Axure最快入门教程,快快收藏!
更新时间:2023-11-22 09:32:38
通过 Axure,我们可以输出逻辑清晰,内容丰富的原型图,因此,在原型图设计工作中,Axure 几乎已经成为了设计工具首选。然而,尽管 Axure 提供了丰富的功能使用,但在设计工作中,并不会完全都用上,比如弹窗效果,弹幕效果和变量。今天,我们就来简单地聊一聊 Axure 的使用方式,除此之外,还会为大家推荐一款可以通过文字描述生成原型图的免费工具,为大家提供更多的原型图设计选择,一起往下看吧!
1、Axure 的使用教程
(1)操作页面介绍
首先我们先来看 Axure 的操作页面,它可以简单地分成 7 个区域。在 Axure 制作原型图的过程中,最常用的是画布区域,元件库和母版区域。

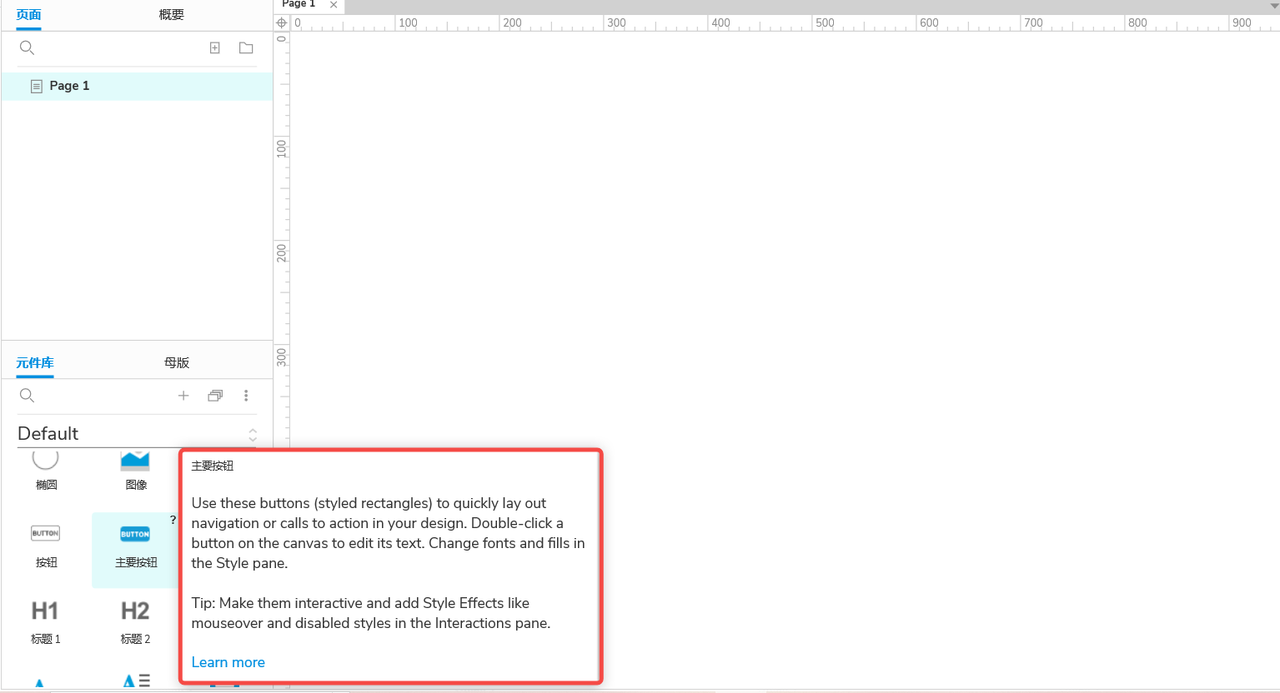
(2)元件使用方法
Axure 对元件库中的每一个元件都做出了详细的说明介绍,点击元件即可查看。将元件库中的元件拖放到画布上,即可实现元件调用。

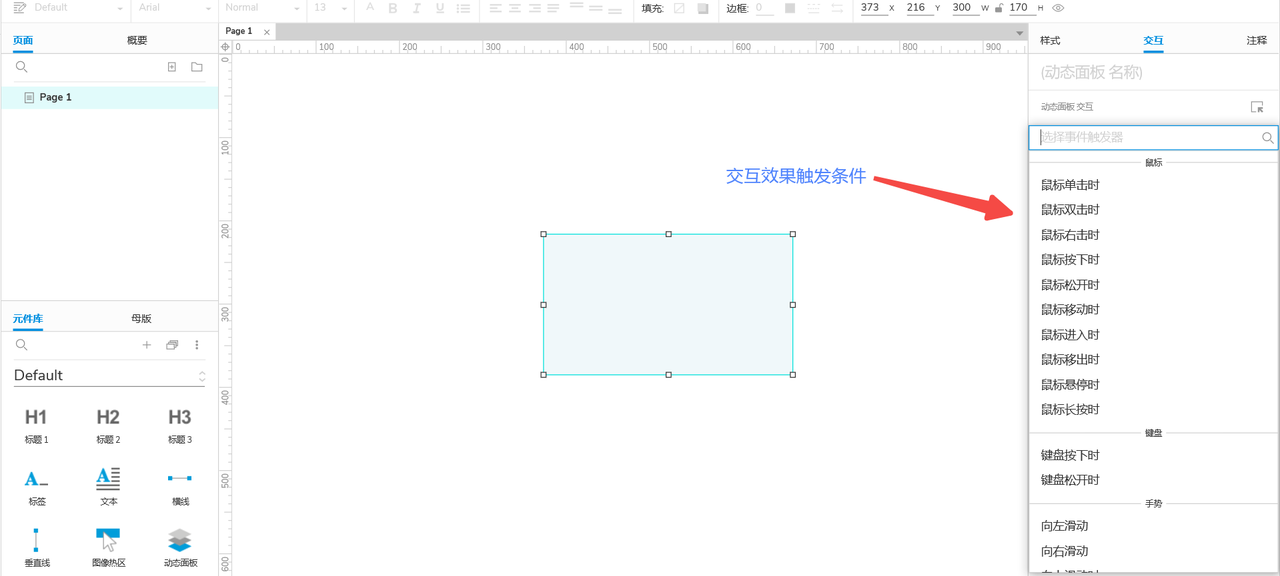
(3)交互设计操作
一般来说,会为“动态面板”元件添加交互设计。将动态面板拖放到画布之后,点击“新建交互”按钮,即可添加动态面板的交互效果。

