App页面设计规范全解析!
更新时间:2025-07-02 11:12:17
App页面设计规范包括以下6方面:App页面设计的简洁度、整体性、可操作性、可交互性、导航布局以及App页面设计的数据监控,接下来小编就从这 6 方面给大家带来App页面设计规范全解析,来详细聊聊关于 App 页面设计规范中需要注意的问题,希望能够帮助大家设计出更多优秀的页面作品。
1、App页面设计的简洁度
App页面设计的简洁度越高,用户使用时的体验感就会越强。毕竟 App 需要设计的功能和页面非常多,再加上不同风格元素的添加,很有可能在设计师本人也不知情的情况下,一个不易操作的复杂页面就被设计出来了。对于这类问题,小编建议大家在设计前可以先将功能逻辑罗列出来,后期再以保真图为基础逐步填充,这样可以在一定程度上保证APP页面设计的简洁度。

2、App页面设计的整体性
App页面设计的整体性还是非常好理解的,简单来说就是整个页面设计内容坚持一个设计原则。无论是页面颜色选择,还是按钮、设计元素的选取,都保证一个风格。比如一个绿色背景下的环保主题 App 并不适合添加赛博朋克风格的设计元素。

3、App页面设计的可操作性
App页面设计要保证用户的可操作性,这需要设计师在设计过程中充分考虑用户的使用习惯,尽可能迎合目标受众,或者干脆在可选范围内给用户个性化的设计权限,让用户能够短期内掌握操作 App 的方法。
4、App页面设计的可交互性
