手把手教你:Axure元件库怎么导入?
更新时间:2025-10-19 17:06:25
本文将为你提供详细的Axure导入元件方法以及各种免费的元件资源,并且是在线编辑,打开浏览器便能使用,无需进行下载,比如轮播图,折叠面板,下拉菜单,单选框,导航按钮等等,接下来,本文就将展开详细讲解。

1、Axure导入元件的方法
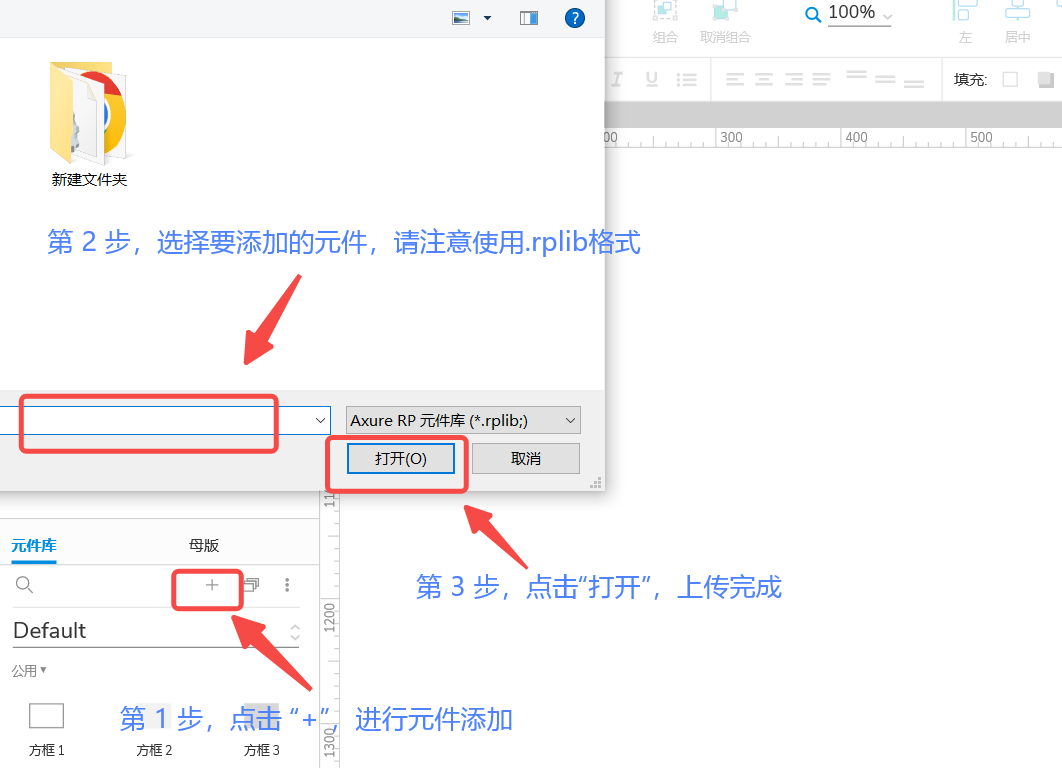
Axure导入元件的方法非常简单,首先通过 “元件” 页面的 “+” 符号进行元件上传;接着在弹出来的页面中选择要上传使用的元件,注意上传时元件的格式是否为 .rplib 格式;最后点击 “打开” 按钮,元件的上传便完成了,可以在元件库中正常打开使用。

2、免费使用,在线编辑的元件资源
「即时设计」提供了多用途的小组件,比如轮播图,折叠面板,下拉菜单,单选框,导航按钮等等,而且免费使用,在线便可以编辑。让网页设计制作从此不再依赖于 Axure,使用即时设计也可以进行。首先,即时设计提供了丰富的小组件,分为多种类型,并且进行了详细的分类,方便用户查找。在画布上,通过鼠标右键便可调用小组件,简单的拖拽动作便可以把小组件运用到画布上,非常方便快捷,让零基础新手也可做网页设计。
👇点击下图免费使用,可在线编辑的小组件,鼠标右键轻松调用,简单拖拽便可以在画布上运用
其次,除了可免费使用的小组件,即时设计还提供了专业的设计工具和大量的设计资源,同样是免费使用。比如在进行网页设计时会用到的设计模板以及图片编辑工具,还有字体资源,即时设计都可以提供。
通过即时设计,可以一站式完成设计工作,享受现代化的全流程设计服务。设计过程中自带的开发标注和切图功能,省去了设计师的重复操作,让设计师把更多的时间留给作品设计。
👇点击图片前往资源社区,获取更多好用的设计工具和不同风格的设计资源,一站式完成网页设计
总结
以上便是关于「axure元件库怎么导入」的全部内容。总的来说,Axure元件导入操作非常简单,3 个步骤便可完成。如果想获取更多元件资源,可以来即时设计看一看,即时设计不仅提供了小组件,还提供了设计工具和设计资源,且都是免费使用,可在线编辑。即时设计提供了全流程式的设计服务,让设计工作一站式完成,体验更高效的工作方式,就从即时设计开始。