2、“AI 版 Axure”,使用更简单
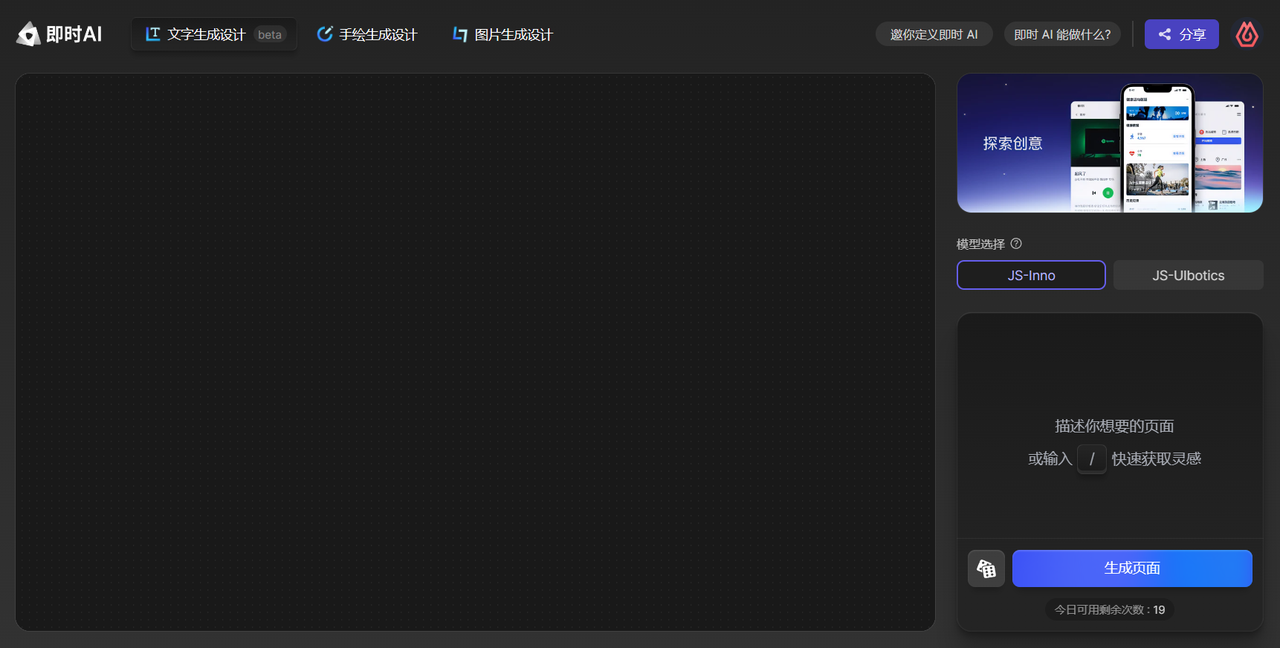
除了 Axure 之外,其实我们还可以使用「即时 AI」来制作原型图,而且设计效率更高,使用方式更加简单。「即时 AI」是一款依赖 AI 技术生成内容的设计工具,因此,将原型图设计需求输入到文本框中,然后点击“生成页面”按钮,即可得到 4 张高保真的原型图,设计效果与一位初级设计师相当,可以直接在工作中使用。
对于生成的 4 张原型图,「即时 AI」提供了清晰的分层结构,可直接进行二次编辑工作,任意修改原型图中的文字或图片内容,让原型图呈现效果更加贴合自己的设计需求。
在设计过程中,「即时 AI」提供了 2 种设计模式供用户选择。在 JS-Inno 模式下,等待 60 秒,即可一键生成 4 张原型图,而原型图呈现效果会更注重页面内容丰富程度和设计风格是否多样;在 JS-UIbotics 模式下,只需 30 秒便会得到 4 张原型图,将原来原型图的设计时间缩短为一半,因此,会更注重原型图设计中组建的规范程度。

点击进入即时 AI,开始用 AI 工具制作原型图的高效工作方式
3、总结
以上便是关于「Axure 教程」的全部内容,下面为大家总结一下:在 Axure 中,制作原型图最常用的功能便是“画布”和“元件库”,通过在画布上拖放元件,即可实现原型图的制作。除了 Axure 之外,我们还可以用「即时 AI」来制作原型图,且使用方式更加简单,设计效率也更高。将原型图设计需求输入到文本框中,之后点击“生成页面”按钮即可得到 4 张结构分层清晰,支持二次编辑的高保真原型图,使用非常方便。如果想了解更多关于原型图制作的信息,欢迎打开「即时 AI」来操作体验。