App页面设计的可交互性其实重点在页面设计过程中的交互设计添加:用户执行某一操作时,页面一定要立刻给出反馈,提示用户下一步如何操作或者给用户操作成功的反馈,让用户有对话感和互动感,推进用户继续下一步的操作。至于交互方式,不同设计工具有不同交互形式,建议大家选择一些交互形式多的设计工具进行设计,效果会事半功倍。
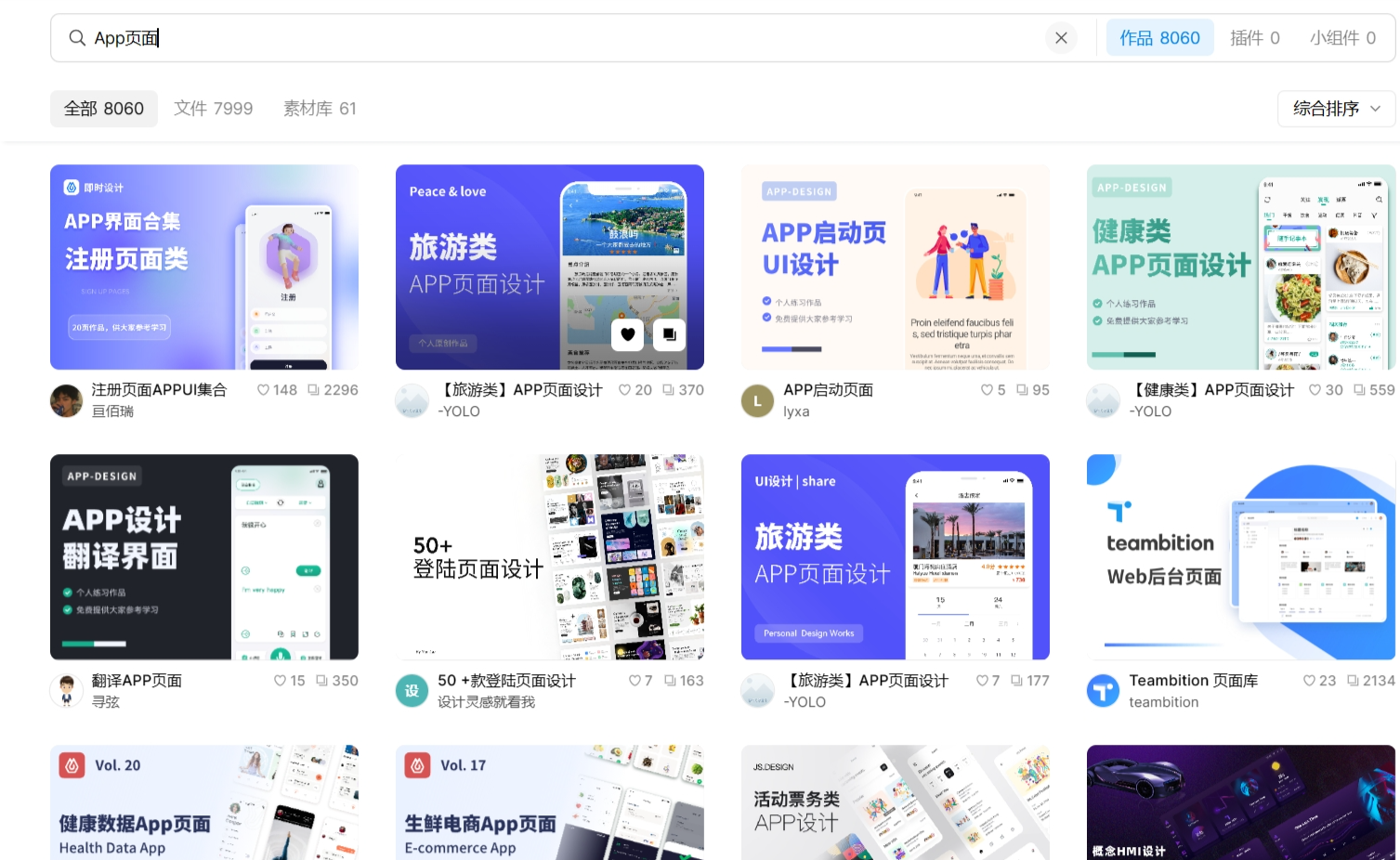
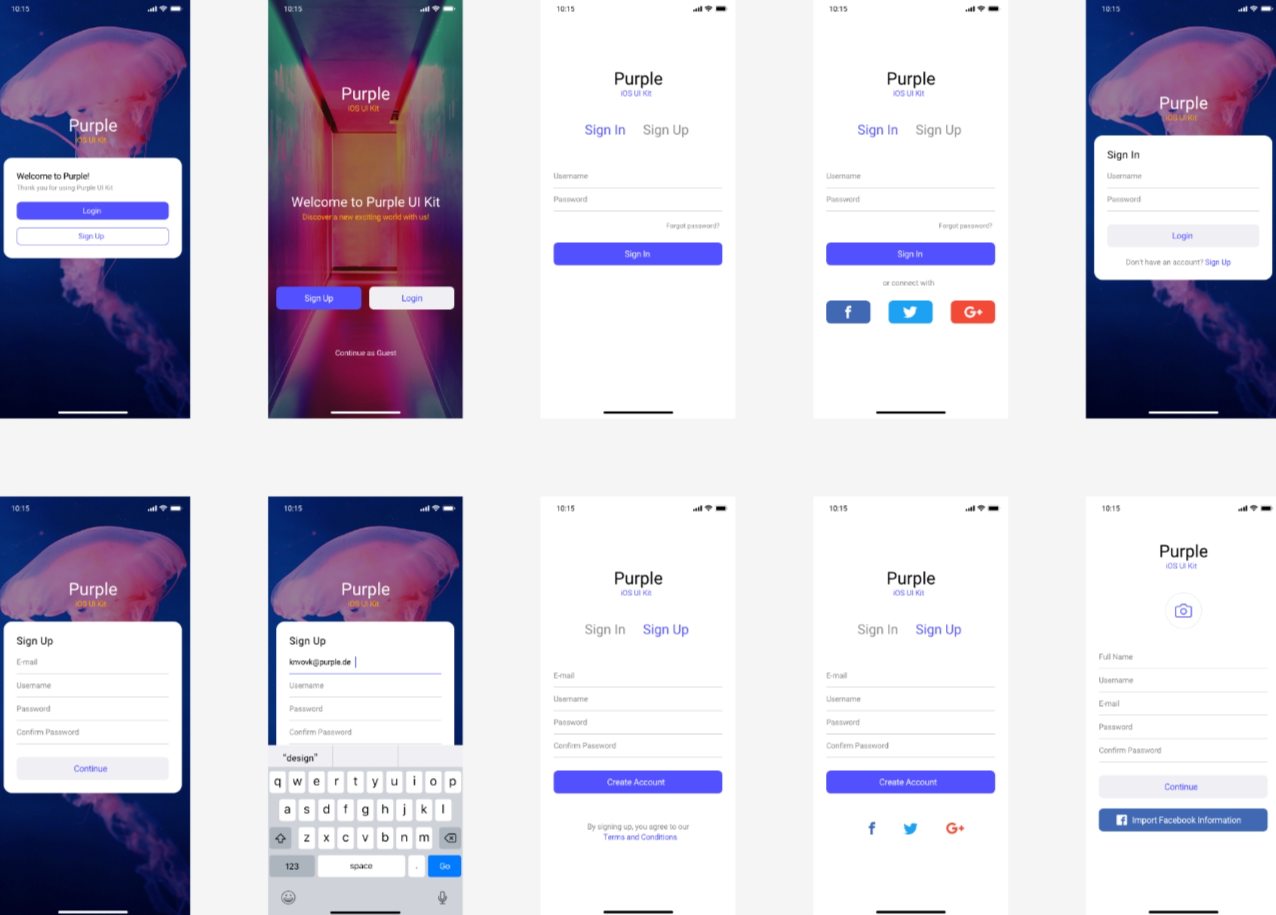
👇点击图片进入即时设计,超多免费 App 页面设计模板等你选!
5、App页面设计的导航布局
App页面设计的导航布局可以帮助用户快速找到需要的信息和功能,同时也能为设计师提供一条清晰的设计逻辑线,让整个导航结构更清晰。另外值得一提的是,一些 App 中都会专门设计搜索功能,便利用户的操作,大家在页面设计的过程中,也可适当添加关键词搜索渠道,优化整个设计作品的导航功能。
6、App页面设计的数据监控
除了作品在推出前需要进行设计工作,App 在上线后其实也需要设计师根据后台数据,监控用户的使用习惯和反馈信息,进行后续的功能完善和调整。善用数据可视化工具,及时进行数据复盘,也是设计师在进行 App 设计工作时一定要注意的一点哦~
以上,就是关于 “ App页面” 的全部内容,文章从 6 个方面为大家解析了 App页面设计过程中需要注意的问题。其实 App 页面设计绝对算得上一个复杂的工作,不同主题和项目都有各自的设计规范,一篇文章很难将所有细节都讲清楚,感兴趣的小伙伴们可以点击注册即时设计,在即时设计公开课中找到相关内容进行系统化的学习,小编相信一定会给大家带来很大的进步!