APP的用户交互界面如何设计?
更新时间:2025-04-23 10:37:34
APP 的用户交互界面如何设计?设计 APP 用户交互界面并非易事,但是只要投入心思一定能收获不错的结果。首先要洞察用户需求,找准 APP 的定位和功能。其次制作制定草图与线框图,还可以借助思维导图的力量让设计思路更清晰。最后根据草图与线框图进行页面原型的设计并添加交互效果,再针对具体的需求进行界面美化。好用的 APP 的用户交互界面设计工具会让设计师更省力,掌握设计技巧也会让工作事半功倍。本文分享给大家 2 个好用的 APP 用户交互界面设计工具和 3 个 APP 用户交互界面设计技巧,解决 “APP 的用户交互界面如何设计” 的问题,一起来看看吧!
点击图片进入 APP 用户交互界面工具即时设计👇
1、APP 用户交互界面设计工具
1-1 即时设计
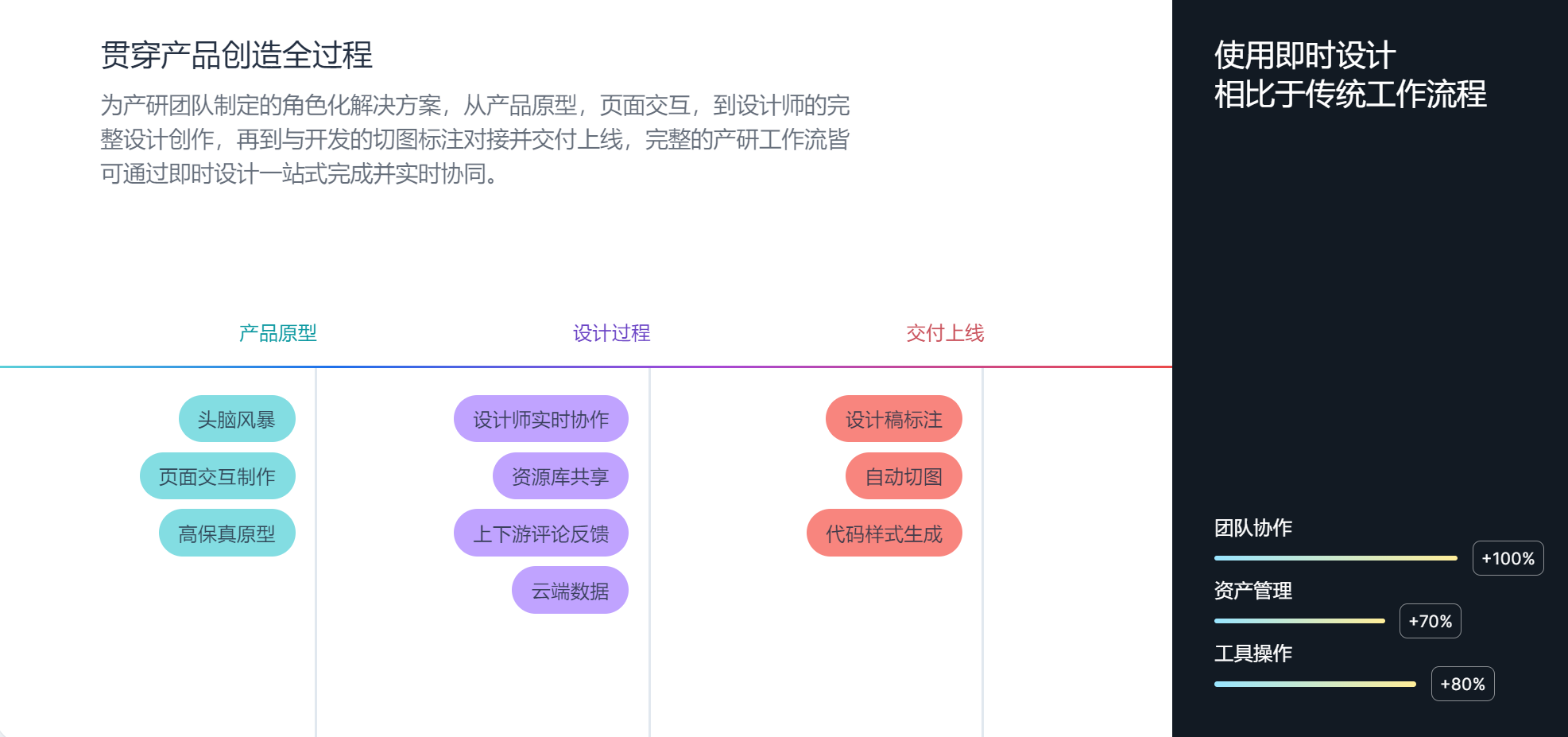
即时设计是一款国内在线的 APP 用户交互界面设计工具。支持从产品原型设计到开发交付运行的全流程,涵盖界面布局设计、交互动效的添加,以及设计版本管理和设计资产管理等多方面的服务。即时设计致力于为国内设计师打造一站式全覆盖的产研流程平台,为用户提供方便而贴心的设计服务。
点击图片进入 APP 用户交互界面工具即时设计👇
