新手必读的Axure插件库入门指南,含最新资源包和实用技巧
更新时间:2025-07-10 12:09:33
在原型设计的日常工作中,时间紧、需求杂、逻辑复杂是常态。Axure RP 作为交互设计领域的老牌原型工具,其 “插件库”(元件库 / 组件库)功能为设计师们提供了极大的便利,能够提升效率、统一风格、复用组件。本篇 Axure 插件库入门指南,将为你全面梳理 Axure 插件库的原理、使用方法与高质量资源下载。作为新手小白的你也能看懂并上手使用 Axure 插件库。
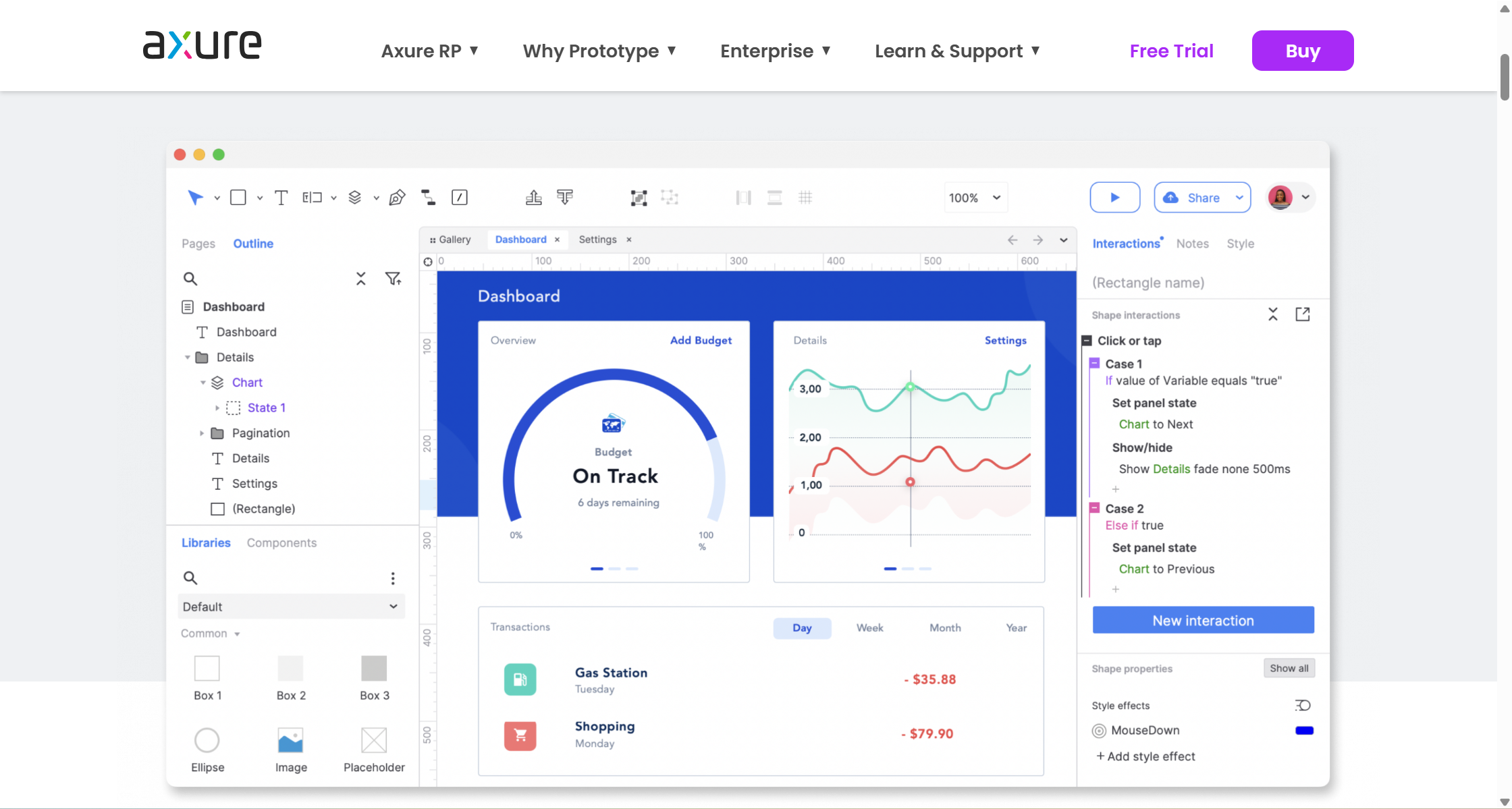
1、什么是 Axure 插件库?
