3 步教程告诉你如何用axure制作弹窗效果
更新时间:2023-11-15 10:07:58
基于 Axure 的 RP9 版本,本文整理了一套制作弹窗效果的操作教程。其中,用到的主要元件为动态面板,按钮,方框,文本框等,通过为这些元件添加交互样式来实现弹窗效果。同时,本文也将推荐一个可以在线进行交互设计并且支持多种文件格式导出的专业设计工具,供大家参考使用。接下来,围绕 “axure 制作弹窗效果”这个关键词,本文将展开详细的操作步骤讲解,一起往下看吧!
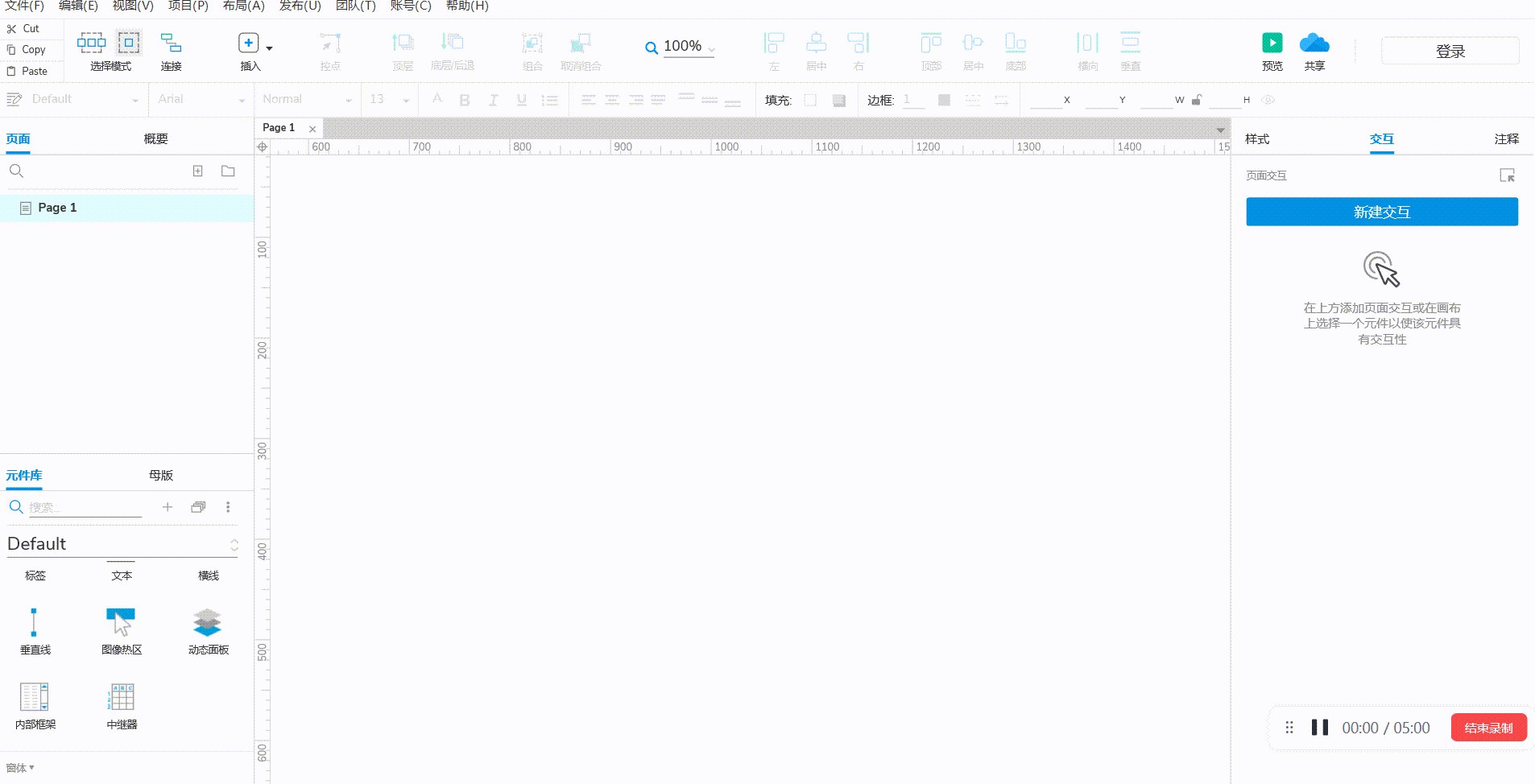
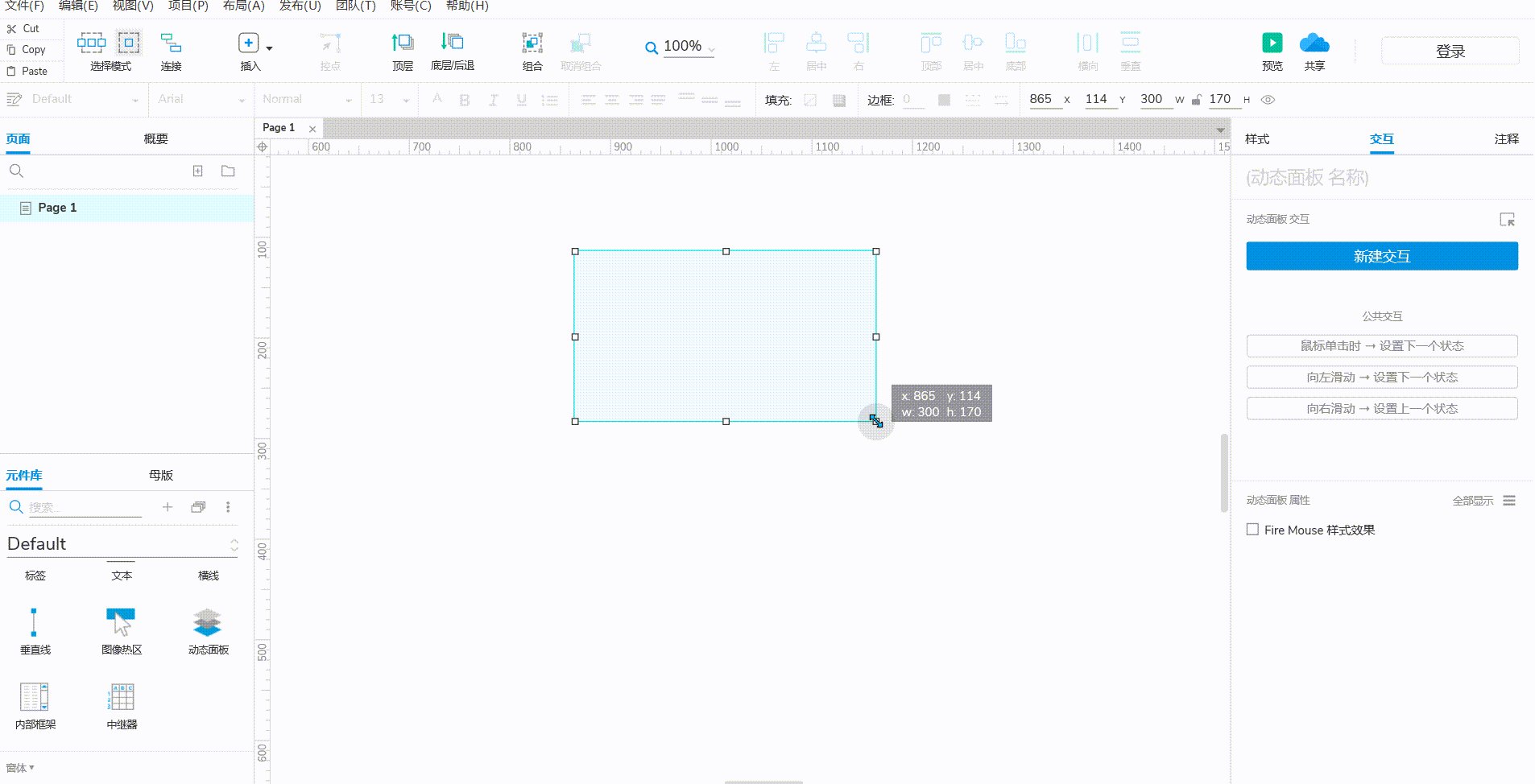
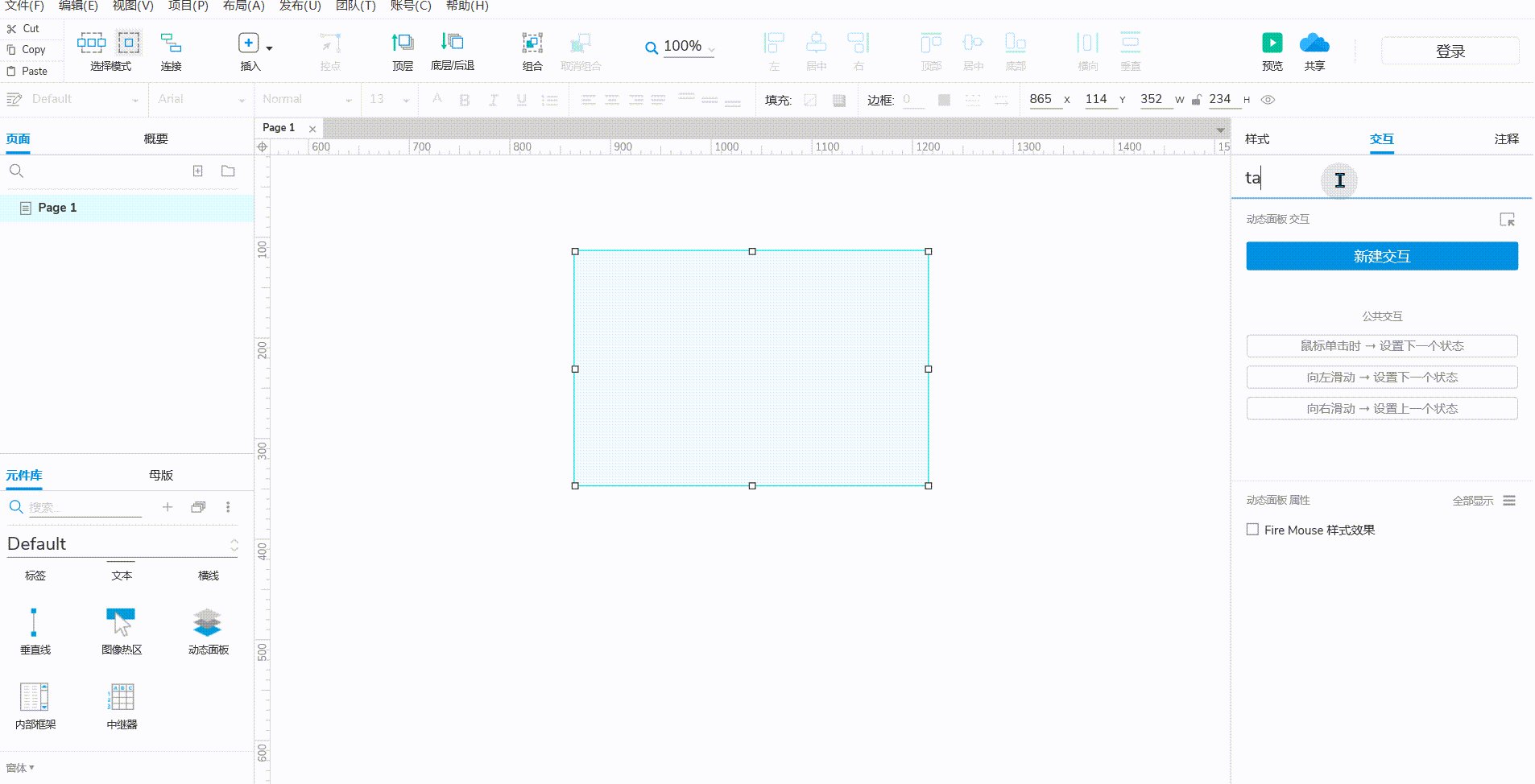
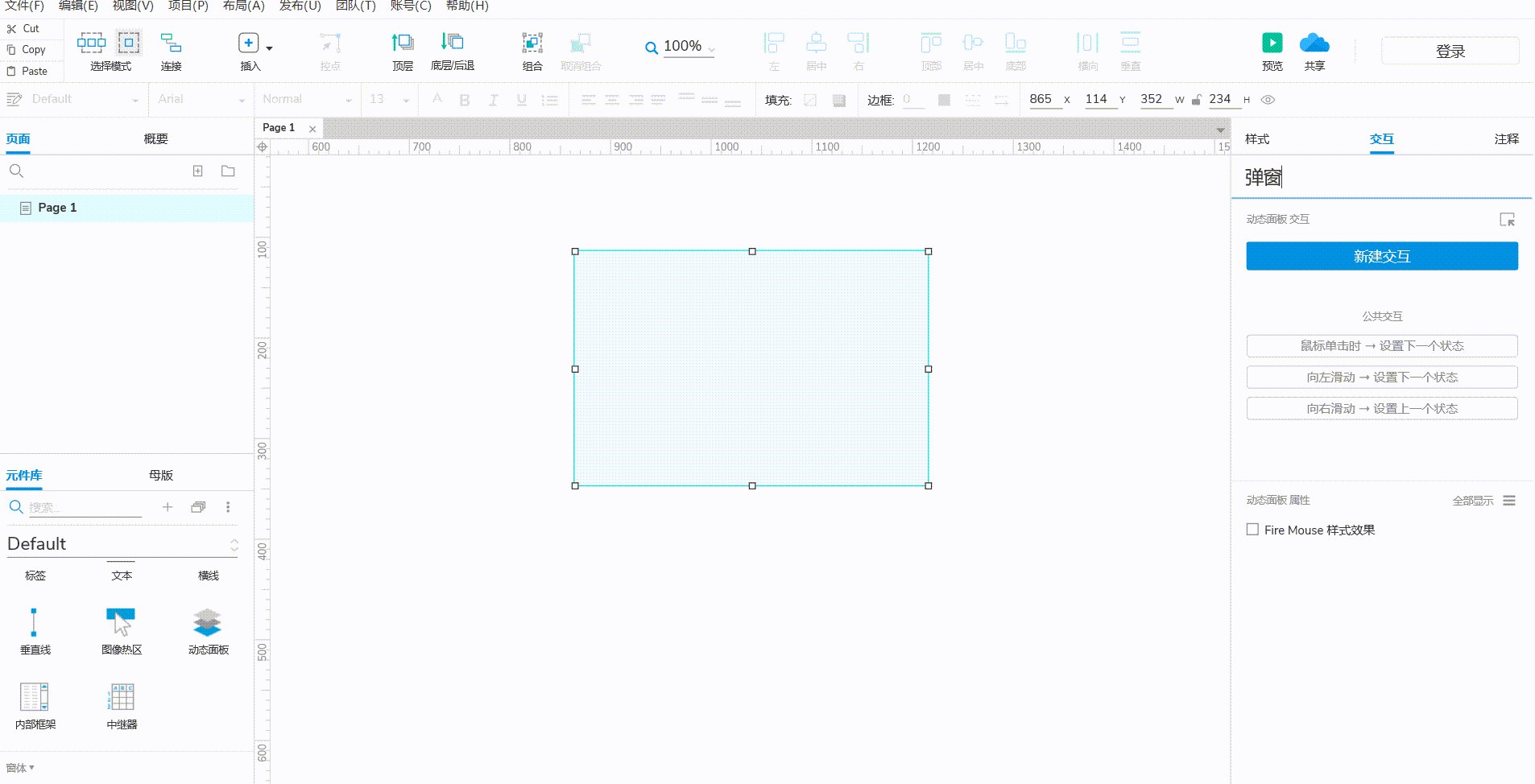
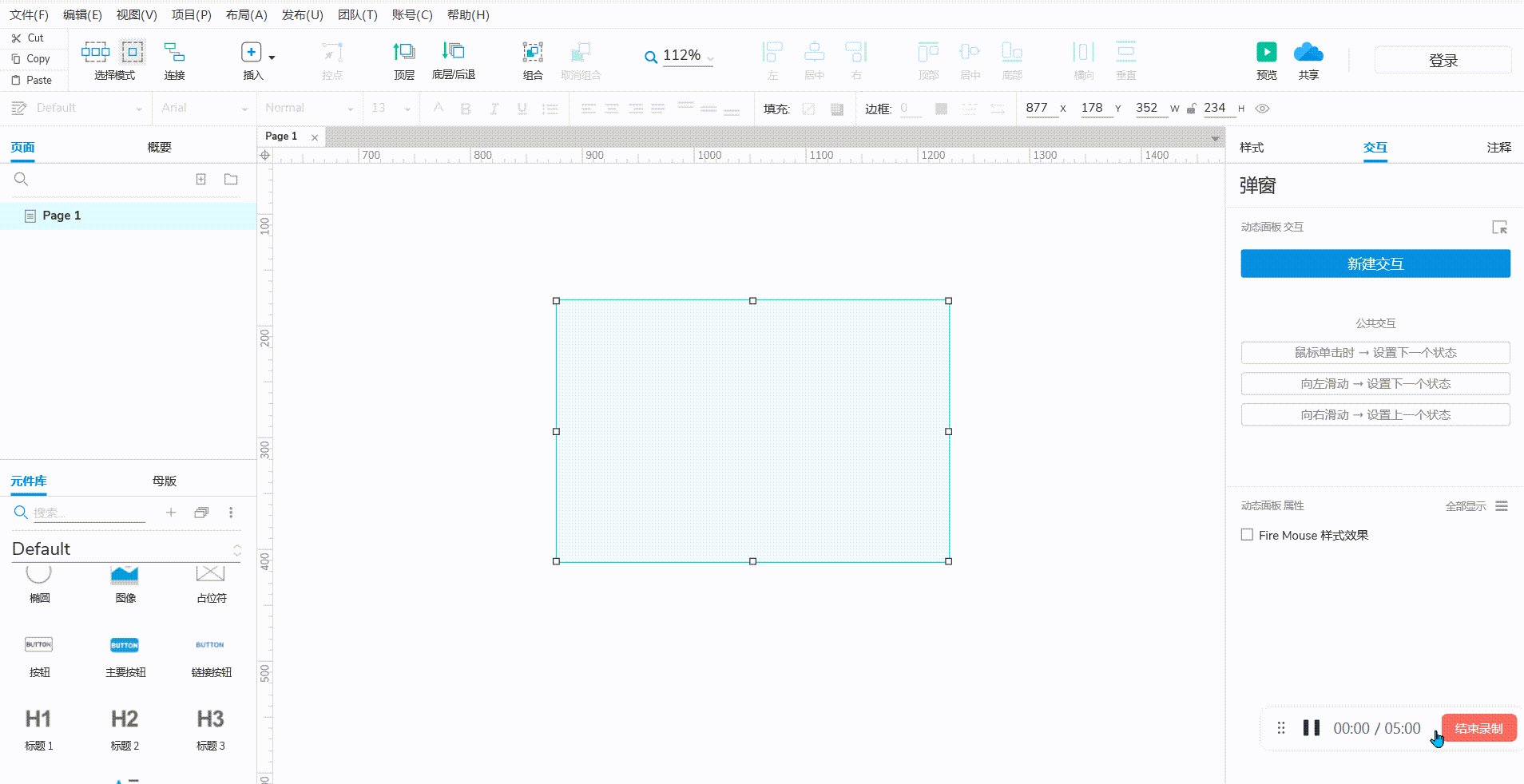
