常用的UI设计模板有哪些?这几个一定不能错过!
更新时间:2023-09-04 17:40:21
常用的 UI 设计模板有哪些?UI 基础组件规范模板、新零售系统模板、数据可视化大屏模板、B 端 UI 组件模板、底部导航栏 UI 设计模板、立体感 UI 图标模板。这些 UI 设计模板都是免费的,而且一键就能复用,还能在线编辑修改细节的问题。工作过程中,UI 设计模板是不可少的,选择一个合适的模板去修改,能大大提升你的工作效率,也蹦让你的 UI 设计在规范化的同时有不一样的个人色彩。
1、UI 基础组件规范模板
这是一套关于 UI 基础组件的模板,这套模板包含导航栏、标签栏、基础信息栏以及弹窗栏,共有几十种不同风格的资源可供大家选择。而且这些 UI 设计的组件都是按照其基本的应用程序界面尺寸规范设置的,所以完全可以直接套用你喜欢的模板,只需要后续去更改一下背景色、字体之类的就可以了,特别方便。

2、新零售系统模板
网页设计也属于 UI 设计的一个种类,这里给大家推荐一个新零售管理系统的网站界面。这是「资源广场」内使用率很高的一个模板,比较适合想要做电商设计的用户群体。该模板背景色为橙色,整体风格较为明亮,客户观感也会更加舒适。这套资源在页面设计上加入了折线图统计图一类的内容,能清晰反映出你的销售额变化,不需要多加修改就能直接应用。

3、数据可视化大屏模板
一款数据可视化大屏模板,在满足 FUI 的风格上,又添加了装饰元素。整体风格比较拟真,主页面图片有种身临其境的感觉。内页设置以数据为核心,突出大屏价值,而且在图表上做出了不同的呈现效果,来让画面更加酷炫,也给用户增加了更多的选择性。
点击下图获取数据可视化大屏模板
4、B端UI组件模板
这也是一款 UI 组件模板资源,内含 1200+的 B 端 UI 组件,分门别类已经整理好,你想要什么都能快速找到。而且还包含基础。UI 组件设计规范以及 UI 样式指南,最重要的是这些 UI 卡片组件都是矢量源文件,也就意味着所有组件的内容都可以自定义修改。

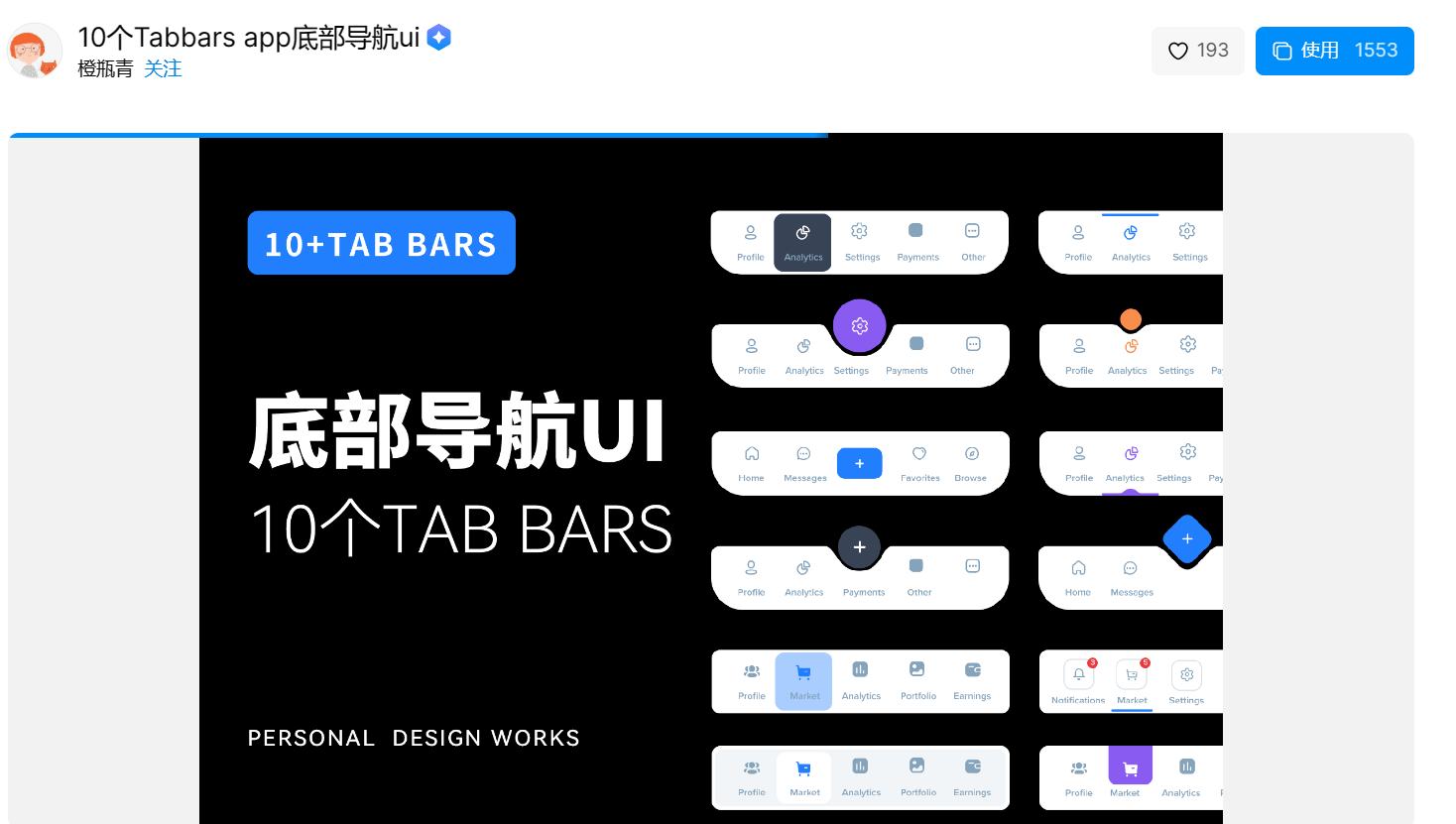
5、底部导航栏UI设计模板
10 个底部导航 UI 设计的模板,细节处理不一样,但是主色调都是白色,看起来简约大方而且通用~而且导航栏的形状都是矩形或者圆角矩形,就是弧度以及宽度的差异,这 10 种基本能适配大部分的手机模型。

6、立体感 UI 图标模板
这是一款立体感图标的UI设计模板,内含六个小图标的设计,整体采用蓝色为主色调,看起来富有神秘感和高级感。如果实在商务类型的设计当中加入这样一个图标,不失稳重严肃的风格但是又让画面显得更加生动活泼,大家可以尝试一下。

以上六种 UI 设计模板均源自于「即时设计」的资源广场,所有都是免费的,一键就能套用,这里只是我介绍的皮毛~更多优质的资源可以移步「即时设计」。