Axure 的插件库是由多个可复用元件组成的组件集合,类似“积木套件”。你可以将它理解为 UI/交互模块的素材库,内含输入框、按钮、表格、弹窗、导航栏等预设元素,有些 Axure元件库下载后还自带交互逻辑。需要特别注意的是,Axure 插件库的文件格式为
.rplib。通过拖拽使用这些组件,快速构建中高保真的交互原型,减少重复劳动,提升原型一致性和专业度。
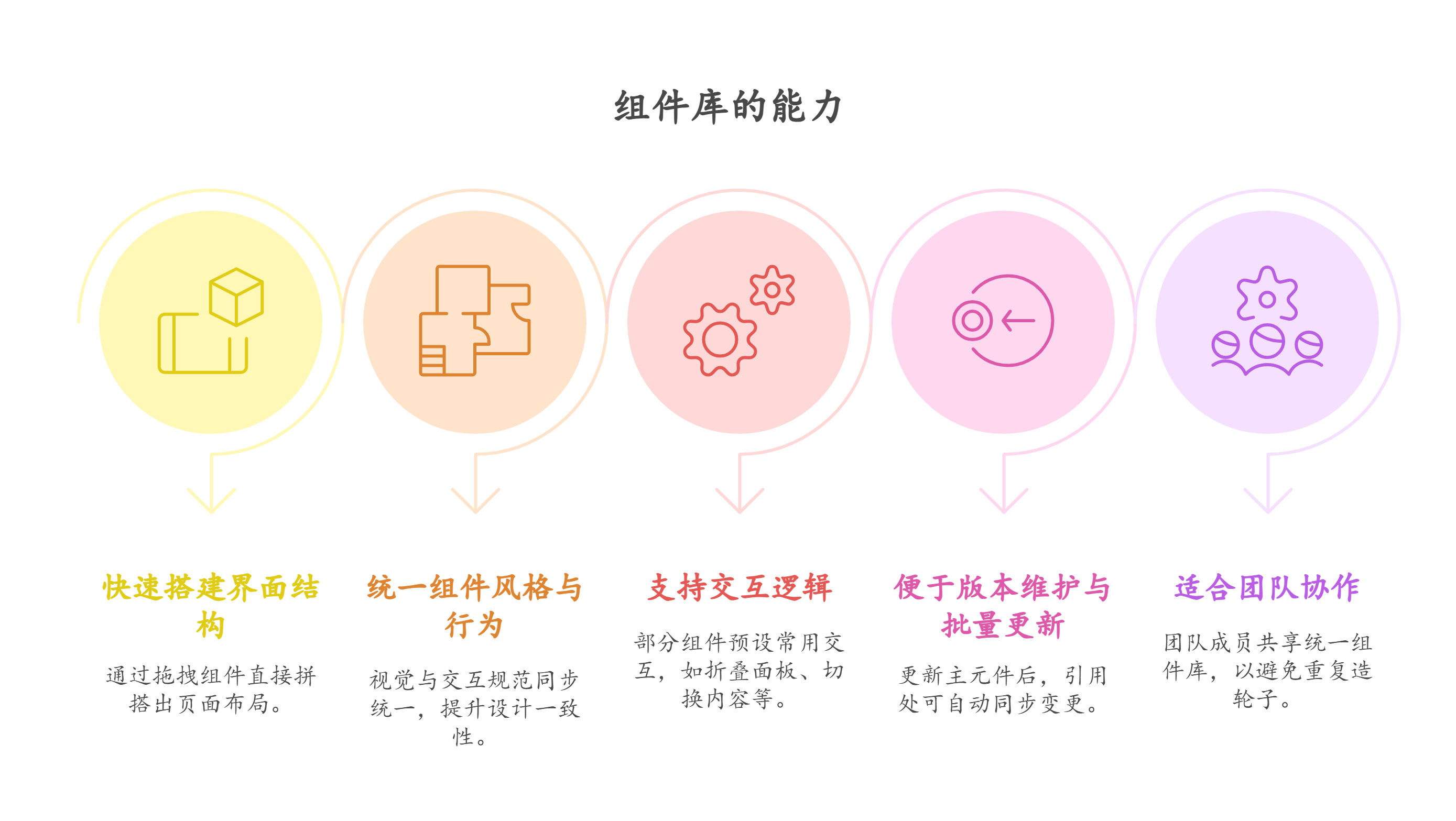
1.1 插件库的核心功能
Axure原型下载并非单纯的样式素材集合,它具备以下关键能力:
-
快速搭建界面结构:通过拖拽组件直接拼搭出页面布局
-
统一组件风格与行为:视觉与交互规范同步统一,提升设计一致性
-
支持交互逻辑:部分组件预设常用交互,如折叠面板、切换内容等
-
便于版本维护与批量更新:更新主元件后,引用处可自动同步变更
-
适合团队协作:团队成员共享统一组件库,避免重复造轮子

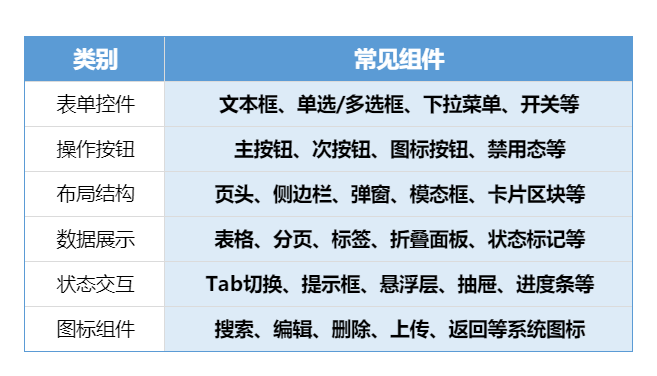
1.2 插件库包含的内容
一个成熟的 Axure 插件库,通常会覆盖以下几大模块:

Tip:一些高质量的插件库还附带页面模板(如登录页、详情页),帮助构建整体框架。
2、如何使用插件库?