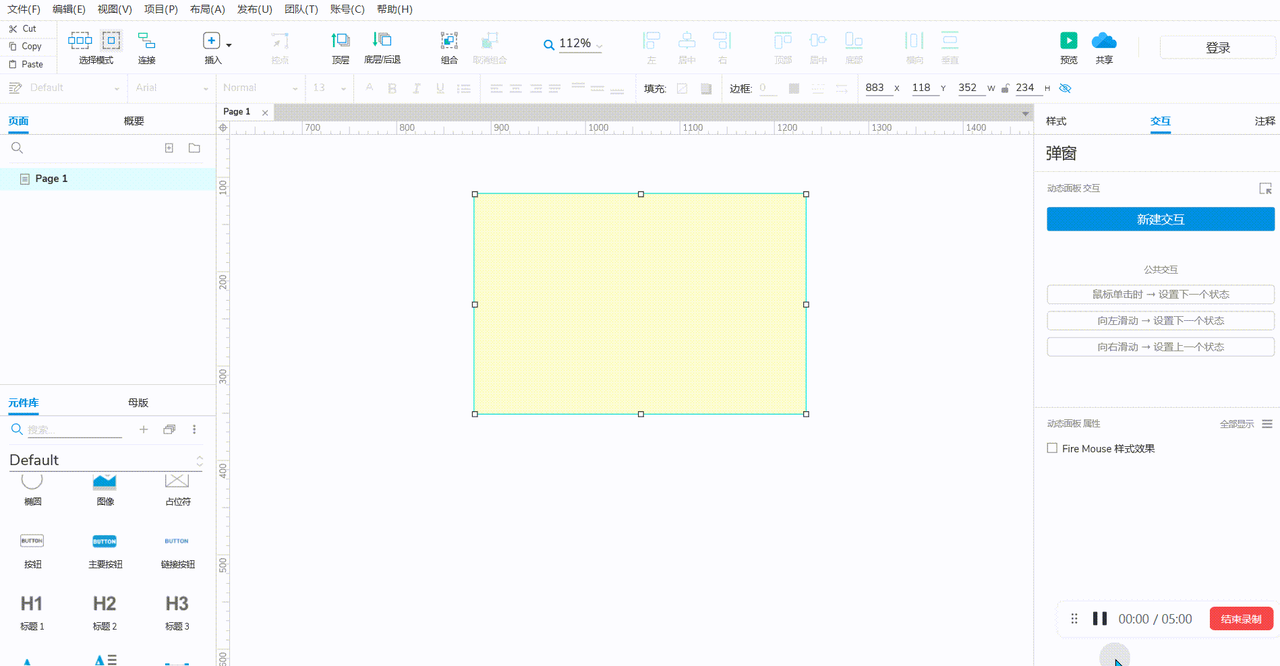
1,使用 Axure 制作弹窗效果之前,首先在 Axure 中新建一个文件做为实现弹窗效果的保存页面。接着在空白页面上拖放一个“动态面板”元件做为弹窗使用。双击“动态面板”元件进入面板编辑页面,将“动态面板”命名为 “弹窗” 。

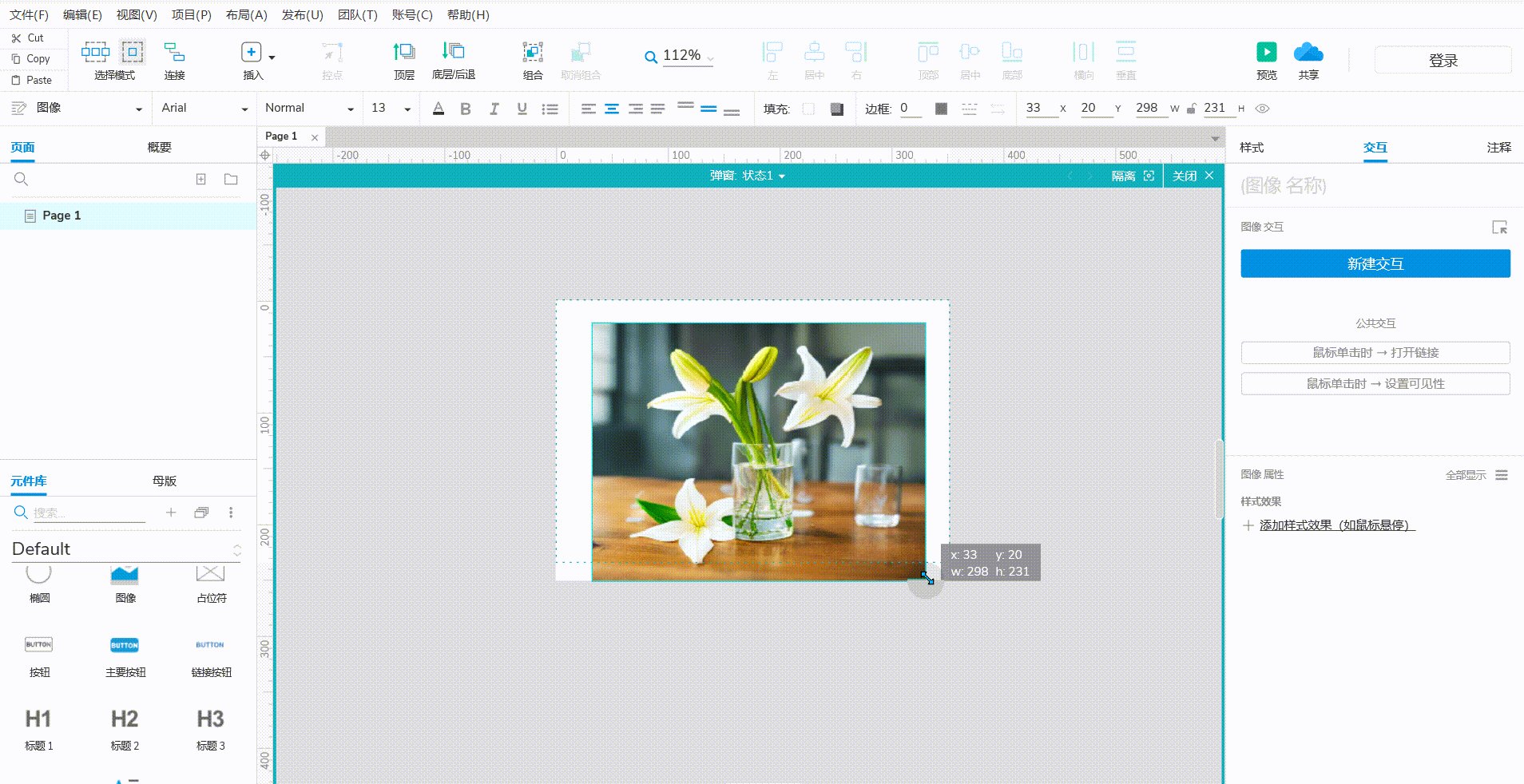
