原型图切图怎么做?设计新手必看教程
更新时间:2024-03-07 16:59:46
原型图切图通常是指将一个原型设计中的元素切割成可用于前端开发的图像文件或矢量文件,在整个切图的过程中,通常需要设计师和开发者之间的密切协作。对于 UI 设计师来说,原型图切图是一项繁琐的日常工作,比较浪费时间与精力,不仅要计算好间距参数,还要选择好尺寸、倍率等。那么有没有原型图切图的便捷方法呢?接下来本文就与大家分享一款便捷切图工具,并带来它的详细教程,一起来看看这个设计新手必看教程吧!
很多原型工具都自带切图功能,如 Axure、Sketch、Figma 等,它们或是利用自身功能,或是通过安装插件,都能够完成原型图切图任务。但是有这样一款软件,不仅能够支持自身所设计出的原型图在线切图,还能支持导入 Figma、Sketch、XD 等文件并实现在线切图,它就是即时设计,一款集设计、原型、交付为一体的专业级 UI 设计工具,对于个人及中小团队永久免费。
点击图片立即体验 免费的在线原型图切图工具👆
即时设计实现原型图切图不仅有一种方式,除了自身的切图功能,资源广场内还有丰富的切图插件,非常方便,接下来就与大家详细介绍即时设计如何在线切图。
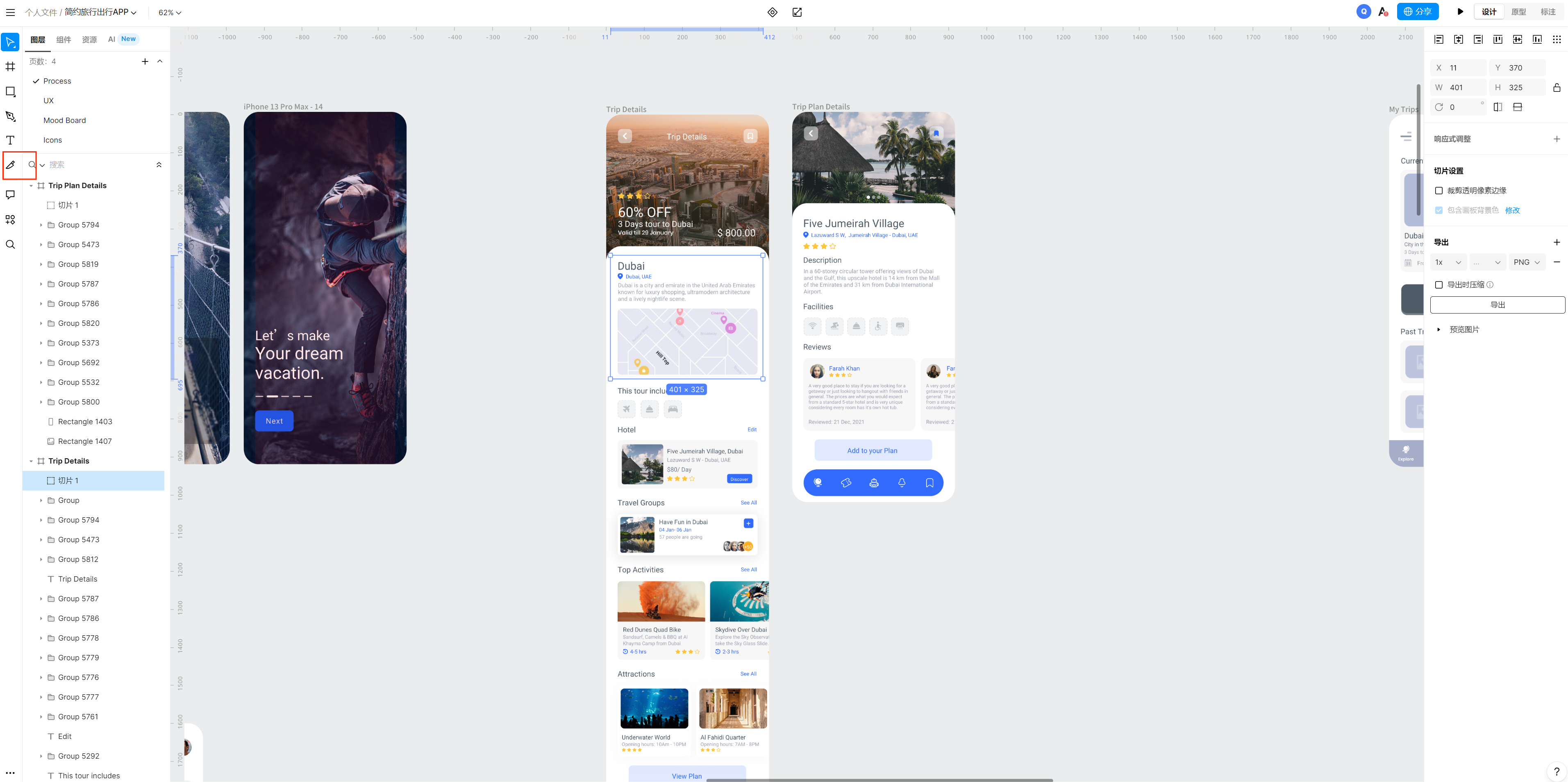
首先我们登录即时设计官网,前往个人工作台,点击需要进行切图的设计文件,随后进入编辑界面,在左侧组件栏点击切片按钮,或直接使用快捷键 S,即可开启切图模式,此时就可以在原型中实现快速切图了,还可以通过随时修改画框来调节宽高与层级位置。