使用 Axure 插件库非常简单,操作如下:
1.下载
.rplib 文件
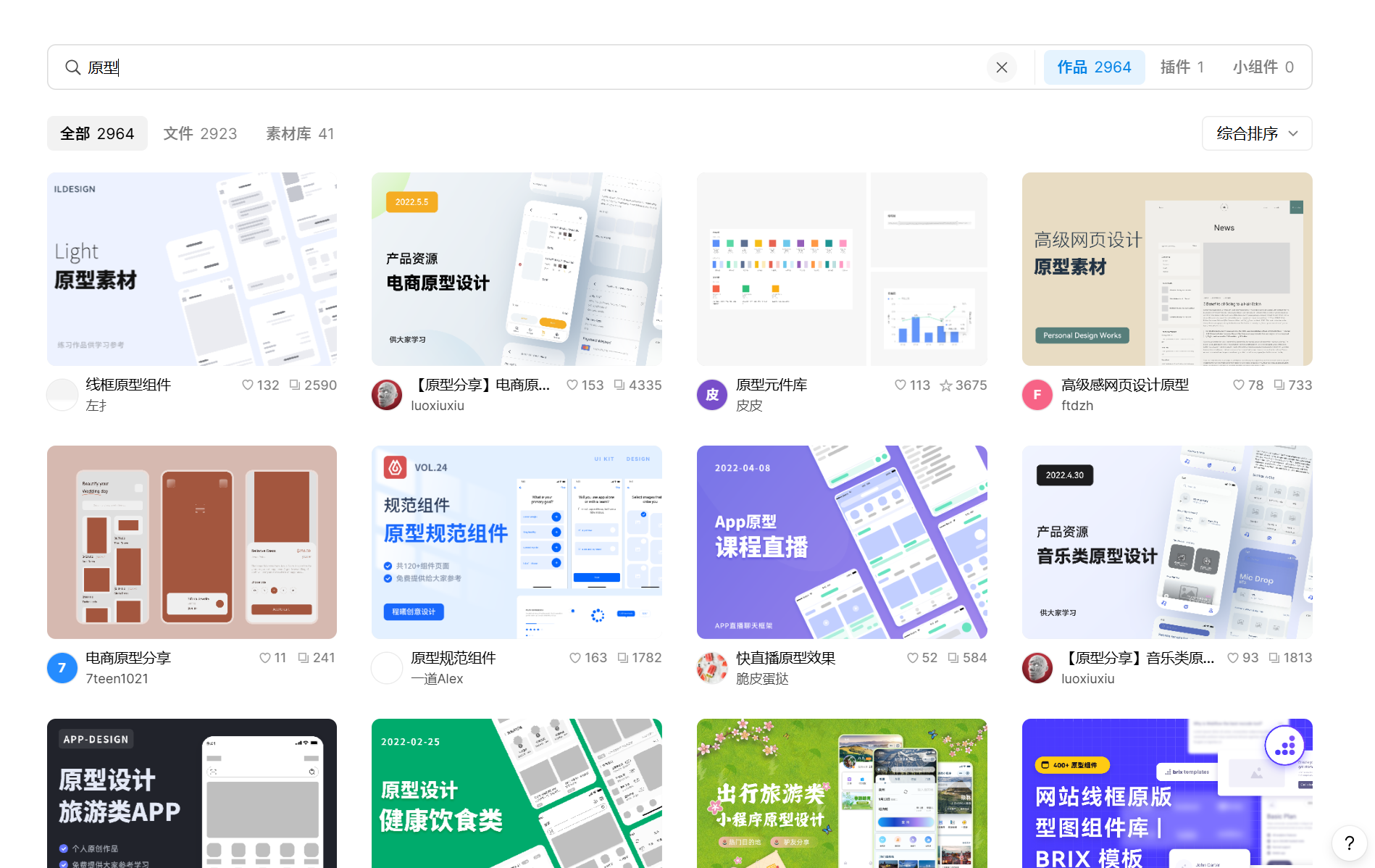
Axure 插件库的专用文件格式为 .rplib,你可以从 GitHub、设计社区或官方论坛获取Axure元件库下载,也可以看后文为你准备的高质量Axure元件库下载方法哦~2.导入到 Axure 中
Axure原型下载后,打开 Axure → 右侧“组件库” → 点击右上角齿轮图标 → 选择“加载库” → 导入
.rplib 文3.拖拽使用组件
导入成功后,在右侧栏中直接拖动组件到画布即可
4.维护元件一致性
修改元件时优先更新“母组件”,便于全局同步更新

3、高质量插件库推荐(附最新下载方式)
为方便你快速上手,更高效地构建原型,按使用场景分类整理,这里为你准备了当前主流的三大 Axure 插件库资源,包括阿里、腾讯和 Material Design 风格,均为
.rplib 格式,适配 Axure RP 8/9/10。1.Ant Design Axure 插件库(阿里出品)
用途:中后台系统、企业管理类产品原型
特点:组件规范齐全、交互完整,贴合 Ant Design 官方设计语言
获取方式:
-
GitHub 项目:ant-design/antd-library
-
AxureTheme 商城:提供部分免费及付费高级组件包

2.TDesign Axure 插件库(腾讯 ISUX 出品)
用途:Web 与小程序多端兼容原型设计
特点:组件样式现代、结构清晰,适用于多数产品通用界面
获取方式:
-
可在 AxureTheme 商城搜索关键词“TDesign”
-
部分资源来自腾讯 ISUX 社区内容整合
3.Material Design Axure 插件库(Google 风格)
用途:移动端界面、Web 应用交互原型
特点:遵循 Material Design 官方规范,包含图标、控件、状态管理等组件
获取方式:
-
GitHub 项目:duzyn/material-axure-library
-
商业版可在 AxureBoutique 网站购买完整交互包