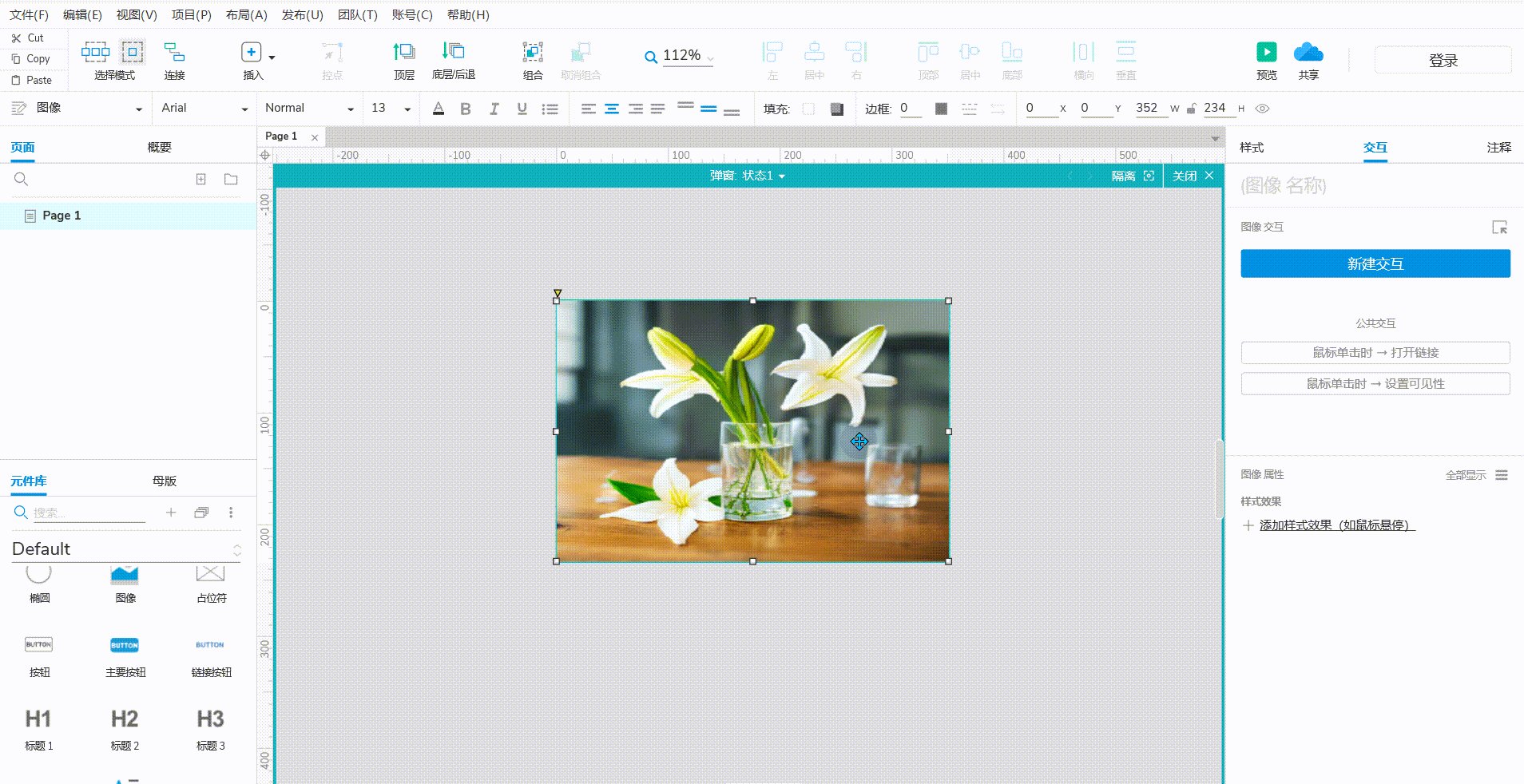
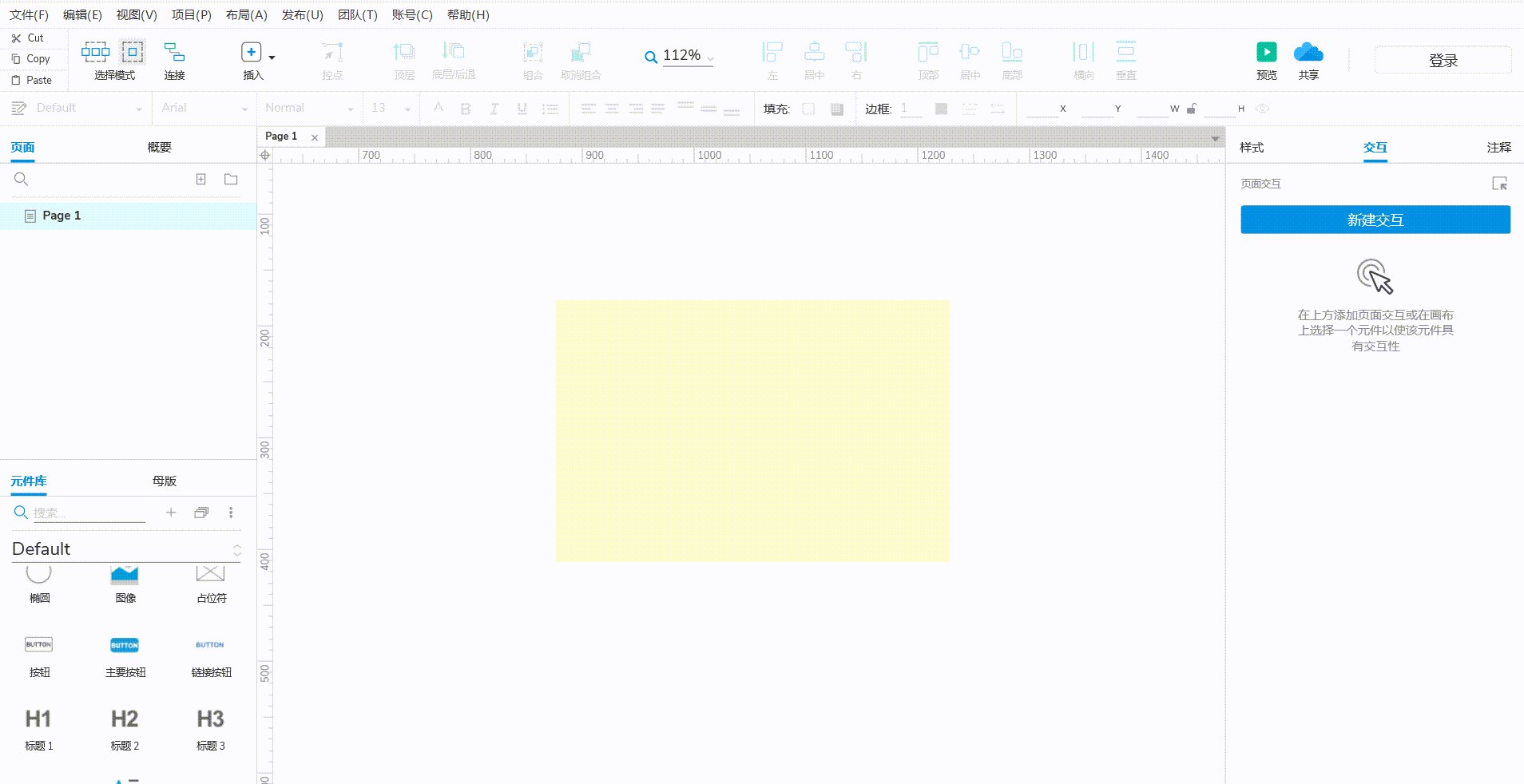
2,在面板编辑页面下,为 “动态面板” 组件添加面板内容,即弹窗内容,这里使用一张图片填充。如果使用文本填充的话,需要为 “动态面板” 再添加一个 “方框” 元件,作为弹窗的边框使用。将图片设置为与 “动态面板” 一样的大小之后,退出面板编辑页面。