工具优点:
- 插件资源丰富:提供了 200 + 丰富多样的插件资源,满足 APP 用户交互界面设计的多种需求
点击图片进入资源广场使用丰富插件👇
- 学习活动丰富:社区持续发起学习活动,除了临摹打卡,还有各种企业真题,为设计师提供丰富的练手机会
- 无缝导入文件:支持多种文件格式 1:1 导入,包括 Sketch、Adobe XD、Figma等
- 服务完善:即时设计提供了全方位的中文服务支持,包括在线客服、教程、帮助中心等
- 生态强大:拥有国内最开放,发展最好的设计生态,可以与钉钉、飞书、语雀等办公常用工具和服务集成
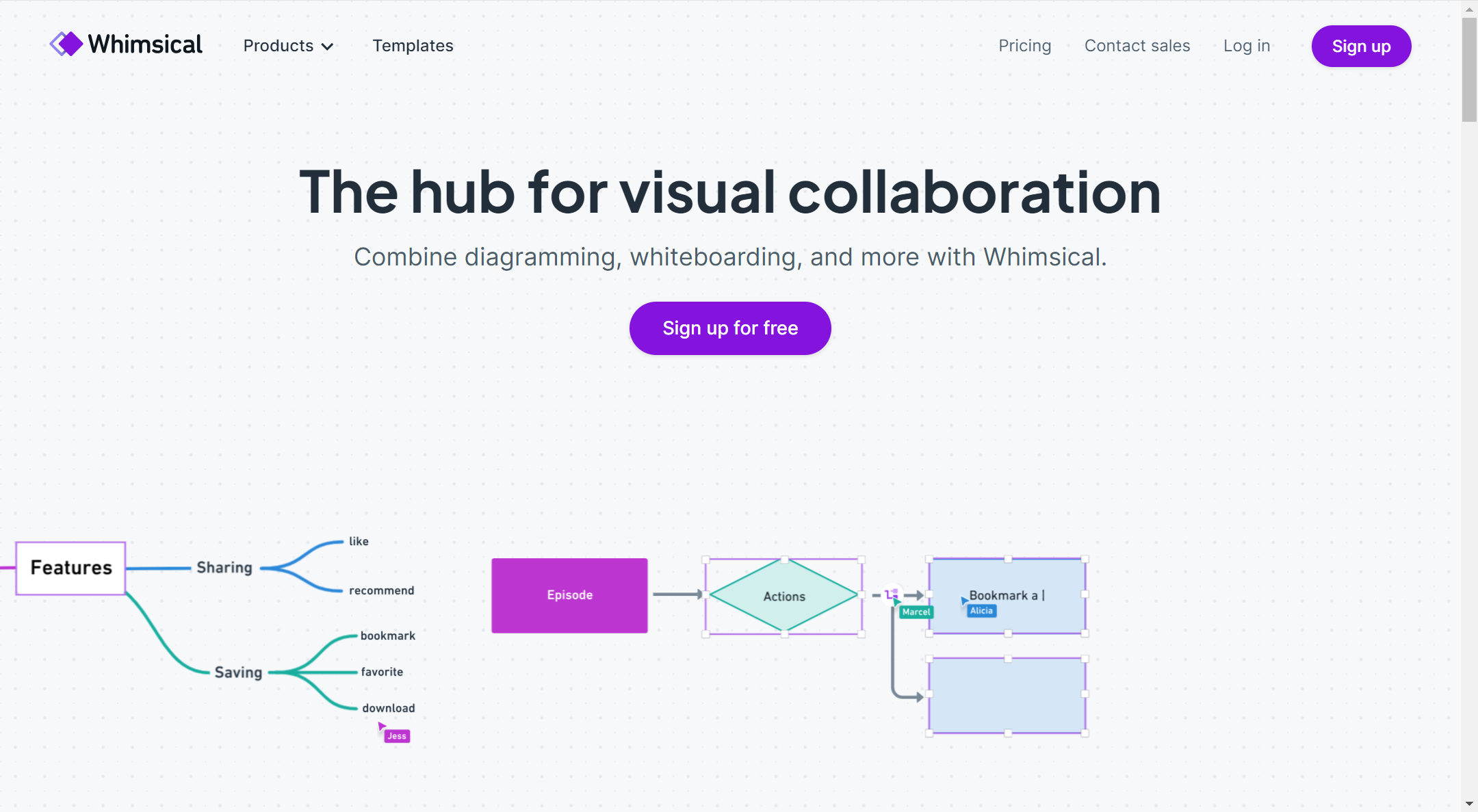
1-2 Whimsical
Whimsical 是在线流程绘制工具,非常适合团队用来整理头脑风暴所产出的内容,绘制成流程图。
工具优点:
- 画布无限大:画布范围无限,不需要提前定制图片大小,不用担心画布外。
- 历史可回溯:不仅能查看历史版本,还可以恢复到以前的某个版本
- 方便的输出:选中任何元素直接点输出就可以
工具缺点:
- 上传图片速度比较慢,可能会出现图片丢失的情况
- 免费版只能使用 4 个画布,付费版比较昂贵
- 无法下载到桌面端,只能在线使用

2、APP 用户交互界面设计技巧