小提示:Axure 插件库文件格式统一为.rplib,下载后可通过 Axure 的“加载库”功能导入使用。
建议搭配使用多个库,根据项目风格灵活切换哦~
4、更高效的内置组件
虽然 Axure 插件库体系成熟,但它的使用仍存在一些客观限制:
-
插件需要手动下载导入,每次更换项目或重装软件都要重复操作
-
不支持多人实时协作
-
插件更新不具备自动同步机制,易造成组件版本混乱
相比之下,对于新手小白或非专业出身的产品经理而言,更推荐使用一款更易上手、上手门槛更低且更具协作优势的设计工具——即时设计。作为新一代在线原型与设计协作平台,即时设计不仅省去了 Axure 中下载、导入
.rplib 插件库的繁琐步骤,还内置了大量可直接使用的原型组件、模板和页面结构资产,从设计到交付一站式完成,效率显著提升。点击下方图片👇,获得海量规范化、可直接使用的原型组件
即时设计的优势:
-
免插件导入:所有组件、模板均在线托管,直接拖拽即可使用
-
组件统一规范:内置资产库可统一管理样式、交互、变体逻辑
-
支持多人实时协作:设计、产品、开发可同时在线查看和修改
-
版本自动管理:每一次修改都可追溯、回滚,便于团队协同与迭代
-
兼顾设计与原型:可完成从草图原型到高保真UI的完整设计链路
对于追求设计效率、团队协作和易用性的用户而言,即时设计是比传统插件库模式更高效、更现代化的解决方案。
举例来说:
在即时设计中,设计师A建立了一个组件库,产品经理B、新同事C都能立刻使用相同按钮组件,确保风格统一且维护成本低;而在 Axure 中,同样的组件需要每人手动导入
.rplib,更新也必须一个个通知替换。
总结
总的来说,Axure 插件库是原型设计中的高效利器,适合熟悉工具的中高级用户;而对于设计新手或追求协作效率的团队来说,即时设计无疑是更优选。它不仅免去插件导入的繁琐流程,还提供在线组件库、版本管理和实时协作等一站式功能,极大提升了工作效率与团队配合。无论你是刚入门的小白,还是正在寻求效率升级的产品团队,都值得一试。现在就点击注册即时设计, 进入内容资源社区,开启你的高效原型之路吧!
推荐阅读