接着点击鼠标右键,将 “动态面板” 状态设置为 “隐藏”。

3,接着在 “动态面板” 的下方拖放两个 “按钮” 元件,做出触发弹窗效果的开关。两个 “按钮” 元件分别命名为 “取消”,“确认” 之后,为 “按钮” 元件添加交互样式。
对于 “确认” 按钮元件,添加的交互样式为 “鼠标单击时,显示面板”,动画效果设置为 “淡入淡出”,时间为 500 毫秒,点击 “确定” 按钮即可成功添加交互样式。
对于 “取消” 按钮元件,添加的交互样式为 “鼠标单击时,隐藏面板”,其余步骤与 “确认” 按钮相同。成功为 2 个 “按钮” 元件添加交互样式之后,进入 “预览” 页面,即可正常查看弹窗效果。

4,使用 Axure 制作交互效果需要下载桌面客户端之后在本地文件中进行,非常占用设备运行内存。接下来为大家推荐一款通过浏览器网页打开便可使用,在线制作交互效果的专业设计工具,不仅减少设备内存占用,而且操作步骤更为简单。
在即时设计中大部分交互效果无需设计师再手动添加,直接拖动小组件便可实现交互效果。与 Axure 相同的是,即时设计同样也支持多种格式导出设计文件,比如常用的 HTML,网页原型等。与 Axure 不同的是,即时设计是一款免费使用的国产设计工具,使用了中文做为操作语言。在即时设计的使用过程中,并不存在设计稿加载缓慢,设计资源加载缓慢的问题,即时设计提供了流畅的使用体验。

在线制作交互效果,减少设备内存占用,国产专业设计工具免费使用——即时设计
5,总结
以上便是关于「axure 怎么做弹窗的交互」的全部内容。本文提供了详细的在 Axure 中制作弹窗交互效果的操作步骤,还推荐了可以在线制作交互效果的专业设计工具——即时设计。做为一款国产的设计工具,即时设计并不存在加载缓慢的问题,可以为设计师提供流畅的设计体验。除此之外,在即时设计中直接拖放小组件便可实现部分交互效果,减少了需要设计师手动操作的步骤,使用起来更加方便。
