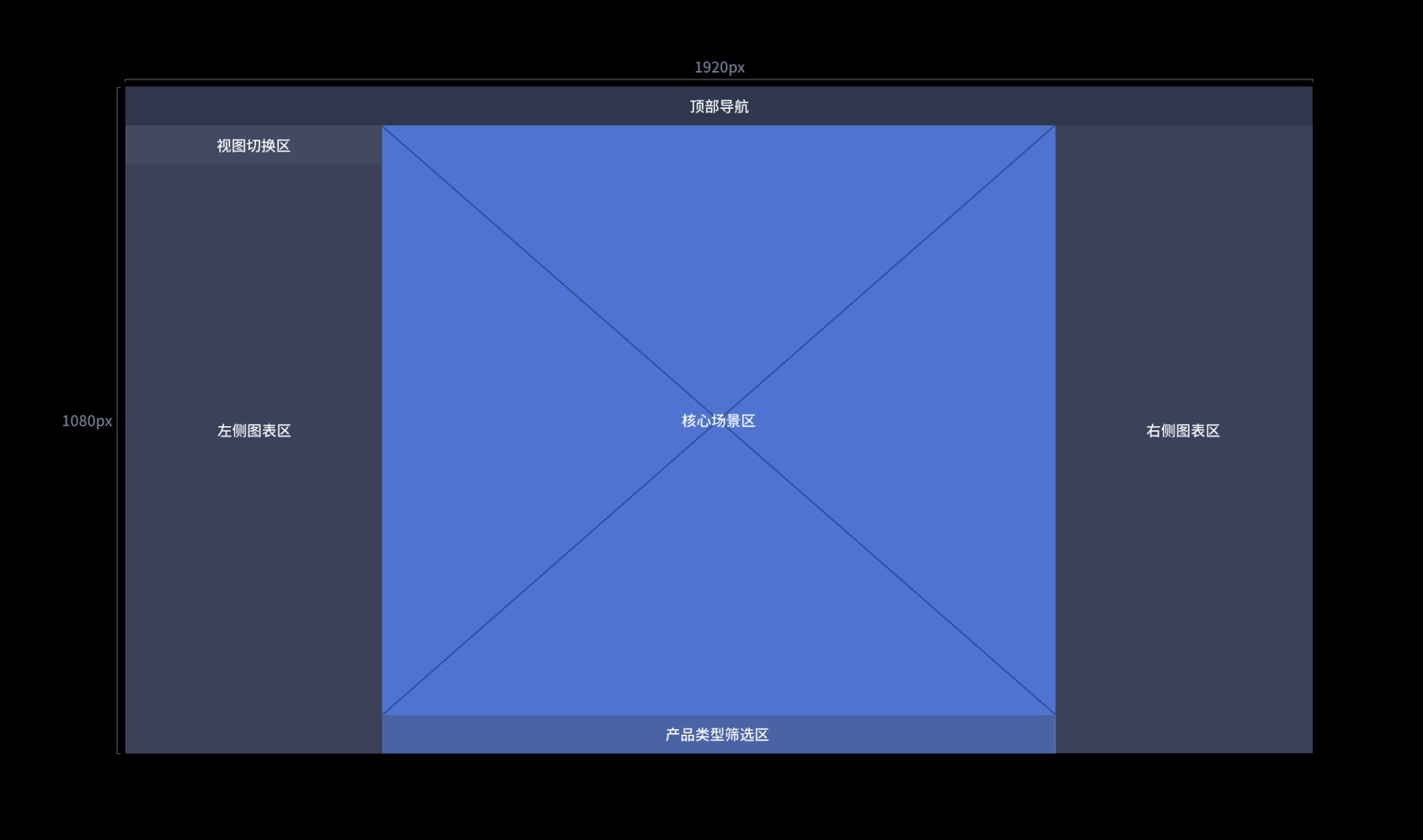
1.4 合理进行页面布局
核心数据场景划分放在中间,其他指标按照优先级,顺着人们的浏览习惯在核心指标旁边依次排开。

1.5 颜色风格
通常来说,可视化设计会以深色为主,不过配色设计得充分考虑项目背景和属性。就像电脑 PC 端的数据可视化设计,得想想用户会长时间对着屏幕,所以颜色和风格都尽量简洁、明亮、干净些。
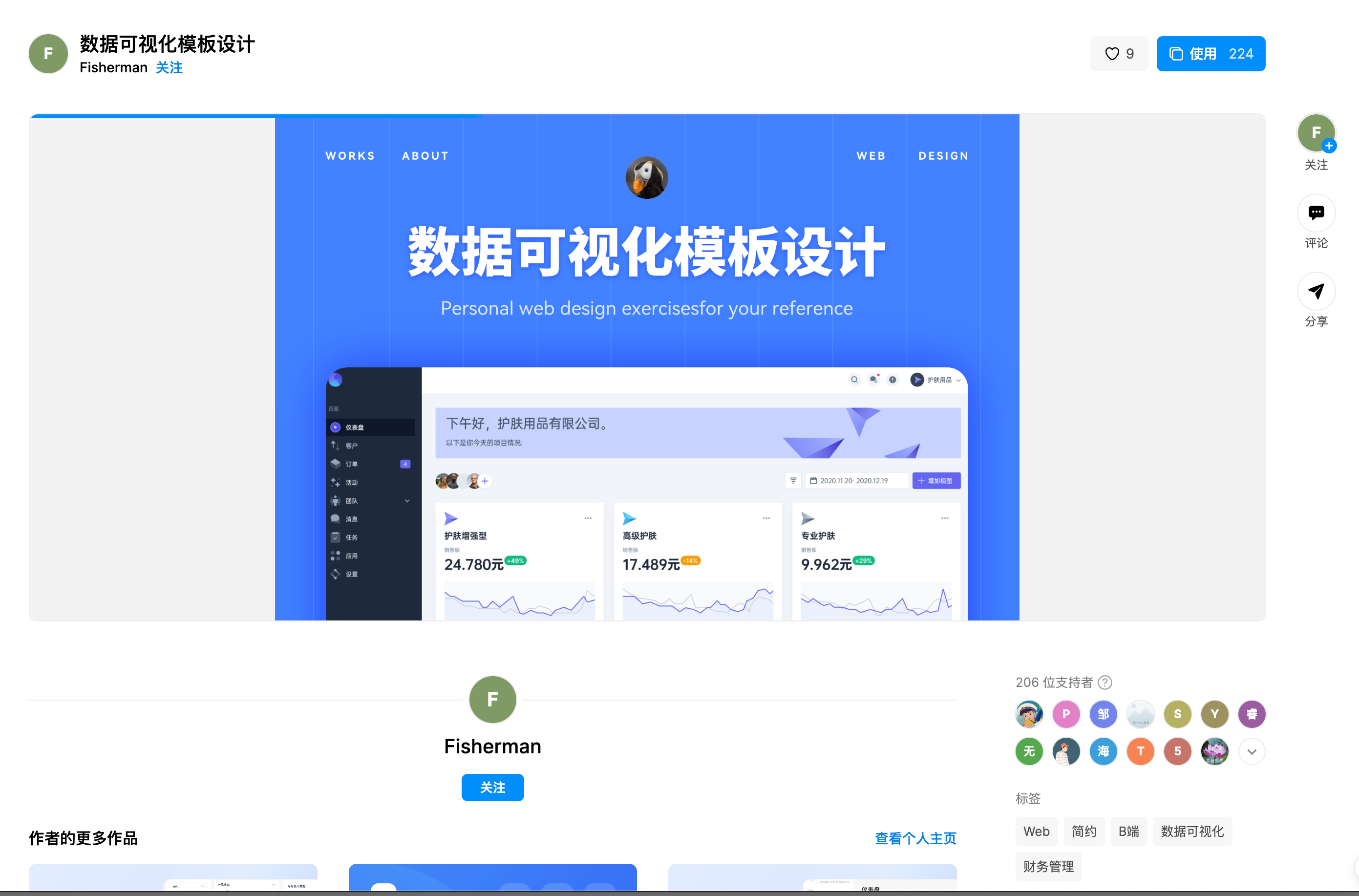
点击图片获得同款颜色风格的数据可视化界面设计资源👇
2、几套免费优质数据可视化设计资源
2.1 VE.Design-金融行业可视化
VE.Design 可视化设计体系,该设计体系来源于易知微 VED 团队,经由多个实际项目的使用、验证、打磨和锤炼,从而形成了企业级可视化设计体系。
针对不同的业务场景,不同的用户群体,VE.Design 可视化设计体系包含了丰富可复用的设计组件资源,如字体规范、色彩体系、图表组件、布局规范等,助力用户轻松创造契合自身业务的主题风格,快速交付。
2.2 数据可视化大屏模板
一款数据可视化大屏模板,在满足FUI的风格上,又克制了装饰元素,以数据为核心,突出大屏价值,在图表上做出了不同的呈现效果,来让画面更加cool。现在免费提供给即时设计用户学习参考。

以上就是对“数据可视化界面怎么设计”这个问题的回答啦。这篇文章讲了数据可视化界面设计的一些相关内容,像设计要遵循的原则、具体的设计方法,还分享了几套免费的优质设计资源。希望能解答你在数据可视化界面设计方面的困惑,让你更了解数据可视化界面设计。强烈推荐你点击注册即时设计,去用那将近 1 万份免费的可视化设计素材哟。