1-1 页面设置保持一致
在 APP 用户交互界面设计过程中,不同功能的图标外观一定要有差异,而对具有同样功能的图标则要使用一致的效果处理。因为,按照人的习惯,看上去差不多的图标或按钮应该对应相似的操作方式。页面设置保持一致可以节约用户学习使用 APP 的时间,操作起来更方便。否则会降低用户对 APP 用户交互界面的好感度。
点击图片使用同款 APP 用户交互界面设计👇
1-2 文本遵循阅读习惯
我们阅读都是从左到右,从上到下的,所以文本左对齐是最佳选择。长文本尽量避免居中对齐或两端对齐文本,还要加高行距,一般是 1.5 倍行距,这样阅读起来更省力,眼睛也会更轻松。
1-3 字体设置考虑多面
在使用细文本的时候可以通过加深颜色,避免尽可能多的用户在阅读的时候出现看不清楚的问题。在较长的文本中,如果使用常规的字体粗细,可能在视觉上显得过于沉重。可以通过微调文本的颜色来解决这个问题,选择相对较浅的灰黑色,而非纯黑色。
点击图片使用同款 APP 用户交互界面设计👇
3、小结
好啦~以上内容就是今天全部介绍啦!如果你对上文提及的免费模板资源感兴趣,不妨点击试试即时设计!这份 APP 的用户交互界面设计工具和设计技巧希望大家收藏起来,希望对于解决 “APP 的用户交互界面如何设计” 的问题一定有帮助!