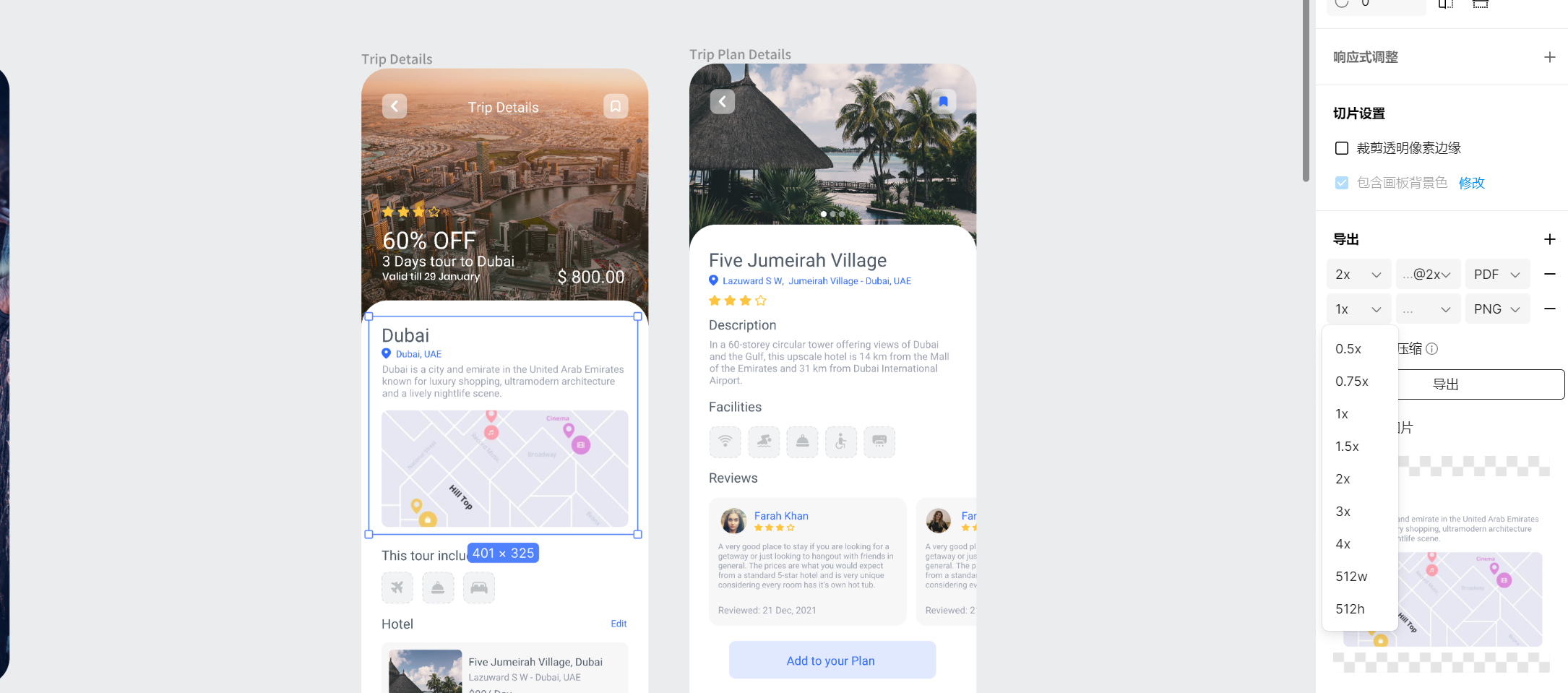
如果想导出切图,我们可以选择是否使用切片的实际大小导出该切片包含的内容; 如果勾选右侧的 “裁剪透明像素边缘”,则可以选择只导出该切片下的有效内容,去除周围的透明像素。同样在下方我们可以根据下拉菜单选择导出切片的倍数、尺寸以及导出格式等信息,大家根据自身需求选择即可。

除了以上为大家带来的原型图切图教程外,即时设计的插件广场内还有多款能够实现快速切图的免费插件。比如通过选择对象就能一键生成的 9 切图;一键导出离线设计标注,轻松查看间距信息的 Heron Handoff;能够一键完成 Android 的倍图导出设置的 Android 导出设置等等,这些插件都能够帮助我们轻松实现原型图切图,简单高效,提升效率必备!

以上就是本文为大家带来的新手必看的原型图切图教程了,总的来说,即时设计不仅提供了开发标注和切图功能,还能支持团队在线协作,整个过程只需一个工具就能完成所有任务,大大节省了操作时间和沟通成本,非常强大,是一个绝佳的切图工具,值得尝试!